起因 最近Chrome浏览器升级到96大版本后,二维码入口从地址栏移动至二级菜单。这对H5前端开发来说不太友好,每次需要页面二维码时都需要多点两下(* ̄︿ ̄)。

经过多方技术选型(React、原生、Vue、Svelte等),最终选择Svelte[1],原因是
语法简单,心智负担小
运行时代码少,打包体积小
响应式
d=====( ̄▽ ̄*),接下来就开始Svelte × Chrome Extension之旅。
使用Svelte Kit[2]新建项目npm init svelte@next qrcode-extension,目录结构如下:
src:源文件目录
lib:组件库等
routes:约定式路由文件
app.html:入口模板文件
static:静态文件目录
svelte.config.js:svelte配置
初始化项目之后可以直接npm run dev启动。
Extensions are built on web technologies such as HTML, JavaScript, and CSS.
—— Chrome开发文档[3]
Chrome插件本质上是以manifest.json为入口规定的一系列前端资源集合,基于Chrome浏览器提供的API,实现各种功能。因此在项目的静态资源文件目录中添加manifest.json文件:
{
"name": "QrCode",
"description": "A simple qrcode extension powered by Svelte",
"version": "1.0",
"manifest_version": 3,
"permissions": ["tabs", "downloads"],
"action": {
"default_popup": "index.html"
},
"icons": {
"16": "/images/qrcode-16.png",
"32": "/images/qrcode-32.png",
"48": "/images/qrcode-48.png",
"128": "/images/qrcode-128.png"
}
}几个比较重要的字段:
MV3文件格式参考[4]
manifest_version:manifest版本,之前为Manifest V2(MV2),Chrome推荐使用Manifest V3(MV3)
permissions:扩展要使用的浏览器权限,大部分Chrome扩展API[5]均有权限依赖
action:定义插件操作行为对应的页面
default_popup:点击插件图标时的页面
icons:插件图标
@types/chrome到devDependencies,并在tsconfig.json#compilerOptions#types中添加chrome类型。
2.2 功能开发参考Chrome浏览器二维码功能:
需要获取Chrome浏览器当前打开的tab,查阅开发文档[6]可知对应API为chrome.tabs,并在manifest.json#permissions添加tabs权限声明。在首页加载时,获取当前tab的url,url展示到输入框,并作为二维码组件的输入属性。
async function getCurrentTab() {
if (typeof chrome === 'undefined' || typeof chrome.tabs === 'undefined') {
return { url: '' };
}
let queryOptions = { active: true, currentWindow: true };
let [tab] = await chrome.tabs.query(queryOptions);
return tab;
}
import { onMount } from 'svelte';
let url = '';
// get current tab's url
onMount(() => {
(async () => {
const tab = await getCurrentTab();
url = tab.url || '';
})();
});二维码组件代码定义在libs/QrCode.svelte中。
Svelte与vue类似,提供单文件组件。包括三部分:
<script></script>:js/ts业务逻辑
html:组件html模板
<style></style>:css样式,编译时自动做样式隔离
组件详细代码如下所示,使用qrcode库生成二维码。
<script lang="ts">
import { toDataURL } from 'qrcode';
import type { QRCodeToDataURLOptions } from 'qrcode';
import { writable } from 'svelte/store';
import { createEventDispatcher } from 'svelte';
// 输入属性
export let text;
export let option: QRCodeToDataURLOptions = {
type: 'image/png',
margin: 2,
width: 240
};
const dataUrl = writable('');
const dispatch = createEventDispatcher();
// 响应式
$: {
if (text) {
toDataURL(text, option).then((url) => {
dataUrl.set(url);
// 派发组件事件
dispatch('ready', { url });
});
} else {
dataUrl.set('');
}
}
</script>
<div class="qrcode">
{#if $dataUrl}
<img src={$dataUrl} alt="qrcode">
{/if}
</div>
<style>
.qrcode {
width: 240px;
height: 240px;
border: 2px solid #e8eaed;
border-radius: 10px;
background: #f1f3f4;
}
img {
width: 100%;
height: auto;
border-radius: 10px;
}
</style>2 . 生命周期
onMount:组件已挂载到DOM上(SSR时不执行)
beforeUpdate:组件状态变更时立即执行,第一次会在onMount之前执行
afterUpdate:组件更新后
onDestroy:组件卸载(如onMount返回函数,则会执行)
3 . 输入/输出
组件中通过export声明输入属性。
export let text;
export let option: QRCodeToDataURLOptions = {
type: 'image/png',
margin: 2,
width: 240
};使用createEventDispatcher创建事件,当生成二维码图片base64时,触发ready事件。
import { createEventDispatcher } from 'svelte';
const dispatch = createEventDispatcher();
dispatch('ready', { url });4 . 响应式
参考:svelte响应式代码块[7]利用label语法声明响应式逻辑,当输入属性text变化时更新二维码内容。
$: {
if (text) {
toDataURL(text, option).then((url) => {
dataUrl.set(url);
dispatch('ready', { url });
});
} else {
dataUrl.set('');
}
}下载对应的Chrome API为chrome.downloads,同样在manifest.json#permissions添加downloads权限声明。
监听二维码组件ready事件,并更新dataUrl。点击下载按钮时触发二维码下载。
function downloadQrCode() {
if (!dataUrl) {
return;
}
chrome.downloads?.download({
url: dataUrl,
filename: getFilename(url),
});
}
<button class="qrcode-download" on:click={downloadQrCode}>下载</button>Before you can deploy your SvelteKit app, you need to adapt it for your deployment target. Adapters are small plugins that take the built app as input and generate output for deployment.
—— Svelte Adapter[8]
Svelte使用adapter转换编译产物,默认提供的adapter是@sveltejs/adapter-auto,需要配置打包目标平台(Vercel、Cloudflare、Netlify)。一般使用@sveltejs/adapter-static打包静态产物。
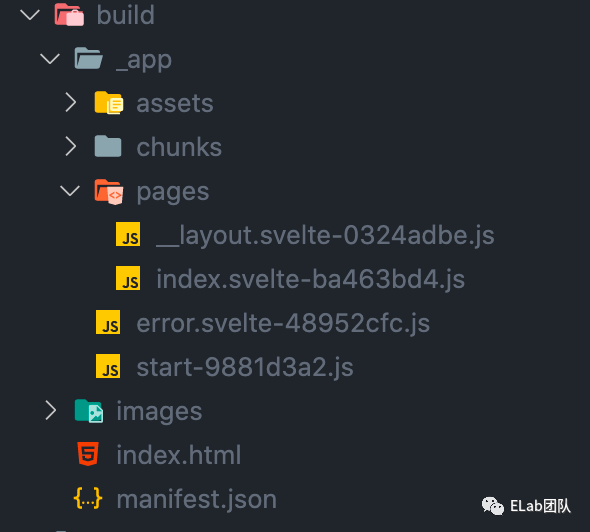
默认打包路径为build,static文件夹下的静态资源会打包到根路径。

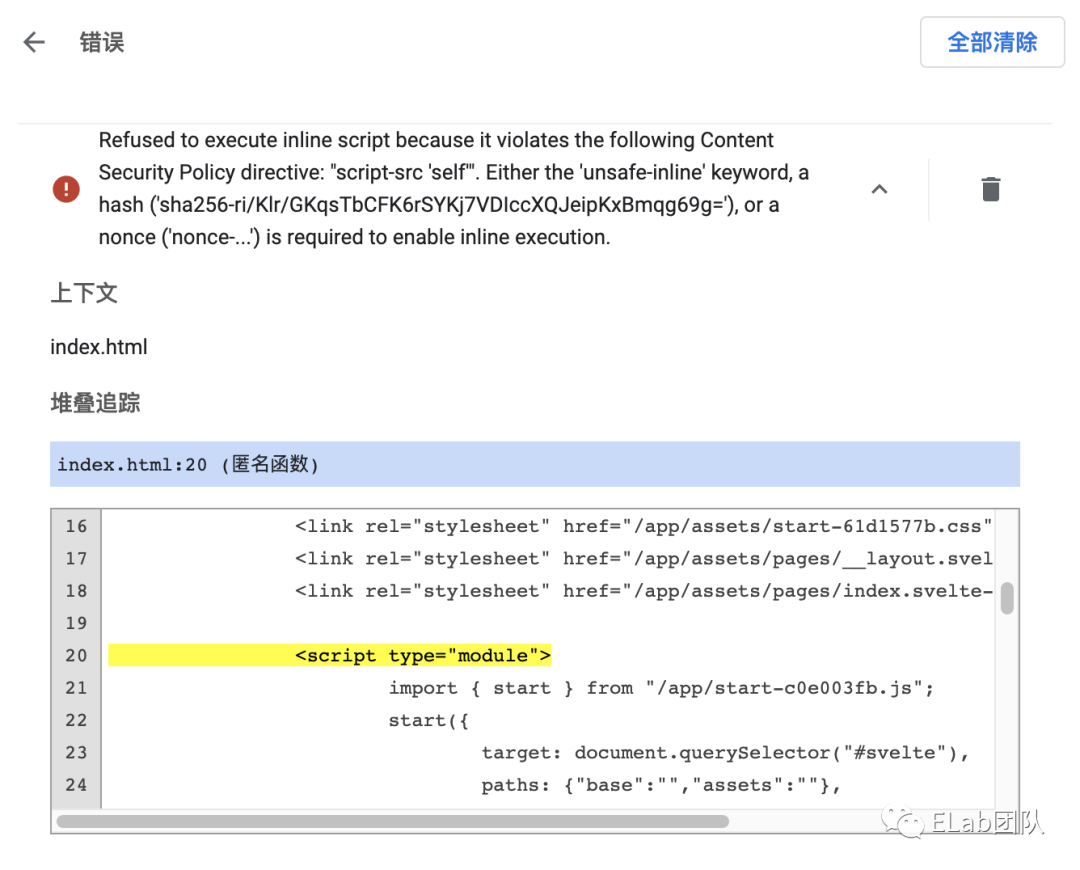
ERROR Refused to execute inline script because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-ri/Klr/GKqsTbCFK6rSYKj7VDIccXQJeipKxBmqg69g='), or a nonce ('nonce-...') is required to enable inline execution.

index.html使用了内联script脚本,而这个文件是打包时动态生成的,错误中提到的unsafe-inline关键字或nonce-等方法在MV3中均不支持。
解决方案 编译后匹配所有html文件中的内联脚本,将内联脚本内容写入js文件,并在html文件中替换为sctipt标签。自定义adapter完成产物转换操作。
import type { Adapter } from '@sveltejs/kit';
import * as glob from 'fast-glob';
import { readFileSync, writeFileSync } from 'fs';
import { dirname, join } from 'path';
interface Props {
/** dest for extension package dir */ dest: string;
}
function uuid() {
return Math.random().toString(36).slice(2);
}
function handleHtml(htmlPath, scriptTag) {
const html = readFileSync(htmlPath).toString();
const matchReg = /<script\b[^>]*>([\s\S]*)</script>/gm;
const result = matchReg.exec(html);
return result && result[1]
? {
html: html.replace(matchReg, scriptTag),
script: result[1],
}
: null;
}
export function extensionAdapter({ dest }: Props): Adapter {
return {
name: 'crx-adapter',
async adapt({ utils }) {
utils.rimraf(dest);
utils.copy_static_files(dest);
utils.copy_client_files(dest);
utils.rimraf(join(dest, '_app'));
await utils.prerender({ all: true, dest: dest });
const fileNames = await glob(join(dest, '**', '*.html'));
for (const fileName of fileNames) {
const dir = dirname(fileName);
const scriptFileName = `start-${uuid()}.js`;
const res = handleHtml(
fileName,
`<script type="module" src="/${scriptFileName}"></script>`,
);
if (res) {
writeFileSync(fileName, res.html);
writeFileSync(join(dir, scriptFileName), res.script);
}
}
},
};
}产物打包好后,打开Chrome浏览器,进入chrome://extensions/
点击“加载已解压的扩展程序”,选择打包目录以加载插件
当产物更新时,重新build并刷新插件即可
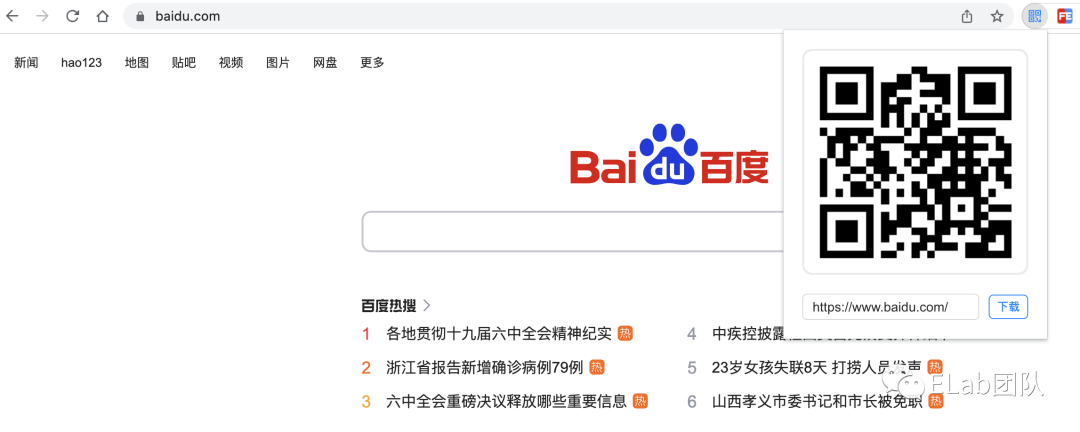
最终效果如下,在网页中点击插件按钮,即显示对应二维码。

| Chrome自带 | qrcode-extension |
|---|---|
 |
 |
本文主要工作如下:
使用Svelte开发二维码Chrome Extension
自定义Svelte Adapter适配Chrome插件安全策略
[1]Svelte: https://svelte.dev/
[2]Svelte Kit: https://kit.svelte.dev/
[3]Chrome开发文档: https://developer.chrome.com/docs/extensions/mv3/overview/
[4]MV3文件格式参考: https://developer.chrome.com/docs/extensions/mv3/manifest/
[5]Chrome扩展API: https://developer.chrome.com/docs/extensions/reference/
[6]开发文档: https://developer.chrome.com/docs/extensions/reference/#stable_apis
[7]svelte响应式代码块: https://svelte.dev/docs#component-format-script-3-$-marks-a-statement-as-reactive
[8]Svelte Adapter: https://kit.svelte.dev/docs#adapters
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/rSRrSBlJaSTo7VfdUdz9gg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









