如果可以模拟 PointerEvent 进行分发,那么在应用中就可以通过代码来触发手势事件,这样就能解放双手。如果结合语音监听,通过代码处理,说话也能触发手势操作,岂不美哉。
作为探索完手势机制和滑动机制,又有完成这两本小册的我,感觉这个问题应该可解。下面就将整个问题的解决过程进行梳理,带大家再认识一下手势底层的相关实现。
1. 思路分析 1
PointerEvent 作为手势机制中被传递的数据,它记录着触点的 id,坐标、触点类型等信息。所以如果有办法发送一个 PointerDownEvent 的消息,不就表示按下了吗?
2. 自己分发事件
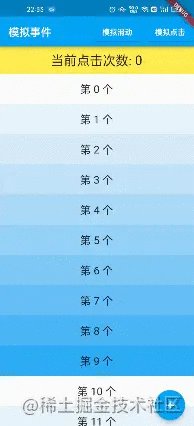
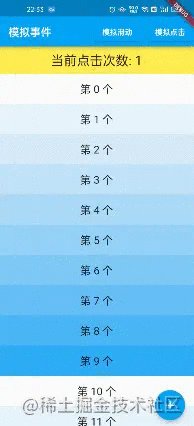
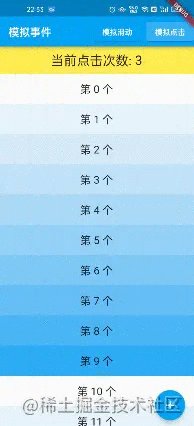
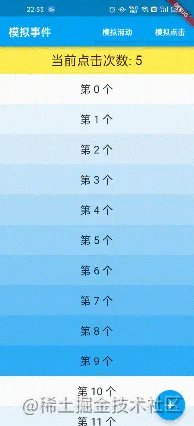
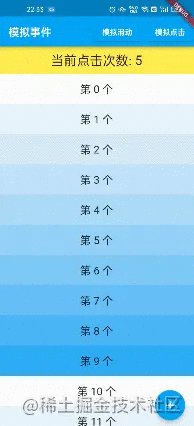
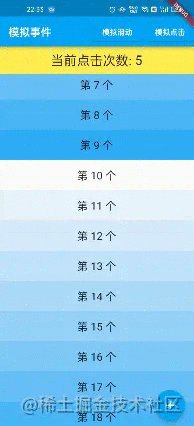
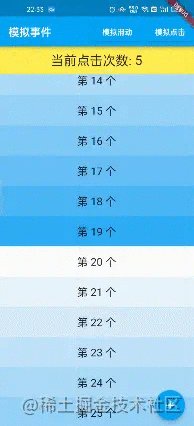
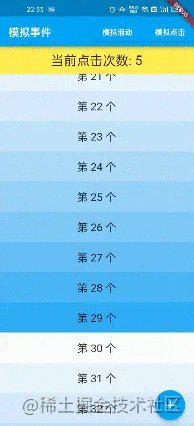
然后想到手势事件分发是由 GestureBinding 处理的,而我们可以通过 GestureBinding.instance 获取 GestureBinding 对象。那是不是意味着,可以自己来分发一个 PointerDownEvent 的消息。于是创建如下示例界面: 上部有两个按钮分别用于模拟滑动和模拟点击。
我们现在的目标是通过模拟点击可以点击右下角的加号按钮,从而让上面黄色区域内的数字自加;通过模拟滑动让列表滑动。
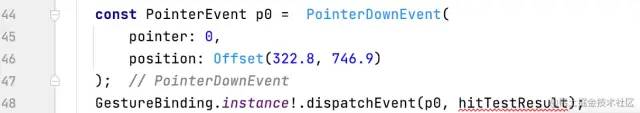
于是写了如下 48 行的代码通过 GestureBinding 对象的 dispatchEvent 来分发事件:

GestureBinding.instance!.dispatchEvent(p0, null);
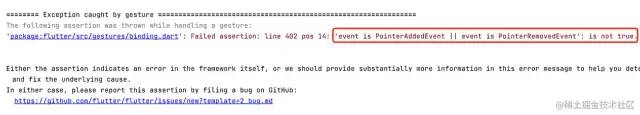
很不出所料地,抛了异常,看来这样直接发送消息似乎并不是正解。那么来分析一下这样为何不可。


1. 回顾单击事件的触发
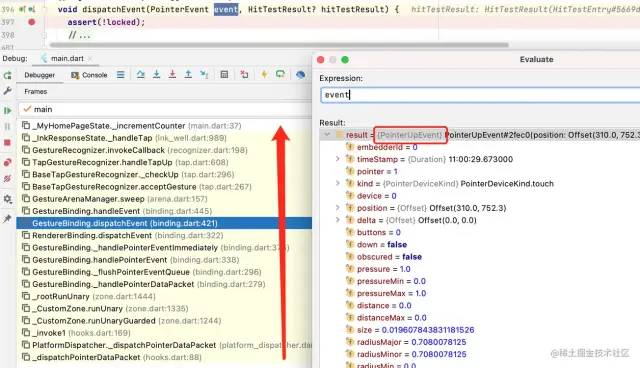
如下是点击加好按钮时 FloatingActionButton#onPressed 回调触发的方法栈情况,可以看到是在分发 PointerUpEvent 类型事件下触发单击事件的:

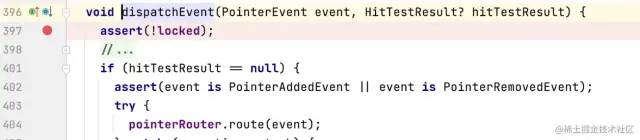
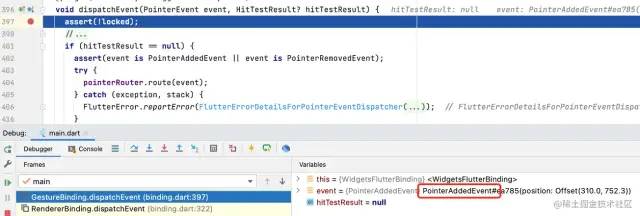
所以我们可以在 GestureBinding#dispatchEvent 分发方法打个断点,通过点击 + 按钮,看看有哪些 PointerDownEvent 会被分发。
2. 单击事件分发的 PointerEvent
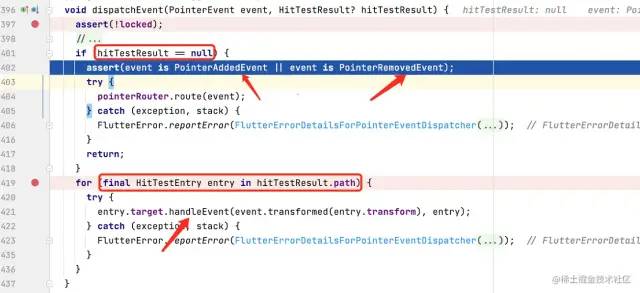
如下所示,首先会分发 PointerAddEvent 事件,此时 hitTestResult 为 null,

3. HitTestResult 的收集
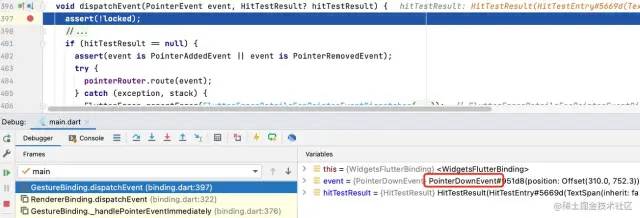
那接下来看一下 PointerDownEvent 事件分发前,HitTestResult 是如何被收集的。其实想知道这点很简单,dispatchEvent 既然要传入 HitTestResult 对象,只要通过调试看一下这个对象的来源即可:
只要往下看两个方法栈,很容易定位到在 GestureBinding._handlePointerEventImmediately 方法中当 event 是 PointerDownEvent、PointerSignalEvent、PointerHoverEvent 时,都会创建 HitTestResult 对象,在通过 hitTest 方法来收集测试结果。
至于 hitTest 方法是如何从顶层的 RenderView 一层层测试的,这里就不展开了。感兴趣的可以自己调试看看。
其实这样一来,我们如果可以触发这个方法就好了,但可惜它是个私有成员方法。但我们眼睛可以稍微向下瞄一个方法栈,普通成员方法 GestureBinding.handlePointerEvent 可以触发这个私有方法。到这里,一个解决方案就应运而生了。
如下效果所示: 通过模拟点击可以点击右下角的加号按钮,从而让上面黄色区域内的数字自加;通过模拟滑动让列表滑动。这样我们就实现了通过代码来触发手势事件。


其实我们只需要通过 GestureBinding#handlePointerEvent 依次分发这三个 PointerEvent,就能模拟单击事件的触发了。没错,就是这么简单,但其中涉及到的手势体系知识,还是很值得回味的。
*注: 其中 Offset(322.8, 746.9) 是触点的位置,是刚才通过调试看到的 + 位置。
void _pressAdd() {
const PointerEvent addPointer = PointerAddedEvent(
pointer: 0,
position: Offset(322.8, 746.9)
);
const PointerEvent downPointer = PointerDownEvent(
pointer: 0,
position: Offset(322.8, 746.9)
);
const PointerEvent upPointer = PointerUpEvent(
pointer: 0,
position: Offset(322.8, 746.9)
);
GestureBinding.instance!.handlePointerEvent(addPointer);
GestureBinding.instance!.handlePointerEvent(downPointer);
GestureBinding.instance!.handlePointerEvent(upPointer);
}2. 滑动事件的触发
如下,滑动事件的触发关键点在于 tag1 处,通过 for 循环模拟 20 次偏移量是 20 的向上滑动事件。
void _pressMove() async {
const PointerEvent addPointer = PointerAddedEvent(
pointer: 1,
position: Offset(122.8, 746.9)
);
const PointerEvent downPointer = PointerDownEvent(
pointer: 1,
position: Offset(122.8, 746.9)
);
GestureBinding.instance!.handlePointerEvent(addPointer);
GestureBinding.instance!.handlePointerEvent(downPointer);
double dy = 20;
double updateCount = 20;
for (int i = 0; i < 20; i++) { // tag1
await Future.delayed(const Duration(milliseconds: 6));
PointerEvent movePointer = PointerMoveEvent(
pointer: 1,
delta: Offset(0, -dy),
position: Offset(122.8, 746.9 - i * dy)
);
GestureBinding.instance!.handlePointerEvent(movePointer);
}
PointerEvent upPointer = PointerUpEvent(
pointer: 1,
position: Offset(122.8, 746.9 - dy * updateCount)
);
GestureBinding.instance!.handlePointerEvent(upPointer);
}这样就可以发现: 只要我们按照各手势检测器竞技胜利的规则进行模拟处理 PointerEvent 事件,就可以通过代码完成我们想要触发的手势,是不是感觉非常棒。感觉可以结合一下计时器通过发送一系列手势来完成一些引导操作,或者操作演示。
对于一些流程性的测试,或精准的滑动控制分析,用代码模拟会显得更加重要,因为一些性能分析需要控制变量,手动滑动多多少少会有不同,从而影响测试分析的结果。本篇就到这里,希望通过本文您能对 Flutter 的手势有更深切的认识,也希望 Flutter 模拟事件触发,在某个时刻可以帮助到您。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/9HLBB6dVSlDk3w9OYKyWLA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









