前几天,React 18的正式版发布了,一瞬间我的朋友圈动态都被刷屏了。
其中,有一个新特性很有意思:Suspense SSR。看起来这是在SSR场景下,针对以往 Suspense 实现的适配。今天我们来聊一聊这个 feature
在开始了解Suspense SSR之前,我们需要了解Suspense是个啥。
在React 16.6 中新增了Suspense组件,其用处是更加优雅地加载一个异步需求的组件。如异步拆包的路由,需要异步请求结果的组件等。
下图是异步组件在Suspense中的应用。当异步组件还未加载过来时,Suspense会首先加载fallback中的loading组件,等异步组件加载后渲染其加载结果。
const ProfilePage = React.lazy(() => import('./ProfilePage')); // Lazy-loaded
// Show a spinner while the profile is loading
<Suspense fallback={<Spinner />}>
<ProfilePage />
</Suspense>这样的方式优雅且易用。但是,在SSR场景下,现有的renderToString都是同步的。服务端场景下也不支持类似浏览器端 requestIdleCallback 的调度。服务端应用也无法主动让出调度任务,以换取更高的效率。
同步的最大问题,就是渲染时间长会拖慢性能。由于服务端渲染是CPU密集型计算,所以服务端渲染服务的tps,往往不尽人意。如果还要等待 Suspense 的异步渲染,则处理时间更无法保证。
于是,React 为了在服务端适配 Suspense,做了个一举两得的事情。既适配了功能,还做了优化。
在新的服务端实现中,我们依然选择了递归的方式renderString。但遇到Suspense时,其逻辑发生了变化。
在 Suspense 到来时,首屏会先将 fallback 中的 loading 渲染。此时子组件的 promise 会被推进异步队列,等待 promise 完毕时,再通过HTTP分块技术推送到浏览器进行替换。
其逻辑大致的代码如下。在promise结束后,服务端推送一个 replace("1", "2") 函数和异步结果dom,将异步结果的dom替换之前的loading dom
<div>
<!--$?-->
<div id="1">Loading...</div>
<!--/$-->
</div>
<div hidden id="2">
<div>Actual Content</div>
</div>
<script>
replace("1", "2");
</script>其中,异步结果的推送并没有新开一个http请求,而是基于之前的http请求基础上,通过分块传输的特性推送过去的。造成了一种长连接的假象。 接下来,我们分析一下分块传输的玩法。
要先讲分块传输,首先先要从HTTP协议的结束符开始讲起。在一个HTTP报文中,如何判断一个请求/响应体结束呢?通常有2个方案:
content-length:这种方案是在请求/响应体报文上增加一个content-length请求头,值是响应体的字节数。如果浏览器在接收到 content-Length 单位个字节后,就会视为本次请求完毕。Transfer-Encoding: chunked:这种方案代表开启了不定长度的分块传输。我们需要通过发送终结符来告诉浏览器请求体结束。而 Suspense SSR正是利用这个实现,将Suspense渲染后的结果一点点推送过去。其中Transfer-Encoding: chunked的优先级要大于content-length。ps:不过判断数据块结束最严谨的方式,是提前计算好长度,而不是使用终结符。不过在绝大多数场景,长度还是能够被确定计算的。
接下来我们做个实验,来看一下分块传输在抓包工具下的现象。
我们用express启动一个服务,来模拟一下分块传输的逻辑。代码逻辑大致为:
html整体骨架,包括html标签,编码格式,body标签。在这个情况下,我们可以模拟Suspense SSR在异步情况下推送结果的原理实现。
const express = require('express')
const app = express()
const port = 3677;
const renderToStream = (res) => {
return new Promise((resolve, reject) => {
let count = 0;
let timeId = setInterval(() => {
if (count === 10) {
res.write("<p>已经推送了" + count + "次</p>");
clearInterval(timeId);
resolve();
return;
}
res.write("<p>每1秒钟推送1次</p>");
count++;
}, 1000)
})
}
app.get('/stream', (req, res) => {
res.write("<!DOCTYPE html>");
res.write("<head><meta charset='UTF-8'/><title>test stream</title></head>");
res.write("<body></body>");
renderToStream(res).then(() => {
res.end();
})
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
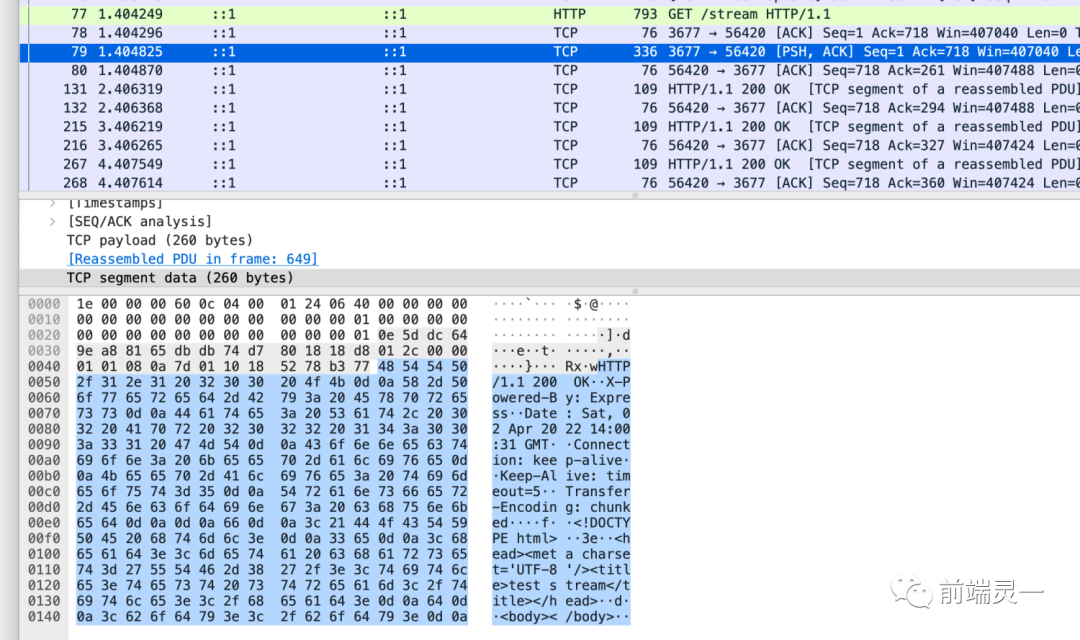
})我们打开Wireshark,启动对服务的监控,然后刷新页面开始请求
可以看到,当我们开始请求时,首先服务端先给我们推送了请求头、body、html标签等信息。其中,Transfer-Encoding: chunked 在此刻就已经被确定。

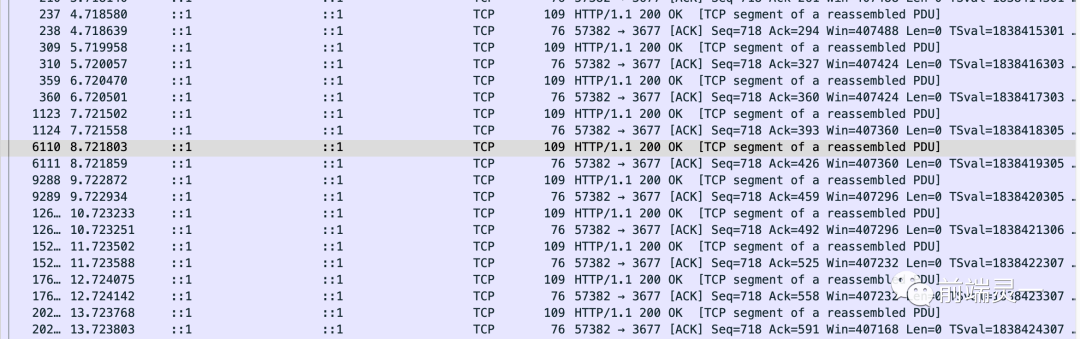
随后的每一秒,都会捕获到一条TCP数据包和其ack确认消息。TCP数据包是响应内容,ack是浏览器发回去的确认报文,刚好10对。

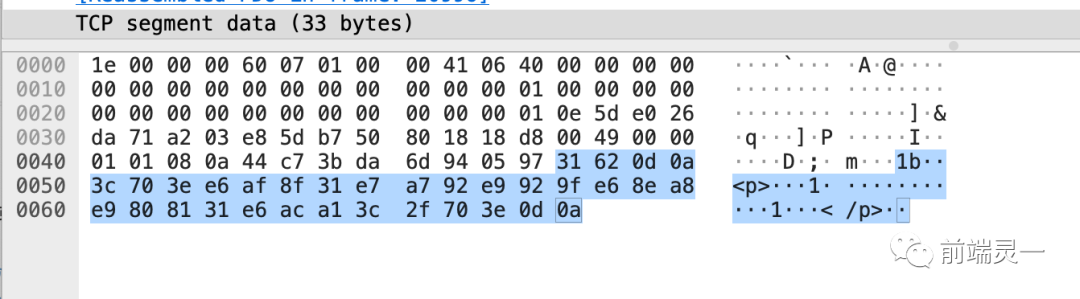
TCP数据包中,包含着我们每次推送的信息:

我们也可以在维基百科中验证到这个逻辑,毕竟这就是规范定义的
每一个非空的块都以该块包含数据的字节数(字节数以十六进制表示)开始,跟随一个CRLF (回车及换行),然后是数据本身,最后块CRLF结束。在一些实现中,块大小和CRLF之间填充有白空格(0x20)。
https://zh.wikipedia.org/wiki/%E5%88%86%E5%9D%97%E4%BC%A0%E8%BE%93%E7%BC%96%E7%A0%81
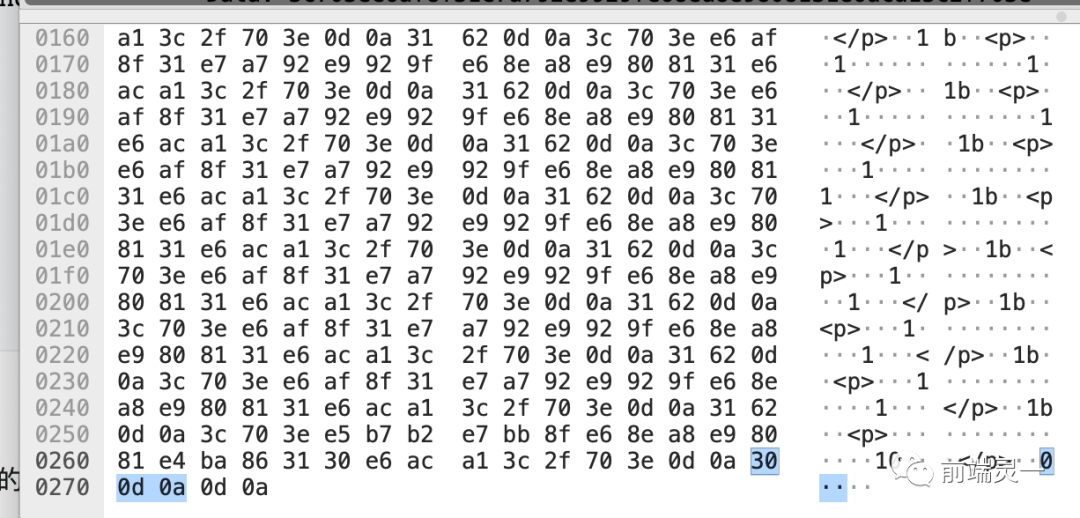
在经历10次的推送后,最终会产生一个HTTP响应报文。这个报文里面综合了前面的TCP数据包块。在所有数据包的末尾,会填充一个0、空白单行与0x0d,0x0a,代表响应体的结束:
这里为啥是0?很简单,空白单行的字节数就是0

这里说明一点:我们第一次推送的html骨架,第二次推送的p标签都会被拼接到请求尾部。浏览器自动帮我们做了矫正,拼到了body里面。
Suspense SSR就通过这样的方式,将每次的渲染结果和替换函数推送到前端。
React 费这么大力气,就为了适配 Suspense 吗?显然不是。如果我们再一次站在当年fiber架构出现的时刻看这个问题,就再也不奇怪了。
原有的fiber架构,花大力气把组件树从树改为链表,其目的就是为了链表能够在遍历时可以打断。而树的递归遍历,只能一次性从根节点遍历到叶子结点,中间无法暂停。
如果遍历可以中断,中断后我们就可以借助浏览器的调度能力,看看我们的遍历时间会不会影响浏览器的渲染。如果影响,那就等下一次调度的时候再继续渲染。
但服务端是没有浏览器的调度API的。而服务端渲染又是CPU密集计算型应用,每次渲染一次非常耗时且占资源。
Suspense SSR 则借助适配 Suspense 这个理由,将Suspense的异步渲染推进异步队列,在等待异步渲染结果之前,此时我们的主线程还可以让出时间来处理其他的渲染请求,提升可处理的渲染任务数量。 这个做法让体验和性能一举两得。
快去升级尝试吧!
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/1QZ37jf_6av1i_ESTPvfaQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









