产品:在我们项目用户中心中搞个banner,展示用户上传的图片,要完整展示图片。
我:可能有些图片尺寸跟banner的盒子不一致,即使图片缩放,也会导致上下或者左右有留边的现象,可以接受吗?
产品:可以,留黑边即可
我:黑边?
产品:黑色版用黑边,白色版用白边
我:哦
然后,我就开始想怎么做了!
鉴于以上对白很朴素,很有必要把banner的情况列一下:
我的第一个想法是优先新banner,老banner留边即可:
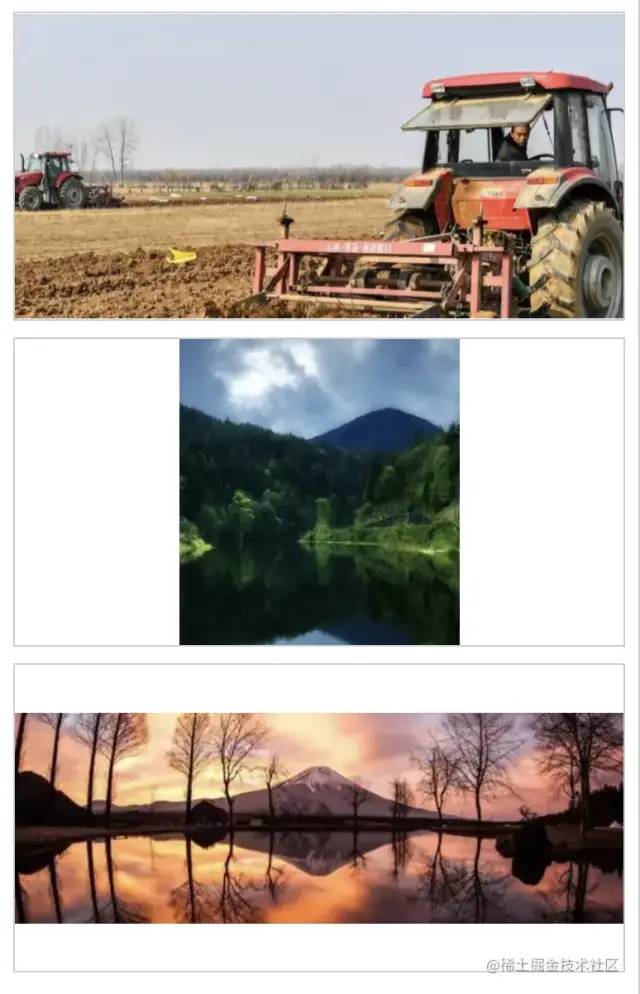
假如现在banner的比例是2:1,用三张不同比例的图片(第一个是图片比例刚好是2:1,第二个比例更小,第三个比例更大)测试的结果:

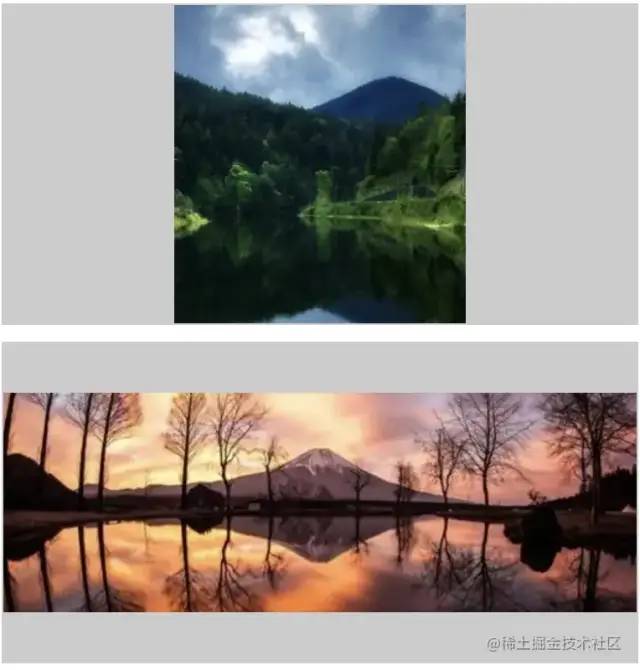
首先想到的是增加底色,来个#ccc试试:

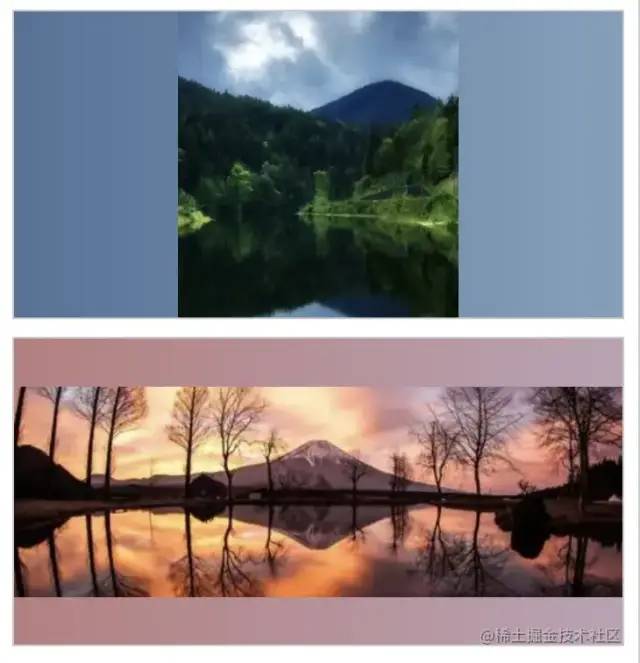
我决定取两个主色,一个是左半区的,一个是右半区的,然后用这俩颜色搞个渐变作为底色:

首先如何给一个容器设置宽高比呢?
padding-top设置对应的百分比值aspect-ratio(safari不支持)这里,为了兼容性,我用的第一种。设置一个长宽比为2:1的盒子:
div{
background-size: contain;
background-repeat: no-repeat;
background-position: center;
/* 2:1 ,panding百分比值是相对于盒子的宽度的*/
padding-top: 50%;
}再次,如何获取图片的主色呢?我们借助Canvas的ctx.getImageData方法。
分一下几个步骤:
var imgSrc = "XXXXX"
const imgEle = document.createElement('img')
const canvas = document.createElement('canvas')
imgEle.src = imgSrc
imgEle.onload = () => {
var ctx = canvas.getContext("2d");
var naturalImgSize = [imgEle.naturalWidth, imgEle.naturalHeight];
canvas.width = naturalImgSize[0];
canvas.height = naturalImgSize[1];
//绘制到canvas
ctx.drawImage(imgEle, 0, 0);
//获取imageData:rgba像素点
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const leftSectionData = []
const rightSectionData = []
const oneLineImgDataLen = canvas.width * 4;
imgData.data.forEach((colorVal, i) => {
if (i % onelineImgDataLen <= 0.5 * onelineImgDataLen || i % onelineImgDataLen >= 0.6 * onelineImgDataLen) {
const inLeft = i % onelineImgDataLen <= 0.5 * onelineImgDataLen
if (i % 4 === 0) {
// 获取rgb均值
const curAverageRGB = (imgData.data[i] + imgData.data[i + 1] + imgData.data[i + 2]) / 3;
let leftOrRightRef = inLeft ? leftSectionData : rightSectionData;
//每个数组里存四个值:本颜色值中的r、g、b的均值,以及r、g、b三个值。
//均值一方面用于累加计算本区域的整体均值,然后再跟每个均值对比拿到与整体均值最接近的项的索引,再取该数组里的后三个值:rgb,对应着颜色
leftOrRightRef[leftOrRightRef.length] = [curAverageRGB, imgData.data[i], imgData.data[i + 1], imgData.data[i + 2]]
}
}
})
//generate average rgb
const averageOfLeft = Math.round(leftSectionData.reduce((_cur, item) => {
return _cur + item[0]
}, 0) / leftSectionData.length)
const averageOfRight = Math.round(rightSectionData.reduce((_cur, item) => {
return _cur + item[0]
}, 0) / rightSectionData.length)
//find the most near color
const findNearestIndex = (averageVal, arrBox) => {
let _gapValue = Math.abs(averageVal - arrBox[0])
let _nearColorIndex = 0
arrBox.forEach((item, index) => {
const curGapValue = Math.abs(item - averageVal)
if (curGapValue < _gapValue) {
_gapValue = curGapValue
_nearColorIndex = index
}
})
return _nearColorIndex
}
const leftNearestColor = leftSectionData[findNearestIndex(averageOfLeft, leftSectionData)]
const rightNearestColor = rightSectionData[findNearestIndex(averageOfRight, rightSectionData)]
console.log(leftNearestColor,rightNearestColor)
}取到颜色,实现元素的渐变:
element.style.backgroundImage = `url("XXXX"),linear-gradient(90deg,rgba(${leftNearestColor[1]},${leftNearestColor[2]},${leftNearestColor[3]},1) 0%,rgba(${rightNearestColor[1]},${rightNearestColor[2]},${rightNearestColor[3]},1) 100%`
这里再多选几张图片看效果:
其实,除了背景图+固定比例还有其他的方案,比如通过动态获取图片的尺寸,配合其他参数(如banner允许的最大宽度和高度)可以计算出一个合适的容器尺寸。可配置性更高,但是开发成本也会高一些。
最后,再来个好玩的东西--web颜色拾取器:
仓库地址在这里:https://github.com/anderlaw/color-picker-demo
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/9CE75EX8NkBRL4xT7Y6Fkw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









