自己实现的mini-vue仓库:https://github.com/maolovecoding/mini-vue2-stage[1]建议克隆代码观看,效果更佳。
10.实现nextTick 11. 实现了mixin,目前只支持生命周期的合并
代码中注释很多,觉得不习惯的可以一边看一边删除多余的注释。


npm i rollup rollup-plugin-babel @babel/core @babel/preset-env rollup-plugin-node-resolve -D
复制代码这个可以直接使用es module
// rollup默认可以导出一个对象 作为打包的配置文件
import babel from "rollup-plugin-babel";
import resolve from 'rollup-plugin-node-resolve'
export default {
// 入口
input: "./src/index.js",
// 出口
output: {
// 生成的文件
file: "./dist/vue.js",
// 全局对象 Vue 在global(浏览器端就是window)上挂载一个属性 Vue
name: "Vue",
// 打包方式 esm commonjs模块 iife自执行函数 umd 统一模块规范 -> 兼容cmd和amd
format: "umd",
// 打包后和源代码做关联
sourcemap: true,
},
plugins: [
babel({
// 排除第三方模块
exclude: "node_modules/**",
}),
// 自动找文件夹下的index文件
resolve()
],
};
复制代码// babel config
module.exports = {
// 预设
presets: ["@babel/preset-env"],
};
复制代码"scripts": {
"dev": "rollup -cw"
}
复制代码-c表示使用配置文件,-w表示监控文件变化。
outerHTML属性获取描述元素(包括其后代)的序列化HTML片段。它也可以设置为用从给定字符串解析的节点替换元素。
<div id="app">
<h2>{{name}}</h2>
<span>{{age}}</span>
</div>
<script>
console.log(document.querySelector("#app").outerHTML)
/*
<div id="app">
<h2>{{name}}</h2>
<span>{{age}}</span>
</div>
*/
</script>
复制代码vue的核心流程:
Vue2中使用的是Object.definedProperty,Vue3中直接使用Proxy了
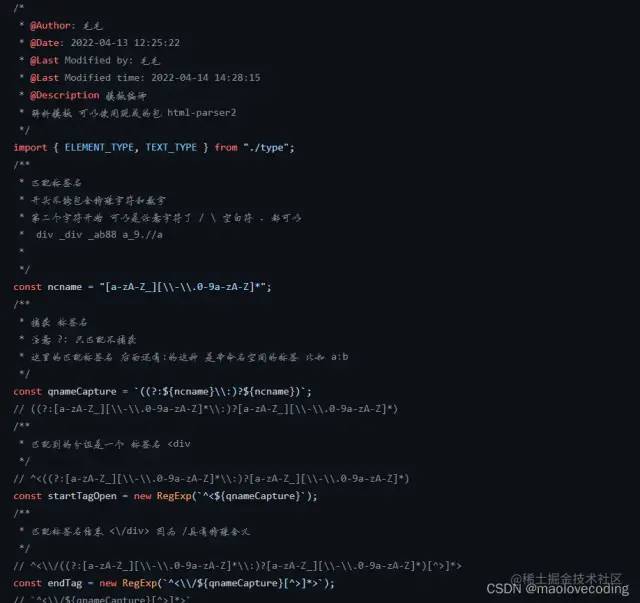
vue2中使用的是正则表达式进行匹配,然后转换为ast树。
模板引擎 性能差 需要正则匹配 替换 vue1.0 没有引入虚拟dom的改变,vue2 采用虚拟dom 数据变化后比较虚拟dom的差异 最后更新需要更新的地方, 核心就是我们需要将模板变成我们的js语法 通过js语法生成虚拟dom,语法之间的转换 需要先变成抽象语法树AST 再组装为新的语法,这里就是把template语法转为render函数。
把生成的ast语法树,通过字符串拼接等方式转为render函数。render函数内部主要用到:
调用render函数,会生成虚拟dom,然后把虚拟dom转为真实DOM,挂载到页面即可。
核心流程:
完成了,虚拟和真实dom的渲染,也完成了响应式数据的处理,接下来需要进行视图和响应式数据的关联,在渲染页面的时候,收集依赖数据。
要完成依赖的收集,很明显的就是,我们要如何得知,此模板在此次渲染的时候,用到了那些响应式数据。
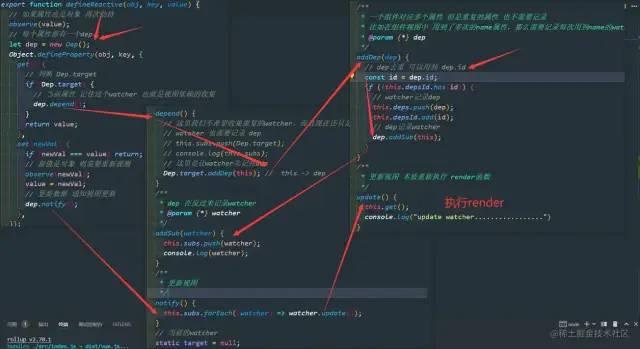
我们可以给模板中的属性,增加一个收集器(dep)。这个收集器,是给每个属性单独增加的。页面渲染的时候,我们把渲染逻辑封装到watcher中。(其实就是手动更新视图的那两个方法app._update(app._render()))。让dep记住这个watcher即可,在属性变化了以后,可以找到对应的dep中存放的watcher,然后执行重新渲染页面。
这里面我们用到的方式其实就是观察者模式。
/**
* watcher 进行实际的视图渲染
* 每个组件都有自己的watcher,可以减少每次更新页面的部分
* 给每个属性都增加一个dep,目的就是收集watcher
* 一个视图(组件)可能有很多属性,多个属性对应一个视图 n个dep对应1个watcher
* 一个属性也可能对应多个视图(组件)
* 所以 dep 和 watcher 是多对多关系
*
* 每个属性都有自己的dep,属性就是被观察者
* watcher就是观察者(属性变化了会通知观察者进行视图更新)-> 观察者模式
*/
class Watcher{}
复制代码先让watcher收集dep,如果dep已经收集过,则不会再次收集。当dep被收集的时候,我们也会让dep反向收集当前的watcher。实现二者的双向收集。
然后在响应式数据发送改变的时候,通知dep的观察者(watcher)进行视图更新。

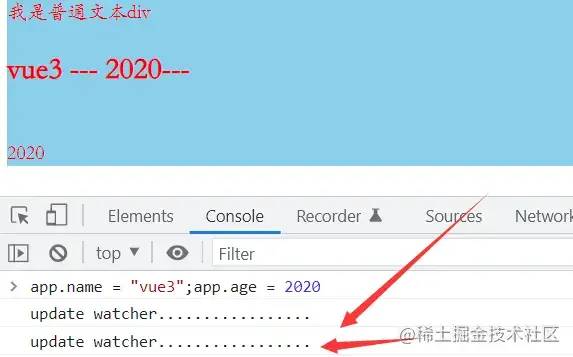
此时,已经完成了响应式数据和视图的绑定,在数据发生改变的情况下,视图会同步更新。也就是说,我们更新了两次响应式数据,也会更新两次视图。

正常情况下,更新两次视图是没有问题的,但是此时两次数据的更新发生在一次同步代码中,我们应该让视图的更新是异步的,这样在一次操作更新多个数据的情况下,也只会渲染一次视图,提高渲染速率。
那么我们的想法就是合并更新,在所有的更新数据做完以后,在刷新页面。也就是批处理,事件环。
我们的期望就是,同步代码执行完毕之后,在执行视图的渲染(作为异步任务)。把更新操作延迟。
方法就是使用一个队列维护需要更新的watcher,第一次更新属性值的时候,就开启一个定时器,清空所有的watcher。后续的数据改变的操作,都不会再次开启定时器,只是会把需要更新的watcher再次入队列。(当然watcher我们会先去重)。
但是这个清空操作是在同步代码执行完毕后才会执行的。
// watcher queue 本次需要更新的视图队列
let queue = [];
// watcher 去重 {0:true,1:true}
let has = {};
// 批处理 也可以说是防抖
let pending = false;
/**
* 不管执行多少次update操作,但是我们最终只执行一轮刷新操作
* @param {*} watcher
*/
function queueWatcher(watcher) {
const id = watcher.id;
// 去重
if (!has[id]) {
queue.push(watcher);
has[id] = true;
console.log(queue);
if (!pending) {
// 刷新队列 多个属性刷新 其实执行的只是第一次 合并刷新了
setTimeout(flushSchedulerQueue, 0);
pending = true;
}
}
}
/**
* 刷新调度队列 且清理当前的标识 has pending 等都重置
* 先执行第一批的watcher,如果刷新过程中有新的watcher产生,再次加入队列即可
*/
function flushSchedulerQueue() {
const flushQueue = [...queue];
queue = [];
has = {};
pending = false;
// 刷新视图 如果在刷新过程中 还有新的watcher 会重新放到queueWatcher中
flushQueue.forEach((watcher) => watcher.run()); // run 就是执行render
}
复制代码原理:
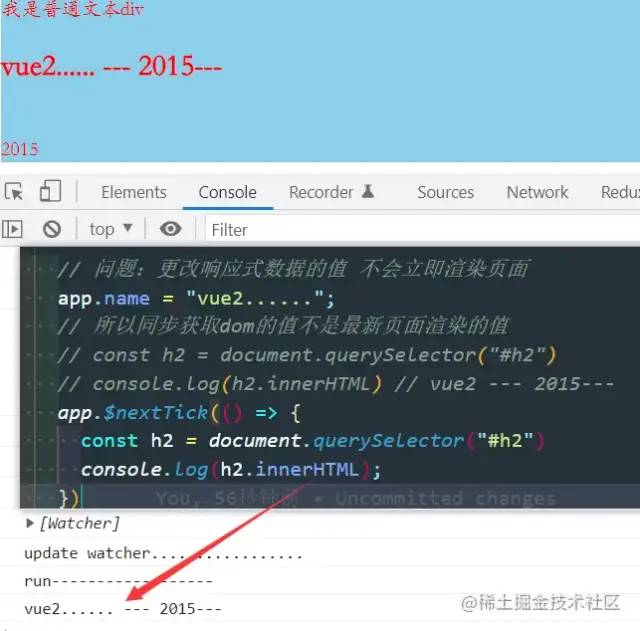
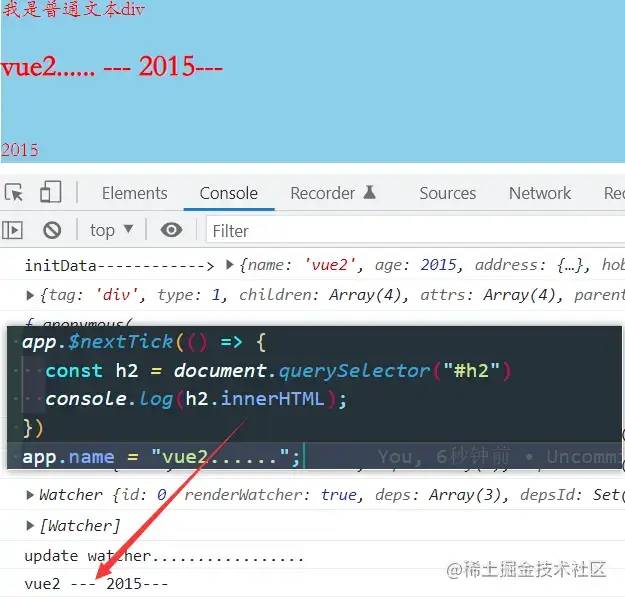
因为我们数据的更新和视图的更新不再是同步,导致我们在同步获取视图最新的dom元素时,可能出现获取的元素和视图实际显示的元素不一致的情况。于是出现了 nextTick方法
实际上:nextTick方法内部也是维护了一个异步回调队列,开启一个定时器,每次调用该方法传入回调,都是把回调函数放入队列,并不是每次调用nextTick方法都开启一个定时器(比较销毁性能)。再放入第一个回调函数的时候,开启定时器,后续的回调函数只放入队列而不会再次开启定时器了,。所以nextTick不是创建了异步任务,而是将这个任务维护到了队列而已。
nextTick方法是同步还是异步?
把任务(回调)放到队列是同步,实际执行任务是异步。
// 任务队列
let callbacks = [];
// 是否等待任务刷新
let waiting = false;
/**
* 刷新异步回调函数队列
*/
function flushCallbacks() {
const cbs = [...callbacks];
callbacks = [];
waiting = false;
cbs.forEach((cb) => cb());
}
/**
* 异步批处理
* 是先执行内部的回调 还是用户的? 用个队列 排序
* @param {Function} cb 回调函数
*/
export function nextTick(cb) {
// 使用队列维护nextTick中的callback方法
callbacks.push(cb);
if (!waiting) {
setTimeout(flushCallbacks, 0); // 刷新
waiting = true;
}
}
复制代码实际上,vue的nextTick方法,内部并没有直接使用原生的某一个异步api(比如promise,setTimeout等)。而是采用优雅降级的方法。
**采用优雅降级的目的,**还是为了用户可以尽快看见页面的渲染。
/**
* 优雅降级 Promise -> MutationObserve -> setImmediate -> setTimeout(需要开线程 开销最大)
*/
let timerFunc = null;
if (Promise) {
timerFunc = () => Promise.resolve().then(flushCallbacks);
} else if (MutationObserver) {
// 创建并返回一个新的 MutationObserver 它会在指定的DOM发生变化时被调用(异步执行callback)。
const observer = new MutationObserver(flushCallbacks);
// TODO 创建文本节点的API 应该封装 为了方便跨平台
const textNode = document.createTextNode(1);
console.log("observer-----------------")
// 监控文本值的变化
observer.observe(textNode, {
characterData: true,
});
timerFunc = () => (textNode.textContent = 2);
} else if (setImmediate) {
// IE平台
timerFunc = () => setImmediate(flushCallbacks);
} else {
timerFunc = () => setTimeout(flushCallbacks, 0);
}
复制代码对于vue3,肯定就不需要这种方式了,在不兼容ie的情况下,可以直接使用promise了。

经过一次次处理,现在是可以在视图更新以后再去拿最新的dom了。
当然:对于更改值放在取值的下面,那么获取到的肯定还是旧的dom值。vue也是如此的。

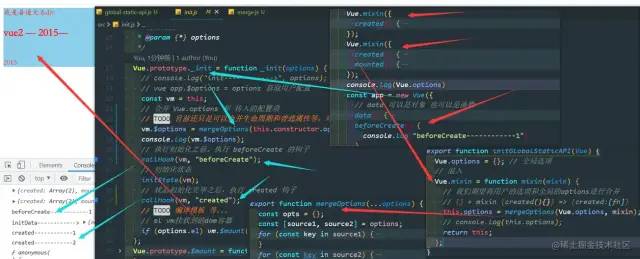
Vue的mixin,可以实现全局混入和局部混入。
全局混入对所有组件实例都生效。
暂时我实现了生命周期的混入,对于data等其他特殊选项的合并还未处理。
对于混入的生命周期,无论是一个还是多个相同的生命周期,最终我们都转为使用数组包裹,每个数组元素都是混入进来的生命周期。在创建组件实例的时候,把传入的选项和全局的Vue.options选项进行合并到实例上,实现混入效果。

[1]https://github.com/maolovecoding/mini-vue2-stage
[2]https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/42pP1vgYopG_Tu_s8XrUZw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









