给大家带来一种潮流的方式,实现放大镜效果,安排
下包:
yarn add @vueuse/core或
npm i @vueuse/core或
复制代码放大镜基本的结构
<script lang="ts" setup">
import { ref } from 'vue';
const target = ref(null)
const images = ref('https://images.mepai.me/app/works/178221/2022-07-14/w_62d01aa163e45/062d01aa163f41.jpg!1200w.jpg')
const active = ref(0)
</script>
<template>
<div class="goods-image">
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="true"
:style="[{backgroundImage:'url('+images+')'}]"></div>
<div class="middle" ref="target">
<img :src="images" alt="" />
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="true "></div>
</div>
</div>
</template>
<style scoped lang="less">
.goods-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
z-index: 500;
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
background-repeat: no-repeat;
// 放大一倍
background-size: 800px 800px;
background-color: #f8f8f8;
}
.middle {
width: 400px;
height: 400px;
background: #f5f5f5;
position: relative;
cursor: move;
img{
width: 400px;
height: 400px;
}
.layer {
width: 200px;
height: 200px;
background: rgba(0,0,0,.2);
left: 0;
top: 0;
// 可以移动
position: absolute;
}
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid red;
}
}
}
}
</style>
复制代码
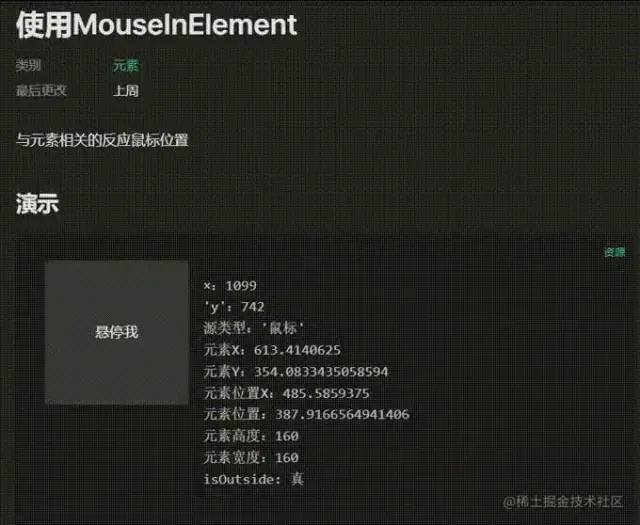
使用@vueuse/core里面的useMouseInElement方法
更多请前往vueuse官网了解>[1]

<script lang="ts" setup name="GoodsImage">import { ref } from 'vue';
import {useMouseInElement} from '@vueuse/core'
const target = ref(null)
// isOutside是否进入指定区域 进入为false 否则为true
// elementX 鼠标X位置
// elementY 鼠标Y位置
const {isOutside,elementX,elementY} = useMouseInElement(target) // useMouseInElement(指定的区域)鼠标进入的位置
const images = ref('https://images.mepai.me/app/works/178221/2022-07-14/w_62d01aa163e45/062d01aa163f41.jpg!1200w.jpg')
</script>
<template>
{{isOutside}}
X: {{elementX}}
Y: {{elementY}}
<div class="goods-image">
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="!isOutside"
:style="[{backgroundImage:'url('+images+')'}]"></div>
<div class="middle" ref="target">
<img :src="images" alt="" />
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="!isOutside "></div>
</div>
</div>
</template>
复制代码看看效果使用useMouseInElement方法的效果是不是很奈斯 精彩还在后面⬇️⬇️⬇️
``移动遮罩
import {useMouseInElement} from '@vueuse/core'
import { computed } from '@vue/reactivity';
const {isOutside,elementX,elementY} = useMouseInElement(target)
const position = computed(()=>{
let x = elementX.value -100 // -100 让光标处再中间
let y = elementY.value -100
// 边界处理
x = x<0 ? 0 : x
y = y<0 ? 0 : y
x = x>200 ? 200 : x
y = y>200 ? 200 : y
return {
x,
y
}
})
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="!isOutside "
:style="{ left:position.x+'px', top: position.y+'px' }"></div>
复制代码看看效果吧 最后一步来啦⬇️⬇️⬇️

移动遮罩大图跟着移动
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="!isOutside"
:style="[{backgroundImage:'url('+images+')', backgroundPosition: `-${position.x*2}px -${position.y*2}px`}]"></div>
复制代码瞧瞧完成效果

<script lang="ts" setup name="GoodsImage">import { ref } from 'vue';
import {useMouseInElement} from '@vueuse/core'
import { computed } from '@vue/reactivity';
const target = ref(null)
// isOutside是否进入指定区域 进入为false 否则为true
// elementX 鼠标X位置
// elementY 鼠标Y位置
const {isOutside,elementX,elementY} = useMouseInElement(target) // useMouseInElement(指定的区域)鼠标进入的位置
const active = ref(0)
const images = ref('https://images.mepai.me/app/works/178221/2022-07-14/w_62d01aa163e45/062d01aa163f41.jpg!1200w.jpg')
const position = computed(()=>{
let x = elementX.value -100
let y = elementY.value -100
x = x<0 ? 0 : x
y = y<0 ? 0 : y
x = x>200 ? 200 : x
y = y>200 ? 200 : y
return {
x,
y
}
})
</script>
<template>
<!-- {{isOutside}}
X: {{elementX}}
Y: {{elementY}} -->
<div class="goods-image">
<!-- 显示在右侧的放大之后的区域 -->
<div class="large"
v-show="!isOutside"
:style="[{backgroundImage:'url('+images+')', backgroundPosition: `-${position.x*2}px -${position.y*2}px`}]"></div>
<div class="middle" ref="target">
<img :src="images" alt="" />
<!-- 移动遮罩 -->
<div class="layer" ref="target" v-show="!isOutside " :style="{ left:position.x+'px', top: position.y+'px' }"></div>
</div>
</div>
</template>
<style scoped lang="less">
.goods-image {
width: 480px;
height: 400px;
position: relative;
display: flex;
z-index: 500;
.large {
position: absolute;
top: 0;
left: 412px;
width: 400px;
height: 400px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
background-repeat: no-repeat;
// 放大一倍
background-size: 800px 800px;
background-color: #f8f8f8;
}
.middle {
width: 400px;
height: 400px;
background: #f5f5f5;
position: relative;
cursor: move;
img{
width: 400px;
height: 400px;
}
.layer {
width: 200px;
height: 200px;
background: rgba(0,0,0,.2);
left: 0;
top: 0;
// 可以移动
position: absolute;
}
}
.small {
width: 80px;
li {
width: 68px;
height: 68px;
margin-left: 12px;
margin-bottom: 15px;
cursor: pointer;
&:hover,
&.active {
border: 2px solid red;
}
}
}
}
</style>
复制代码感谢阅读^_^ 不足地方请大家指点指点
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/J4i-fcwsFH52ow06KOmAlA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









