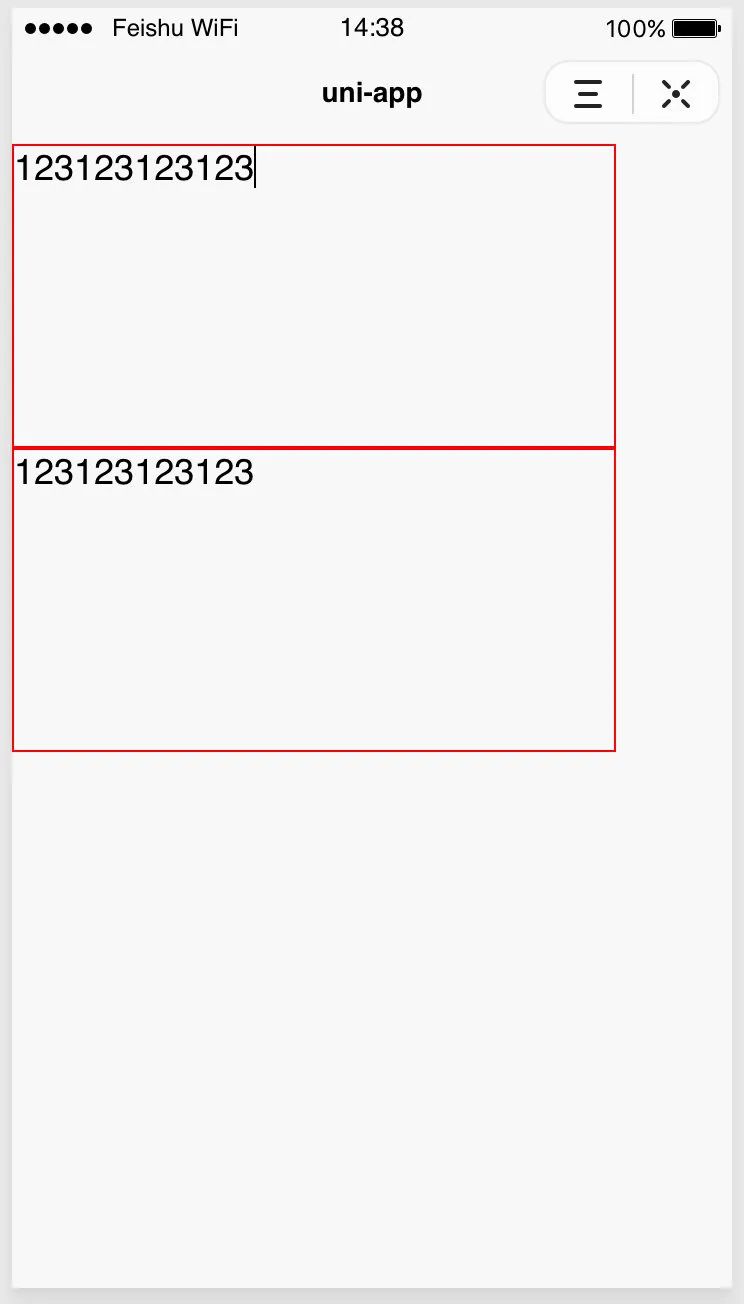
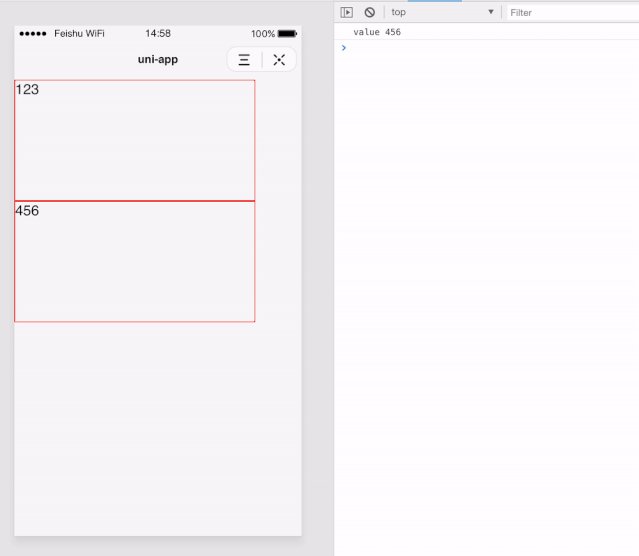
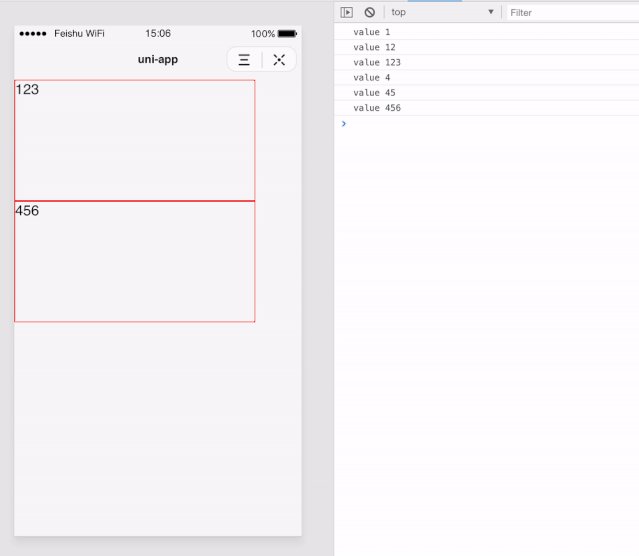
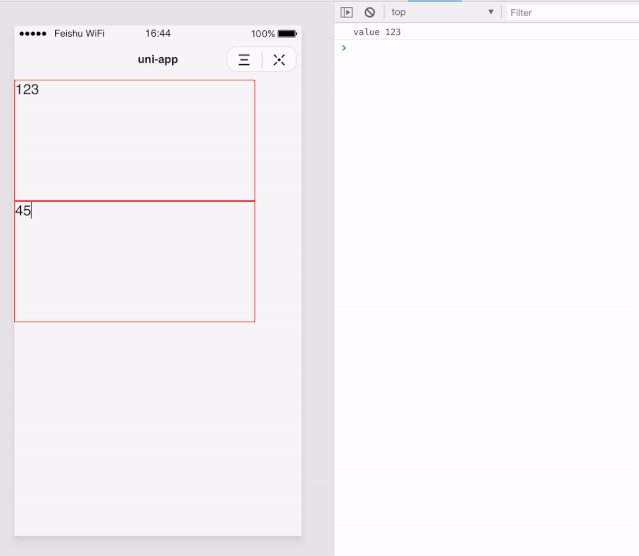
在使用 uni-app 开发小程序时,有个填写表单的需求,包含两个输入框,看起来像这样

两个在普通不过的输入框
因为需要复用一些样式和逻辑,所以将输入框抽象成了组件,代码简化后如下
<template>
<view>
<custom-textarea v-model="text1"></custom-textarea>
<custom-textarea v-model="text2"></custom-textarea>
</view>
</template>
<script>
import CustomTextarea from '@/pages/index/CustomTextarea'
import { api } from '@/api'
export default {
components: { CustomTextarea },
data() {
return {
text1: '',
text2: '',
}
},
watch: {
async text1(newVal) {
await api(newVal)
},
async text2(newVal) {
await api(newVal)
},
},
}
</script>子组件代码
<template>
<textarea :value="value" class="textarea" @input="handleInput"></textarea>
</template>
<script>
import { debounce } from 'lodash'
export default {
name: 'CustomTextarea',
props: {
value: {
type: String,
},
},
methods: {
handleInput: debounce(function (e) {
console.log('value', e.target.value)
this.$emit('input', e.target.value)
},1000),
},
}
</script>
<style lang="less" scoped>
.textarea {
border: 2rpx solid red;
}
</style>由于在父组件中需要依赖输入的值请求接口,为避免接口频繁调用,这边引入 lodash debounce 用于防抖
这个需求在 yeyan1996 眼中没有任何难度,但在几天后却收到了部分用户反馈,说在两个输入框分别填写了值,但最终只有一个输入框有效
这时才回头想起代码中的 debounce ....
收到用户反馈后,yeyan1996 尝试多次点击输入框,发现问题并不是必现,最终总结出了规律
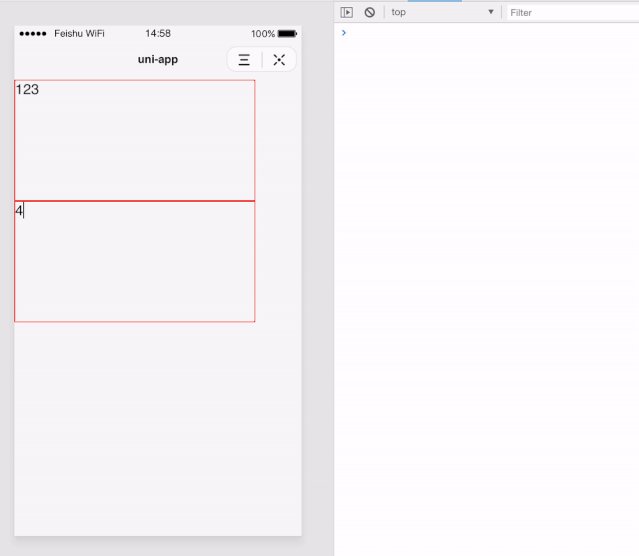
填写第一个输入框后,快速对第二个输入框进行输入,才会造成最终的表单数据中只有一个值的问题
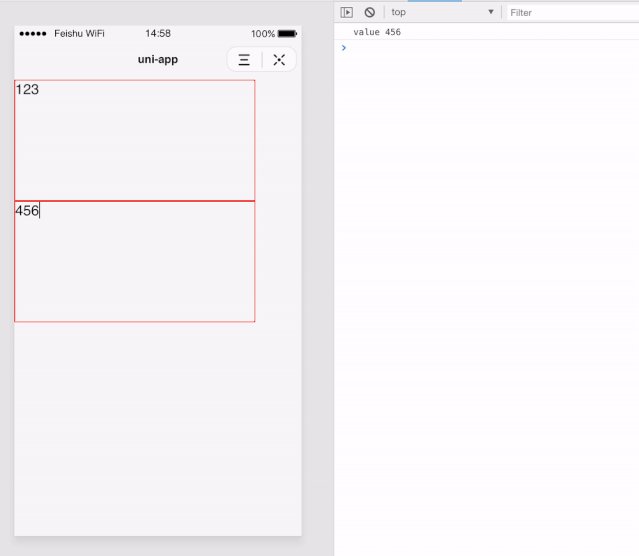
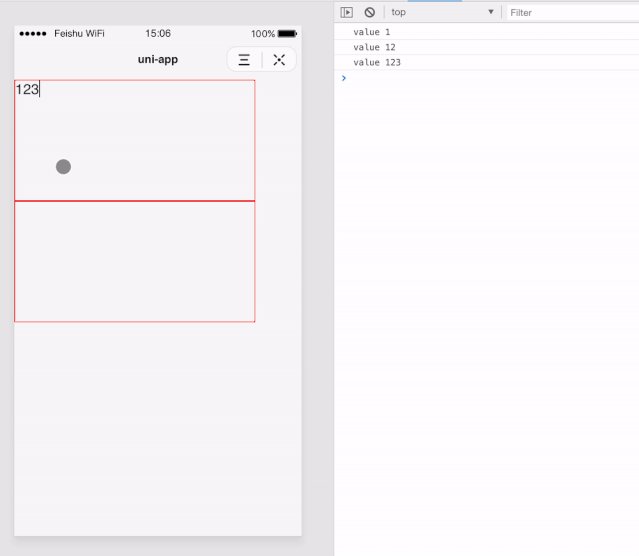
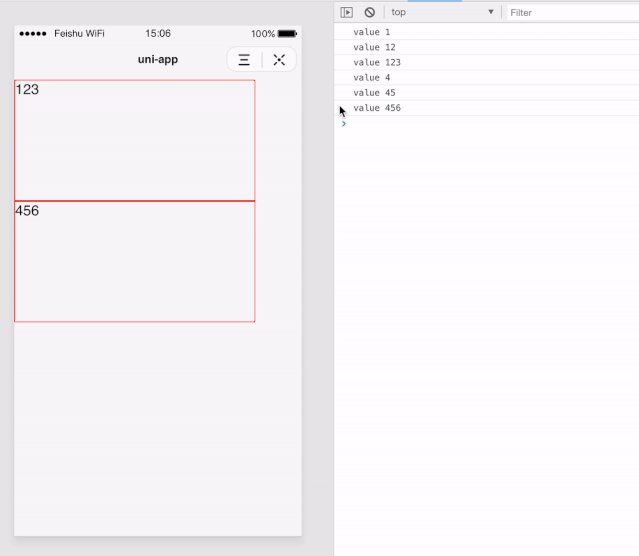
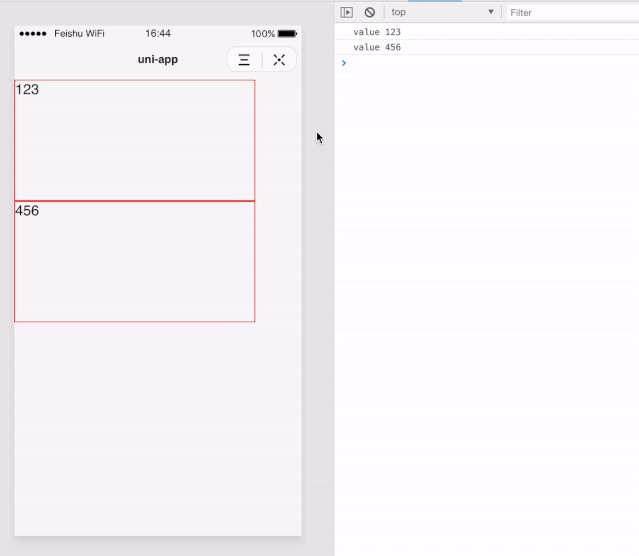
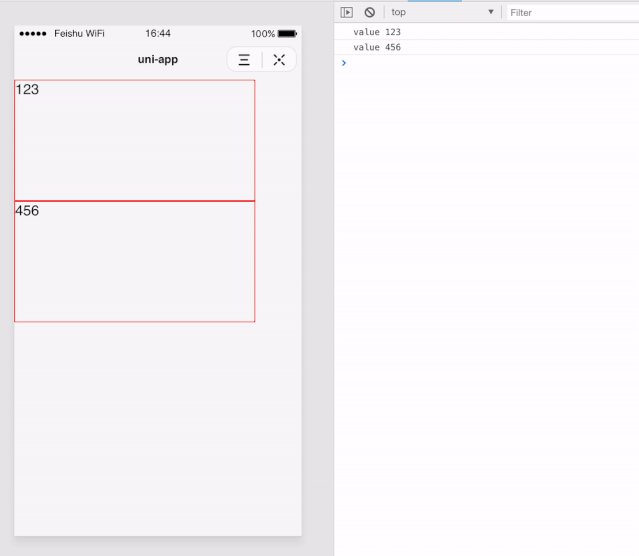
通过下图子组件的 log 可以看到,虽然 ui 界面显示两个输入框都有值,但实际只触发了第二个输入框的 log

之所以 ui 界面显示两个输入框都有值,是因为是用户直接和 textarea 控件交互,实际并没有更新控件绑定的 value 值
最终结论:第一个输入框中被 debounce 包裹的函数并没有执行
尝试将 debounce 去掉后,果然 bug 解决了

那么,是防抖的问题么?
不妨先思考下 Vue 组件的实现原理,我在 [Vue.js进阶]从源码角度剖析Vue的生命周期 中提到过,每个 .vue 文件可以理解为一个构造函数,或者一个 Class,而在父组件中引用组件就等于对其的实例化
<view>
<custom-textarea v-model="text1"></custom-textarea>
<custom-textarea v-model="text2"></custom-textarea>
</view>上述代码即创建了 2 个 CustomTextarea 组件的实例
熟悉面向对象的同学应该知道,构造函数实例化时,同时会创建实例的属性和方法,一般每个实例的属性都不相同,而方法因为是函数,所以会复用,已达到节省内存的效果
class Person {
constructor(name) {
this.name = name
}
eat() {}
}
const person1 = new Person('张三')
const person2 = new Person('李四')
console.log(person1.name === person2.name) // false
console.log(person1.eat === person2.eat) // trueVue2 的组件借鉴了面向对象的原理,虽然内部的实现方式不同,但最终的行为一致,即组件的每个实例都拥有不同的 data,但会复用相同的 methods
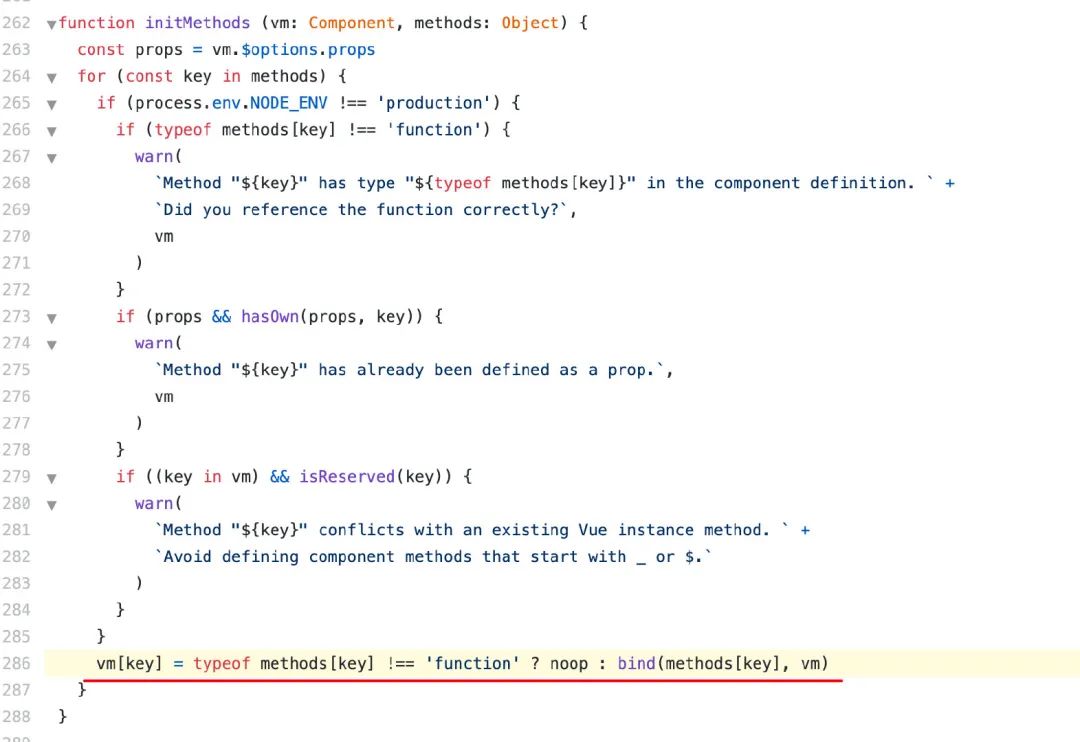
源码地址:https://github.com/vuejs/vue/blob/dev/src/core/instance/state.js#L286

286 行中 methods 对象是每个组件实例共用的,每实例化一个组件,会创建相同的引用,指向 methods 中的函数

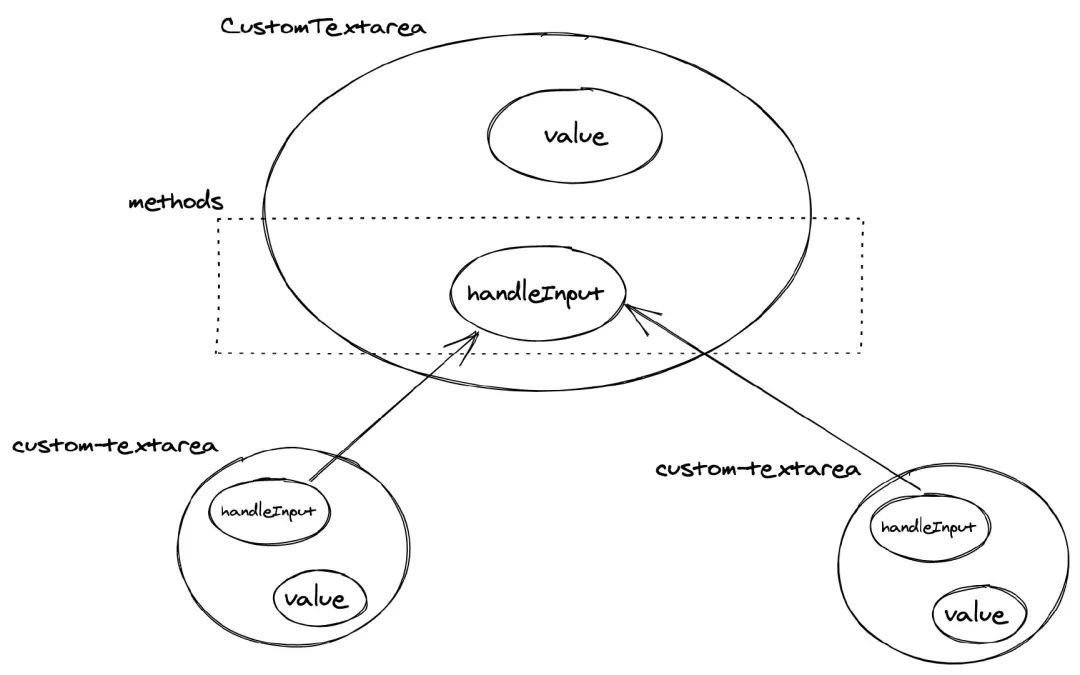
上图案例中, 所有 custom-textarea 中的 handleInput 都指向同一个函数,而作为 props 的 value 字段是通过父组件传入的,并不会共享(分别为 text1/text2)
经过上述的分析,答案显而易见,两个组件实例都指向了同一个被 debounce 包裹的 handleInput 函数
所以在输入第一个值后, 1000 毫秒内快速切换到第二个输入框进行输入,此时由于防抖效果仍存在,导致第一次的输入并没有计算在内
而第二次输入完毕后,经过 1000 毫秒,最终只会执行第二个 custom-textarea 的 handleInput
只要使得每个组件实例的 handleInput 互相独立,即可解决问题
<template>
<textarea :value="value" class="textarea" @input="handleInput"></textarea>
</template>
<script>
import { debounce } from 'lodash'
export default {
name: 'CustomTextarea',
props: {
value: {
type: String,
},
},
data() {
return {
handleInput: null,
}
},
mounted() {
this.handleInput = debounce(function (e) {
console.log('value', e.target.value)
this.$emit('input', e.target.value)
}, 1000)
},
}
</script>
<style lang="less" scoped>
.textarea {
border: 2rpx solid red;
}
</style>将 handleInput 从 methods 放到 data 中,每次初始化时创建防抖函数,此时每个组件实例的 handleInput 就不会互相干扰

大功告成
Vue 组件中通过将 data 定义为一个函数,函数的返回值作为组件的数据来源,使得每个组件实例的数据都不相同
而 Vue 组件中 methods 是所有实例共用的,那么对于 watch/computed/生命周期,它们是否会共用的呢?
<template>
<textarea :value="value" class="textarea" @input="handleInput"></textarea>
</template>
<script>
import { debounce } from 'lodash'
export default {
name: 'CustomTextarea',
props: {
value: {
type: String,
},
},
data() {
return {
handleInput: null,
}
},
computed: {
computedValue() {
return this.value
},
},
watch: {
value(newVal) {
console.log('value', newVal)
},
},
methods:{
method(){}
},
mounted() {
this.handleInput = debounce(function (e) {
this.$emit('input', e.target.value)
}, 1000)
},
}
</script>和 methods 对象相同,computed 对象的属性名是一个响应式变量,而值是一个函数,所以所有实例也会指向同一个函数,但由于这个函数需要有返回值,所以不会用防抖函数进行包裹,很少遇到函数公用导致的问题
而 watch 也和 methods 对象相同,所有组件实例共用,所以也会存在防抖的问题
至于生命周期本身就是一个函数,如果对生命周期设置了防抖,多个组件实例同时初始化时也会造成只执行一次的情况。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4BKzGg9LKKAQ7ZRVnimRQQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









