哈喽,大家好, 一个乐于分享工作中所用的一些知识的人,目前专注于前端和Node.js技术栈的分享,工作中目前负责提效平台的搭建和开发。
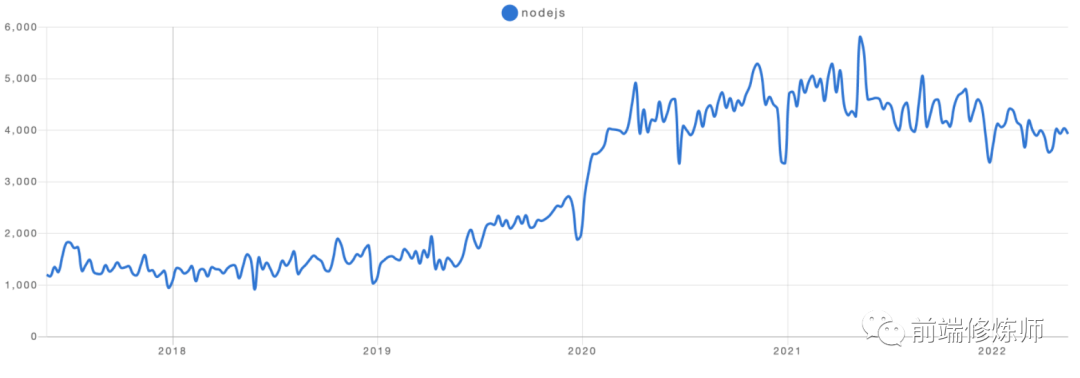
经常有人问,现在都2022年了,还要学习Node.js么?我想这个问题,可能每个前端开发者,都会在工作到一定阶段思考这个问题。可以很明确的告诉大家,学习Node.js 可能是将来每个前端开发者必备的一项技能。
Angular 发布的同一年(2009年),Node.js 也随之登台,Node.js 的出现带来的第一个好处就是前端工程化的成熟,前端构建工具开始百花齐放。这时的前端已经不再是一个简单编写几行 JavaScript 即可完成的事情,前端开发开始出现了前端工程师这个职位,专职前端研发人员开始在各个公司中普及,前后端协作问题也开始加剧。
随着 Node.js 的成熟,在2015年,基于BFF(Backgroud For Frontend, 服务于前端的后端)的架构理念被提出,BFF 架构通过在UI 和服务端之间加入中间层,解决了前后端职责难以划分的问题。

Node.js 的BFF 层,前后端形成了比较清晰的分工,也就是进入了前端工程师时代。
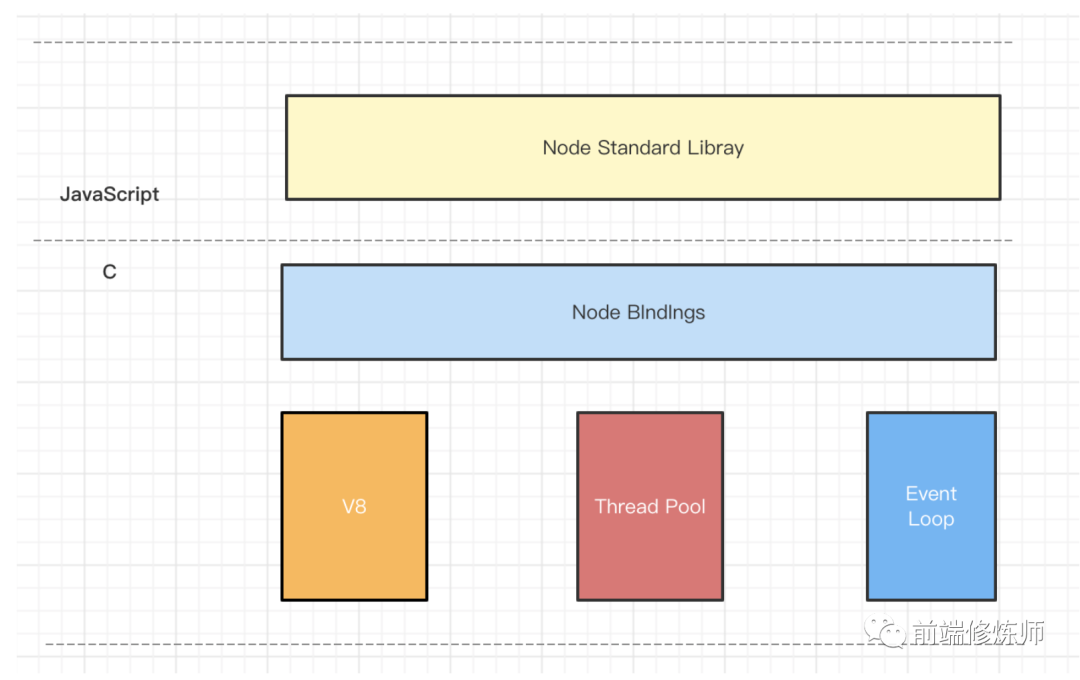
先看一下早期的Node.js 结构图,来自Node.js 之父 Ryan Dahl的演讲稿,它简要的介绍了Node.js 是基于Chrome V8引擎构建的,由于事件循环Event Loop 分发I/O 任务, 最终工作线程Work Thread 将任务丢到线程池Thread Pool 里去执行, 而事件循环只要等待执行结果就可以了

libuv 由事件循环和线程池组成,负责所有 I/O 任务的分发与执行| 框架名称 | 特性 |
|---|---|
| Express | 简单、实用、路由中间件等俱全 |
| Nest.js | 支持ts,易于拓展,结合了函数式编程等 |
| Koa.js | 体积更小,代表现代和未来 |
| egg.js | 基于Koa,在开发上有更大便利 |
| Midway | 支持ts, 渐进式的Node框架,更接近与nest |
TypeScript 肯定有一席之地,强约束性的语言使得在构建Node.js应用时,提供了类型检查等约束能力,使得Node.js 更安全等。Midway 基于TypeScript开发,对于TypeScript的支持更好一些。Node.js 框架刚好是Midwayjs。Midwayjs 提供了Web中间件的能力。Midway 是阿里巴巴 - 淘宝前端架构团队,基于渐进式理念研发的 Node.js 框架。
Midway 基于 TypeScript 开发,结合了面向对象(OOP + Class + IoC)与函数式(FP + Function + Hooks)两种编程范式,并在此之上支持了 Web / 全栈 / 微服务 / RPC / Socket / Serverless 等多种场景,致力于为用户提供简单、易用、可靠的 Node.js 服务端研发体验。
Midway 支持面向对象与函数式两种编程范式,你可以根据实际研发的需要,选择不同的编程范式来开发应用。
Midway 支持面向对象的编程范式,为应用提供更优雅的架构。
下面是基于面向对象,开发路由的示例。
// src/controller/home.ts
import { Controller, Get } from '@midwayjs/decorator';
import { Context } from '@midwayjs/koa';
@Controller('/')
export class HomeController {
@Inject()
ctx: Context
@Get('/')
async home() {
return {
message: 'Hello Midwayjs!',
query: this.ctx.ip
}
}
}Midway 也支持函数式的编程范式,为应用提供更高的研发效率。
下面是基于函数式,开发路由接口的示例。
// src/api/index.ts
import { useContext } from '@midwayjs/hooks'
import { Context } from '@midwayjs/koa';
export default async function home () {
const ctx = useContext<Context>()
return {
message: 'Hello Midwayjs!',
query: ctx.ip
}
}首先确保你已经安装了Node.js,Node.js 安装会附带npx 和一个npm包运行程序,Midway 3.0.0 最低版本要求12.x。如果需要帮助,请参考如何安装Node.js环境[1]。
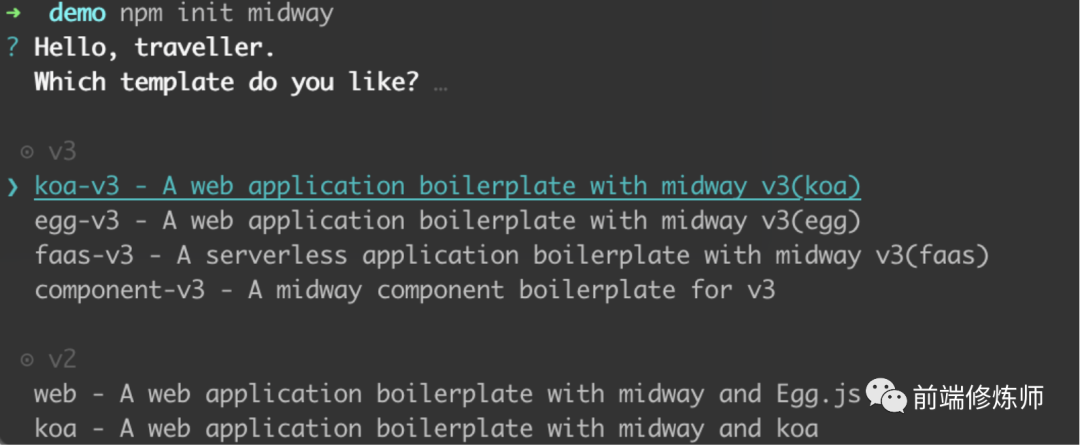
使用npm init midway来创建项目
npm init midway

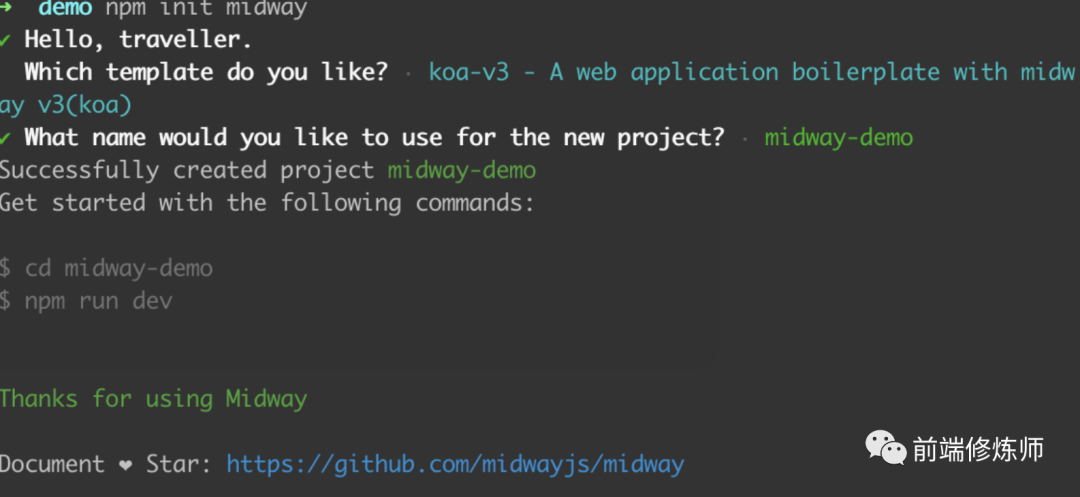
koa-v3,输入项目名称, 脚手架会帮我们创建一个简单的项目工程,等安装完成。

Vscode 打开项目。可以得到现在的工程目录
midway-demo
├── README.md
├── README.zh-CN.md
├── bootstrap.js
├── jest.config.js
├── package.json
├── src
│ ├── config
│ │ ├── config.default.ts
│ │ └── config.unittest.ts
│ ├── configuration.ts
│ ├── controller
│ │ ├── api.controller.ts
│ │ └── home.controller.ts
│ ├── filter
│ │ ├── default.filter.ts
│ │ └── notfound.filter.ts
│ ├── interface.ts
│ ├── middleware
│ │ └── report.middleware.ts
│ └── service
│ └── user.service.ts
├── test
│ └── controller
│ ├── api.test.ts
│ └── home.test.ts
└── tsconfig.json整个项目包括了一些最基本的文件和目录
src 整个工程的源码目录,之后所有的开发代码都将放在这个文件夹下面test 测试目录,之后所有的代码测试文件都在这里package.json``Node.js 项目基础的包管理配置文件,这个想必大家都很熟悉tsconfig.json``TypeScript 编译配置文件.在src目录下面,常用的有:
config 业务的配置目录controller``web controller 目录filter 过滤器目录interface.ts 业务的ts定义文件middleware 中间件目录service 服务逻辑目录yarn dev
warning ../../../../../package.json: No license field
$ cross-env NODE_ENV=local midway-bin dev --ts
[ Midway ] Start Server at http://127.0.0.1:7001在浏览器中输入127.0.0.1:7001
我们来看一下代码中的controller 文件夹下面的home.controller.ts 文件
import { Controller, Get } from '@midwayjs/decorator';
@Controller('/')
export class HomeController {
@Get('/')
async home(): Promise<string> {
return 'Hello Midwayjs!';
}
}我们找到了浏览器中的输出Hello Midwayjs!
@controller 装饰器标注了控制器,装饰器有一个可选参数,用于进行路由前缀,这样控制器下面的所有路由都会带上这个前缀。
我们修改一下装饰器中的内容
import { Controller, Get } from '@midwayjs/decorator';
@Controller('/test')
export class HomeController {
@Get('/')
async home(): Promise<string> {
return 'Hello Midwayjs!';
}
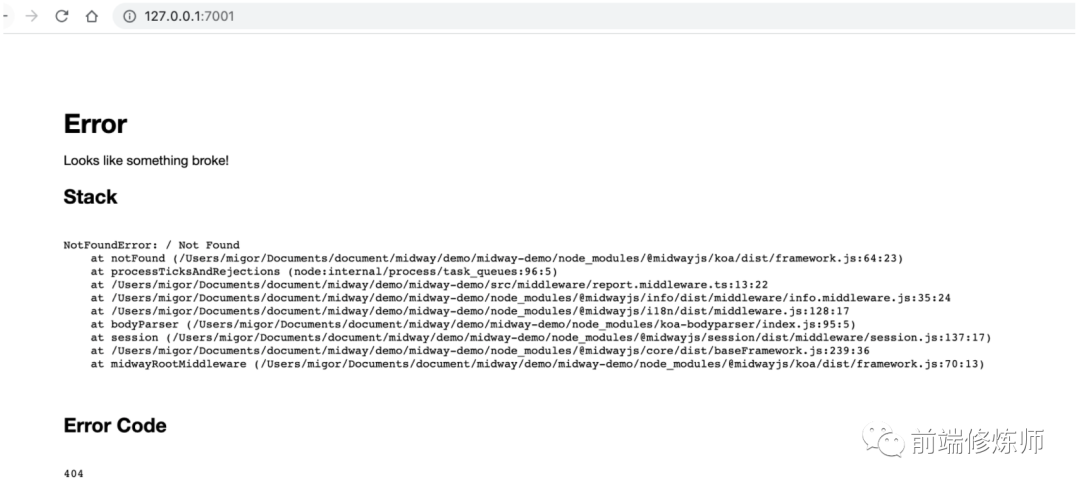
}在浏览器中输入127.0.0.1:7001 报错

127.0.0.1:7001/test,我们得到了我们想要的结果,这里我们可以知道装饰器中的参数匹配我们的路由
常见的 Http装饰器, @Get 、 @Post 、 @Put() 、 @Del() 、 @Patch() 、 @Options() 、 @Head() 和 @All() ,表示各自的 HTTP 请求方法。
我们改写一下代码
import { Controller, Get, Post } from '@midwayjs/decorator';
@Controller('/test')
export class HomeController {
@Post('/')
async home(): Promise<string> {
return 'Hello Midwayjs!';
}
}通过使用Postman 调用接口,将请求方式改为post,可以看到我们拿到我们请求的接口了。
在工程项目中,我们常常使用一些路由前缀去区分不同服务之间的作用,那么相同的路由前缀,在每个controller里面加入,显然很麻烦,如果要改变前缀名称,在后期工程相对较大,接口较多的时候,岂不是要一个个去改,在这里我们配置全局的路由前缀。
我们修改config/config.default.ts 文件,代码修改如下
import { MidwayConfig } from '@midwayjs/core';
export default {
// use for cookie sign key, should change to your own and keep security
keys: '1653223786698_4903',
koa: {
port: 7001,
globalPrefix: '/demo',
},
} as MidwayConfig;保存文件之后,服务不需要我们手动重启,我们请求一下http://127.0.0.1/demo/test,服务返回了我们的内容。
依赖注入(DI)、控制反转(IoC)等是Spring的核心思想,那么在midwayjs中通过装饰器的轻量特性,让依赖注入变得非常优雅.
举个例子:
.
├── package.json
├── src
│ ├── controller # 控制器目录
│ │ └── api.controller.ts
│ └── service # 服务目录
│ └── user.service.ts
└── tsconfig.json我们实现一下文件的代码
// api.controller.ts
import { Inject, Controller, Get, Query } from '@midwayjs/decorator';
import { Context } from '@midwayjs/koa';
import { UserService } from '../service/user.service';
@Controller('/api')
export class APIController {
@Inject()
ctx: Context;
@Inject()
userService: UserService;
@Get('/get_user')
async getUser(@Query('uid') uid) {
const user = await this.userService.getUser({ uid });
return { success: true, message: 'OK', data: user };
}
}// user.service.ts
import { Provide } from '@midwayjs/decorator';
import { IUserOptions } from '../interface';
@Provide()
export class UserService {
async getUser(options: IUserOptions) {
return {
uid: options.uid,
username: 'mockedName',
phone: '12345678901',
email: 'xxx.xxx@xxx.com',
};
}
}@Provide 的作用是告诉 依赖注入容器 ,我需要被容器所加载。@Inject 装饰器告诉容器,我需要将某个实例注入到属性上。
上面例子上,我们实现了一个UserService并通过@Provide注入到容器中,在app.controller中,我们通过@Inject 拿到了userService的实例。
那么我们请求一下接口:
我们在扩展里面搜索JavaScript Debugger

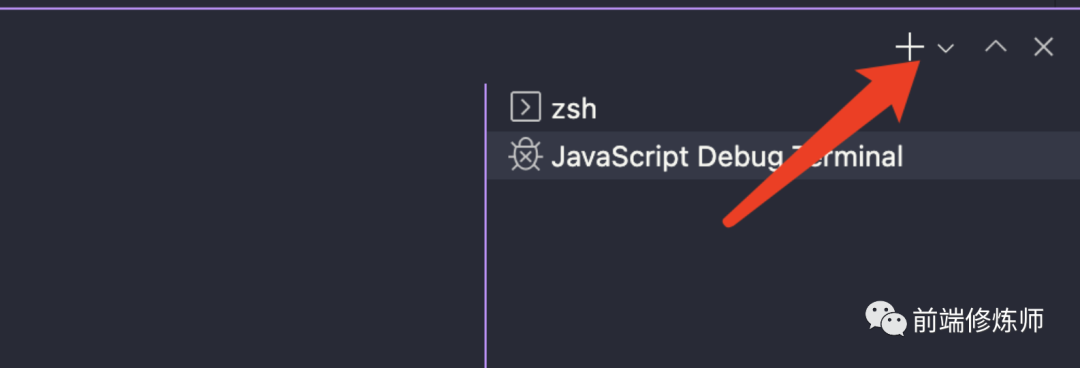
JavaScript Debug Terminal, .

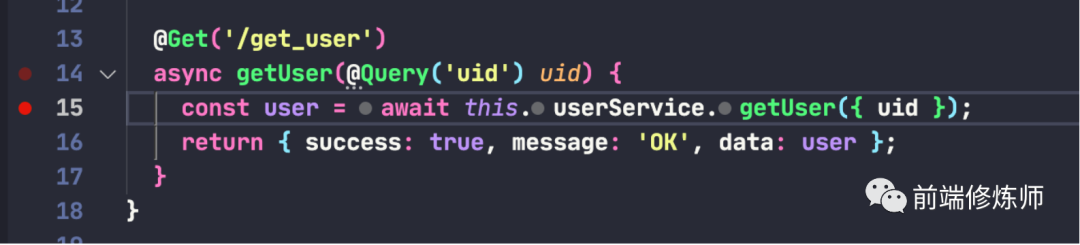
yarn dev,在需要debugger的位置打上断点

Postman 中请求接口,可以看到代码执行到断点位置
前面我们已经实现了接口的请求,那么作为后端项目,必然会涉及到数据的CURD,这里必须得使用数据库实现数据的持久化了,数据库我们这篇文章使用的是Mysql, 如果是使用的Mongoose可以参考笔者的另一篇文章[MidwayJs多数据库配置,并实现Mongoose自增Id] 。
笔者使用的是Homebrew来安装的Mysql,如果没有安装Homebrew,可以直接下载安装包安装,或者先安装Homebrew,详细步骤参见Homebrew[2] 官网。
// 确认brew在正常工作
brew doctor
// 更新包
brew update
// 或者更新全局所有包
brew upgrade
// 安装mysql
brew install mysql安装完成之后启动Mysql服务
mysql.server start

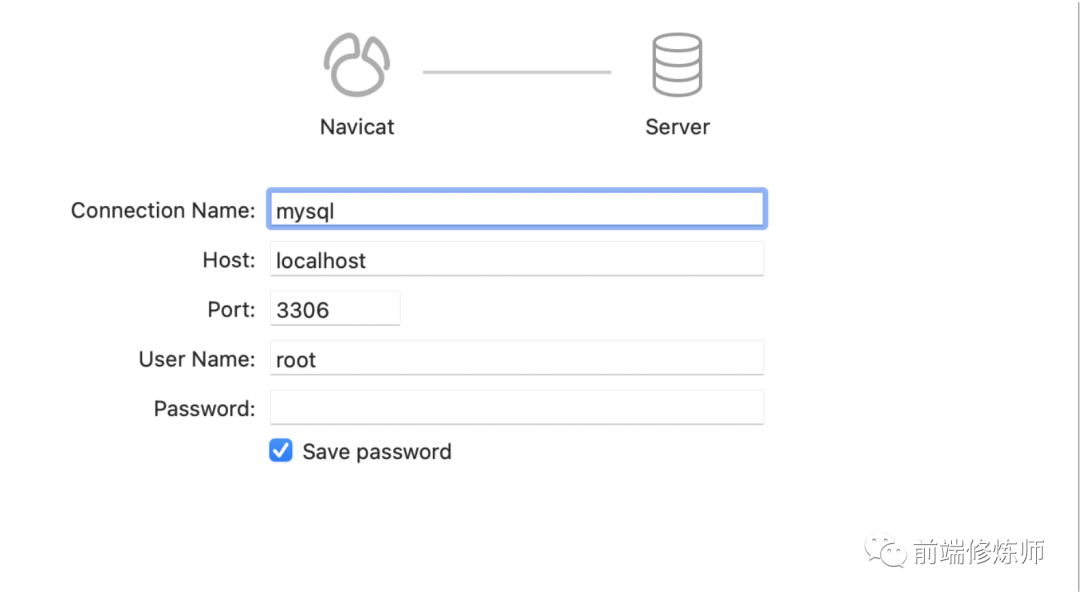
我们使用可视化工具来管理数据库,这里笔者使用的是 Navicat Premium,可视化工具相对比较多,你可以使用自己喜欢的可视化工具管理数据库。
我们创建一个Mysql数据库连接,连接名称可以随意取自己喜欢的,输入默认的端口,输入自己数据库的密码。

Midway的数据表

TypeORM[3] 是 node.js 现有社区最成熟的对象关系映射器(ORM )。Midway 和 TypeORM 搭配,使开发更简单。
安装ORM组件,提供数据库ORM 能力
yarn add @midwayjs/orm typeorm --save
在src/configuration.ts引入ORM组件,代码如下:
// configuration.ts
import { Configuration } from '@midwayjs/decorator';
import * as orm from '@midwayjs/orm';
import { join } from 'path';
@Configuration({
imports: [
// ...
orm // 加载 orm 组件
],
importConfigs: [
join(__dirname, './config')
]
})
export class ContainerConfiguratin {
}yarn add mysql mysql2 --save
在src/config/config.default.ts 中配置mysql 连接。
import { MidwayConfig } from '@midwayjs/core';
export default {
// use for cookie sign key, should change to your own and keep security
keys: '1653223786698_4903',
koa: {
port: 7001,
globalPrefix: '/demo',
},
orm: {
type: 'mysql',
host: '127.0.0.1',
port: 3306,
username: 'root',
password: '', // 数据库密码
database: 'midway', // 数据表
synchronize: true,
logging: false,
},
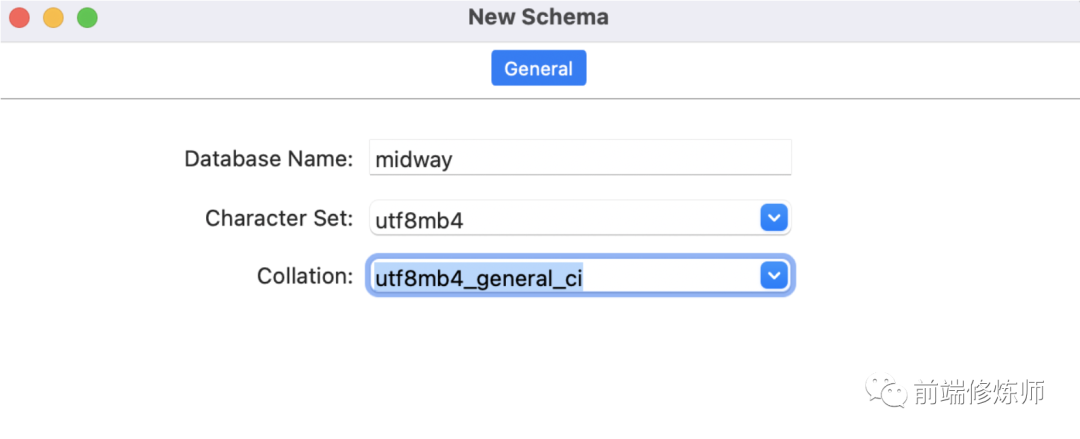
} as MidwayConfig;保存之后重启,数据库连接成功
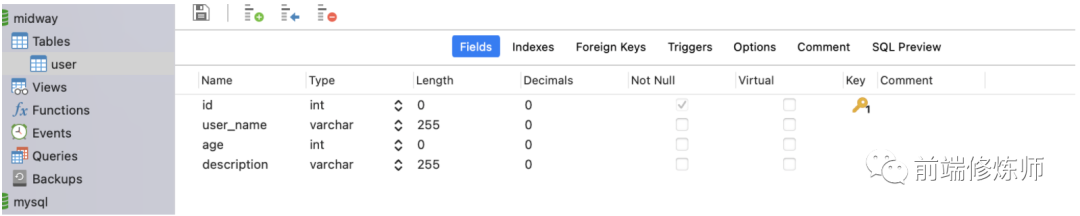
在src文件夹下面创建model文件夹,创建一个数据库表
声明一个实体table
// user.ts
import { EntityModel } from '@midwayjs/orm';
import { Column, PrimaryGeneratedColumn } from 'typeorm';
// 映射user table
@EntityModel({ name: 'user' })
export class UserModel {
// 声明主键
@PrimaryGeneratedColumn('increment') id: number;
// 映射userName和user表中的user_name对应
@Column({ name: 'user_name' }) userName: string;
@Column({ name: 'age' }) age: number;
@Column({ name: 'description' }) description: string;
}
修改src/user.service.ts文件
import { Provide } from '@midwayjs/decorator';
import { InjectEntityModel } from '@midwayjs/orm';
import { Repository } from 'typeorm';
import { IUserOptions } from '../interface';
import { UserModel } from '../model/user';
@Provide()
export class UserService {
@InjectEntityModel(UserModel) userModel: Repository<UserModel>;
async getUser(options: IUserOptions) {
return {
uid: options.uid,
username: 'mockedName',
phone: '12345678901',
email: 'xxx.xxx@xxx.com',
};
}
async addUser() {
let record = new UserModel();
record = this.userModel.merge(record, {
userName: 'migor',
age: 18,
description: 'test',
});
try {
const created = await this.userModel.save(record);
return created;
} catch (e) {
console.log(e);
}
}
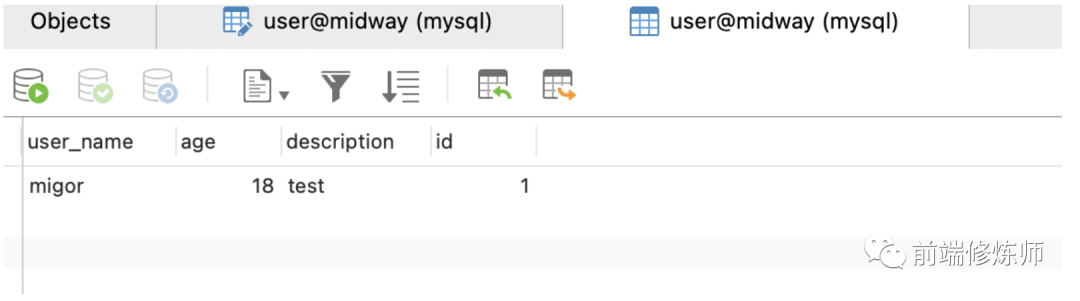
}通过InjectEntityModel 装饰器,注入实例化userModel,启动服务之后,我们在midway数据表中增加user table

src/controller/api.controller.ts
import { Inject, Controller, Get, Query } from '@midwayjs/decorator';
import { Context } from '@midwayjs/koa';
import { UserService } from '../service/user.service';
@Controller('/api')
export class APIController {
@Inject()
ctx: Context;
@Inject()
userService: UserService;
@Get('/get_user')
async getUser(@Query('uid') uid) {
const user = await this.userService.getUser({ uid });
return { success: true, message: 'OK', data: user };
}
@Get('/add_user')
async addUser() {
const user = await this.userService.addUser();
return { success: true, message: 'OK', data: user };
}
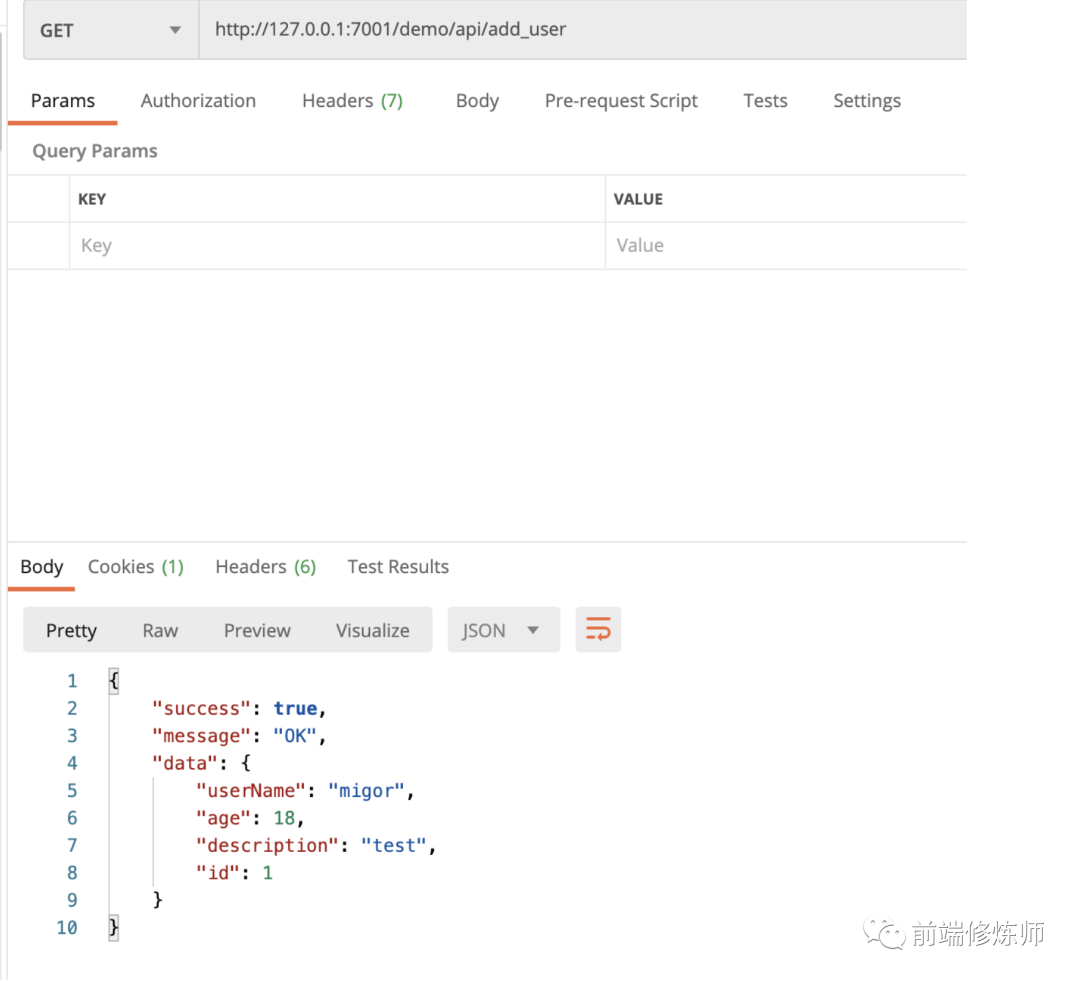
}在Postman中调用add_user接口


在user.service.ts中添加如下代码
// 删除用户
async deleteUser() {
const record = await this.userModel
.createQueryBuilder()
.delete()
.where({ userName: 'migor' })
.execute();
const { affected } = record || {};
return affected > 0;
}
// 更新用户信息
async updateUser() {
try {
const result = await this.userModel
.createQueryBuilder()
.update()
.set({
description: '测试更新',
})
.where({ userName: 'migor' })
.execute();
const { affected } = result || {};
return affected > 0;
} catch (e) {
console.log('接口更新失败');
}
}
// 查询
async getUserList() {
const users = await this.userModel
.createQueryBuilder()
.where({ userName: 'migor' })
.getMany();
return users;
}在api.controller.ts中增加相应的接口
@Get('/get_user_list')
async getUsers() {
const user = await this.userService.getUserList();
return { success: true, message: 'OK', data: user };
}
@Get('/update_user')
async updateUser() {
const user = await this.userService.updateUser();
return { success: true, message: 'OK', data: user };
}
@Get('/delete_user')
async deleteUser() {
const user = await this.userService.deleteUser()
return { success: true, message: 'OK', data: user };
}接入swagger组件和swagger ui组件
yarn add @midwayjs/swagger swagger-ui-dist
在configuration.ts 中增加组件
import { Configuration, App } from '@midwayjs/decorator';
import * as koa from '@midwayjs/koa';
import * as validate from '@midwayjs/validate';
import * as info from '@midwayjs/info';
import { join } from 'path';
import * as orm from '@midwayjs/orm';
import * as swagger from '@midwayjs/swagger';
// import { DefaultErrorFilter } from './filter/default.filter';
// import { NotFoundFilter } from './filter/notfound.filter';
import { ReportMiddleware } from './middleware/report.middleware';
@Configuration({
imports: [
koa,
validate,
{
component: info,
enabledEnvironment: ['local'],
},
orm,
swagger,
],
importConfigs: [join(__dirname, './config')],
})
export class ContainerLifeCycle {
@App()
app: koa.Application;
async onReady() {
// add middleware
this.app.useMiddleware([ReportMiddleware]);
// add filter
// this.app.useFilter([NotFoundFilter, DefaultErrorFilter]);
}
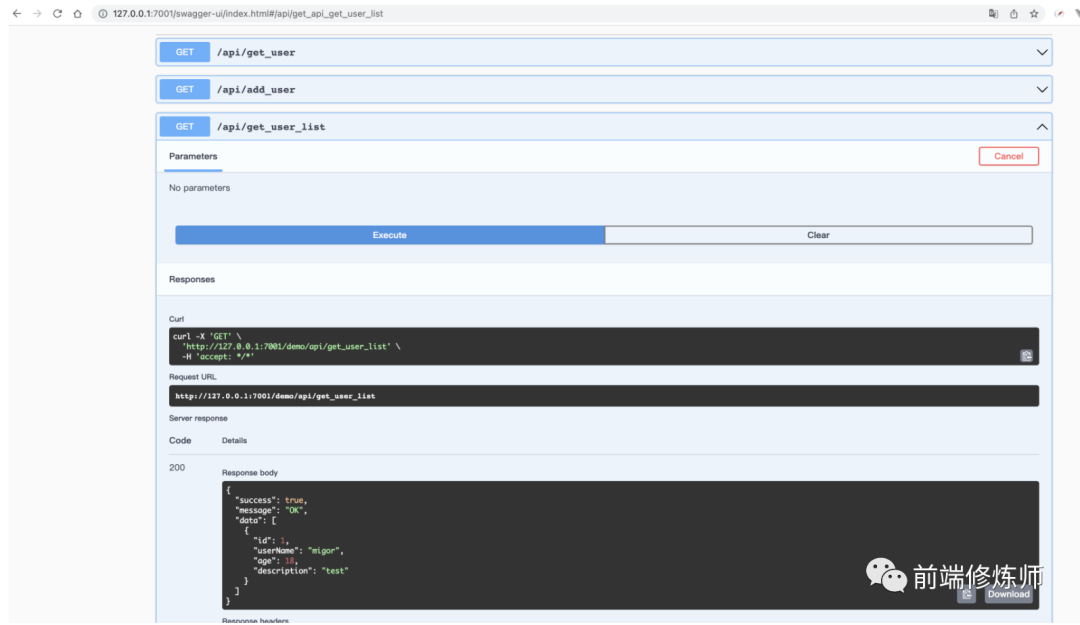
}项目自动重启成功之后,访问地址
启用之后可以查看到对应的接口

swagger组件会自动识别各个@Controller中每个路由方法的@Body()、@Query()、@Param() 装饰器,提取路由方法参数和类型。
我们希望给接口增加标签注释,这样才能更好的列举接口的定义
import { Inject, Controller, Get, Query } from '@midwayjs/decorator';
import { Context } from '@midwayjs/koa';
import { ApiOperation } from '@midwayjs/swagger';
import { UserService } from '../service/user.service';
@Controller('/api')
export class APIController {
@Inject()
ctx: Context;
@Inject()
userService: UserService;
@ApiOperation({ summary: '获取单个用户' })
@Get('/get_user')
async getUser(@Query('uid') uid) {
const user = await this.userService.getUser({ uid });
return { success: true, message: 'OK', data: user };
}
@ApiOperation({ summary: '增加单个用户' })
@Get('/add_user')
async addUser() {
const user = await this.userService.addUser();
return { success: true, message: 'OK', data: user };
}
@ApiOperation({ summary: '获取用户列表' })
@Get('/get_user_list')
async getUsers() {
const user = await this.userService.getUserList();
return { success: true, message: 'OK', data: user };
}
@ApiOperation({ summary: '更新单个用户' })
@Get('/update_user')
async updateUser() {
const user = await this.userService.updateUser();
return { success: true, message: 'OK', data: user };
}
@ApiOperation({ summary: '删除单个用户' })
@Get('/delete_user')
async deleteUser() {
const user = await this.userService.deleteUser();
return { success: true, message: 'OK', data: user };
}
}重启之后,可以查看swagger ui界面,标签增加成功。
至此我们已经完成了Midwayjs基本功能的学习,包括搭建,数据库的映射,简单的CRUD,以及ORM和Swagger的接入了。
不知不觉搞到了12点,时间有点太晚了,关于接口传参,数据校验等问题,在后续的文章中会继续写,我们后面会进行一个博客前后端搭建的系列文章,后续带你继续学习midway。
肝文不易,你的每个点赞和关注都是对我最大的鼓励,比心❤️。
[1]如何安装Node.js环境: http://midwayjs.org/docs/how_to_install_nodejs
[2]Homebrew: https://brew.sh/
[3]TypeORM: https://github.com/typeorm/typeorm
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/yxsiWiZi08B5tC3Ab7DKWg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









