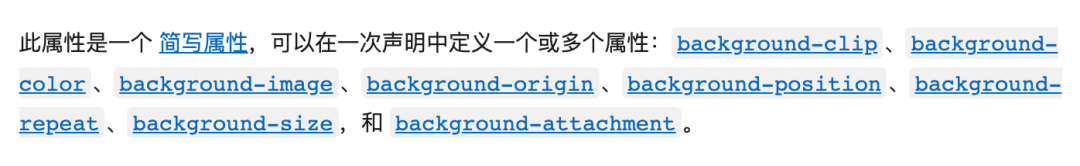
简写(语法糖)可能给我们编码带来了很多便利,但简写也会带来一些问题,今天来讨论一下 CSS 中的简写的"爱恨情仇"
为什么说是爱恨情仇呢?因为简写给我们带来了很多的便利,但凡事都有好有坏,你不能说简写一点坏处都没有。所以我们就聊聊简写的 "好" 和 "坏"
这个 CSS 属性大家肯定是再熟悉不过了,给元素设置背景色
是这样?
.demo {
background: #333;
}还是这样?
.demo {
background-color: #333;
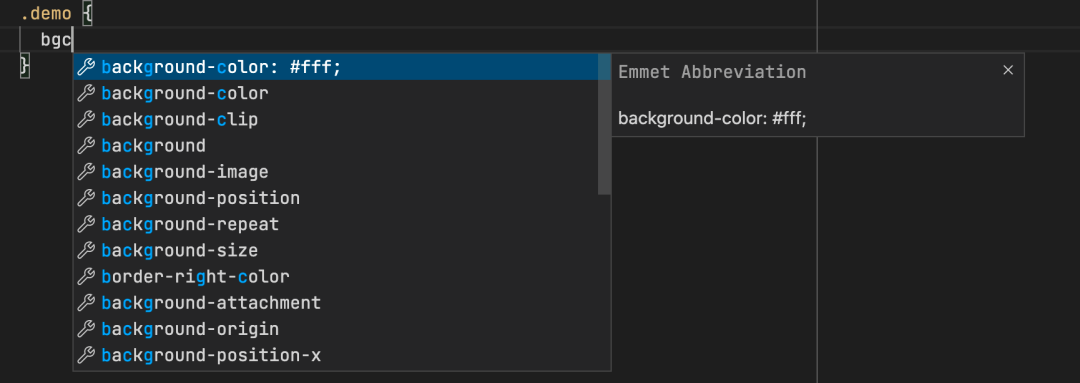
}应该都有吧,换作我自己,平常这两者用哪个好像也是看心情,如果你说肯定用前者啊,因为前者就一个单词,那其实后者也不麻烦,现在大家都用编辑器,在智能提示的辅佐下输入 bgc 再按回车就能打出 background: ; 了,其实也不麻烦

回到正题,其实这两者写法我更推荐后者,为什么?来看个例子
<style>
.demo {
background: #333; /* 给元素设置了背景色#333 */
}
/* ... 中间隔了很多样式代码 */
.demo:hover {
background: url("example.png");
}
</style>
<div class="demo"/>这个场景很简单:鼠标移到元素上就展示某张照片,未加载前用一个纯色占位
然而实际效果是?

为了效果明显,我加了边框、文字,网速调成
slow 3G
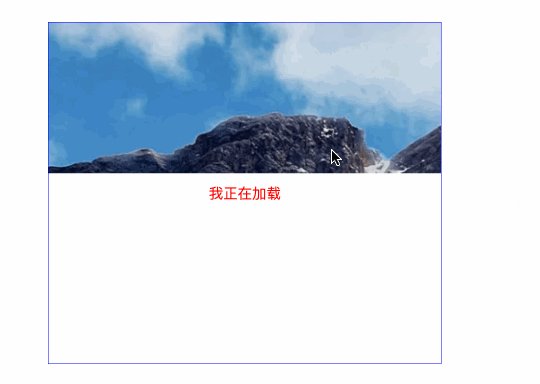
可以看到 hover 时的 background 覆盖掉了前者的 background,使得效果差强人意
是因为前者和后者都是 background,所以后者自然会覆盖前者吗?不全是
即便我们前者用的 background-color: #333;,也仍然会被后者覆盖
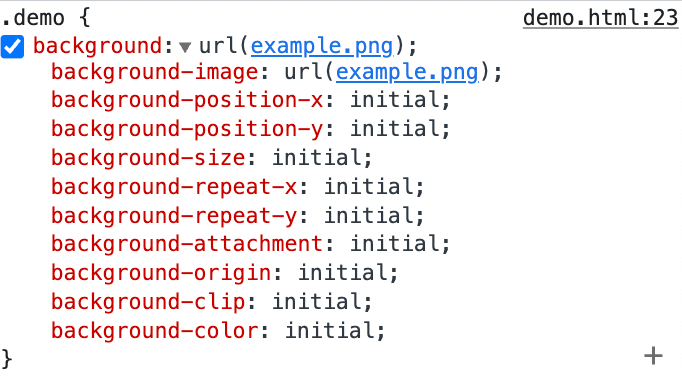
大家都知道 background 是一个语法糖,即很多属性的简写

background: url('example.png')时,做了什么呢?

initial,因此无论之前用到了其中哪个值都会被覆盖,虽然 initial 设置了跟没设置是一样,都表示保持元素该属性的初始值
会不会有人想说:我一直都这么用的,都没遇到啥问题啊!
我只想说一句:可能运气比较好,等代码比较复杂了,你可能会回来补这个窟窿的
结论:这就是一个简写造成的隐患,大家能避免则避免
又提了一个大家再熟悉不过的属性 margin,这里面又有啥坑呢?没啥坑,就是想介绍一下其它用法
以下都是它的简写:
margin: 10px 20px 30px 40pxmargin: 10px 20px 30pxmargin: 10px这些简写确实帮我们省去了不少的代码量
让我们投身到一个例子中:现在我想让我的元素水平居中,我想用 margin 来实现
<style>
.parent {
width: 300px;
height: 300px;
border: 1px solid black;
}
.child {
width: 100px;
height: 100px;
background-color: red;
margin: auto; /* 水平居中 */
}
</style>
<div class="parent">
<div class="child"/>
</div>效果如你所愿:

margin: auto 时有没有那么一瞬间想过,前面是否设置过 margin-top 或 margin-bottom 呢?比如这样:
<style>
.parent {
width: 300px;
height: 300px;
border: 1px solid black;
}
+ .child {
+ margin-top: 100px;
+ }
+ /* ...省略几百行代码 */
.child {
width: 100px;
height: 100px;
background-color: red;
margin: auto; /* 水平居中 */
}
</style>
<div class="parent">
<div class="child"/>
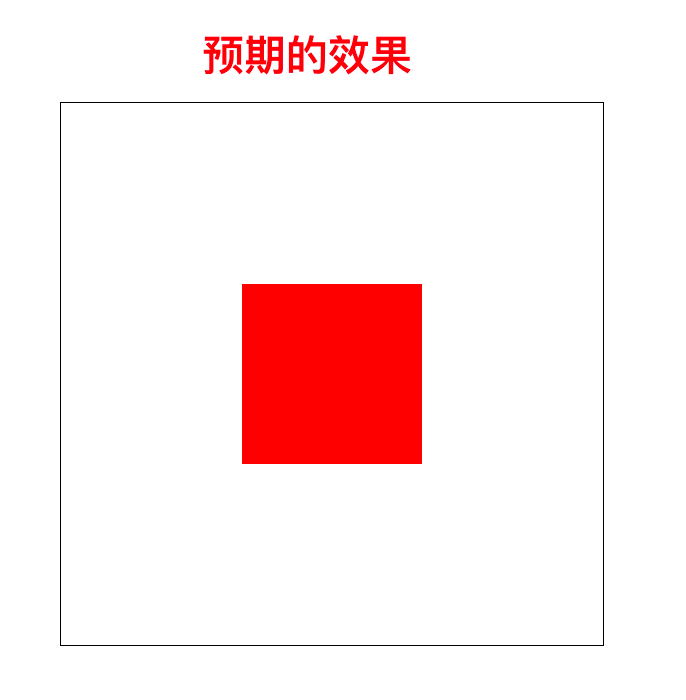
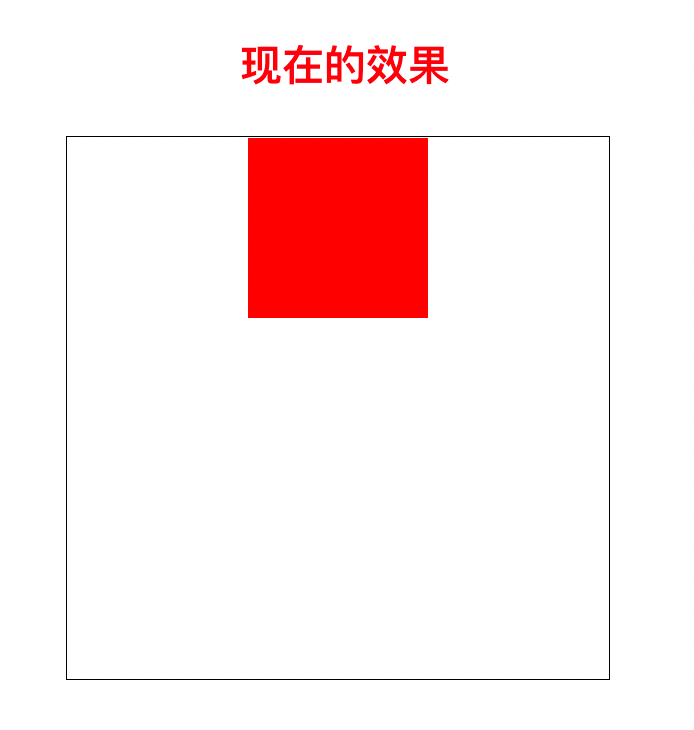
</div>预期的效果是什么样的?而此时的效果是什么样的?


可以看到,预期是想要既水平居中,又距离顶部 100px,而现在 margin-top 被覆盖了
其实你单纯想实现水平居中完全没必要用 margin: auto,因为你本意是不想去修改顶部和底部的间距的,只是因为你用了这个简写,不得不这么做
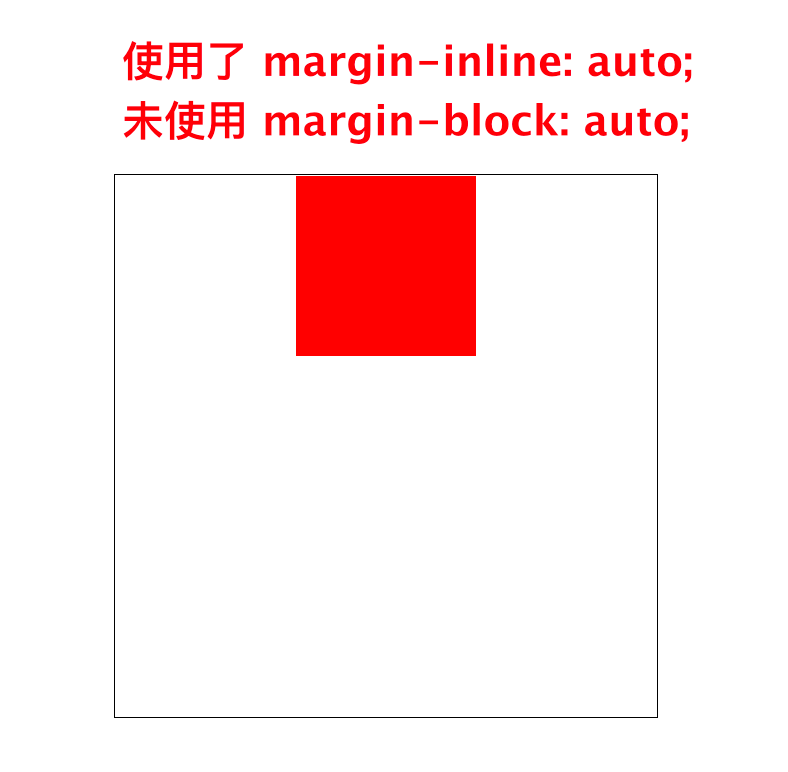
不然试试另一个简写?让你只处理水平的间距
<style>
.parent {
width: 300px;
height: 300px;
border: 1px solid black;
}
.child {
margin-top: 100px;
}
/* ...省略几百行代码 */
.child {
width: 100px;
height: 100px;
background-color: red;
- margin: auto; /* 水平居中 */
+ margin-inline: auto; /* 真正的只是水平居中 */
}
</style>
<div class="parent">
<div class="child"/>
</div>这样同样能实现我们想要的效果,且不会影响 margin-top 和 margin-bottom 的属性
那同理,有没有能只影响竖直方向的 margin 的简写呢?当然有,那就是 margin-block
一起来看另一个例子
<style>
.parent {
position: relative;
border: 1px solid black;
width: 300px;
height: 300px;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100px;
height: 100px;
margin: auto;
background-color: red;
}
</style>
<div class="parent">
<div class="child"/>
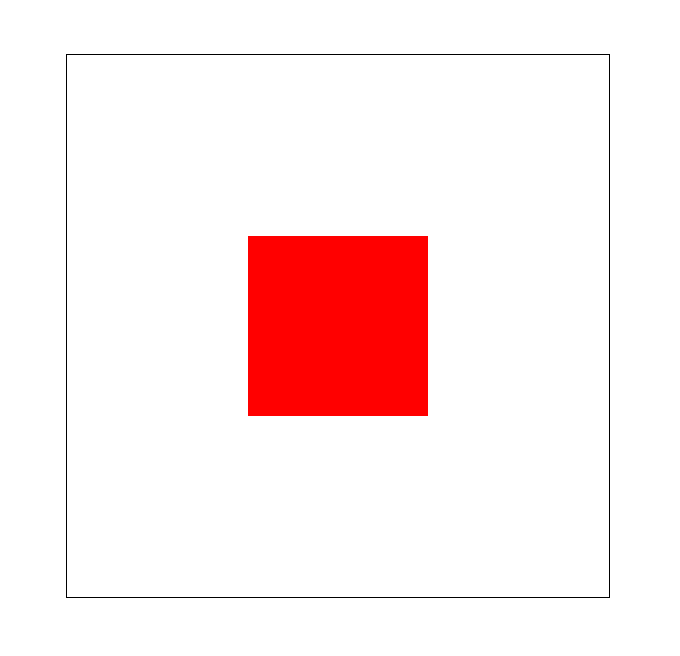
</div>效果如下:


为什么要用这个例子呢,我就是想引申出这个知识点,跟大家分享一下我最近看到的小 tips
我们可以删除 margin: auto,用上前面说的 margin-inline: auto 和 margin-block: auto

结论:
margin的简写不如background那么复杂,但使用上了margin-inline和margin-block也可以给自己降低心智负担
上面说了那么多简写带来的隐患,要不再来说说简写带来的好处?
还是举个例子
<style>
.parent {
position: relative;
border: 3px solid blue;
margin: 200px;
width: 300px;
height: 300px;
}
.child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: red;
}
</style>
<div class="parent">
<div class="child"/>
</div>这段代码大家应该都很熟悉,我们给 .child 元素设置成了绝对定位,并赋予了以下属性:
top: 0;bottom: 0;left: 0;right: 0;然后元素就撑满父元素了,达到了 width: 100% + height: 100% 的效果,那为啥不直接设置宽高都 100% 呢?只用设置两个属性
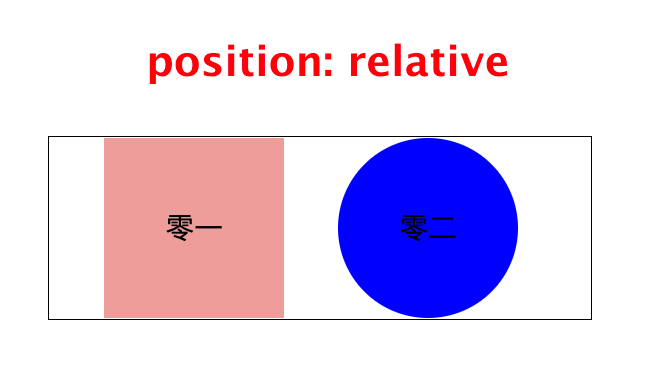
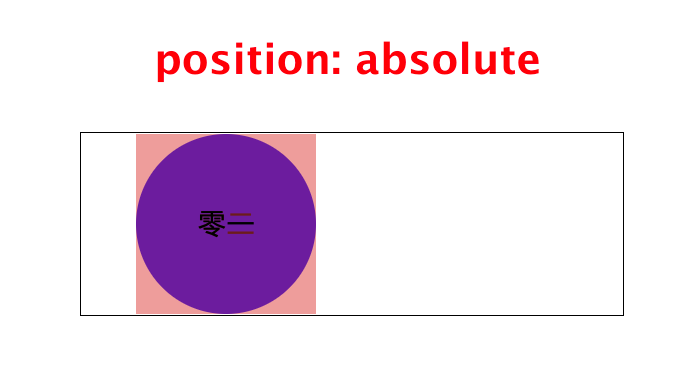
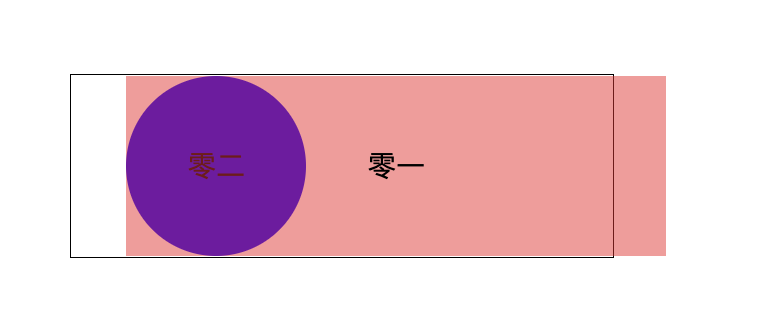
❌❌❌ 不这么做的原因还是要回到 position 本身,当一个元素脱离文档流时,若未设置 top、bottom、left、right,默认元素停留的位置就是其未脱离文档流时的位置
可能有点绕,直接上张图


100% 会是什么样呢?

left: 0 即可但我们还有更简单的方法,那就是用 inset 这个属性
其实 inset 就是 top、right、bottom、left 的简写,不知道为什么,我看过很多人的代码,都没用过这个属性,所以也给大家安利一下
语法跟 margin 类似,因此我们用它来简化刚才的代码
<style>
.parent {
position: relative;
border: 3px solid blue;
margin: 200px;
width: 300px;
height: 300px;
}
.child {
position: absolute;
- top: 0;
- bottom: 0;
- left: 0;
- right: 0;
+ inset: 0;
background-color: red;
}
</style>
<div class="parent">
<div class="child"/>
</div>这里为什么我又推荐大家用 inset 了呢?本质是因为此处我们确实是需要同时设置上下左右四个值的,那为何不用 inset 呢?
天呐,受不了了!怎么全是平时常用到的属性,有这么多坑吗?
其实 border 这个还好,还是建议用简写的哈,只不过有一个特殊的 case,想给大家分享一下,避免踩坑
有这样一个场景:一个元素本身没有边框,当鼠标移入时出现边框,边框从有到无要有过渡动画;同时鼠标移除,边框消失,也伴随有过渡动画
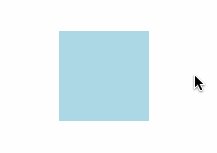
<style>
.demo {
width: 100px;
height: 100px;
background-color: lightblue;
border: none;
box-sizing: border-box;
transition: border 1s linear;
}
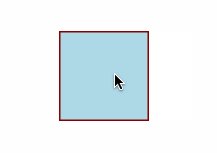
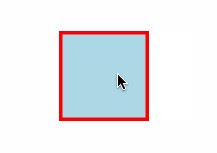
.demo:hover {
border: 4px solid red
}
</style>
<div class="demo"/>大部分人都会这么写对不对?效果如何呢?可惜只成功了一半!

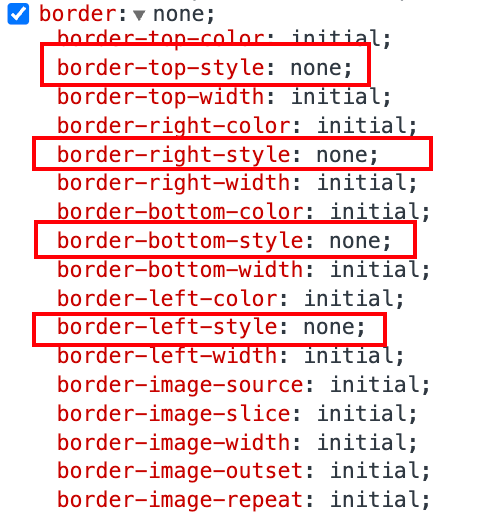
border 的过渡动画消失了?

border: none 其实就是把 border-style 设置成了 none,大家都知道 transition 对于 border 的过渡动画其实是针对 border-color 和 border-width 的,但如果 border-style 都没有,那还怎么看得到过渡动画呢?
所以我们想要实现鼠标移出时的过渡动画,就不能用 border: none 这个简写了,那该怎么办?
我想到了一个思路,可能不是最完美的,但根本看不出瑕疵,大家可以借鉴一下:
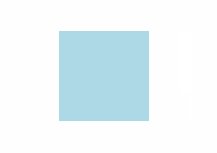
将元素的 border 初始状态设置为 border: 0px solid transparent,这样既保证了 border-style 的存在,又能保证边框会从 4px 过渡到 0px,颜色也从 有 过渡到 无
效果如下:
对于 「我们到底该如何使用简写?」 这个问题,我认为:需要一次性设置简写属性中全部或绝大部分属性时,可以使用简写;反之,则不太应该使用简写
希望本文对你有所帮助,我在用心写文章,希望大家不要吝啬自己的赞
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/7X5urVtW-0bkhr90Apm0ug
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









