今天我们来看一个常见的概念 —— JSON,来看下它的概念、使用、技巧、相关工具!
JSON 全称为 JavaScript Object Notation,是一种轻量级的数据交换格式。它是 JavaScript 中用于描述对象数据的语法的扩展。不过并不限于与 JavaScript 一起使用。它采用完全独立于语言的文本格式,这些特性使 JSON 成为理想的数据交换格式。易于阅读和编写,同时也易于机器解析和生成。所有现代编程语言都支持这些数据结构,使 JSON 完全独立于语言。
在 2000 年代初期,Douglas Crockford 创建了 JSON 以实现最小化、可移植和文本化。作为 JavaScript 的一个子集,JSON 与 Web 浏览器脚本语言大约在同一时间流行起来。到 2010 年代初,JSON 成为新公共 API 的流行选择。
JSON 于 2013 年标准化为 ECMA-404,并于 2017 年发布为 RFC8259。RFC 和 ECMA 标准保持一致。JSON 的官方媒体类型是 application/json,JSON 文件名使用扩展名 .json。
JSON 源于对无状态、实时的服务器到浏览器通信协议的需求,它旨在成为 XML 的轻量级替代方案,以允许在移动处理场景和Web 上轻松解析 JavaScript。
JSON 通常与 REST 服务相关联,尤其是对于 Web 上的 API。尽管 API 的 REST 架构允许使用任何格式,但 JSON 提供了一种更灵活的消息格式,可以提高通信速度。在开发需要快速、紧凑和方便的数据序列化的 Web 或移动应用程序时,它非常有用。
JSON 的流行正是因为网站和移动应用程序需要更快捷、有效地将数据从一个系统传输到另一个系统。JSON 可以通过多种方式共享数据、存储设置以及与系统交互。它的简单性和灵活性使其适用于许多不同的情况。
JSON 最常见的用法是通过网络连接交换序列化数据。JSON 的其他常见用途包括公共、前端或内部 API、NoSQL 数据库、模式描述、配置文件、公共数据或数据导出。
JSON 的特点如下:
JSON 易于编写和阅读,并且易于在大多数语言使用的数据结构之间进行转换。下面来看一下 JSON 的组成、JSON 支持的数据类型。
下面是一个最基本的 JSON 示例:
{"name": "zhangsan"}
在上面的示例中,key是 name,value 是 zhangsan。JSON 可以保存多个 key:value对:
{"name": "zhangsan", "age": 18, "city": "beijing"}
当然这只是一个简单的例子,在实际应用中 JSON 可能会多层嵌套。对象和数组是可以保存其他值的值,因此 JSON 数据可能会发生无限嵌套。这允许 JSON 描述大多数数据类型。
下面是 JSON 数据类型的完整列表:
下面是一个包含这些数据类型的 JSON 对象示例:
{
"name": "zhangsan",
"age": 28,
"badperson":true,
"child": {
"name": "zhangxiaosan",
"age": 8
},
"job": ["React", "JavaScript"],
"wages": null,
}下面来看看如何避免常见的 JSON 语法错误:
JSON 内置了两种方法:
JSON.parse() :将数据转换为 JavaScript 对象。JSON.stringify() :将 JavaScript 对象转换为字符串。JSON.parse() 的语法如下:
JSON.parse(text, reviver)
const json = '{"name": "zhangsan", "age": 18, "city": "beijing"}';
const myJSON = JSON.parse(json);
console.log(myJSON.name, myJSON.age); // zhangsan 18我们可以启用 JSON.parse 的第二个参数 reviver,一个转换结果的函数,对象的每个成员都会调用此函数:
const json = '{"name": "zhangsan", "age": 18, "city": "beijing"}';
const myJSON = JSON.parse(json, (key, value) => {
if(typeof value === "number") {
return String(value).padStart(3, "0");
}
return value;
});
console.log(myJSON.name, myJSON.age); // zhangsan 018JSON.stringify() 的语法如下:
JSON.stringify(value, replacer, space)
\t。const json = {"name": "zhangsan", "age": 18, "city": "beijing"};
const myJSON = JSON.stringify(json);
console.log(myJSON); // {"name":"zhangsan","age":18,"city":"beijing"}那如果 JSON 无效怎么办呢?比如缺少了逗号,引号等,上面的两种方法都会抛出异常。建议在使用这两个方法时使用try...catch来包裹,也可以将其封装成一个函数。
let myJSON = {}
const json = '{"name": "zhangsan", "age": 18, "city": "beijing"}';
try {
myJSON = JSON.parse(json);
} catch (e){
console.error(e.message)
}
console.log(myJSON.name, myJSON.age); // zhangsan 18如果 JSON 操作时出现问题,这样就能确保应用程序不会因此中断。
可以使用 delete 运算符来删除 JSON 中的键值对:
const json = {"name": "zhangsan", "age": 18, "city": "beijing"};
delete json.city;
console.log(json); // {name: 'zhangsan', age: 18}可以使用方括号[]和索引从 JSON 中访问数组项:
const json = {
"name": "zhangsan",
"age": 18,
"job": ["React", "JavaScript"],
};
console.log(json.job[0]); // React 可以使用for循环来遍历 JSON 中的数组项:
const json = {
"name": "zhangsan",
"age": 18,
"job": ["React", "JavaScript"],
};
for (item of json.job) {
console.log(item); // React JavaScript
}
下面来看看 JSON 有哪些实用技巧。
上面提到,可以使用JSON.stringify()来将 JSON 对象转换为字符串。它支持第二、三个参数。我们可以借助第二三个参数来格式化 JSON 字符串。正常情况下,格式化后的字符串长这样:
const json = {"name": "zhangsan", "age": 18, "city": "beijing"};
const myJSON = JSON.stringify(json);
console.log(myJSON); // {"name":"zhangsan","age":18,"city":"beijing"}添加第二三个参数:
const json = {"name": "zhangsan", "age": 18, "city": "beijing"};
const myJSON = JSON.stringify(json, null, 2);
console.log(myJSON); 生成的字符串格式如下:
{
"name": "zhangsan",
"age": 18,
"city": "beijing"
}这里的 2 其实就是为返回值文本在每个级别缩进 2 个空格。
如果缩进是一个字符串而不是空格,就可以传入需要缩进的填充字符串:
const json = {"name": "zhangsan", "age": 18, "city": "beijing"};
const myJSON = JSON.stringify(json, null, "--");
console.log(myJSON); 输出结果如下:
{
--"name": "zhangsan",
--"age": 18,
--"city": "beijing"
}我们知道JSON.stringify()支持第二个参数,用来处理 JSON 中的数据:
const user = {
"name": "John",
"password": "12345",
"age": 30
};
console.log(JSON.stringify(user, (key, value) => {
if (key === "password") {
return;
}
return value;
}));
// 输出结果:{"name":"John","age":30}可以将第二个参数抽离出一个函数:
function stripKeys(...keys) {
return (key, value) => {
if (keys.includes(key)) {
return;
}
return value;
};
}
const user = {
"name": "John",
"password": "12345",
"age": 30,
"gender": "male"
};
console.log(JSON.stringify(user, stripKeys('password', 'gender')))
// 输出结果:{"name":"John","age":30}当 JSON 中的内容很多时,想要查看指定字段是比较困难的。可以借助JSON.stringify()的第二个属性来获取指定值,只需传入指定一个包含要查看的属性 key 的数组即可:
const user = {
"name": "John",
"password": "12345",
"age": 30
}
console.log(JSON.stringify(user, ['name', 'age']))
// 输出结果:{"name":"John","age":30}最后来推荐几个好用的 JSON 查看器。
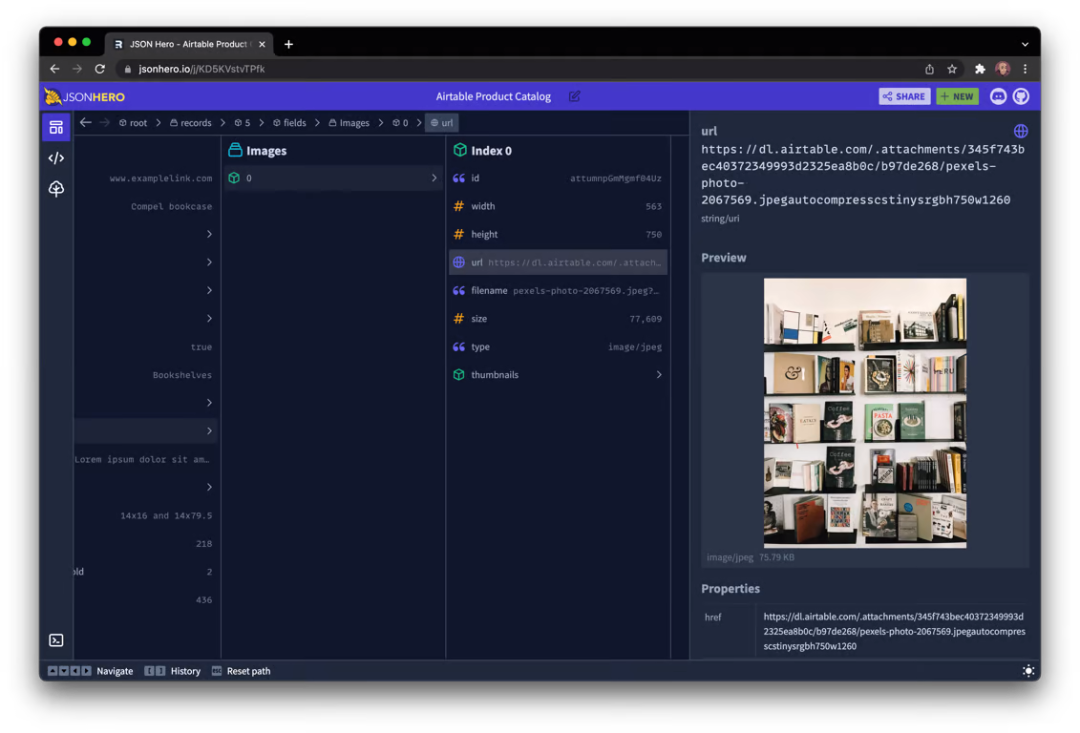
JSON Hero 是一个开源的、漂亮的 JSON 查看器,它提供了包含额外功能的干净美观的 UI,使阅读和理解 JSON 文件变得容易。

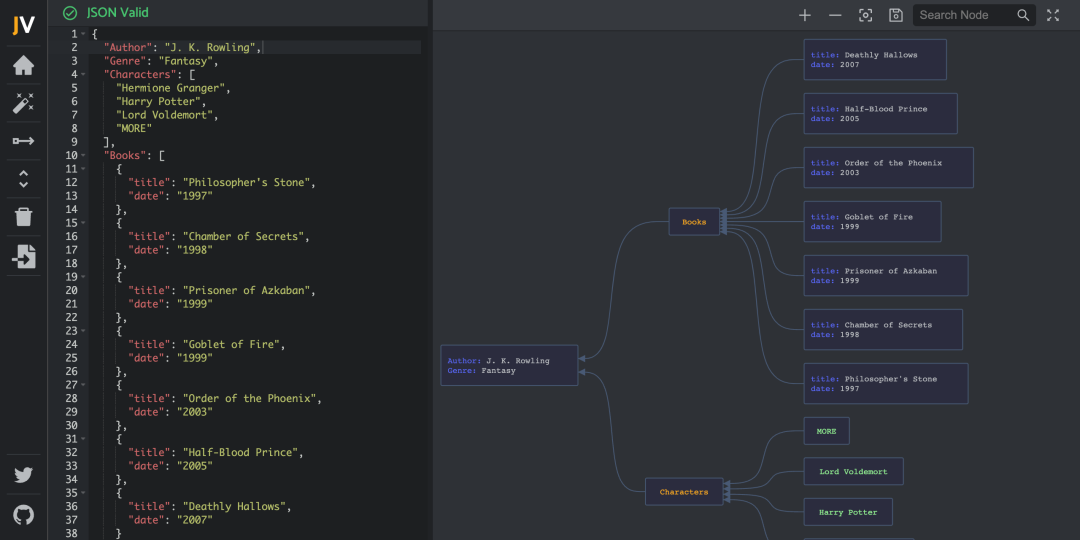
JSON Visio 是一个 JSON 数据的可视化工具,它可以无缝地在图表上展示数据,而无需重组任何内容、直接粘贴或导入文件。

JSON Viewer Pro 是一个Chrome扩展程序,主要用于可视化JSON文件。其核心功能包括:
输入界面如下:
格式化之后:
相关资源:
[1] JSONLint: https://jsonlint.com/
[2] JSONedit: https://mb21.github.io/JSONedit/
[3] JSON API: https://jsonapi.org/
[4] JSON Formatter: https://jsonformatter.org/
[5] JSON Generator: https://extendsclass.com/json-generator.html
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/O9H2fNgmqddbqy0skETSoA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









