在原来的宜搭报表中,要想搭建一个图表排列紧凑、工整有序的典型报表页面,我们通常需要在流式布局的基础上,通过套「分栏组件」、「容器组件」来包裹图表组件完成布局。如果想要实现如下图的错行渲染的效果,还少不了定义高度等各种样式。在流式布局基础上搭建报表页面有一定的成本。
纵观各类 BI 产品(QuickBI、BDP)以及和宜搭同类型低代码产品(简道云、氚云),报表/仪表盘页面搭建场景基本上都使用磁贴布局,这也说明磁贴布局适用于报表场景是经过了充分验证的。
趁着报表升级项目的契机,我们把磁贴布局的改造提上了日程。
先来看看报表磁贴布局改造完成的大致效果~
下图很好地概括了磁贴布局的基础能力。
尽管这些功能各家产品的磁贴布局能力都基本具备,但到画布上实际操作,我们会发现每家的具体交互、体验效果还是有很多不一样的地方。比如说物料新增的方式、拖动的效果、磁贴挤占的算法,这些虽然不影响最终搭建出来的效果,但会对搭建时的体验会有较大影响。另外,是否支持磁贴嵌套,磁贴块高度自适应,这些能力会影响到运行态页面的效果。
磁贴挤占方式、磁贴嵌套、磁贴块高度自适应具体是什么样的效果,接下来想给大家一一介绍一下:
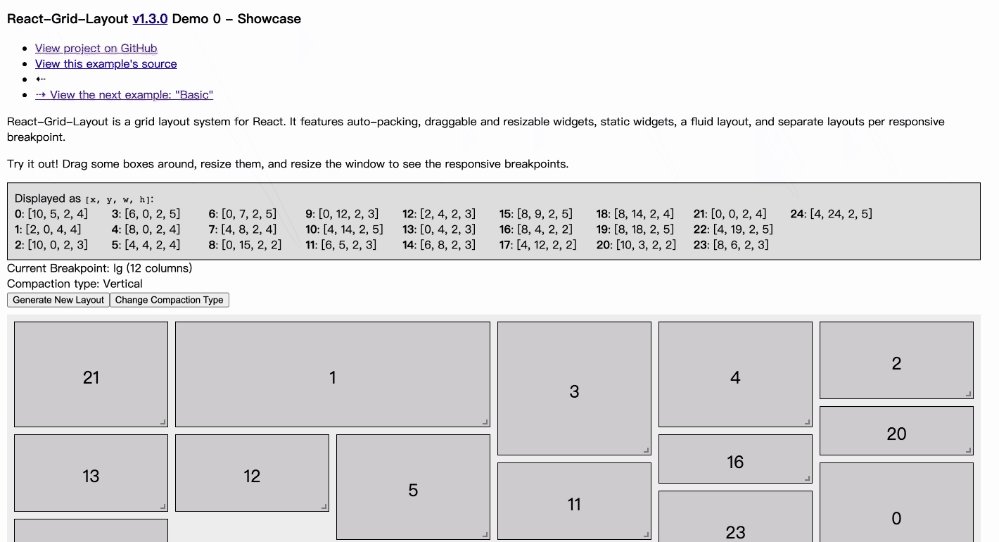
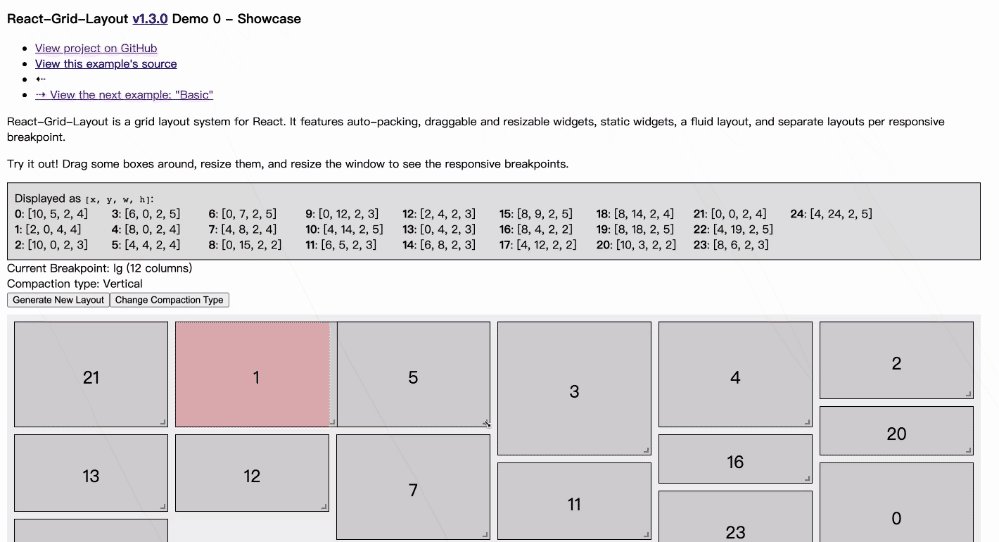
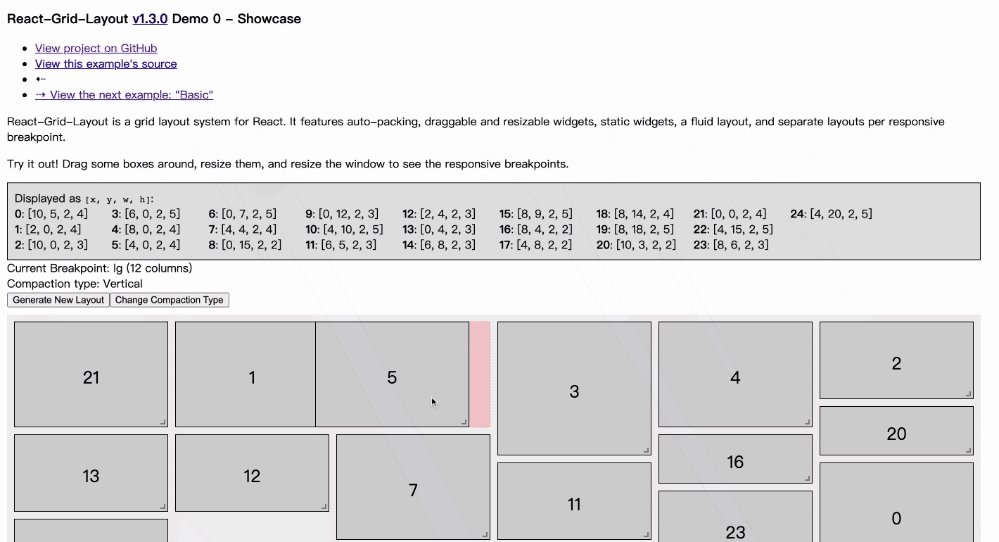
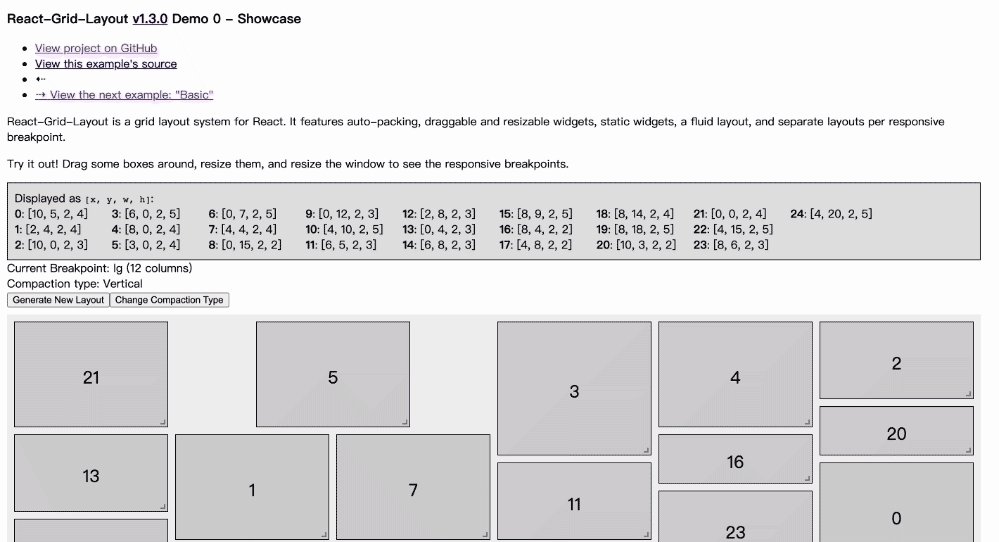
纵向挤占布局时,元素会在垂直方向(y轴方向)紧凑布局

由于页面是从上往下排的,因此整体来说纵向挤占布局更加符合直觉,这也是大部分产品使用纵向挤占的原因。
如下图就是磁贴嵌套的场景,Tab 标签组件作为页面中的磁贴块,同时它自己本身又是一个磁贴容器,往里面拖入图表也会生成磁贴块。
高度自适应主要适用于图表高度会改变的组件,如下图展示的表格组件,筛选条件的变化会触发它行数量的变化,导致它高度发生变化。如果此时还是用磁贴块固定的高度信息,当数据减少时,就会在磁铁块内出现内容空白,导致页面整体不美观。高度自适应的功能就是用来解决这个问题的。图表组件开启高度自适应后,它只有宽度能被调整,其高度在每次重新渲染时动态计算。
上面介绍的磁贴布局的能力,大部分参考了下列这些优秀的产品,其中 BDP、简道云、氚云的组件配置和页面布局分离的操作让我们眼前一亮,QuickBI 实现的磁贴嵌套、高度自适应十分值得学习。
| QuickBI | BDP | 简道云 | |
|---|---|---|---|
| 大小调整方式 | 8 个方向可调整大小 | 右下角可调整 | 右下角可调整 |
| 位置调整方式 | 图表区域拖拽 | 图表左上角小范围可拖拽 | 图表区域拖拽 |
| 物料新增 | 点击新增时,若当前选中的是画布则将图表放到最后; 若当前选中的是某个图表,则替换当前选中图表类型; 拖拽时显示鼠标位置,释放时添加图表计算布局 | 直接添加到画布最后或 根据鼠标位置添加图表  |
布局和组件配置分离 |
| 拖动效果 | 有占位背景提示和辅助线,实时计算布局; 可拖动滚屏 | 有占位背景提示,无拖动滚屏 | 有占位背景提示,无拖动滚屏 |
| 挤占方式 | 纵向挤占 | 纵向挤占 | 纵向挤占 |
| 是否支持嵌套 | 是 | 否;无容器类组件 | 否,无容器类组件 |
| 是否支持高度自适应 | 是 | 否 | 否 |
参考了上面这些产品的磁贴布局实现,我们根据自己的情况实现了一版磁贴布局。
其中,大小调整、位置调整、自动挤占、错行渲染这些基础的磁贴布局能力,我们选择直接借助React-grid-layout这一非常棒的开源库,而物料拖拽、拖动滚屏、空位插入等功能,我们是对设计器的底层——集团低代码引擎进行了相应的适配改造。在React-grid-layout和低代码引擎的有机结合基础之上,我们继续增强了磁贴布局的能力。除了前文提到的高度自适应以外,我们还实现了磁贴&流式布局的混排,以及横纵方向的同时紧凑布局。
首先,我们先简单介绍一下React-grid-layout,它是一个基于 React 实现的磁贴布局库,上面挤占方式的介绍就是它的Demo(https://react-grid-layout.github.io/react-grid-layout/examples/0-showcase.html),感兴趣的同学可以打开站点拖拖看。
它的使用方法非常简单,只需要传入行列以及布局信息即可,它会自动将其子组件包裹成磁铁块。
结构化的 layout 布局描述,和我们的页面 schema 十分相似。因此,很容易可以联想到,只需要对容器组件稍加改造,增加一个 layout 的 prop,并在子组件外层再包裹上 GridLayout 就完成了。
最后,我们需要将 React-grid-layout 的能力封装成RGLContainer组件,这样任何需要改造为磁贴容器的组件,只需要如下图消费即可。
RGLContainer是 React-grid-layout 和 低代码引擎通信的桥梁。React-grid-layout 每次在布局信息更新之后,都会执行 onLayoutChange prop 的回调函数,参数为新的布局信息,有了新的布局信息,我们就通过低代码引擎提供的 setPropValue API 更新 schema 中的 layout prop。
(lowcode-rgl-container 代码片段)
RGLContainer和低代码引擎的交互方式可以简化到如下图:
我们定义了磁贴布局下的「保留 prop」 —— rglConfig,目前扩展了 3个 属性,分别是图表拖入时的默认宽(w)、默认高(h),以及是否开启高度自适应(isHeightAuto)。
当组件开启高度自适应时,则在渲染该子组件时,对开启了高度自适应的子组件添加固定 className,用 ResizeObserver 监听这些需要高度自适应的组件,当组件尺寸发生变化时重新计算它们的宽高,更新布局信息,React-grid-layout 在接收到新的布局信息后,会触发布局计算,得到最终的布局信息。
在宜搭报表中,页面整体为磁贴布局,由容器和分栏组件来支持原来的流式布局。
磁贴 & 流式布局混排,将原来流式布局的能力的保留,可以适应更多灵活的、自定义的场景。在容器和分栏布局组件中依然保留了原来的样式设置面板,如果实在有需要定制的样式和布局,可以在容器组件中完成。
上文我们介绍过纵向挤占和横向挤占两种方式,它们各有优缺点。纵向挤占的算法符合页面从上往下布局的直觉,但是横向交换元素不方便,横向挤占的算法可以实现横向元素交换,但是纵向的元素不会自动跟随。为了更好的体验,我们实现了一版横纵同时紧凑的布局,也可以理解为左上角方向的挤占布局。
原挤占算法(以纵轴挤占为例)
// compageWith 为已排好的元素的数组,bottom 函数负责计算这些已排好的元素底部边界的 y 坐标
Math.min(bottom(compareWith), l.y)优化后的挤占算法
这一步完成之后我们就获得了,横纵方向都紧凑的布局;横轴方向也可以交换图表位置,纵轴方向调整图表高度时,位于下方的组件也能够自动跟随。
拖拽抖动优化 但是,在上面的排序挤占算法改造完后,还带来了新的问题——拖拽时很容易出现抖动,横向拖拽时会出现两个图表在一直相互挤占、不断交换位置的情况。因此,我们还相应地改造了碰撞检测触发重新布局的算法。 在原来的算法中,拖拽时只要 X 轴 或 Y轴坐标每有一单位的改变,都会重新进行碰撞检测和布局计算。我们改造成:
算法改造到这一步后,我们收获了一个拖拽效果比较好的磁贴布局。相同尺寸的图表之间可以横着交换位置、也可以竖着交换、甚至可以斜着交换。
我们提供了《低代码引擎技术白皮书》,希望通过对低代码技术原理进行一个全面的介绍,让大家对低代码引擎有一个全面的认识。当然也希望借此能够吸引到更多志趣相投的小伙伴通过开源社区进行共建,一起加速低代码行业快速发展。除此之外,我们也希望社区的小伙伴在了解低代码引擎之后, 能结合自己的经验或者低代码业务场景发现我们的不足,提出改进建议,我们将感激不尽。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/PSTut5ahAB8nlJ9kBpBaxw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









