随着项目规模庞大,文件层级与结构的复杂度越来越高,模块关系混乱,循环依赖,反向依赖行为越来越多。
为了保持项目稳定和架构良好,需要进行模块依赖关系治理。
dependency-cruiser 在这方面是个很棒的工具,今天主要介绍下它的应用:
Github 仓库:https://github.com/sverweij/dependency-cruiser

它支持前端常用的 JavaScript,TypeScript 语言和 ESM,CommonJS 等模块规范。
在项目里通常与 ESLint 配套使用,一个用于代码检查,一个用于依赖检查。
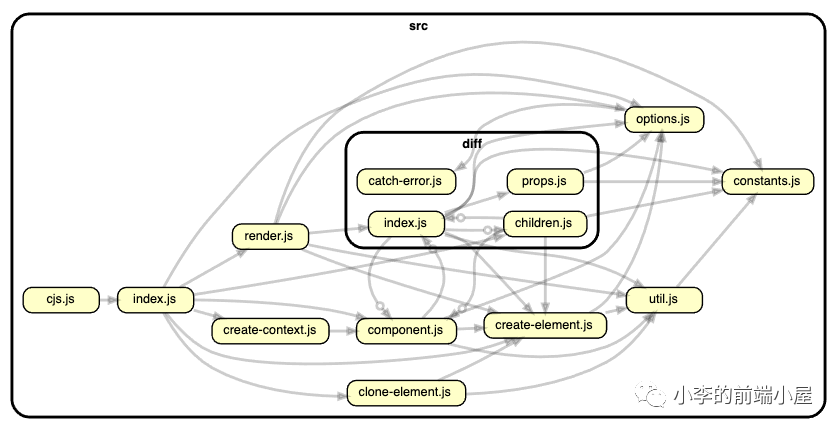
可视化依赖关系能够帮助你更快地了解和洞察一个项目,下图是使用 dependency-cruiser 生成的 preact 依赖关系图。

1 . 依赖安装
首先安装 Graphviz,用来生成依赖关系图。
brew install graphviz
接着在项目里安装 dependency-cruiser。
npm i dependency-cruiser -D
2 . 生成图片
安装好就可以直接执行命令使用了:
npx depcruise —-output-type dot src | dot -T svg > dependency-graph.svg
执行后会在根目录下得到一张 svg 格式的依赖关系图。
上方的核心命令是 depcruise src,表示对 src 下的文件进行依赖追踪。
其余参数用来控制输出格式:
—-output-type dot 表示输出格式为 dot,意味着使用 Graphviz 来输出。dot -T svg > dependency-graph.svg 为 Graphviz 的命令行语法,表示输出名为 dependency-graph 的 svg 文件。建议将该命令放在 package.json 的 npm 脚本中,还能配合 CI/CD 完成依赖图生成自动化。
除了控制输出格式,我们还能通过一些参数对依赖图进行控制。
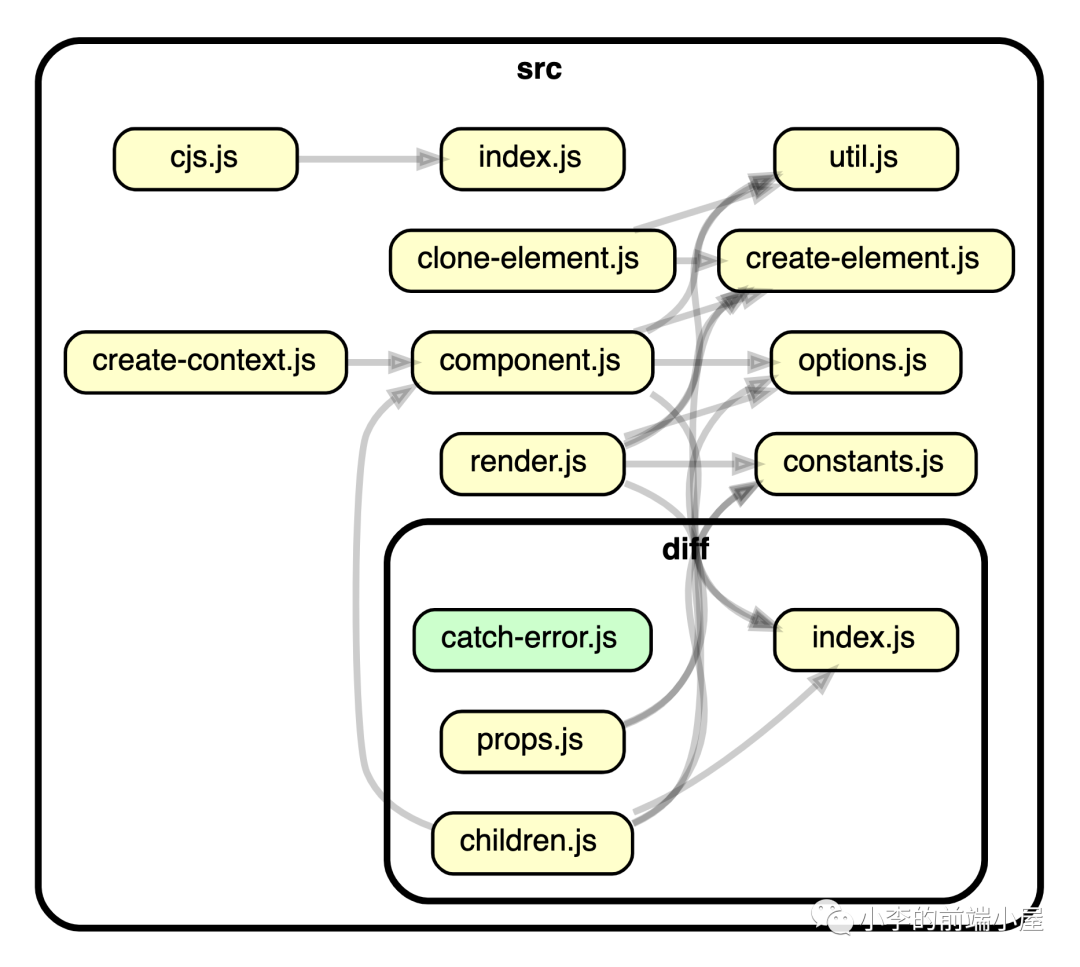
—-exclude:用于过滤掉图上不关心的依赖。--include-only:与 --exclude 相反,只保留范围内的依赖。-—do-not-follow:会过滤掉某个依赖的后续依赖。—-max-depth:指定依赖树的深度。将依赖图的输出大小保持在可控范围内。比如设置 --max-depth 1后生成的 preact 依赖图为:

更多案例可以参考官方文档 Real world samples[1]。
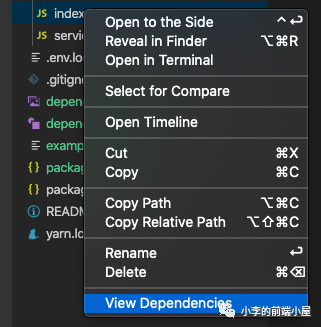
除了命令,使用 VSCode 插件 Dependency Cruiser Extension[2] 也能快速查看依赖图。


dependency-cruiser 也可以像 ESLint 一样自定义规则来对依赖关系进行校验。
它能够前置规避掉可能出现的各种依赖关系问题,使用起来也非常简单。
1 . 依赖安装
npm i dependency-cruiser -D
2 . 初始化配置文件
npx depcruise -—init
根据命令行提示完成操作。

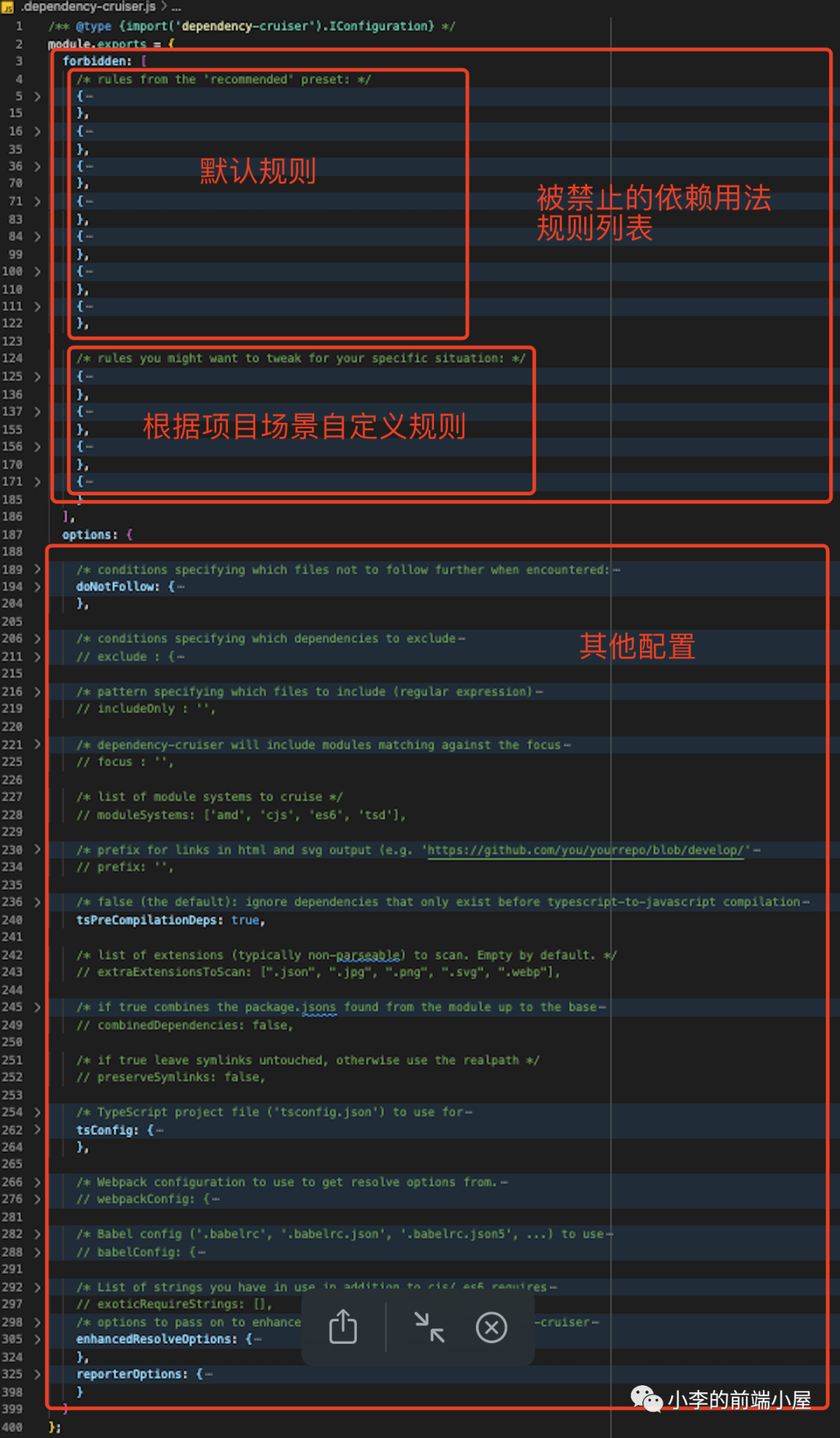
.dependency-cruiser.js 配置文件。

forbidden 字段下。规则列表由一个个规则项组成,自动生成后会内置一些推荐规则。
options 字段下包括依赖追踪范围,模块规范,TS、Webpack config 文件路径等,也是自动生成的,通常不需要改动。
简化后的整体结构如下:
// .dependency-cruiser.js
module.exports = {
forbidden: [
{...}, // 规则1
{...}, // 规则2
{...}, // 规则3
// ...
],
options: {
// ...
}
}排除掉不太需要关心的配置后,是不是看起来更清晰了?
后文会详细说明规则项如何配置。
3 . 校验依赖
执行命令
npx depcruise src --config .dependency-cruiser.js
依赖关系校验未通过会像 ESLint 一样抛出异常。
建议将命令放在 package.json 中的 npm scripts 中,并结合 git hook 或 CI 设置卡点。
默认配置文件为我们内置了一些推荐规则,一起来看看。
循环引用指的是,模块 A 依赖模块 B,而模块 B 又依赖模块 A。
// moduleA.ts
import moduleB from './moduleB';
export default function moduleA() {
return 'moduleA';
}
moduleB();// moduleB.ts
import moduleA from './moduleA';
export default function moduleB() {
return 'moduleB';
}
moduleA();如果处理地不好,可能导致程序异常。依赖关系复杂的大项目难免会出现这样的情况。
禁止循环引用规则就是用来检测这种场景的,规则配置如下:
{
// ----- 规则基本配置 -----
name: 'no-circular', // 规则名称
severity: 'error', // 严重等级
comment: '禁止循环引用', // 规则描述
// ----- 规则内容 -----
from: {}, // 不填则表示所有引用
to: {
"circular": true, // 不允许成环
},
},name,severity 和 comment 用于描述规则的基本信息。
from 和 to 描述规则的具体内容,from 表示「依赖方」,to 表示「被依赖方」。
上方的配置表示:任何依赖引用,只要成环,就会报错 error(默认等级是 warn,这里改成 error 用于演示)。
测试一下上方 moduleA 和 B 循环依赖的例子,执行校验命令会在控制台看到报错,阻塞后续流程。
内置规则除了「禁止循环引用」,还有:
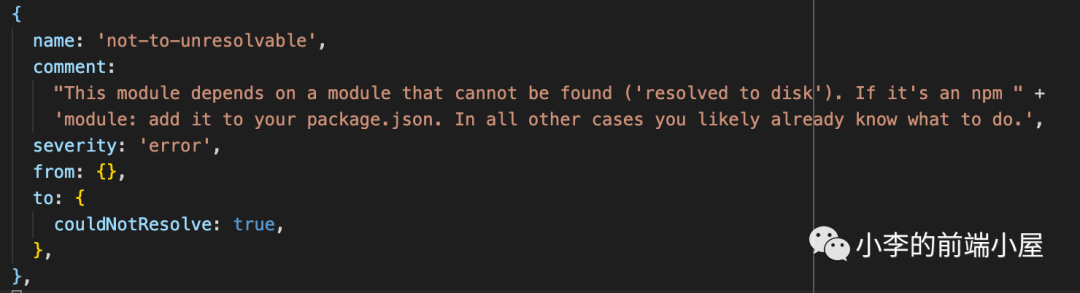
not-to-unresolvable:禁止引用不存在的模块,这会导致程序出错。
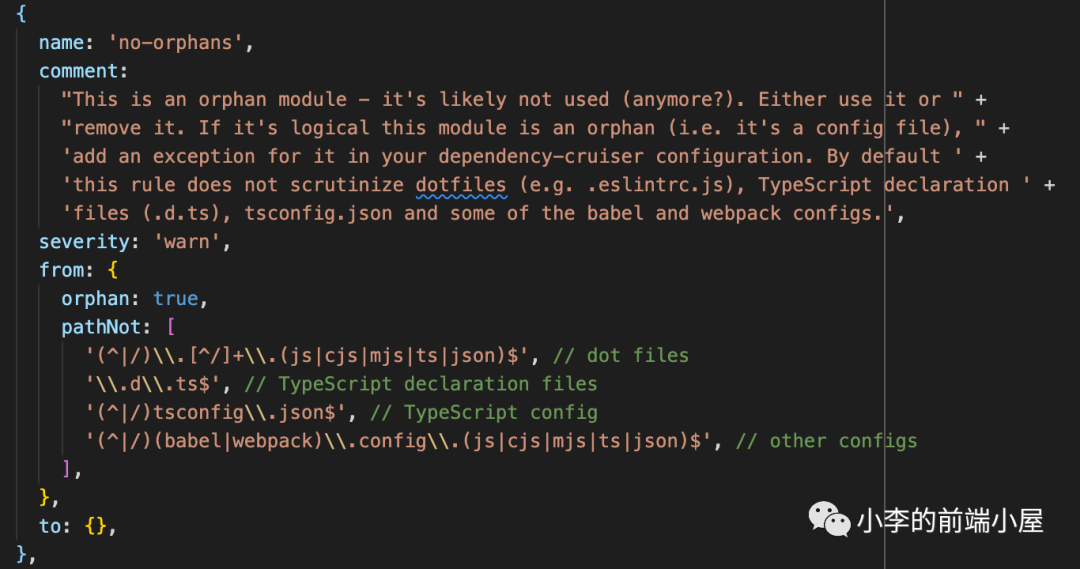
no-orphans:检测未被使用的模块,提醒我们及时进行代码清理,避免干扰。

not-to-dev-dep:禁止生产环境代码使用开发依赖,这在开发 node 应用或者 npm 包时可能会存在问题。
我们也可以根据项目场景自定义规则。
两个非相关的模块如果出现跨模块引用会导致强耦合。
比如 pageA 和 pageB 是两个独立的页面组件,但 pageA 下面的 component 直接引用了 pageB 的 utils。
// pageA/component.tsx
// 引用了 pageB 的模块
import utils from '../pageB/utils';
export default function component() {
// ...
return 'page A 下的组件';
}这样会导致两个页面纠缠不清,应该尽量避免。
正确的做法应该是将用到公共模块放到更高的层级 src/utils,页面从公共模块中引入。
但实际开发中这也是很难避免的,我们可以基于此场景配置一条规则:「禁止 pageA 引入其它页面模块」。
{
// ----- 规则基本配置 -----
name: 'no-cross-module-import',
severity: 'error', // 严重等级
comment: '禁止跨模块引用',
// ----- 规则内容 -----
from: {
path: '^src/pageA',
},
to: {
pathNot: [
// 只能引入自己或公共的模块
'^src/pageA',
'^src/utils',
]
},
},任何 pageA 的依赖引用,只要不是来自自身或者全局 utils,就会报错 error。
测试一下,执行校验命令会在控制台看到报错。
这里再简单介绍两个自定义的规则。
1 . 「禁止直接引用某个模块」
如果项目中有对 axios 进行封装,业务开发时应该使用封装后的请求库。
为了避免直接使用 axios,可以配置一条「禁止直接引用 axios」规则。
{
// ----- 规则基本配置 -----
name: 'not-direct-axios',
comment: '禁止直接使用 axios',
severity: 'error',
// ----- 规则内容 -----
from: {}, // 所有引用
to: {
path: 'axios',
},
},2 . 「叶子依赖禁止再依赖其它模块」
还是封装的场景,比如项目内基于浏览器的 cookie api 封装了一个 cookie 库。
cookie 库只依赖 cookie api,不依赖其它模块,可以配置一条规则来「强制它是一个叶子依赖」。
{
// ----- 规则基本配置 -----
name: 'cookies-leaf',
comment: 'cookies 库不应该有其它依赖',
severity: 'error',
// ----- 规则内容 -----
from: {
path: '^src/lib/cookies',
},
to: {}, // 不能引用任何其它依赖
},其它更多场景,欢迎留言讨论交流。
本文我们介绍了 dependency-cruiser 治理项目模块依赖关系的两种使用方式。
当然,这仅仅是它能力的冰山一角,可以去 Github 主页[3]了解更多高级用法。
[1]Real world samples: https://github.com/sverweij/dependency-cruiser/blob/develop/doc/real-world-samples.md
[2]Dependency Cruiser Extension: https://marketplace.visualstudio.com/items?itemName=juanallo.vscode-dependency-cruiser
[3]Github 主页: https://github.com/sverweij/dependency-cruiser
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ZYW2rqZuRIRs-pfoUunQLA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









