vue3 + typescript + element-plus
<template>
<el-tabs type="border-card" v-model="activeName">
<el-tab-pane
:label="item.label"
v-for="(item, index) in templateConfig"
:key="index" :name="item.name"
lazy
>
<!--所有的 slot内容都在表格内部处理好, columnsType进行区分-->
<pro-table
:columns="item.columns"
:type="item.name"
:request-url="requestUrl"
>
</pro-table>
</el-tab-pane>
</el-tabs>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import ProTable from './components/ProTable/index.vue'
import { ColumnProps, RequestUrl } from './components/ProTable/types'
import { projectConfig, projectConfigBatchDelete } from './service/api'
const activeName = ref('user')
interface TemplateConfig {
name: string
label: string
columns: ColumnProps[],
}
const requestUrl: RequestUrl = {
create: projectConfig,
list: projectConfig,
update: projectConfig,
destroy: projectConfig,
batchDelete: projectConfigBatchDelete
}
const templateConfig = ref<TemplateConfig[]>([
{
label: 'ProTable',
name: 'user',
columns: [
{
key: 'userName',
title: '用户名',
searchType: 'el-input'
},
{
key: 'password',
title: '密码',
searchType: 'el-input'
},
{
key: 'email',
title: '邮箱',
searchType: 'el-input'
},
{
key: 'phone',
title: '手机号',
searchType: 'el-input'
},
{
key: 'role',
title: '角色',
searchType: 'z-select',
attrs: {
options: [
{
label: '管理员',
value: 'admin'
},
{
label: '普通用户',
value: 'user'
}
]
}
},
{
key: 'status',
title: '状态',
searchType: 'z-select',
attrs: {
options: [
{
label: '启用',
value: 1
},
{
label: '禁用',
value: 0
}
]
},
columnType: 'status'
},
{
key: 'hasUseArray',
title: '是否使用数组参数?',
search: false,
searchType: 'useExpandField',
show: false,
add: false
},
{
key: 'arrayParams',
title: '数组参数',
searchType: 'z-array',
search: false,
width: 120,
add: false,
show: false
},
{
key: 'hasUseArray',
title: '是否使用JSON参数?',
search: false,
searchType: 'useExpandField',
show: false,
add: false
},
{
key: 'jsonParams',
title: 'JSON参数',
searchType: 'z-json',
search: false,
width: 120,
add: false,
show: false
},
{
key: 'createdAt',
title: '创建时间',
width: 180,
searchType: 'el-date-picker',
add: false
},
{
key: 'updatedAt',
title: '更新时间',
width: 180,
searchType: 'el-date-picker',
add: false
},
{
key: 'action',
title: '操作',
search: false,
add: false,
width: 150
}
]
}
])
</script>
<style lang="less">
</style>
复制代码页面整体分为5个区域,
要考虑的问题?
colum是状态的时候需要映射成tag,是数组类型的时候映射成表格,是json的时候需要点击查看详情?假设每个表格都要处理的的话就太麻烦,我们希望通过一个字段来控制它。column的某一列是否需要复制的功能?实现的过程中有哪些细节?
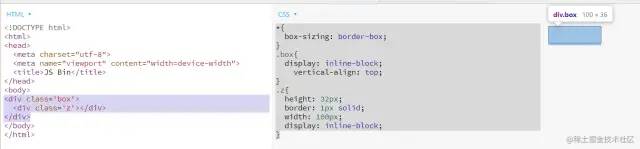
fixed定位)。这样用户可以在最大区域内看到表格的内容。standard风格。<div class='box'>
<div class='z'></div>
</div>
复制代码*{
box-sizing: border-box;
}
.box{
display: inline-block;
vertical-align: top;
}
.z{
height: 32px;
border: 1px solid;
width: 100px;
display: inline-block;
}
复制代码如果把盒子变成了行内元素之后,若其内部还是行内元素,那么就会产生间隙,就会导致其高度与父元素高度不同。如下。

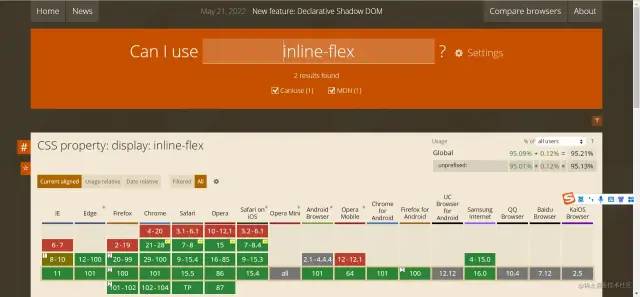
解决方法也很简单,则需要设置其子元素的vertical-align属性,或者设置font-size: 0,其根本原因是因为中间的文本元素也占位置。再或者不使用inline-block,换做inline-flex属性完全没有问题,因为在element-plus组件库中也大量的使用了这个属性,兼容性也很nice。
这个几个解决方法很早就知道了,就是关于vertical-algin这个,以及与line-height的关系还是有点模糊,一直也没去深究。

放两篇文章
深入浅出vertical-align和line-height[1]简单说 CSS的vertical-align[2]
还有联想到baseline这个东西在flex,align-items属性:交叉轴上的一个属性很像。
链接[3]
pageIndex要重置为1,删除数据的时候也是一样。pageIndex不变,还是当前页码。pageIndex为1。当用户操作不会影响数据总条数的时候,pageSize还维持当前不变。v-bind="object" 和一个相同的独立 attribute。开发者可以自己选择要保留哪一个。<!-- 模板 -->
<div id="red" v-bind="{ id: 'blue' }"></div>
<!-- 结果 -->
<div id="blue"></div>
<!-- 模板 -->
<div v-bind="{ id: 'blue' }" id="red"></div>
<!-- 结果 -->
<div id="red"></div>
复制代码文档地址\# v-bind 合并行为
一个较新的JavaScript API——ResizeObserver 的使用
slot迭代中....
我这里使用的是 xampp安装的,我们来查看一下版本。这是什么版本?假的吧,真的到10了吗?先不管了,能用就行。

建表
CREATE TABLE `project_config` (
`id` int NOT NULL AUTO_INCREMENT COMMENT '主键',
`type` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '配置类型',
`value` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '配置的json字符串',
`created_at` datetime NOT NULL,
`updated_at` datetime NOT NULL DEFAULT '0000-00-00 00:00:00' ON UPDATE CURRENT_TIMESTAMP,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 65 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = COMPACT;
复制代码npm init egg --type=simple
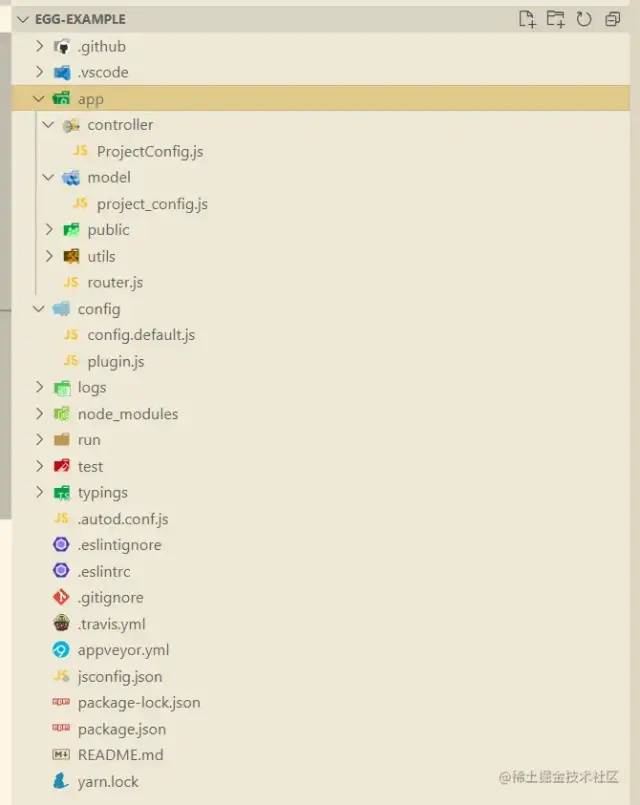
复制代码项目目录大致如下所示,


npm install --save egg-sequelize mysql2
复制代码config/plugin.js 中引入 egg-sequelize 插件, 这里我们引入了一个库egg-cors来帮我们实现cors。'use strict';
/** @type Egg.EggPlugin */
exports.sequelize = {
enable: true,
package: 'egg-sequelize',
};
exports.cors = {
enable: true,
package: 'egg-cors',
};
复制代码config/config.default.js 中编写 sequelize 配置/* eslint valid-jsdoc: "off" */
'use strict';
/**
* @param {Egg.EggAppInfo} appInfo app info
*/
module.exports = appInfo => {
/**
* built-in config
* @type {Egg.EggAppConfig}
**/
const config = exports = {};
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1655529530112_7627';
// add your middleware config here
config.middleware = [];
config.security = {
csrf: {
enable: false,
ignoreJSON: true,
},
};
config.cors = {
origin: '*',
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH',
};
// add your user config here
const userConfig = {
// myAppName: 'egg',
};
// sequelize
const sequelize = {
dialect: 'mysql',
host: '127.0.0.1',
port: 3306,
username: 'root',
password: '123456',
database: 'test_database',
timezone: '+08:00',
dialectOptions: {
dateStrings: true,
typeCast: true,
},
define: {
freezeTableName: true, // 模型名强制和表明一致
underscored: true, // 字段以下划线(_)来分割(默认是驼峰命名风格)
},
};
return {
...config,
...userConfig,
sequelize,
};
};
复制代码1、时间格式化
类型需要采用:Sequelize.DATE
初始化Sequelize的时候传入dialectOptions参数,及timezone
timezone: '+08:00', // 改为标准时区
dialectOptions: {
dateStrings: true,
typeCast: true,
},
复制代码下面就开始编写
对这块需要安装lodash,懂的都懂。
controller/ProjectConfig.js
'use strict';
const { success } = require('../utils/res');
const { omit, pick } = require('lodash');
const Controller = require('egg').Controller;
class ProjectConfigController extends Controller {
async index() {
const { ctx } = this;
const { pageSize, pageIndex } = ctx.query;
const { Op, fn, col, where, literal } = this.app.Sequelize;
// 固定的查询参数
const stableQuery = pick(ctx.query, [ 'type', 'createdAt', 'updatedAt' ]);
const stableQueryArgs = Object.keys(stableQuery)
.filter(key => Boolean(stableQuery[key]))
.map(key => {
return {
[key]: stableQuery[key],
};
});
const whereCondition = omit(ctx.query, [ 'pageIndex', 'pageSize', 'type', 'createdAt', 'updatedAt' ]);
// 需要模糊查询的参数
const whereArgs = Object.keys(whereCondition)
.filter(key => Boolean(whereCondition[key]))
.map(key => {
return where(fn('json_extract', col('value'), literal(`\'$.${key}\'`)), {
[Op.like]: `%${whereCondition[key]}%`,
});
});
const query = {
where: {
[Op.and]: [
...stableQueryArgs,
...whereArgs,
],
},
order: [
[ 'createdAt', 'DESC' ],
],
limit: Number(pageSize), // 每页显示数量
offset: (pageIndex - 1) * pageSize, // 当前页数
};
const data = await ctx.model.ProjectConfig.findAndCountAll(query);
ctx.body = success(data);
}
async create() {
const { ctx } = this;
const { type, value } = ctx.request.body;
const data = await ctx.model.ProjectConfig.create({ type, value });
ctx.body = success(data);
}
async update() {
const { ctx } = this;
const { type, value } = ctx.request.body;
const { id } = ctx.params;
const data = await ctx.model.ProjectConfig.update({ type, value }, { where: { id } });
ctx.body = success(data);
}
async destroy() {
const { ctx } = this;
const { id } = ctx.params;
console.log(id);
const data = await ctx.model.ProjectConfig.destroy({ where: { id } });
ctx.body = success(data);
}
async batchDestroy() {
const { ctx } = this;
const { ids } = ctx.request.body;
console.log(ids);
const { Op } = this.app.Sequelize;
const data = await ctx.model.ProjectConfig.destroy({
where: {
id: {
[Op.in]: ids,
},
},
});
ctx.body = success(data);
}
}
module.exports = ProjectConfigController;
复制代码模糊查询
SELECT json_extract(字段名,'$.json结构') FROM 表名;
复制代码sequelize高级查询
Post.findAll({
where: sequelize.where(sequelize.fn('char_length', sequelize.col('content')), 7)
});
// SELECT ... FROM "posts" AS "post" WHERE char_length("content") = 7
复制代码中文文档[7],英文看的吃力,看中文的也无妨,不寒碜。^_^
model/project_config.js
'use strict';
module.exports = app => {
const { STRING, INTEGER, TEXT, DATE } = app.Sequelize;
const ProjectConfig = app.model.define('project_config', {
id: { type: INTEGER, primaryKey: true, autoIncrement: true },
type: { type: STRING },
value: {
type: TEXT,
get() {
return this.getDataValue('value') ? JSON.parse(this.getDataValue('value')) : null;
},
set(value) {
this.setDataValue('value', JSON.stringify(value));
},
},
createdAt: { type: DATE },
updatedAt: { type: DATE },
});
return ProjectConfig;
};
复制代码'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
router.get('/api/projectConfig', controller.projectConfig.index);
router.post('/api/projectConfig', controller.projectConfig.create);
router.put('/api/projectConfig/:id', controller.projectConfig.update);
router.delete('/api/projectConfig/:id', controller.projectConfig.destroy);
router.post('/api/projectConfig/batchDelete', controller.projectConfig.batchDestroy);
};
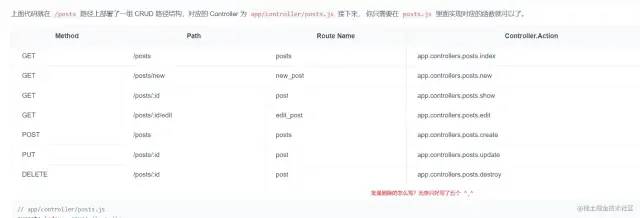
复制代码先快速测试一把,然后去对前端代码。

1 . 在类型别名(type alias)的声明中可以使用 keyof、typeof、in 等关键字来进行一些强大的类型操作
interface A {
x: number;
y: string;
}
// 拿到 A 类型的 key 字面量枚举类型,相当于 type B = 'x' | 'y'
type B = keyof A;
const json = { foo: 1, bar: 'hi' };
// 根据 ts 的类型推论生成一个类型。此时 C 的类型为 { foo: number; bar: string; }
type C = typeof json;
// 根据已有类型生成相关新类型,此处将 A 类型的所有成员变成了可选项,相当于 type D = { x?: number; y?: string; };
type D = {
[T in keyof A]?: A[T];
};
复制代码在比如用一个联合类型来约束对象的key,用interface我就没实现,貌似.
export type FormItemType = 'el-input' | 'z-select' | 'el-date-picker'
// 目前发现 interface 的key 只能是三种 string number symbol keyof any
type IPlaceholderMapping = {
[key in FormItemType]: string
}
export const placeholderMapping: IPlaceholderMapping = {
'el-input': '请输入',
'z-select': '请选择',
'el-date-picker': '请选择日期'
}
复制代码ProTable前端代码地址:https://github.com/xiuxiuyifan/ProTable
后台代码地址基本上在文章里面已经贴了,就不上传了。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/yjZwpNtPTBMbKs4zLpqrIw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









