我们在上周的文章中一种奇特的 JavaScript 编码风格:[Get 一种可以用来装逼的 JavaScript 编码风格] ,引起了广大网友的热议。
这是实际上属于一种代码混淆技术,可以让们的代码更难阅读和逆向,同时也能租网一些恶意爬虫和自动化分析。天我就带大家来看看还有哪些其他能让 JavaScript 代码变得难以分析的代码混淆技术。
我们以下面这段代码为例:
https://mp.weixin.qq.com/s/5m_b7maviQ2P0CfX9_1R7g通过一些转换,它可以变成下面这个样子:

我们尝试去 Javascript Obfuscator 这个网站,选中 Encode Strings 复选框,将得到下面的代码:
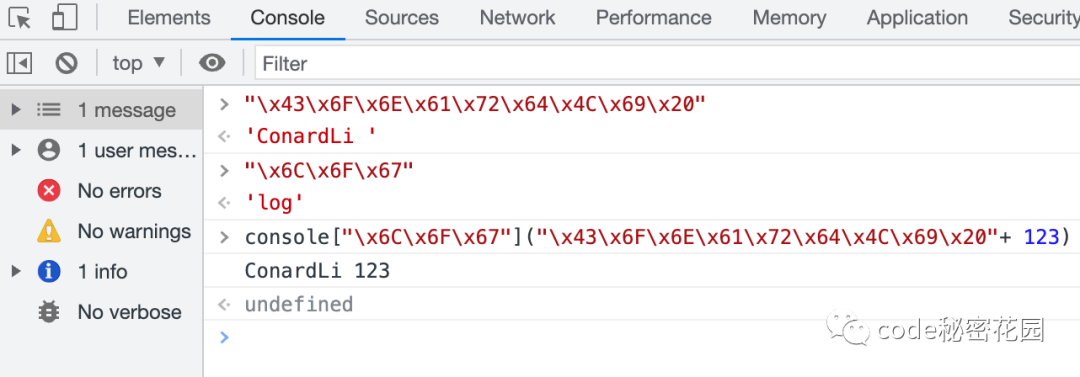
console["\x6C\x6F\x67"]("\x43\x6F\x6E\x61\x72\x64\x4C\x69\x20"+ 666)
它的原理很简单,就是将字符串的每个 ASCII 字符转换为十六进制形式(将函数调用改为用括号的形式,例如 console.log -> console['log'] 在代码混淆中也是相当常见的做法),这就是最简单的混淆了,但是只能骗骗小白,我们可以轻易的反解:

unicode 编码替换字符。
https://javascriptobfuscator.com/Javascript-Obfuscator.aspx
还是在上面的网站,我们选中 Move Strings 这个选项,得到的代码是下面这样的:
var _0x8925=["\x43\x6F\x6E\x61\x72\x64\x4C\x69\x20","\x6C\x6F\x67"];
console[_0x8925[1]](_0x8925[0]+ 666)多了个字符串数组,通过在不同索引处引入数组来间接使用这些字符串。
死代码其实指的就是一些无法访问的代码,我们可以在原本的代码上额外注入一些永远无法访问的代码来让代码难以阅读,但是同时也会让代码变得更大。这次我们尝试一下 defendjs:
安装:
$ npm install -g https://github.com/alexhorn/defendjs.git
我们尝试创建一个 conardli.js 并且将上面的代码放入这个文件,执行下面的命令:
$ defendjs --input conardli.js --features dead_code --output .
得到了下面这一大坨代码:
(function () {
function a(a, d) {
var b = new Array(0);;
var c = arguments;
while (true)
try {
switch (a) {
case 21309:
return;
case 792:
function e(a, b) {
return Array.prototype.slice.call(a).concat(Array.prototype.slice.call(b));
}
function f() {
var a = arguments[0], c = Array.prototype.slice.call(arguments, 1);
var b = function () {
return a.apply(this, c.concat(Array.prototype.slice.call(arguments)));
};
b.prototype = a.prototype;
return b;
}
function g(a, b) {
return Array.prototype.slice.call(a, b);
}
function h(b) {
var c = {};
for (var a = 0; a < b.length; a += 2) {
c[b[a]] = b[a + 1];
}
return c;
}
function i(a) {
return a.map(function (a) {
return String.fromCharCode(a & ~0 >>> 16) + String.fromCharCode(a >> 16);
}).join('');
}
function j() {
return String.fromCharCode.apply(null, arguments);
}
console.log('ConardLi', 666);
a = 21309;
break;
}
} catch (b) {
$$defendjs$tobethrown = null;
switch (a) {
default:
throw b;
}
}
}
a(792, {});
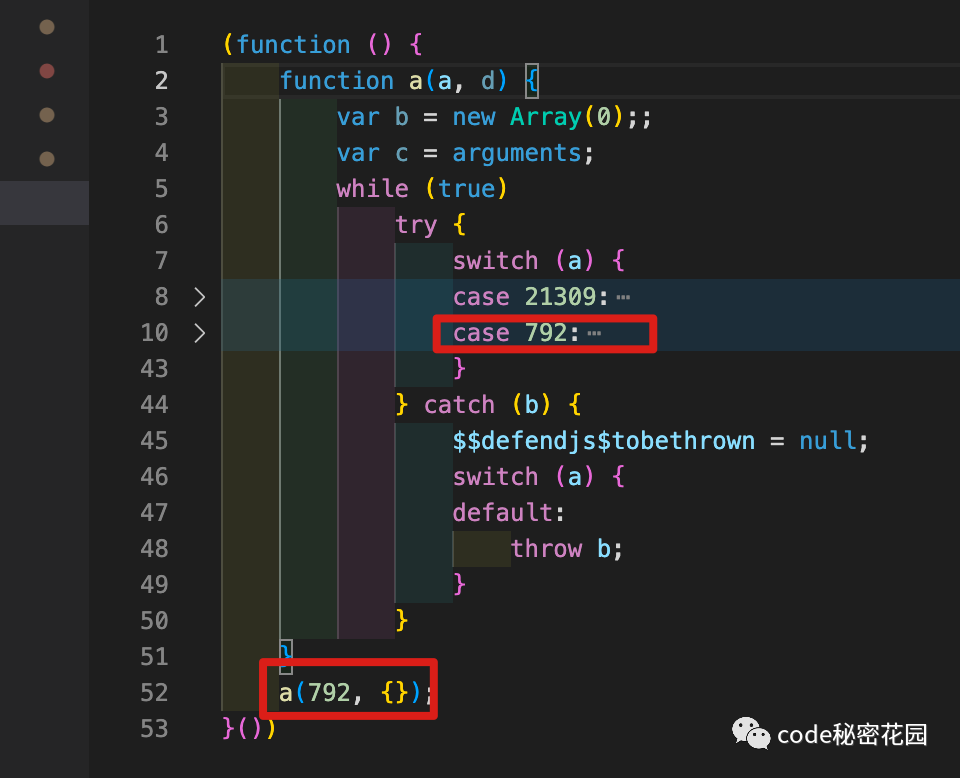
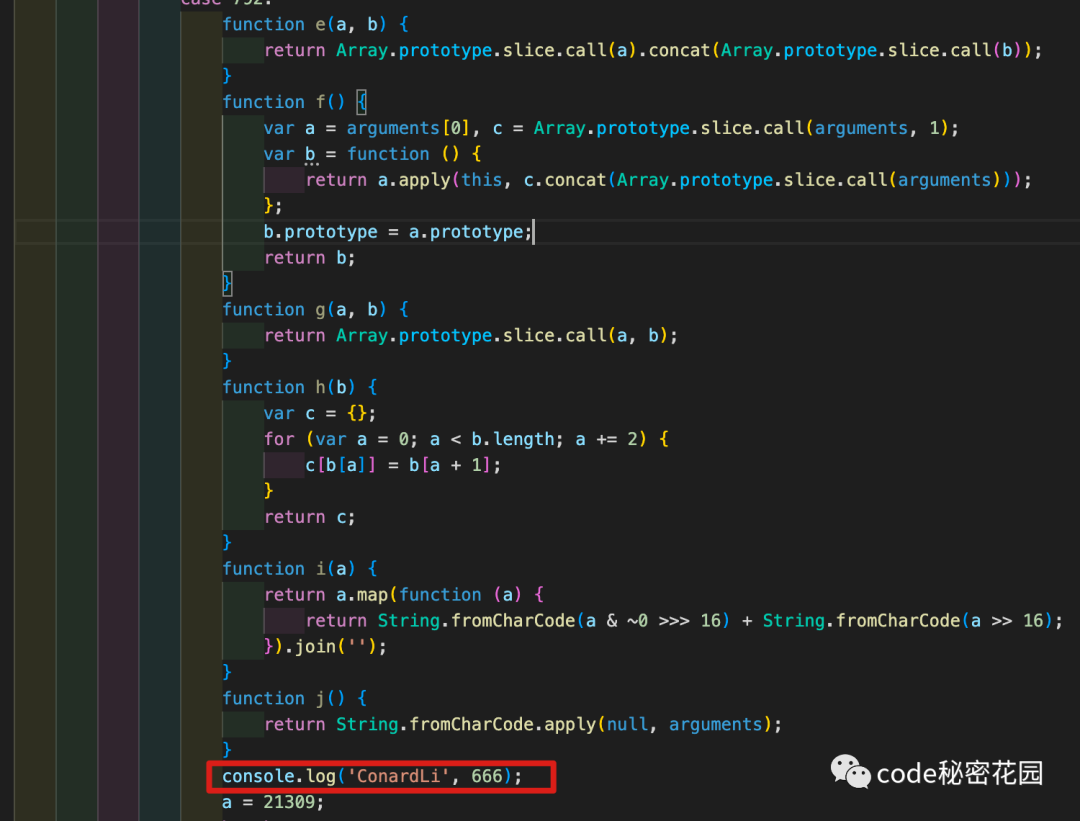
}())代码很大,其实仔细分析就会发现其余插入的代码都是无法运行的:

IIFE,然后有一个 a 函数,a、b 两个参数。调用 a 函数时只传入了第一个参数 792,然后就会发现 a 函数里有个 switch 语句,只会执行到第二个 case,里面是这样的语句:

console.log('ConardLi', 666); 语句...
https://github.com/alexhorn/defendjs
我们将代码还原回去,重新执行 defendjs 的 scope 能力:
$ defendjs --input conardli.js --features scope --output .
(function () {
{
{
function b(a, b) {
return Array.prototype.slice.call(a).concat(Array.prototype.slice.call(b));
}
function c() {
var a = arguments[0], c = Array.prototype.slice.call(arguments, 1);
var b = function () {
return a.apply(this, c.concat(Array.prototype.slice.call(arguments)));
};
b.prototype = a.prototype;
return b;
}
function d(a, b) {
return Array.prototype.slice.call(a, b);
}
function e(b) {
var c = {};
for (var a = 0; a < b.length; a += 2) {
c[b[a]] = b[a + 1];
}
return c;
}
function f(a) {
return a.map(function (a) {
return String.fromCharCode(a & ~0 >>> 16) + String.fromCharCode(a >> 16);
}).join('');
}
function g() {
return String.fromCharCode.apply(null, arguments);
}
}
var a = [];
console.log('ConardLi', 666);
}
}())这个可能看起来像是前面的一个简单版本,但是有一个关键的区别:它引入了多个具有重复标识符的词法作用域。例如,a 可能是最内层作用域中第一个函数的参数,也可以是第二个函数中的变量,甚至可以是与我们的 conaole.log 语句相同作用域中的变量。在这个简单的示例中,很容易看穿,因为最内层范围内的任何函数都不会在任何地方被调用,但是,现实的业务代码往往是很复杂的,混淆后就不那么容易看穿了。
还是使用 defendjs ,对我们的代码执行下面的命令:
$ defendjs --input conardli.js --features literals --output .
得到下面的代码:
(function () {
function c() {
var c = arguments;
var b = [];
b[1] = '';
b[1] += a(67, 111, 110);
b[1] += a(97);
b[1] += a(114, 100);
b[1] += a(76, 105);
return b[1];
}
{
{
function e(a, b) {
return Array.prototype.slice.call(a).concat(Array.prototype.slice.call(b));
}
function d() {
var a = arguments[0], c = Array.prototype.slice.call(arguments, 1);
var b = function () {
return a.apply(this, c.concat(Array.prototype.slice.call(arguments)));
};
b.prototype = a.prototype;
return b;
}
function f(a, b) {
return Array.prototype.slice.call(a, b);
}
function g(b) {
var c = {};
for (var a = 0; a < b.length; a += 2) {
c[b[a]] = b[a + 1];
}
return c;
}
function h(a) {
return a.map(function (a) {
return String.fromCharCode(a & ~0 >>> 16) + String.fromCharCode(a >> 16);
}).join('');
}
function a() {
return String.fromCharCode.apply(null, arguments);
}
}
var b = [];
console.log(d(c, b)(), 666);
}
}())在这种情况下,硬编码会被转换成 Unicode 然后重新计算,这样直接阅读代码就很难再直接看穿硬编码的字符串了。
Mangling 是一种为了优化和混淆目的而缩短变量和属性名称的转换。比如下面的代码:
let sixSixSix = 666;
let name = "ConardLi ";
console.log(name + sixSixSix);我们使用 DefendJS 的 mangling 功能:
$ defendjs --input conardli.js --features mangle --output .
得到的代码是:
(function () {
var a = 666;
var b = 'ConardLi! ';
console.log(b + a);
}())两个变量都被重新命名了,在这个简单的例子下还是很好分析的。但是如果是庞大的业务代码,这会让我们的代码变得非常难以阅读。
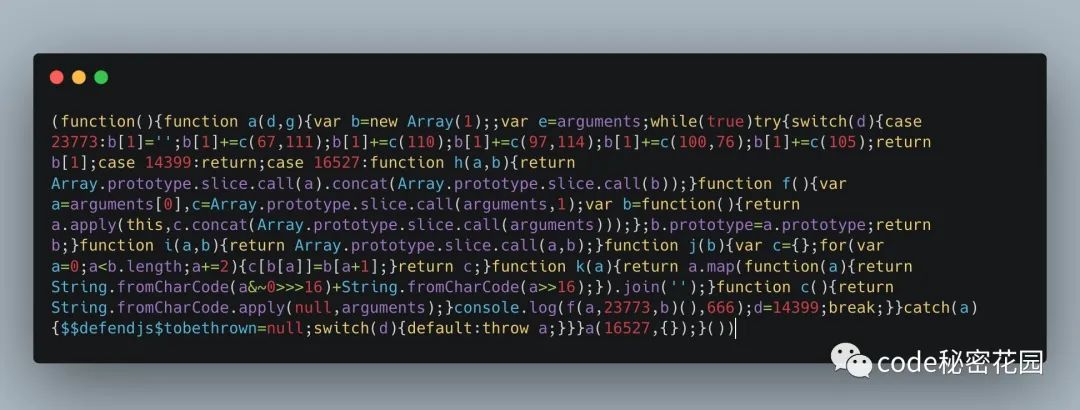
下面,综合利用一下几种技术,执行:
defendjs --input conardli.js --output . --features=control_flow,literals,mangle,compress
得到下面的代码:
(function(){function a(d,g){var b=new Array(1);;var e=arguments;while(true)try{switch(d){case 23773:b[1]='';b[1]+=c(67,111);b[1]+=c(110);b[1]+=c(97,114);b[1]+=c(100,76);b[1]+=c(105);return b[1];case 14399:return;case 16527:function h(a,b){return Array.prototype.slice.call(a).concat(Array.prototype.slice.call(b));}function f(){var a=arguments[0],c=Array.prototype.slice.call(arguments,1);var b=function(){return a.apply(this,c.concat(Array.prototype.slice.call(arguments)));};b.prototype=a.prototype;return b;}function i(a,b){return Array.prototype.slice.call(a,b);}function j(b){var c={};for(var a=0;a<b.length;a+=2){c[b[a]]=b[a+1];}return c;}function k(a){return a.map(function(a){return String.fromCharCode(a&~0>>>16)+String.fromCharCode(a>>16);}).join('');}function c(){return String.fromCharCode.apply(null,arguments);}console.log(f(a,23773,b)(),666);d=14399;break;}}catch(a){$$defendjs$tobethrown=null;switch(d){default:throw a;}}}a(16527,{});}())
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/5m_b7maviQ2P0CfX9_1R7g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









