之前在做的项目中需要实现一个扫码录入的功能,具体效果就是在点击扫码按钮后调取摄像头,扫描条形码将解码后的数据填入到输入框中。相信这个功能在日常的手机使用中,是非常常用的,下面来看看我是如何一步一步踩坑实现的吧 内容抢先看
Quagga 库实现遇到的问题和瓶颈第一次接触到扫码的业务,一切都是全新的,也不知道从哪里开始,先到各个社区搜索了一下
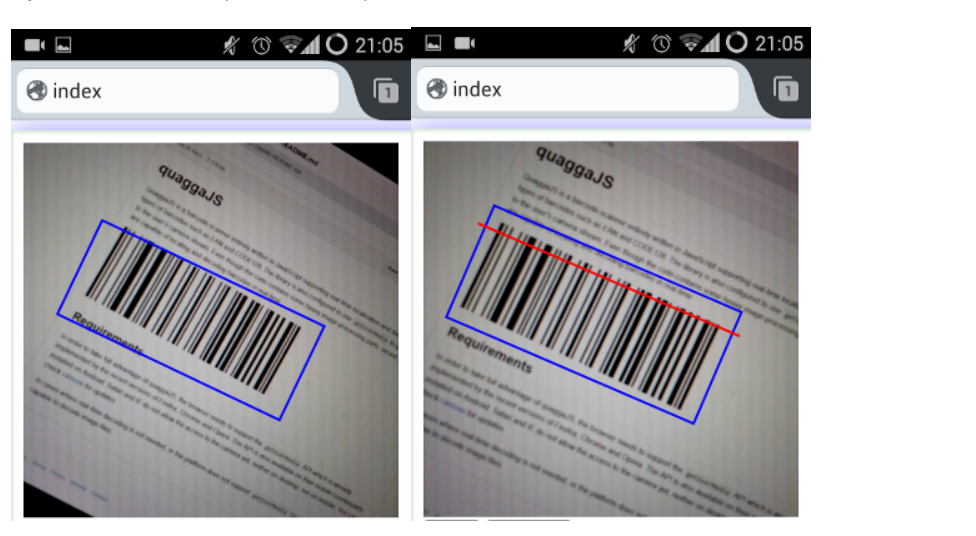
HTML5 中提供的 API 去实现,然后又看到了 Quagga,barCode 等库,在 npm 上查看了官方描述后,我觉得 Quagga 这个库可能更符合这个项目的需求,因此对 Quagga 进行了一番研究 Quagga

Quagga 这个库
yarn add quagga
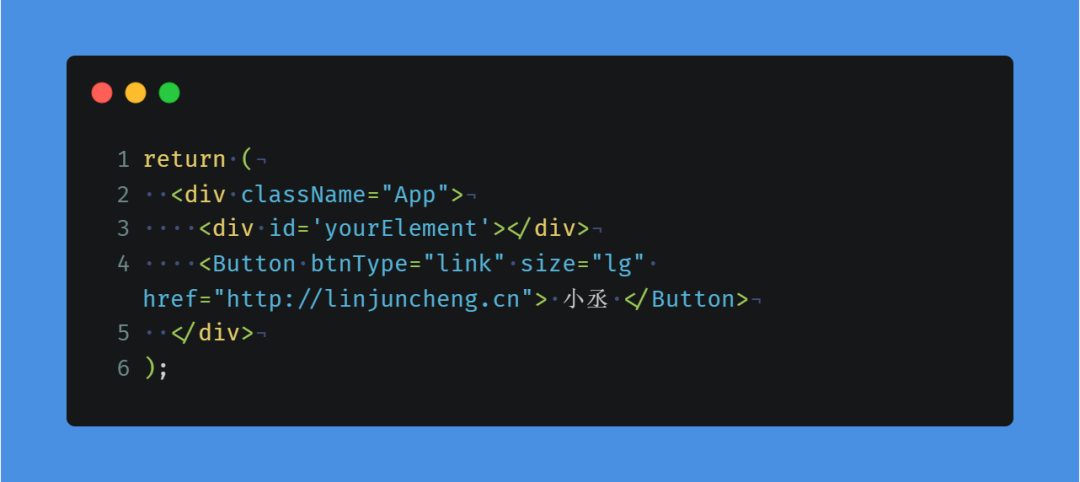
由于我是在 React 项目下开发的,因此我们需要在 return 的 JSX 内 添加一个 DOM 节点,用来定制摄像头打开摄像头影像的投放区域

yourElement 节点就是用来做摄像头的影像投放的
接下来,需要开始使用 Quagga ,大概就是调一下方法,配置一下解码方式,扫码区域,然后就能唤起摄像头,进行扫码,再处理一下扫码结果。由于初学,对它具体的代码书写还不是很熟悉,因此看老外敲了一晚的代码,并在一个大佬的 github 仓库内,找到了一个开源的扫码录入项目

首先我们需要初始化 Quagga
需要定制一下我们的解码方式,对于我们需要扫描的码是什么类型的,可以找个检测网站测一下,我的是 Code39 类型的
Quagga.init({
inputStream: {
name: "Live",
type: "LiveStream", // 方式
constraints: {
width: '790',
height: '490'
}, // 解码区域
numberOfWorkers: navigator.hardwareConcurrency,
target: document.querySelector('#barcodeScan') // 影像输出到的节点
},
locate: true,
decoder: {
readers: ["code_39_reader"] // 解码方式
}
}, function (err) {
if (err) {
return
}
Quagga.start() // 开启
})
Quagga.onDetected(this.onDetect)当成功扫码后会调用 onDetected 方法,这就有点像生命周期一样,都是定义好的,我们可以在这个函数里接收到返回来的 result 获取到 codeResult 扫描结果
onDetect(res){
// console.log(res.codeResult.code)
Quagga.stop()
Quagga.offProcessed()
console.log(res.codeResult);
}然后我们就可以开始疯狂的扫码,测试,经过了一晚上的测试,我发现它并不能像别人视频中那样流畅准确的进行解码,基本上输出的结果没几个是对的上的,因此此路行不通,开始萌生了放弃的想法,后来发现可以直接调取微信的扫码功能,来实现我们的需求,因此开始了微信 SDK 踩坑之路
在经历了 quagga 的失利后,开始了捣鼓接入微信 SDK 来实现,首先我们需要引入 weixin-js-sdk ,这样我们就可以使用一些 wx 官方 API,比如这里需要使用到 scanQRcode
在这里我们调用这个 API,它接收一个配置对象,具体可以看官方文档
比较重要的就是 needResult 它决定扫码的结果由谁来处理,如果是 0 ,则由微信处理,例如扫取一个快递码,它在扫描结束后会跳转到对应的页面去,这不是我们想要的,因此设置为 1,会直接返回扫描的结果,我们可以在 success 回调中获取到这个结果 resultStr ,这个 resultStr 是一个数组,第一项是扫码的类型,第二项是解码后的值,因此我们处理一下
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
let result = res.resultStr.split(',')[1]; // 当needResult 为 1 时,扫码返回的结果
},
fail: function (err) {
console.log('error');
console.log(err);
}
})这样我们一个简单的扫码功能就写好了,真是很方便,只需要绑定到事件处理回调即可被调用。真的是这么简单吗?
由于我们使用的是微信开放能力,我们需要进行配置,采用官方提供的 wx.config
需要配置我们的 appId,以及一个签名还需要配置我们需要使用的 API
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId, // 必填,公众号的唯一标识
timestamp, // 必填,生成签名的时间戳
nonceStr, // 必填,生成签名的随机串
signature,// 必填,签名
jsApiList: ["scanQRCode"] // 必填,需要使用的JS接口列表
});签名这些配置项,需要后台哥哥返回,我们需要向后端传递我们当前的 url,用来生成掐灭
注意:一定是需要动态的,写死了会有 bug
这样我们调用接口,后端返回几个参数即可
const data = await getWxKey({ url: window.location.href.split('#')[0] })
这里有几个需要注意的问题
API 需要使用 access_token 这个需要后端去获取,怎么解决我也不清楚,应该是通过 微信公众号的 addId 去申请的url ,是需要通过动态获取的,不然可能会有 invalid signature 签名错误的情况在代码层面上,我们能做的就是这些了,前端的代码逻辑没有很多,都是 API 调用,完整代码如下
const openCamera = async () => {
const data = await getWxKey({ url: window.location.href.split('#')[0] })
const { appId, timestamp, nonceStr, jsKey: signature } = data.data
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId, // 必填,公众号的唯一标识
timestamp, // 必填,生成签名的时间戳
nonceStr, // 必填,生成签名的随机串
signature,// 必填,签名
jsApiList: ["scanQRCode"] // 必填,需要使用的JS接口列表
});
wx.ready(() => {
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success: function (res) {
let result = res.resultStr.split(',')[1]; // 当needResult 为 1 时,扫码返回的结果
form.setFieldsValue({ orderNumber: result })
},
fail: function (err) {
console.log(err);
}
})
})
}但是写到这里,我们的扫码功能仍然是不可用的,我们还需要在微信公众平台来配置我们的接口域名,不然得到的会是

JS 接口安全域名

至此我们的需求得以完成,文章可能看起来很容易,但是实际操作起来会用很多各种各样的问题,希望这篇文章能够帮助到有类似需求的你
小tips:遇到问题的时候可以尝试在微信交流平台找答案,或者可以查看官方文档
最后,可能在很多地方讲诉的不够清晰,请见谅
如果文章有什么错误的地方,或者有什么疑问,欢迎留言,也欢迎私信交流
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/891uJF5Jj6dMRUr0rifQ6g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









