通过数组实现,初始化的时候,创建两个数组:states 与 setters ,设置光标 cursor 为 0
useState 时,创建一个 setter 函数放入 setters 中,并初始化一个 state 放入 states 中cursor 为 0 ,通过 cursor 从states 与 setters 获取 [state, setter] 返回每次更新 state 时,都是通过调用 setter 函数修改对应的 state 值,这种对应关系是通过 cursor 闭包来实现的
看一个例子:
function RenderFunctionComponent() {
const [firstName, setFirstName] = useState("Rudi");
const [lastName, setLastName] = useState("Yardley");
return (
<Button onClick={() => setFirstName("Fred")}>Fred</Button>
);
}1、初始化
初始化的时候,会创建两个数组: state和setters,把光标的位置设为0.
2、第一次渲染
调用useState时,第一次渲染,会将一个set函数放入setters数组中,并且把初始state放入到state数组中.
use2
3、后续渲染
每一次重新渲染,光标都会重新设为0,然后从对应的数组中读取状态和set函数
use3
示例来自:react hooks进阶与原理
代码实现:
let states = []
let setters = []
let firstRun = true
let cursor = 0
// 使用工厂模式生成一个 createSetter,通过 cursor 指定指向的是哪个 state
function createSetter(cursor) {
return function(newVal) { // 闭包
states[cursor] = newVal
}
}
function useState(initVal) {
// 首次
if(firstRun) {
states.push(initVal)
setters.push(createSetter(cursor))
firstRun = false
}
let state = states[cursor]
let setter = setters[cursor]
// 光标移动到下一个位置
cursor++
// 返回
return [state, setter]
}使用
function App() {
// 每次重置 cursor
cursor = 0
return <RenderFunctionComponent />
}
function RenderFunctionComponent() {
const [firstName, setFirstName] = useState("Rudi");
const [lastName, setLastName] = useState("Yardley");
return (
<Button onClick={() => setFirstName("Fred")}>Fred</Button>
);
}在真实的 React Hooks 中,这种关系其实是通过链表实现的,首先我们需要明确以下内容:
在 React 中最多会同时存在两棵 Fiber 树。当前屏幕上显示内容对应的 Fiber 树称为 current Fiber 树,正在内存中构建的 Fiber 树称为 workInProgress Fiber 树。current Fiber 树中的 Fiber 节点被称为 current fiber ,workInProgress Fiber 树中的 Fiber 节点被称为 workInProgress fiber ,他们通过 alternate 属性连接。
// workInProgressHook 指针,指向当前 hook 对象
let workInProgressHook = null
// workInProgressHook fiber,这里指的是 App 组件
let fiber = {
stateNode: App, // App 组件
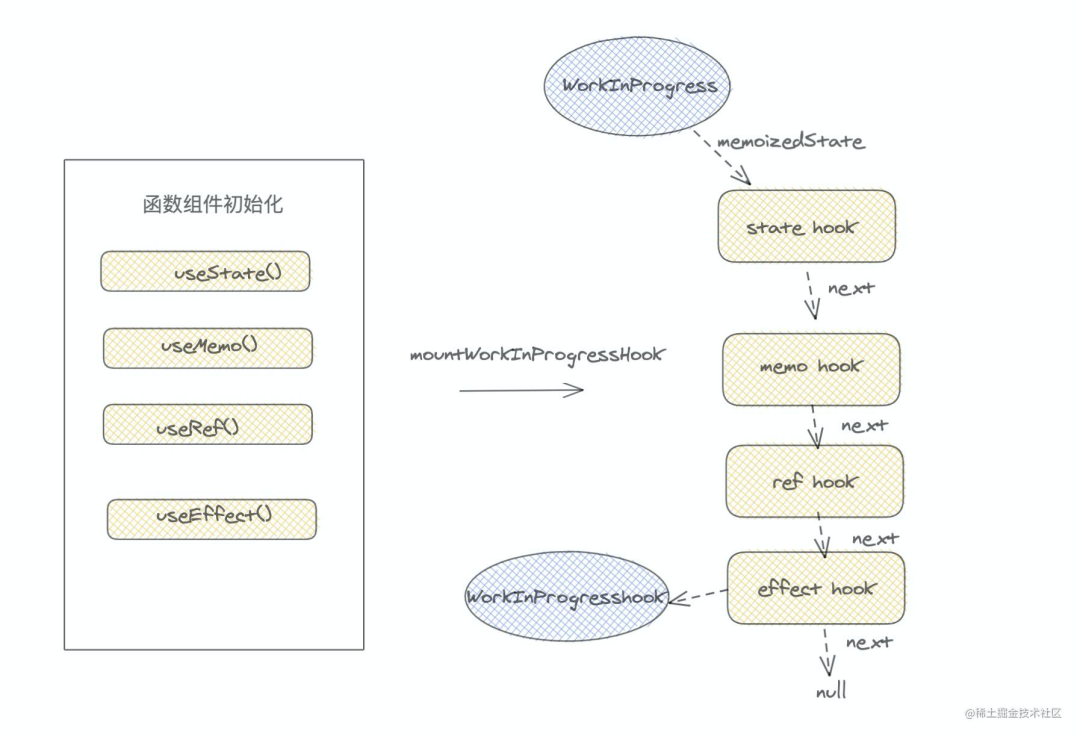
}初始化阶段,react hooks 做的事情,在一个函数组件第一次渲染执行上下文过程中,每个 react hooks执行,都会产生一个 hook 对象,并形成链表结构,绑定在 workInProgress 的 memoizedState 属性上
// workInProgressHook 指针,指向当前 hook 对象
let workInProgressHook = null
// workInProgressHook fiber,这里指的是 App 组件
let fiber = {
stateNode: App, // App 组件
memoizedState: null // hooks 链表,初始为 null
}
// 是否是首次渲染
let isMount = true然后 react hooks 上的状态,绑定在当前 hooks 对象的 memoizedState 属性上。
// 每个 hook 对象,例如 state hook、memo hook、ref hook 等
let hook = {
memoizedState: initVal, // 当前state的值,例如 useState(initVal)
action: null, // update 函数
next: null // 因为是采用链表的形式连接起来,next指向下一个 hook
}首次渲染时,生成 hook 对象,形成链表结构,绑定在 workInProgress 的 memoizedState 属性上,代码实现:
function useState(initVal) {
let hook
// 首次会生成 hook 对象,并形成链表结构,绑定在 workInProgress 的 memoizedState 属性上
if(isMount) {
// 生成当前 hook 对象
hook = {
memoizedState: initVal, // 当前state的值,例如 useState(initVal)
action: null, // update 函数
next: null // 因为是采用链表的形式连接起来,next指向下一个 hook
}
// 绑定在 workInProgress 的 memoizedState 属性上
if(!fiber.memoizedState) {
// 如果是第一个 hook 对象
fiber.memoizedState = hook
// 指针指向当前 hook
// workInProgressHook = hook
} else {
// 如果不是, 将 hook 追加到链尾
workInProgressHook.next = hook
// workInProgressHook 指向下一个,鸡 hook
// workInProgressHook = workInProgressHook.next
}
workInProgressHook = hook
}
}
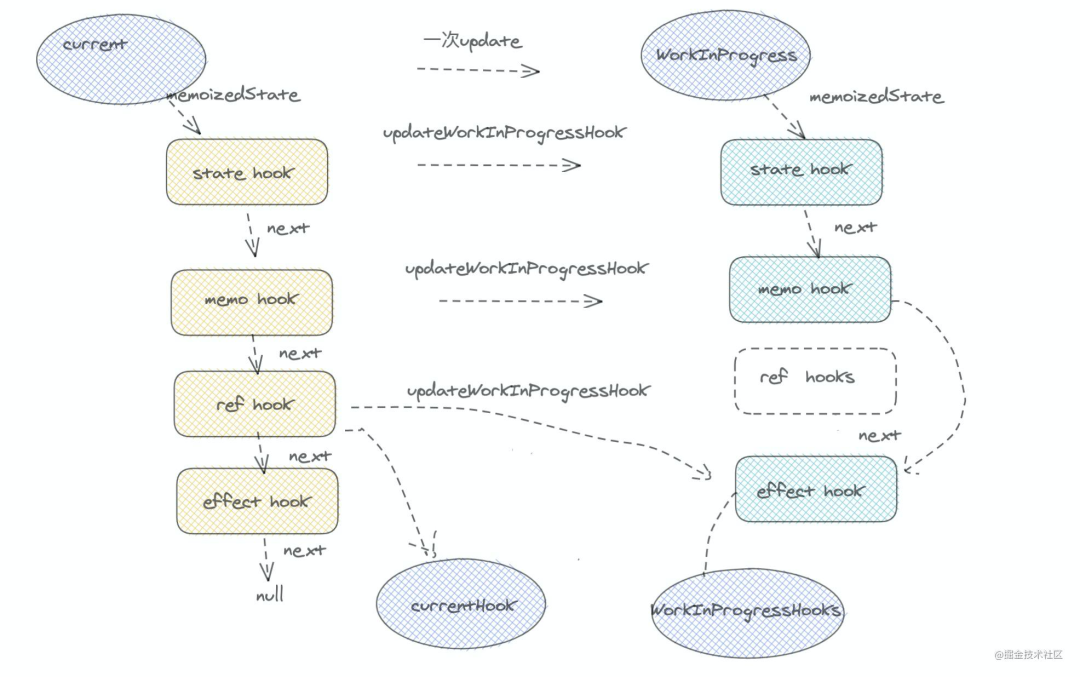
对于一次函数组件更新,当再次执行 hooks 函数的时候,比如 useState(0) ,首先要从 current 的 hooks 中找到与当前 workInProgressHook ,对应的 current hook
function useState(initVal) {
let hook
// 首次会生成 hook 对象,并形成链表结构,绑定在 workInProgress 的 memoizedState 属性上
if(isMount) {
// ...
} else {
// 拿到当前的 hook
hook = workInProgressHook
// workInProgressHook 指向链表的下一个 hook
workInProgressHook = workInProgressHook.next
}
}接下来 hooks 函数执行的时候,把最新的状态更新到 workInProgressHook ,保证 hooks 状态不丢失
function useState(initVal) {
let hook
// 首次会生成 hook 对象,并形成链表结构,绑定在 workInProgress 的 memoizedState 属性上
if(isMount) {
// ...
} else {
// ...
}
// 状态更新,拿到 current hook,调用 action 函数,更新到最新 state
let baseState = hook.memoizedState
// 执行 update 函数
if(hook.action) {
// 更新最新值
let action = hook.action
// 如果是 setNum(num=>num+1) 形式
if(typeof action === 'function') {
baseState = action(baseState)
} else {
baseState = action
}
// 清空 action
hook.action = null
}
// 更新最新值
hook.memoizedState = baseState
// 返回最新值 baseState、dispatchAction
return [baseState, dispatchAction(hook)]
}
// action 函数
function dispatchAction(hook) {
return function (action) {
hook.action = action
}
}
完整实现:
// workInProgressHook 指针,指向当前 hook 对象
let workInProgressHook = null
// workInProgressHook fiber,这里指的是 App 组件
let fiber = {
stateNode: App, // App 组件
memoizedState: null // hooks 链表,初始为 null
}
// 是否是首次渲染
let isMount = true
function schedule() {
workInProgressHook = fiber.memoizedState
const app = fiber.stateNode()
isMount = false
return app
}
function useState(initVal) {
let hook
// 首次会生成 hook 对象,并形成链表结构,绑定在 workInProgress 的 memoizedState 属性上
if(isMount) {
// 每个 hook 对象,例如 state hook、memo hook、ref hook 等
hook = {
memoizedState: initVal, // 当前state的值,例如 useState(initVal)
action: null, // update 函数
next: null // 因为是采用链表的形式连接起来,next指向下一个 hook
}
// 绑定在 workInProgress 的 memoizedState 属性上
if(!fiber.memoizedState) {
// 如果是第一个 hook 对象
fiber.memoizedState = hook
} else {
// 如果不是, 将 hook 追加到链尾
workInProgressHook.next = hook
}
// 指针指向当前 hook,链表尾部,最新 hook
workInProgressHook = hook
} else {
// 拿到当前的 hook
hook = workInProgressHook
// workInProgressHook 指向链表的下一个 hook
workInProgressHook = workInProgressHook.next
}
// 状态更新,拿到 current hook,调用 action 函数,更新到最新 state
let baseState = hook.memoizedState
// 执行 update
if(hook.action) {
// 更新最新值
let action = hook.action
// 如果是 setNum(num=>num+1) 形式
if(typeof action === 'function') {
baseState = action(baseState)
} else {
baseState = action
}
// 清空 action
hook.action = null
}
// 更新最新值
hook.memoizedState = baseState
// 返回最新值 baseState、dispatchAction
return [baseState, dispatchAction(hook)]
}
// action 函数
function dispatchAction(hook) {
return function (action) {
hook.action = action
}
}测试:
// 调度函数,模拟 react scheduler
function schedule() {
workInProgressHook = fiber.memoizedState
const app = fiber.stateNode()
isMount = false
return app
}
function App() {
const [num, setNum] = useState(0)
return {
onClick() {
console.log('num: ', num)
setNum(num+1)
}
}
}
// 测试结果
schedule().onClick(); // 'num: ' 0
schedule().onClick(); // 'num: ' 1
schedule().onClick(); // 'num: ' 2更近一步,其实 useState 有两个阶段,负责初始化的 mountState 与负责更新的 updateState,在 mountState 阶段会创建一个 state``hook.queue 对象,保存负责更新的信息(包含 pending,待更新队列),以及一个负责更新的函数 dispatchAction (就是 setNum ,第三个参数就是 queue)
// 因此,实际的 hook 是这样的
// 每个 hook 对象,例如 state hook、memo hook、ref hook 等
let hook = {
memoizedState: initVal, // 当前state的值,例如 useState(initVal)
queue: {
pending: null
}, // update 待更新队列, 链表的形式存储
next: null // 因为是采用链表的形式连接起来,next指向下一个 hook
}
// 调用updateNum实际上调用这个,queue就是当前hooks对应的queue。
function dispatchAction(queue, action) {
// 每一个任务对应一个update
const update = {
// 更新执行的函数
action,
// 与同一个Hook的其他更新形成链表
next: null,
};
// ...
}每次更新的时候(updateState)都会创建一个 update 对象,里面记录了此次更新的信息,然后将此update 放入待更新的 pending 队列中,最后,dispatchAction 判断当前 fiber 没有处于更新阶段
update 的expirationTime 即可state ,和上一次的 currentState ,进行浅比较scheduleUpdateOnFiber 调度渲染当前 fiber实现代码就不写了,感兴趣的可以实现一下,欢迎补充
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/JyjgQDH-Fr4o-rsWPz9G3A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









