0 到 1 的官网开发实践经验文章主要介绍以下内容:
pnpm + turbo + vue3 + ts + vite + vitepress + 服务端( node | go ) + vercel给开源项目 Monibuca 换官网,包含以下功能:
Monibuca 的主页Monibuca 的使用文档go 包下载转发Monibuca 是什么?
Monibuca 是开源 Go 语言流媒体服务器开发框架。如下图所示:
ui 这块, 有团队中的设计朋友在帮忙设计官网 pc 首页,其他的如文档教程页、移动端自适应等功能,则自行开发实现。
设计稿如下图所示:
主要设计内容如下:
banner + 内容 + 底部】 四个 ui 模块1200pxbanner 版心固定为 1400px这期间,我们和设计师保持沟通,首页 ui 的设计,是一个不断沟通和调整的过程。
pc 的自适应方案不只一种,浏览了一些主流官网,最终确定的自适应方案如下:
1200px 基本可以保证最小电脑屏幕能够完整展示出来rem 适配,使用媒体查询进行小屏幕( pad 、 手机等)适配提个问题, 为什么
PC页面基本都不用rem?
实现思路体现着平衡哲学。

0 开发(掌控感更好,但费时费力),采用最前沿技术(利于学习成长,但难度大)0 开发,一部分功能站在开源的肩膀上,采用前沿技术非全职维护开源项目,既自由,又不自由,这里不自由主要体现在时间和精力的投入有限,所以综合考虑下,选择代价小的方案。
随后,我有目的的浏览了一些官网,在综合比较下,感觉 vue 的官网整体不错。随后阅读了 vue 官网的源码,结合实现代价,定下了实现思路:
vue 官网保持一致,如 vitepress 、 vite 、 vuevitepress 主题使用 vue 主题进行二次开发,并使用 pnpm workspace 进行管理pnpm 、 turbo 、 vite 三者结合,将构建性能最大化vercel 绑定 github 项目,实现静态页面和服务端端的自动化部署实现思路确定后,整体技术选型也随之确定,即如下:
技术选型 = pnpm + turbo + vue3 + ts + vite + vitepress + 服务端(node | go) + vercel
处了服务端,上述选型和 vue 官网的选型保持一致(整体理由),下面我会简要介绍各技术选型理由:

monorepo 生态百花齐放,正确的实践方法应该是集大成法,也就是取各家之长,目前的趋势也是如此,各开源 monorepo 工具达成默契,专注自己擅长的能力。
如 pnpm 擅长依赖管理, turbo 擅长构建任务编排。遂在 monorepo 技术选型上,我选择了 pnpm 和 turbo 。
pnpm 理由如下:
pnpm 吸收了 npm 、 yarn 、 lerna 等主流工具的精华,并去其糟粕。workspace 可以完成 monorepo 最佳设计和实践相比于 vue 官网,在使用 pnpm 上,我加了 workspace 。
turbo 理由如下:
pnpm 在任务编排上的短板vue3 理由如下:
2022年,使用 vue3 是必然趋势(vue 技术栈)
ts 理由如下:
ts 对你来说,是百利而无一害。ts 可以帮助你更好的去接触和使用其他语言,如 go 、 kotlin 等大家已不陌生。
理由如下:
理由如下:
vue3 + vite ,性能更好JavaScript API 而不是文件布局约定我赞同 vitepress 的设计理念,目前 Monibuca 官网主题的实现方案是:
fork``@vue/theme 源码 并用 pnpm 进行管理和二次开发,然后慢慢演化成属于 Monibuca 的主题。
vitepress 官网:vitepress.vuejs.org/[1]
node 理由如下:
node 是专属前端的后端武器,同时也能和 pnpm workspace 完美兼容
go 理由如下
go 是目前非常火的语言,也是前端突破 node 在服务端的发展限制的一条康庄大道这里我使用的 vercel 提供的 serverless api ,方便快速。
至此,技术选型就介绍完了,上面阐述的技术选型,既有主流成熟、也有前沿趋势,整体上是一个不错的方案。
当前构建过程,技术选型的趋势是什么?
笔者认为,目前前端的构建工具链已经在快速被 Rust 和 Go 接管。如 swc 、 vite 、 vitest 、 turbo , 速度之快,令人惊叹。这也对前端工程师提出了更高的要求,激励我们学无止境。
技术选型确定后,已经开发并维护一段时间,还可以对技术选型进行调整吗?
当然可以,自信点,把吗字去掉。
在架构设计中,有一个原则叫演化原则,演化优于一步到位,好的软件,一定会不断的进行演化,这和人类的演化,地球的演化,宇宙的演化都是一脉相承的。自然法则,大道至简。
提到架构,那下面我将阐述官网的技术架构,请跟我一起往下看。
架构设计有以下三个重要原则:
也就是说,大家在做架构设计的时候,要有意识的让架构符合这三个原则,这样会保证你的架构设计至少在大方向上是保持正确的。
这里提下常用的 4 种软件架构:
MVX 模式 、 DDD 、都体现了分层架构思想VSCode 、 Vue 、 Monibuca 的设计就体现了插件架构思想electron 进程间通信(基于 node 的 EventEmitter )体现了事件驱动思想dubbo 服务、微前端 体现了微服务架构思想分层架构是最常用的软件架构,有点递归的感觉,先分大的层,在大的每一层,还可以分小的层。此外插件架构也非常常用,前端层面,一般多使用分层架构和插件架构。
俗语所说:麻雀虽小、五脏俱全。开发官网虽然很容易,但依然可以拥有优秀的架构思想,下面将介绍我对官网进行的架构设计。
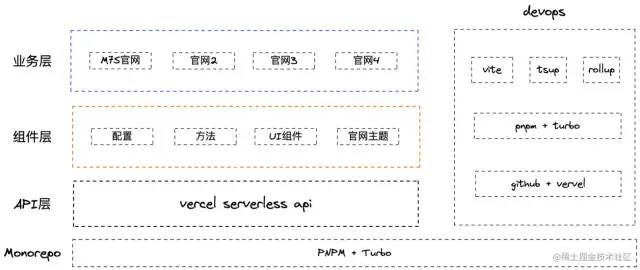
官网的软件架构图如下所示:

pnpm + turbo 来管理所有代码,是一个不错的实践。目前我还没使用 changesets 做多包版本管理,后续如有必要会加上。vercel 的 serverless api 来满足官网的服务端需求,使用 vercel 平台提供的 serverless 能力,降低了官网的维护成本(无需服务器)pnpm workspace 进行统一管理,具有良好的可复用性和可扩展性Monibuca 官网,后续还会有其他官网需求,放在一起维护,方便复用组件、统一依赖和代码风格pnpm + turbo 进行构建,组件层会使用相应的构建工具如 tsup 、 rollup 等。代码仓库使用 github 进行托管,使用 vercel 绑定 github 来打通自动化构建部署上面的架构图不一定完全满足分层架构,这个不重要,重要的是符合架构的设计原则。下面进行简单阐述:
u1s1 , 做到了既合适,又是业界领先。如 vitepress 开发文档页、 pnpm 管理 Monorepo 、 使用 Vue3 + TS 、 github + vercel 都是合适的vercel 完成,如果后面有其他需求,需要购买服务器,那时我们再做服务端的设计上文提到的常用软件架构不是独立存在的,他们可能是交叉并存的,这些软件架构本身就遵循着合适、简单、演化等原则。我们要做的就是在软件的生命周期中,运用架构设计来让这个软件发挥更大的价值,承载更多的使命。
核心就是使用 pnpm + turbo 进行构建,大致介绍如下:
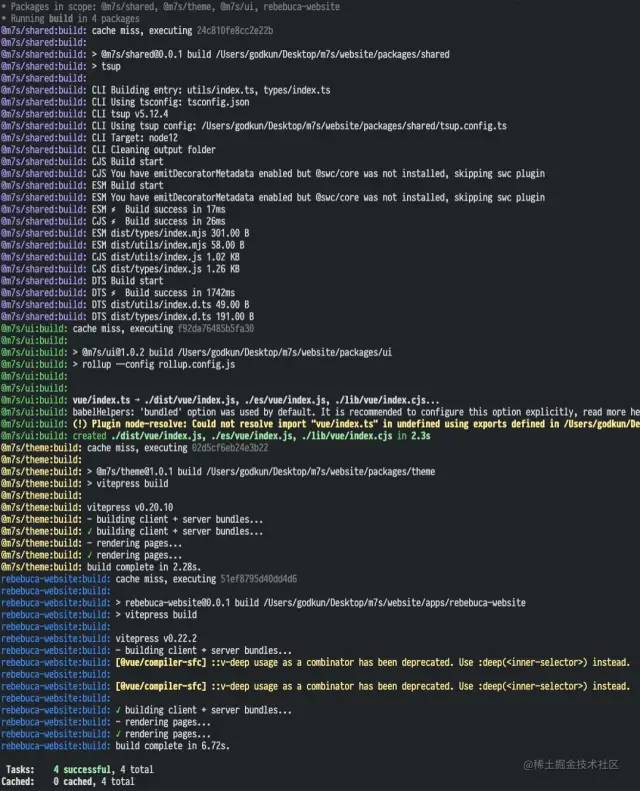
pnpm 安装依赖和绑定 workspaceturbo 进行任务编排,进行多核并行构建构建过程如下图:

build 时间,用时非常少,构建速度极快。
具体使用方法请查阅官方文档和 github 开源案例。
核心就是:使用 vercel 进行自动化构建部署。
关于 vercel 的使用,大家自行搜索,这里我阐述下部署流程,如下所示:
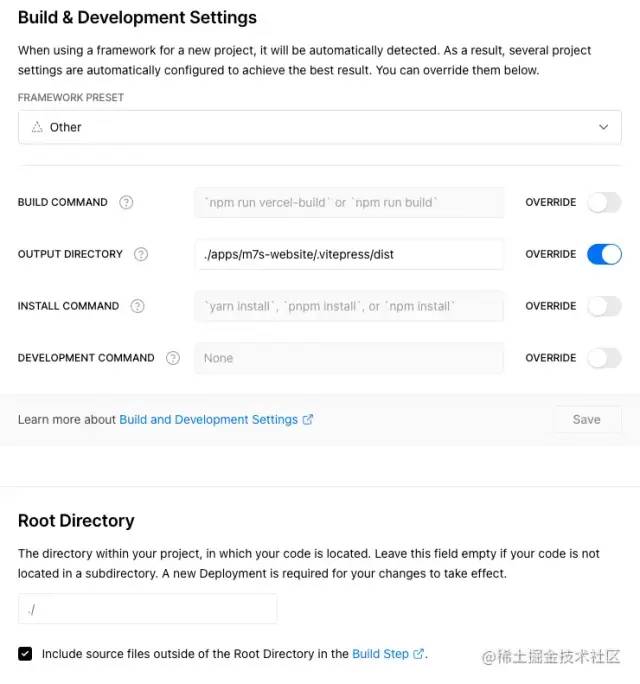
github 仓库github 登录 vercel , 绑定项目vercel 上填写构建配置,这里我贴一下目前官网在 vercel 上的构建配置,如下图所示:
Output Directory 进行设置即可,其他不动 5. 保存构建配置,然后进行构建部署、发布对外 6. 后续官网只要提交代码到 github 上,就会自动触发构建部署
部署采坑:
官网使用了 pnpm workspace 和 turbo , 在使用 vercel 进行构建部署时,遇到了本地成功,但在 vercel 构建就无法成功的问题,具体原因不祥, vercel 官网文档内容非常简单, github issue 和 discussion 上也没看到有用的信息,最后谷歌搜到了一个 youtube 视频,是关于用 vercel 构建部署 pnpm workspace + turbo + nextjs 。遂看完视频,再结合自身理解,打通了这块流程。
预览:直接访问官网 m7s.live/[2] 和上文设计图基本一致
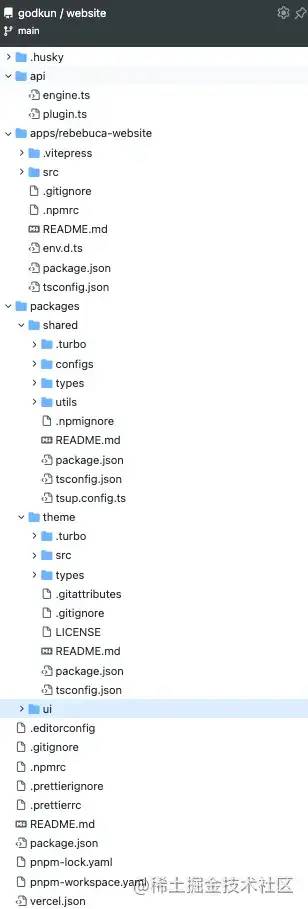
源码地址:github.com/godkun/webs…[3]
源码目录如下图所示:

deadline ,灵活人性 ☀️ui 还有点问题,文档还没有补上,但没关系,想发就发,任性 hold 住和满足需求,想玩什么技术都可以 picgo + githubMonibuca 官网:m7s.live/[5]vitepress 官网:vitepress.vuejs.org/[6]vercel : vercel.com/dashboard[7]pnpm + turbo + vercel 教程视频: www.youtube.com/watch\?v=A-F…[8]本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/OznPxI7l_F46ws-MvmHeZA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









