在跨端开发中,离不开一些吸顶的交互场景,可以参考淘宝或是京东类电商 app 中一些 tab ,在整个容器滑动的过程中,吸顶效果非常的连贯和丝滑的,当然这些 tab 可能是用 native 开发的,但是跨端应用也能实现很不错的吸顶效果,那么今天我们就来研究一下跨端开发是如何实现吸顶的。
希望通过这篇文章,你将学习到:
创作不易,希望屏幕前的你能给笔者赏个赞,以此鼓励我继续创作前端硬文。
在移动端开发中,webview 已经成为很重要的一部分,比如 app 中内嵌的 web 页面,或者小程序的视图载体,本质上都是 webview。
基于 webview 的混合开发模式非常受到欢迎,回到今天的主题上来,在 webview 中如何实现吸顶效果呢?
webview 本质上就是 web 应用,所以我们可以使用 css 属性来做很多交互效果。如果说到吸顶效果,这里首先想到的就是 position:sticky 粘性属性。
position:sticky 是一个新的css3属性,它的表现类似于 position:relative 和 position:fixed 的交集。
通过上面可以得出,如果实现吸顶效果,设置一个 css 属性就能实现。

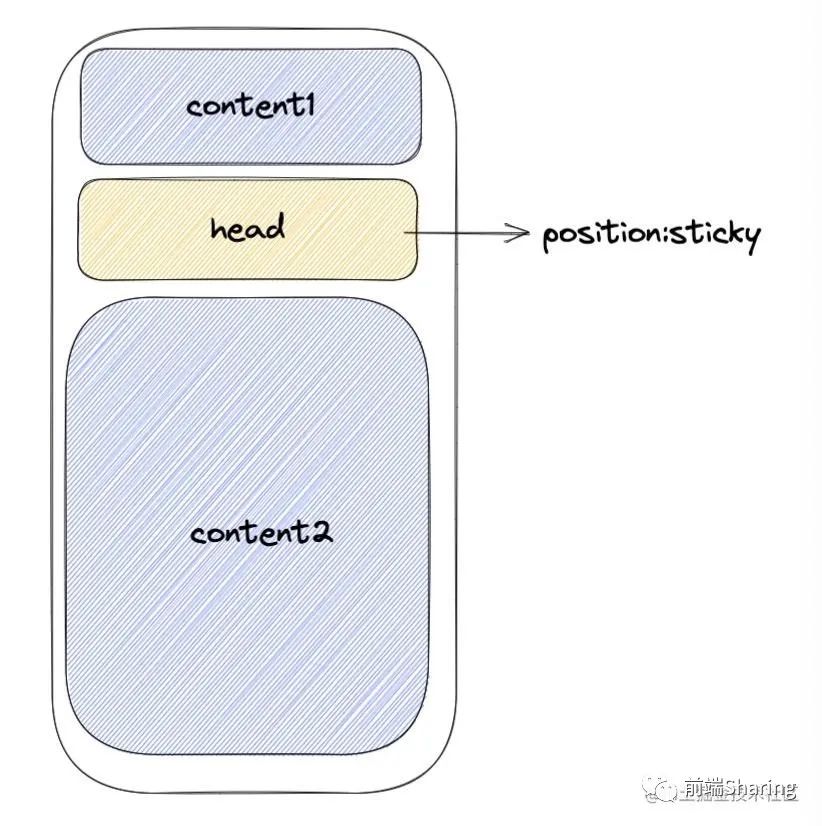
如上图所示,图中 head 部分是需要吸顶的内容,那么把 head 加上 position:sticky 就可以了。
sticky 的缺点:
当然 sticky 也有一些缺点:
webview 还有一种实现吸顶的方法,就是通过 scrollview ,scrollview 是什么?scrollview 是一个滚动的容器组件,web 中并没有现成的 scrollview 组件,常见的 scrollview 组件主要存在小程序或者一些跨段解决方案中,比如 Taro 中的 Scrollview,这些组件并非是原生组件,都是在各个平台底层基于原生的 DOM 元素和 EventListener 封装的。
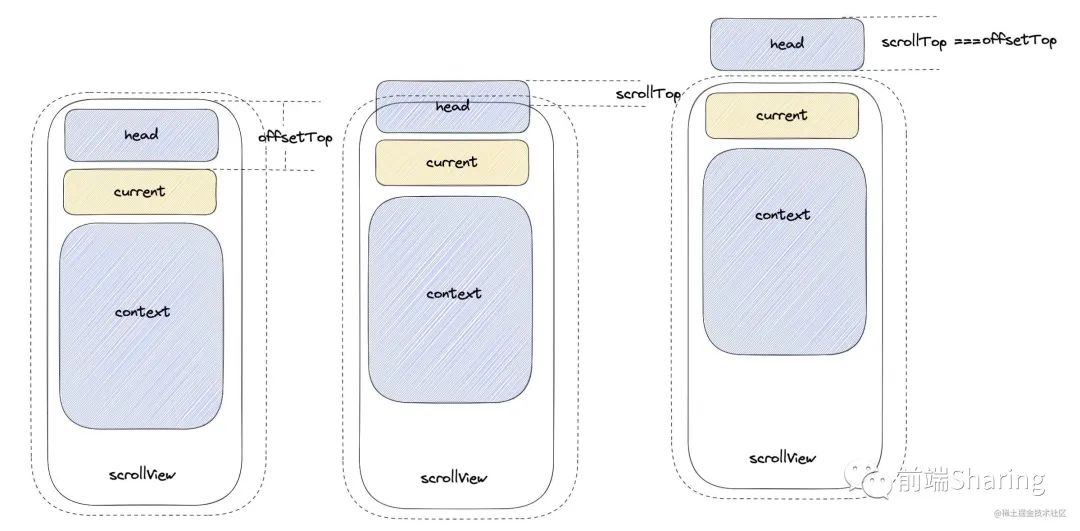
以微信小程序为例子,看一下 scroll-view 如何实现吸顶,这种方式主要是依靠计算的方式,来确定什么时候元素应该吸顶了。因为 scroll-view 上有回调函数 bindscroll ,可以实时的得到滚动的距离,使用滚动距离,可以推导出吸顶临界点,比如:

通过上面可以推导出 offsetTop === scrollTop 此时就是 current 吸顶的临界点。当然在不同场景下,这个临界点可以会有区别,但大体思路是不变的。
但是目前可能存在一些问题,就是如果我们继续通过 position:absolute 来触发吸顶的话,还会有 2.1 面临的问题——在 scroll-view 中使用了定位产生抖动,那么应该如何处理呢?
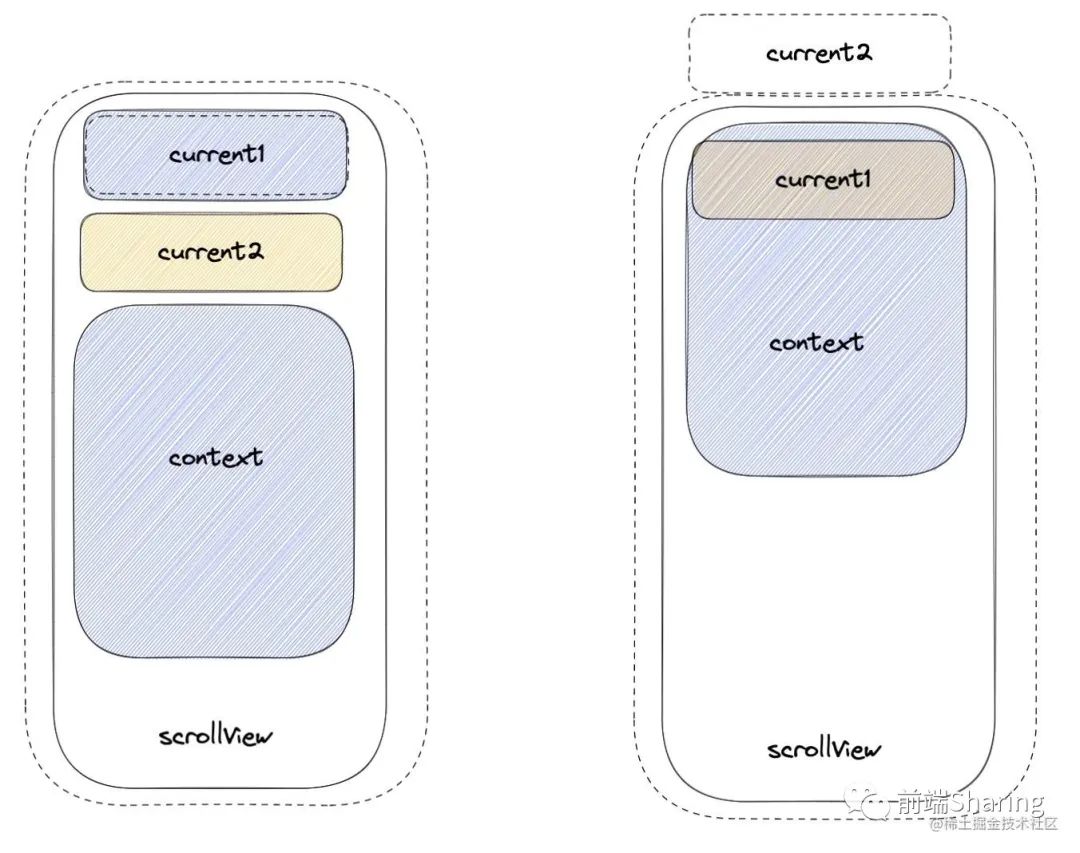
笔者在这里推荐大家一种方法就是,用两个吸顶模块,来模拟吸顶效果的实现:

用代码简单描述一下过程:
wxml中:
<current1 wx-if="{{ show }}" >
<scroll-view bindscroll="{{ handleScroll }}" >
<view class="hold" wx-if="{{ show }}" />
<current2 wx-if="{{ !show }}" >
</scroll-view>js 中:
/* 处理滚动事件 */
handleScroll(event){
const { scrollTop } = event.detail
const { offsetTop,show }= this.data
const isCeiling = scrollTop === offsetTop
if(isCeiling !== show ){
/* 当吸顶状态发生变化时 */
this.setData({
show:isCeiling
})
}
}这种方式实现吸顶也有一些缺点,就是当快速滑动的时候,比如小程序,因为触发吸顶调用 setData ,setData 底层会调用于 native 通信的方法,这样视图上的更新会滞后,直观上的感受就是置顶效果滞后。
React Native 是跨端开发的一个解决方案,不同于 webview,webview 的渲染还是走 web 那一套,而 RN 这个一点就不同于 webview,采用了 Native 方式来渲染,所以就渲染性能上要优于 webview。
RN 中有很多中实现吸顶的方式,ScrollView ,FlatList ,和 SectionList 都能实现吸顶效果,
ScrollView 和 FlatList 一般用于列表组件,两者中有一个stickyHeaderIndices 可以轻松实现吸顶效果。
<ScrollView
stickyHeaderIndices={[0]}//第一个子元素即头部组件,上滑时吸顶
/>但是笔者在工作中,用到吸顶的场景,并不是单单列表中的某一个元素,有可能是视图中某一个 section 模块的头部。
所以接下来重点介绍一个场景,就是通过 SectionList 来实现吸顶效果。
SectionList 是高性能的分组(section)列表组件,支持下面这些常用的功能:
SectionList 顾名思义,就是分 Section 模块的列表。SectionList 的吸顶效果也是得益于一个属性——stickySectionHeadersEnabled。
当 stickySectionHeadersEnabled 为 true 的时候,当下一个 section 把它的前一个 section 的可视区推离屏幕的时候,让这个 section 的 header 粘连在屏幕的顶端。这个属性在 iOS 上是默认可用的,因为这是 iOS 的平台规范。

如上我们期望 section2 的 current 模块吸顶,那么当 section1 元素离开可视区域的时候,section2 的 current 就会吸顶了。这样说,有的同学可能不明白,我们来看一下具体使用。
具体使用:
const defaultSections = [
{
data:[ name:'section1' ],
key:'section1',
},
{
data:[ name:'section2' ],
key:'section2',
},
]
function Index(){
//....省去一些逻辑
const renderContent = ({ item:{ name } }) => ( name === 'section1' ? <Section1Content /> : <Section2Content />);
/* 当只有 section2 有头部并且会吸顶 */
const renderHeader = ({ section:{ key } }) => (key === 'section2' && <Current />)
return <SectionList
sections={defaultSections} // section 的配置项
renderSectionHeader={renderHeader} // 分 section 渲染头部
renderItem={renderContent} // 分 section 渲染主体内容
stickySectionHeadersEnabled // 设置吸顶状态为 true
/>
}本文介绍了跨端开发中,webview 和 React Native 实现吸顶的主流方式,希望能给做此类功能的同学提供一个解决思路。
[1]https://juejin.cn/post/7112770927082864653: https://juejin.cn/post/7112770927082864653
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qHYh6rMUriaDB6UMmR9ZQQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









