介绍
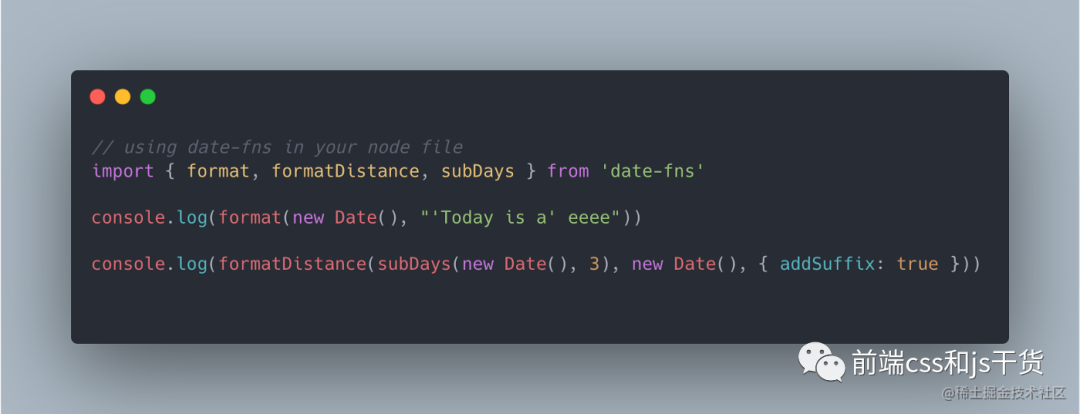
NPM是一个包管理器, 为js开发人员提供可以在项目中使用的模块,以提高生产率。我使用流行的NPM软件包,如Lodash和 Date Functions,使我的开发工作流程更简单。使用NPM包很简单。您只需使用NPM安装包,将其导入,然后通过调用函数来调用模块。

出于演示目的,让我们创建并发布一个数学库,该库能够:
在我们开始开发库之前,请确保您满足以下条件
NPM需要身份验证令牌才能从终端访问您的NPM帐户。在终端(或命令提示符)中,运行命令npm login。输入您的NPM用户名和密码,通过NPM CLI登陆您的NPM帐户。如果已成功登录到您的NPM帐户,应该会看到下面的输出。

成功设置NPM后,我们可以创建一个空的NPM包,用于编写数学库。为此,请定位到代码文件夹运行下面的命令。
npm init它会要求您输入库的名称。需要注意的是,库名称必须是唯一的。我将把我的软件包命名为“math-computers”。对于其余配置,请使用CLI提供的默认值。之后,它将生成一个包。包含元数据、第三方依赖项的json文件。你的package.json应该如下所示。
{
"name": "math-computers",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/lakindu2002/math-computer.git"
},
"author": "Lakindu Hewawasam",
"license": "MIT",
"bugs": {
"url": "https://github.com/lakindu2002/math-computer/issues"
},
"homepage": "https://github.com/lakindu2002/math-computer#readme"
}安装ESLint是可选的,但在编写JavaScript代码时建议这样做。ESLint有助于检测潜在的bug、漏洞,并实施编码最佳实践,以确保库的性能良好。因此,我个人在所有JavaScript项目中都使用ESLint。要将ESLint添加到新的NPM包中,只需在项目的根目录中运行命令NPM init@ESLint/config。在这个过程中,确保让命令将ESLint作为开发依赖项安装。此外,该命令将要求您设置自定义配置。为此,添加如下所示的配置。
确定在项目中使用ESlint
选择JS modules的类型
选择项目的框架
是否使用ts
选择平台
风格
选择Airbnb代码风格
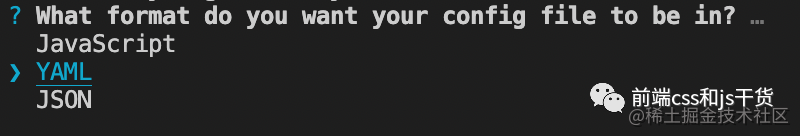
选择配置文件的类型
env:
browser: true
es2021: true
node: true
extends:
- airbnb-base
parserOptions:
ecmaVersion: latest
sourceType: module
rules: {}作为现代JavaScript开发人员,我们熟悉使用ECMA2015+。因此,我们将使用ECMA2015+来编写我们的NPM包。因此,为了提高兼容性,我们需要将包中的代码转换为跨浏览器兼容的JavaScript。这就是Babel发挥作用的地方。将Babel添加到NPM项目很简单。首先,您需要在项目中安装Babel作为开发依赖项。要执行此操作,请运行下面的命令。
npm install --save-dev @babel/cli @babel/core @babel/preset-env
然后在根目录中创建一个名为“.babelrc”的文件来配置Babel。将下面显示的代码添加到新创建的文件中,以便为您的NPM项目成功配置Babel。
{
"presets": [
["@babel/env", {
"targets": {
"node": "current"
}
}]
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"@babel/plugin-proposal-object-rest-spread"
]
}上面显示的配置将确保我们可以在JavaScript文件中使用展开运算符、类和import/export语句。
创建所需的目录 在配置开发依赖项(如ESLint和Babel)之后,我们可以开始编写数学库。首先,让我们在根目录中创建一个名为“lib”的新目录。“lib”目录指定库代码。在目录中,创建另一个名为“modules”的目录。在“模块”目录中,创建两个文件:
.
├── package-lock.json
├── package.json
├── .eslintrc.yml
├── .gitignore
└── lib
└── modules
├── math-functions.js
└── number-functions.js为NPM包定义函数时,始终确保函数是可单元测试的。它可以确保你的代码没有bug,而且可靠性很好。
考虑到这一点,让我们在文件number-functions.js中添加用于检测奇数和偶数的函数。该代码如下所示。
// module to compute odd and even numbers
/**
* This function will be used to determine if a number if an even number.
* @param {Number} number: Number to be tested
* @returns {Boolean} A boolean to indicate if the number is even or not.
*/
export const isEven = (number) => number % 2 === 0;
/**
* This function will be used to determine if a number if an odd number.
* @param {Number} number: Number to be tested
* @returns {Boolean} A boolean to indicate if the number is odd or not.
*/
export const isOdd = (number) => number % 2 !== 0;上面代码片段声明了两个函数,它们接受一个数字,并测试奇数和偶数。您可能会注意到这两个函数都被导出。这样做是为了确保安装库的用户可以将所需的函数导入到他们的项目中。
之后,我们可以打开到math-functions.js文件,并添加执行数学计算所需的函数。这些函数如下所示。
/* eslint-disable arrow-body-style */
/* eslint-disable max-len */
// module to perform mathematical operations
const startingPoint = 0;
/**
* This method will accept an array of numbers and compute the sum of all the numbers.
* @param {number[]} numbers - An array of numbers to be summed.
* @returns {number} - The sum of all the numbers in the array.
*/
export const add = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total + currentNumber,
startingPoint,
);
};
/**
* This method will accept an array of numbers and substract each number from the next number in the array.
* @param {number[]} numbers - An array of numbers to be substracted.
* @returns {number} - The value computed.
*/
export const subtract = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total - currentNumber,
startingPoint,
);
};
/**
* This method will accept an array of numbers and multiply each number from the next number in the array.
* @param {number[]} numbers - An array of numbers to be multiplied.
* @returns {number} - The multiplied answer.
*/
export const multiply = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total * currentNumber,
startingPoint + 1,
);
};
/**
* This method will accept an array of numbers and divide each number from the next number in the array.
* @param {number[]} numbers - An array of numbers to be divided.
* @returns {number} - The divided answer.
*/
export const divide = (numbers) => {
return numbers.reduce(
(total, currentNumber) => total / currentNumber,
startingPoint + 1,
);
};您可能已经注意到,我们为每个函数添加了一个JavaScript文档。这样做是为了为最终用户提供一个指南,让他们了解函数。
为了确保用户能够在不深入库的情况下导入函数,我们可以在根目录中添加一个文件“index.js”,然后从该文件导入和导出所有函数。这样,用户可以通过index.js文件导入所有函数。如下所示。
const {
add,
divide,
subtract,
multiply,
} = require('./lib/modules/math-functions');
const { isEven, isOdd } = require('./lib/modules/number-functions');
module.exports.add = add;
module.exports.divide = divide;
module.exports.subtract = subtract;
module.exports.multiply = multiply;
module.exports.isEven = isEven;
module.exports.isOdd = isOdd;将函数添加到index.js后 ,我们现在可以为库生成分发代码了。这是通过使用下面的命令使用Babel完成的。
npx babel lib --out-dir dist
这将在根目录中创建一个名为“dist”的新目录,其中包含已编译的JavaScript。
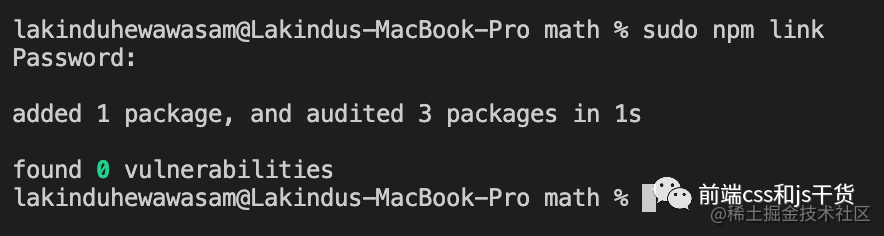
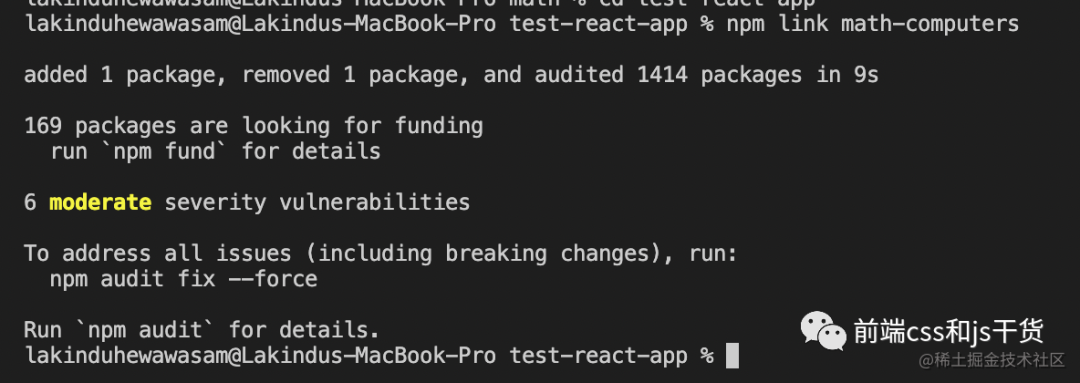
之后,我们可以开始测试NPM库。我们不需要发布库来测试它。NPM允许我们通过命令NPM link在本地链接库来模拟这个过程。这将创建一个可以在本地安装的包的全局版本。要模拟安装,请执行命令npm link<< PACKAGE-NAME >>,将包添加到测试项目的node_modules中。首先,让我们先在我们创建的npm项目上运行npm link。

之后,您可以在本地测试包。为此,我将使用npx create React app my test app生成一个React应用程序。在React应用程序中,打开一个终端并运行命令npm link<< PACKAGE-NAME >>,将本地模拟的数学包链接到React应用程序,以便对其进行测试。

之后,我们可以开始在React应用程序中使用该库。它的示例用法如下所示。
import "./App.css";
import { add, divide, isEven, isOdd, multiply, subtract } from "math-computers";
const App = () => {
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
return (
<div className="App">
<div>Number List: {numbers.join(",")}</div>
<div>Addition: {add(numbers)}</div>
<div>Subtraction: {subtract(numbers)}</div>
<div>Multiplication: {multiply(numbers)}</div>
<div>Division: {divide(numbers)}</div>
<div>Is 3 Odd: {isOdd(numbers) ? "True" : "False"}</div>
<div>Is 3 Even: {isEven(numbers) ? "True" : "False"}</div>
</div>
);
};
export default App;上面的代码片段显示了正在导入和被调用的库。

输出如下所示。
我们的库成功通过了测试!我们可以继续并将NPM包发布到NPM仓库,以便其他用户可以下载和使用该库。
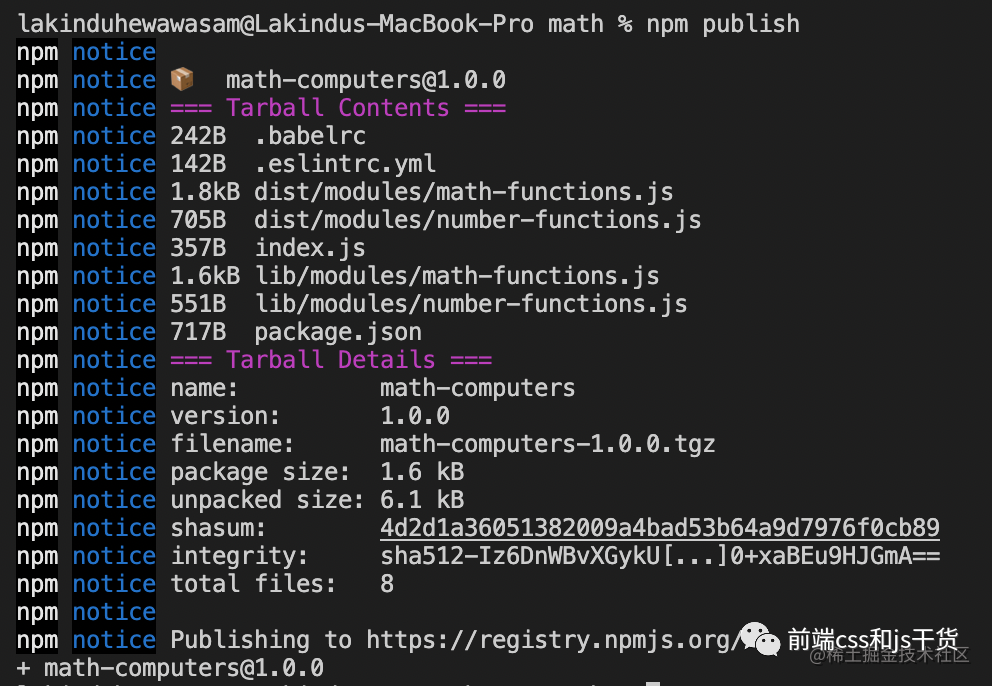
要发布NPM库,请在NPM项目上打开一个终端,然后运行如下所示的命令。
npm publish
这将自动发布您的NPM包,并使其可供外部用户使用。

您已经成功创建并发布了第一个NPM包。可以通过运行下面的命令来尝试这个包。
npm i math-computers // install the package we published
本文深入探讨了如何创建和发布NPM包,第三方开发人员可以下载该包以供使用。希望本文鼓励您创建自己的NPM包,并为Node.JS开发者社区做出贡献!
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/E103xnElvW9IMnT0u6Oeow
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









