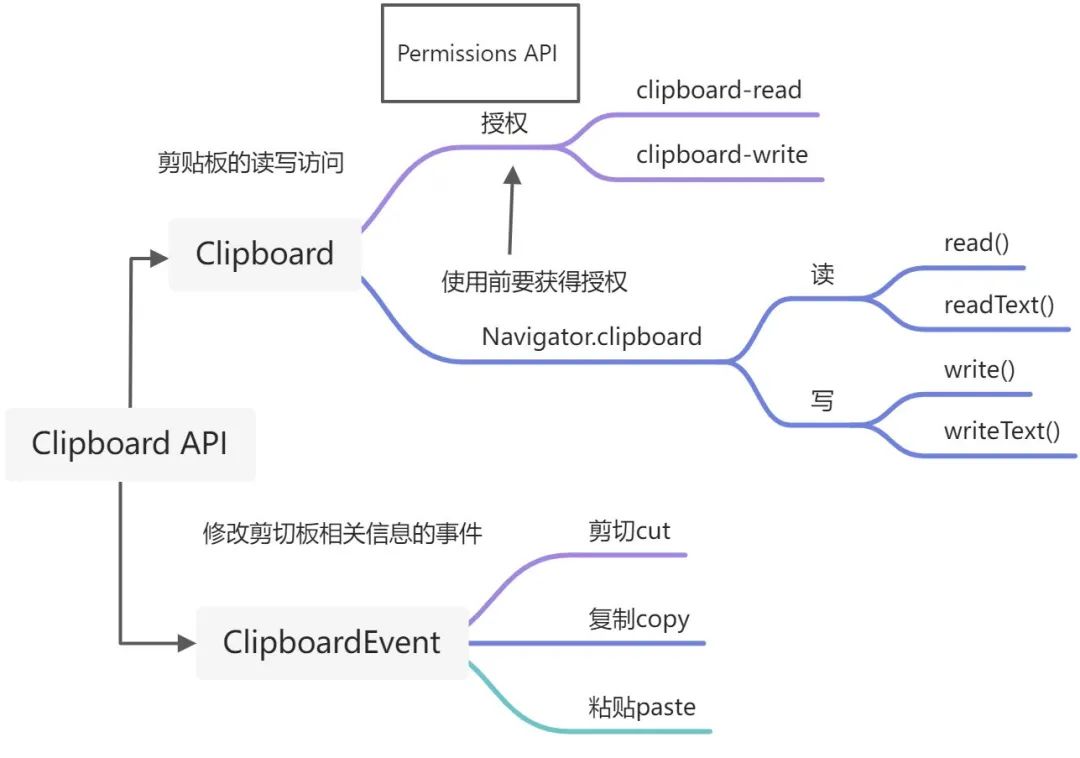
在看useClipboard源码之前,需要一些前置知识,那就是原生Clipboard的API。首先通过一张图概览一下浏览器原生Clipboard的相关知识:
更多关于Clipboard API的细节以及兼容性问题您可以访问MDN文档详细学习。看一段示例代码:
https://mp.weixin.qq.com/s/TPV18UT8FvPBI-iqXsN_yAuseClipboard是响应式的剪贴板 API。提供剪贴板命令(剪切、复制和粘贴)以及异步读取和写入系统剪贴板的能力。访问剪贴板内容需要获得Permission API的相关权限,未经用户许可则不允许读取或更改剪贴板内容。
官方文档的示例代码如下所示:
<script setup lang="ts">
import { ref } from 'vue'
import { useClipboard, usePermission } from '@vueuse/core'
const input = ref('')
const { text, isSupported, copy } = useClipboard()
const permissionRead = usePermission('clipboard-read')
const permissionWrite = usePermission('clipboard-write')
</script>
<template>
<div v-if="isSupported">
<note>
Clipboard Permission: read <b>{{ permissionRead }}</b> | write
<b>{{ permissionWrite }}</b>
</note>
<p>
Current copied: <code>{{ text || 'none' }}</code>
</p>
<input v-model="input" type="text">
<button @click="copy(input)">
Copy
</button>
</div>
<p v-else>
Your browser does not support Clipboard API
</p>
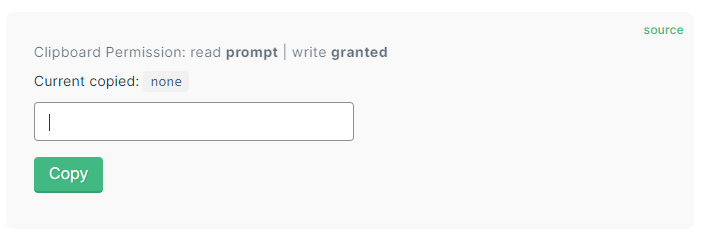
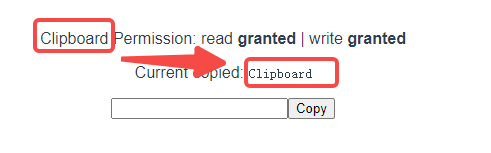
</template>首先引入 useClipboard,从useClipboard中解构出text, isSupported, copy。text是当前从剪切板读取到的文本,isSupported用于判断当前浏览器是否支持剪切板API,copy是将文本写入到剪切板的方法。usePermission用于获取权限,使用其查看了clipboard-read和clipboard-write的权限,并将权限展示到页面上。通过下图可以看到读取的权限是prompt也就是询问,而写入操作被授权了即granted。定义了响应式的变量input绑定到input标签上,当用户点击按钮时则调用copy()方法将input的内容写入剪切板。初始时我们没有向剪切板写入内容,text是空字符串,所以页面显示当前拷贝内容为none:
这里我们只保留了核心逻辑的40多行代码,您可以查看源码 浏览全部代码。
export function useClipboard(options: ClipboardOptions<MaybeRef<string> | undefined> = {}): ClipboardReturn<boolean> {
const {
navigator = defaultNavigator,
read = false,
source,
copiedDuring = 1500,
} = options
const events = ['copy', 'cut']
const isSupported = Boolean(navigator && 'clipboard' in navigator)
const text = ref('') // 与剪切板内容相对应的响应式值
const copied = ref(false) // 是否拷贝完成
const timeout = useTimeoutFn(() => copied.value = false, copiedDuring)
// 更新text
function updateText() {
navigator!.clipboard.readText().then((value) => {
text.value = value
})
}
// 监听拷贝和剪切事件
if (isSupported && read) {
for (const event of events)
useEventListener(event as WindowEventName, updateText)
}
// 将响应式值value拷贝到text
async function copy(value = unref(source)) {
if (isSupported && value != null) {
await navigator!.clipboard.writeText(value)
text.value = value
copied.value = true
timeout.start()
}
}
return {
isSupported,
text: text as ComputedRef<string>,
copied: copied as ComputedRef<boolean>,
copy,
}
}(1)navigator默认为window.navigator, 其定义如下:
export const defaultNavigator = /* #__PURE__ */ isClient ? window.navigator : undefined
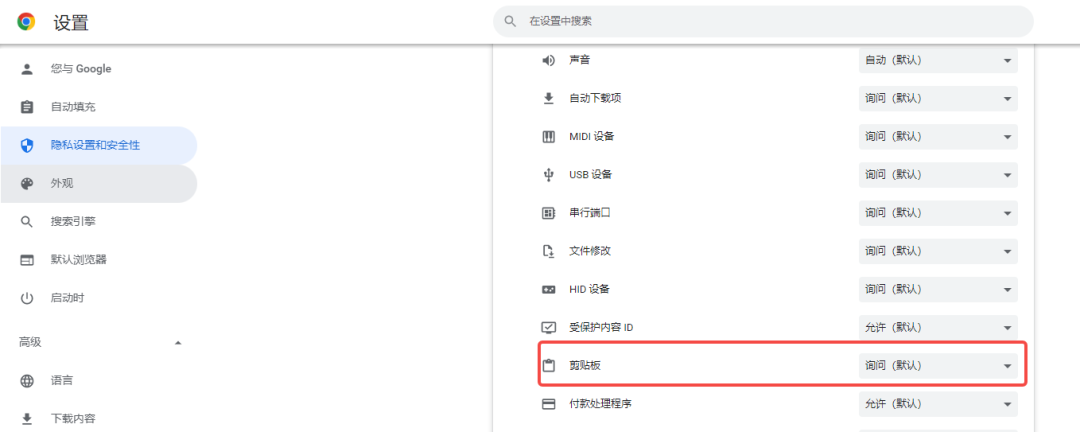
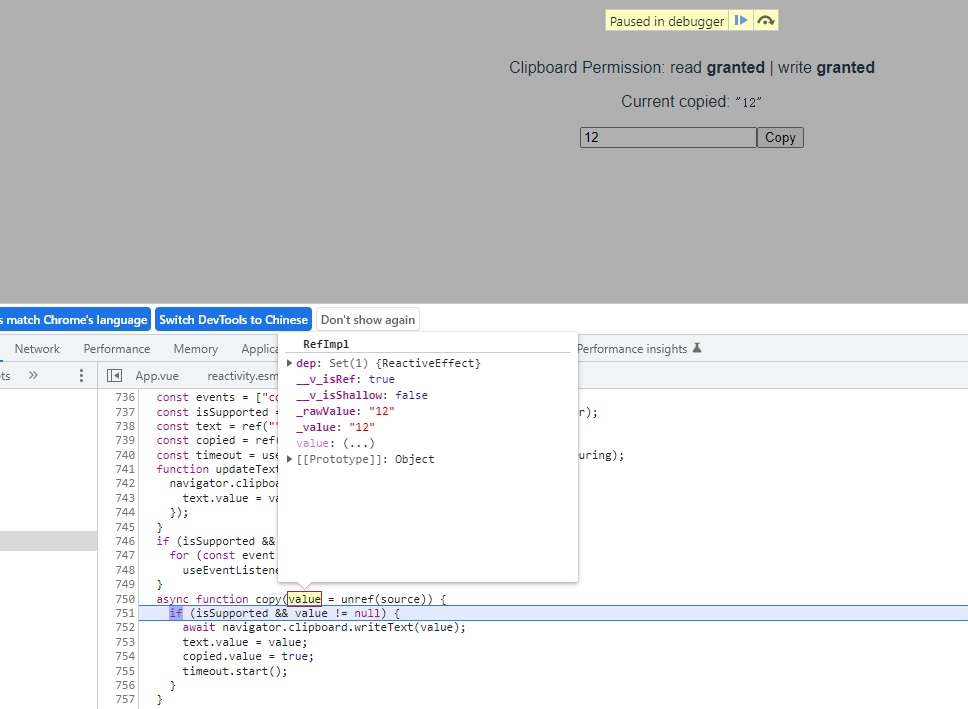
(2)read表示是否允许读取剪切板的内容,默认值是false, 也就是默认不实时读取剪切板的内容。我们通过例子的截图知道默认clipboard-read的值是prompt即询问,您可以通过浏览器的隐私设置来设置对于剪切板的权限:
const { text, isSupported, copy } = useClipboard({read:true})


async function copy(value = unref(source)) {//省略}
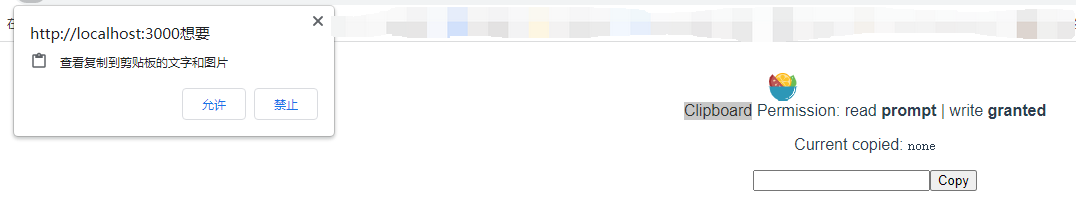
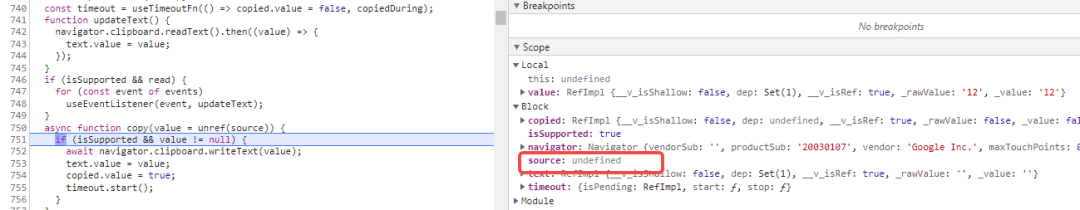
如下图所示当没有指定source时的情况:

function updateText() {
navigator!.clipboard.readText().then((value) => {
text.value = value
})
}updateText用于更新text的值,从剪切板中读取数据然后更新text,读取剪切板数据使用的是readText()方法。
if (isSupported && read) {
for (const event of events)
useEventListener(event as WindowEventName, updateText)
}在允许读取剪切板的情况下,如果发生拷贝和剪切则用剪切板中的内容更新text。
async function copy(value = unref(source)) {
if (isSupported && value != null) {
await navigator!.clipboard.writeText(value)
text.value = value
copied.value = true
timeout.start()
}
}copy方法用于将参数value写入剪切板并赋值给text,写入剪切板使用的是writeText()方法。至此,useClipbord的源码就分析完了,挺简单的但是读完也有收获。
本文介绍了原生的Clipboard API之后又介绍了useClipboard 的使用,然后结合示例代码的调试过程分析了useClipboard 的源码。Clipboard API中的readText()和 writeText()是useClipboard 的灵魂。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/TPV18UT8FvPBI-iqXsN_yA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









