在上文中,我们使用 monaco-editor 结合 Next.js,打造了编辑器的功能,在本文中,我们将继续优化 monaco-editor, 使它拥有代码格式化的功能。
关于代码格式化,被人熟悉的是 prettier,在前端工程中,为了保证团队成员提交代码的格式一致,会先安装 prettier 和 husky,使用 Git hooks 函数,在代码提交之前把代码格式化,此时的 prettier 是 nodejs 版本,是一个可执行的 cli 工具, 当然 prettier 也有 Browser 版本,也就是 prettier/standalone, 现代浏览器都支持 ES modules, 通过下面这几行代码就可以实现浏览器端代码格式化了。
<script type="module">
import prettier from "https://unpkg.com/prettier@2.6.2/esm/standalone.mjs";
import parserBabel from "https://unpkg.com/prettier@2.6.2/esm/parser-babel.mjs";
import parserHtml from "https://unpkg.com/prettier@2.6.2/esm/parser-html.mjs";
function formatCode(code){
return prettier.format(code, {
parser: "babel",
plugins: [parserBabel, parserHtml],
})
}
console.log(formatCode("const html=/* HTML */ `<DIV> </DIV>`"));
// Output: const html = /* HTML */ `<div></div>`;
</script>prettier 使用方法的核心就是调用不同的 parser,去解析不同的文本,在我当前的开发的 Code Pen 场景中,使用到了以下几个 parser:
除了 ES modules 方式, Prettier 浏览器版本,还支持 amd, commonjs 的用法,使用非常方便。详情用法可以查看官方文档。
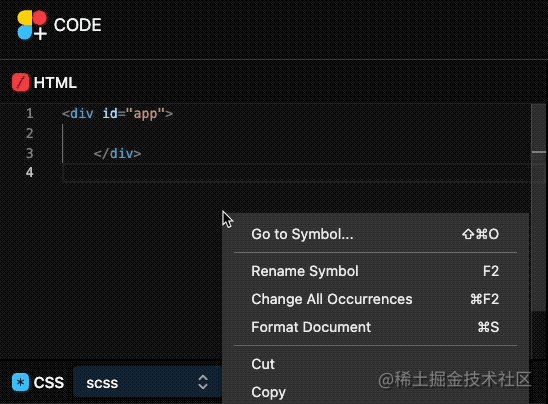
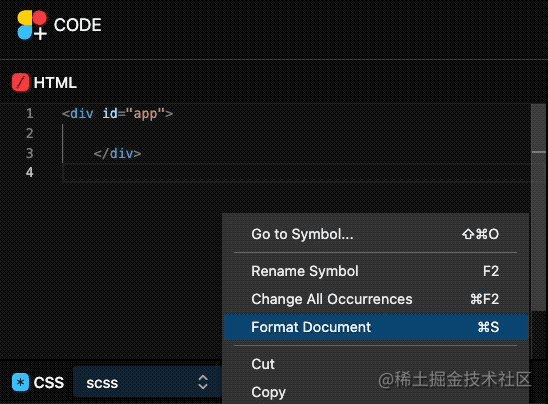
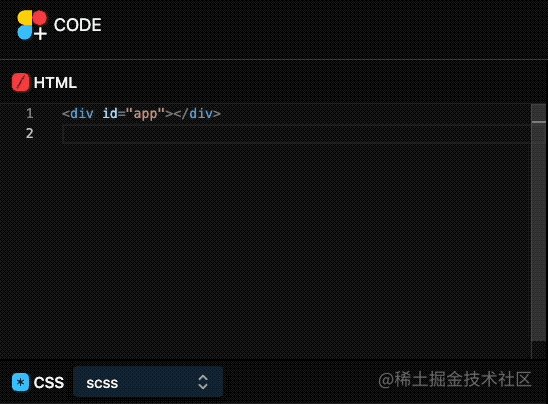
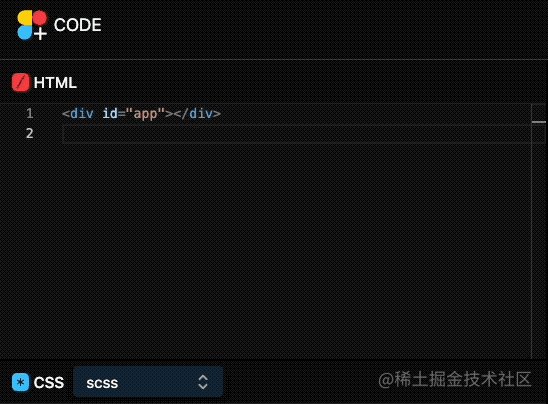
monaco-editor 本身也提供了格式化的命令,可以通过右键菜单或者快捷键⇧ + ⌥ + F来对代码进行格式化,目前自带的格式化工具不如 Prettier 的标准,因此我们可以覆盖原先的格式化指令, 主要通过monaco.languages.registerDocumentFormattingEditProvider 来实现。
import * as monaco from "monaco-editor/esm/vs/editor/editor.api";
const modelToPaser={
html
css,
less,
sass,
typescript,
javascript:'babel'
}
export function registerDocumentFormattingEditProviders() {
const disposables = [];
const formattingEditProvider = {
async provideDocumentFormattingEdits(model, _options, _token) {
const pretty=formatCode( model.getValue(), modelToPaser[model.getLanguageId()])
if (canceled || error) return [];
return [
{
range: model.getFullModelRange(),
text: pretty,
},
];
},
};
['html','css','less','scss','javascript','typescript'].forEach((id)=>{
disposables.push(
monaco.languages.registerDocumentFormattingEditProvider(
id,
formattingEditProvider
)
);
})
return {
dispose() {
disposables.forEach((disposable) => disposable.dispose());
},
};
}上述代码中 通过 model.getValue() 获得当前编辑器中的文本,通过 model.getLanguageId() 获得当前编辑器的编程语言,每一种语言都有不同的解析器,需要与Prettier的 paser 对应,比如:JavaScript 语言对应的就是babel paser。
至此,整个 Prettier 的流程便已完成,为了提高解析性能,可以将格式化的代码放入一个 web worker 中,完整的 web worker 代码如下:
import prettier from "prettier/standalone";
const options = {
html: async () => ({
parser: "html",
plugins: [await import("prettier/parser-html")],
printWidth: 100,
}),
typescript: async () => ({
parser: "typescript",
plugins: [await import("prettier/parser-typescript")],
printWidth: 100,
}),
css: async () => ({
parser: "css",
plugins: [await import("prettier/parser-postcss")],
printWidth: 100,
}),
less: async () => ({
parser: "less",
plugins: [await import("prettier/parser-postcss")],
printWidth: 100,
}),
scss: async () => ({
parser: "scss",
plugins: [await import("prettier/parser-postcss")],
printWidth: 100,
}),
javascript: async () => ({
parser: "babel",
plugins: [await import("prettier/parser-babel")],
printWidth: 100,
semi: false,
singleQuote: true,
}),
};
let current;
addEventListener("message", async (event) => {
if (event.data._current) {
current = event.data._current;
return;
}
function respond(data) {
setTimeout(() => {
if (event.data._id === current) {
postMessage({ _id: event.data._id, ...data });
} else {
postMessage({ _id: event.data._id, canceled: true });
}
}, 0);
}
const opts = await options[event.data.language]();
try {
respond({
pretty: prettier.format(event.data.text, opts),
});
} catch (error) {
respond({ error });
}
});
相比于 cmd + s 时,执行自定义的函数,不如直接覆盖掉自带的格式化指令,在 cmd + s 时直接执行指令来完成格式化来的优雅。执行上面的代码就已经覆盖格式化的指令,接下来,只需要绑定快捷键就可以了。
function setupKeybindings(editor) {
let formatCommandId = "editor.action.formatDocument";
const { handler, when } = CommandsRegistry.getCommand(formatCommandId);
editor._standaloneKeybindingService.addDynamicKeybinding(
formatCommandId,
monaco.KeyMod.CtrlCmd | monaco.KeyCode.KeyS,
handler,
when
);
}通过 CommandsRegistry.getCommand(formatCommandId) 获得 action 的方法,再通过 _standaloneKeybindingService.addDynamicKeybinding 绑定快捷键。然后在 react 组件初始化的时候绑定快捷键就可以了
useEffect(() => {
if (divEl.current) {
editor.current = monaco.editor.create(divEl.current, {
minimap: { enabled: false },
theme: "vs-dark",
});
}
setupKeybindings(editor.current);
return () => {
editor.current.dispose();
};
}, []);至此我们编辑器快捷键格式化的逻辑就完成了。

预览地址:https://code.runjs.cool/pen/create
代码仓库:https://github.com/maqi1520/next-code-pen
prettier/standalone在浏览器代码格式化;monaco.languages.registerDocumentFormattingEditProvider 修改 monaco 默认的格式化代码方法;editor._standaloneKeybindingService.addDynamicKeybinding 绑定快捷键;关于 Monaco Editor 的配置请参考官网[1]和Github[2]
接下来将介绍代码在线编译的实现。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
[1]monaco-editor: https://microsoft.github.io/monaco-editor
[2]monaco-editor github: https://github.com/microsoft/monaco-editor
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/vwU5g5SR94yEBiALtJKA4w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









