当下,在项目开发的过程中,对于大多数人来说,会使用 create react app 来创建 react 应用,它开箱即用,零配置,但随着项目中代码量的增加,你的项目构建时间也会随之增加,开发服务启动时间变得缓慢,代码更改后热更新也会变慢,可能会需要 2-5s 才会在页面上体现,那么能否提高构建速度,减少开发者等待的时间呢?
我们可以将构建工具迁移到 Vite[1]。
Vite 是下一代前端构建工具,可以更快地构建应用程序。
使用以下命令创建全新的 react 应用程序。
yarn create vite my-react-app --template react
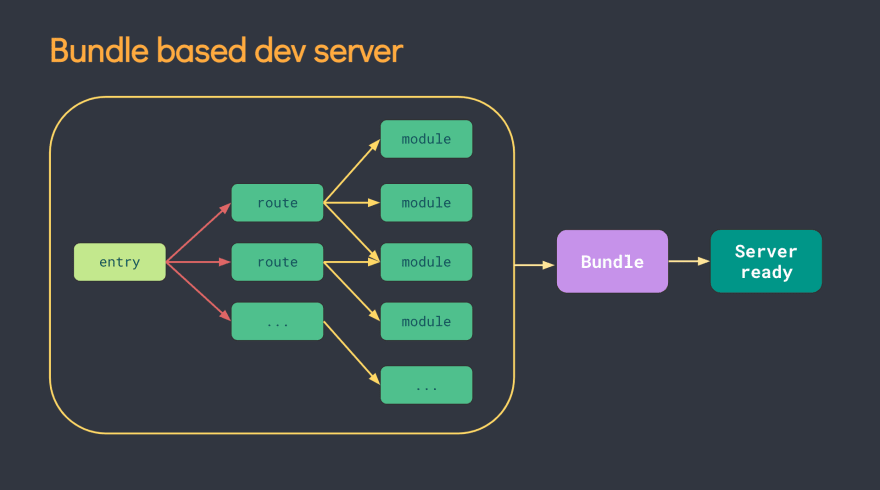
Create react app 使用 wabpack 来打包。

如上图所示,它将整个项目的代码打包在一起,然后才能启动服务。
Vite 将会使用 esbuild[2] 预构建依赖[3]。esbuild 使用 Go 编写,并且相比 JavaScript 编写的 babel 打包器预构建依赖快 10-100 倍。
当你首次启动 vite 时,你可能会注意到打印出了以下信息:
Pre-bundling dependencies: (正在预构建依赖:)
react,
react-dom
(this will be run only when your dependencies or config have changed)(这将只会在你的依赖或配置发生变化时执行)依赖预构建的目的:
lodash-es 有超过 600 个内置模块!通过预构建 lodash-es 成为一个模块,我们就只需要一个 HTTP 请求了!Vite 通过在一开始将应用中代码区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
依赖 一般是那种在开发中不会改变的 JavaScript,比如组件库,或者一些较大的依赖(可能有上百个模块的库),这一部分使用 esbuild 来进行预构建依赖
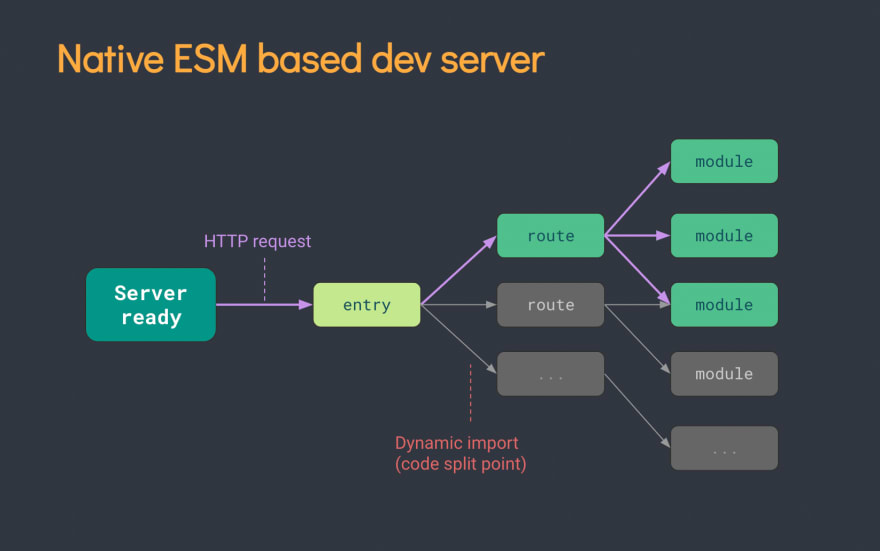
源码 是我们开发的 JSX,CSS 或者 Vue/Svelte 组件,需要编译后才可以执行。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。

如上图所示,当浏览器请求时,Vite 只需要按需编译当前屏幕使用的代码。
Vite 是直接把转换后的 ES module 的 JavaScript 代码,给支持 ES module 的浏览器,让浏览器自己去加载依赖,也就是把压力丢给了浏览器,从而达到了项目启动速度快的效果。在我们修改其中一个代码模块的时候,Vite 热更新非常快,源码中模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
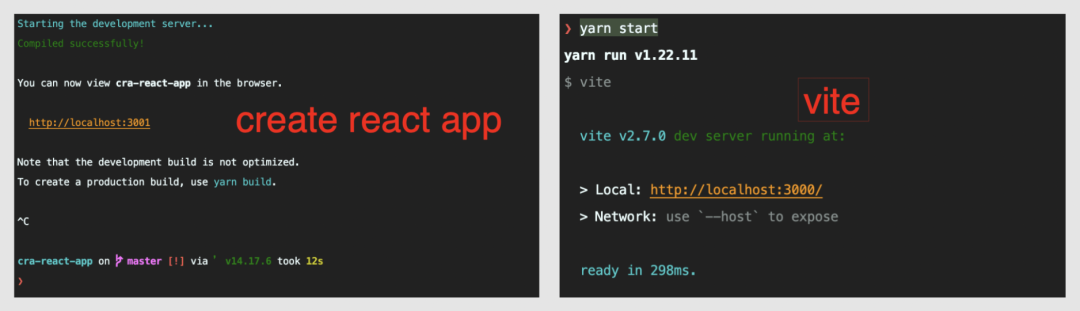
我拿一个 create react app 项目, 该项目包含 3 个路由页面,14 个组件,迁移到 vite,也就是大家常说的 cra 来测试过,我们一起来对比下时间:

CRA 12 s,vite 298 ms。Vite 开发环境是懒编译模式, 298ms 只是启动 devServer 的时间,不包含资源编译,只有你用浏览器去请求页面了,它才会进行编译,但是 CRA 是一次性把所有资源都编译、打包了。
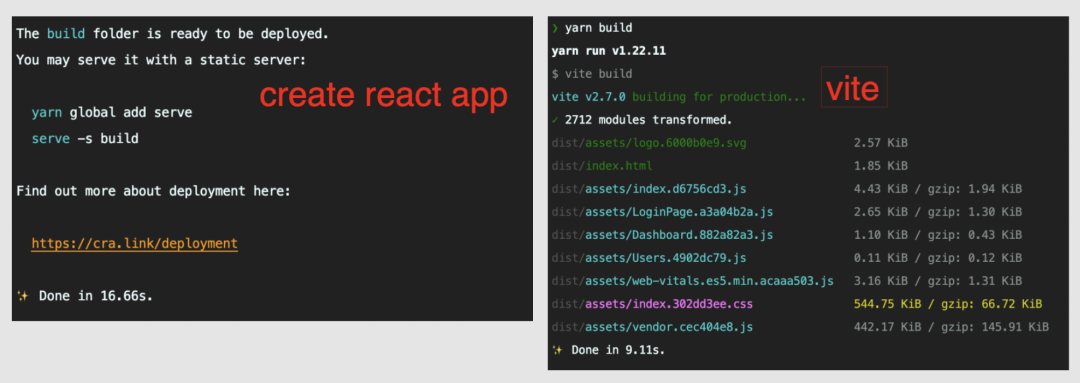
CRA 15.66 s,vite 9.11 s
那么我是如何从老项目迁移到 vite 的呢?
react-scripts.dependencies 安装以下依赖"devDependencies": {
"@vitejs/plugin-react": "1.1.1",
"vite": "2.7.0"
},
"scripts": {
// 开发阶段启动 Vite Dev Server
"dev": "vite",
// 生产环境打包
"build": "tsc && vite build",
// 生产环境打包完预览产物
"preview": "vite preview"
},
"scripts": {
// 开发阶段启动 Vite Dev Server
"dev": "vite",
// 生产环境打包
"build": "tsc && vite build",
// 生产环境打包完预览产物
"preview": "vite preview"
},可以看到配置文件中默认在 plugins 数组中配置了官方的 react 插件,来提供 React 项目编译和热更新的功能。
配置别名
如果你的项目中使用到了别名,则需要做出相应修改。
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
const { resolve } = require('path')
// https://vitejs.dev/config/
export default defineConfig({
base: './',
resolve: {
alias: {
'@components': resolve(__dirname, 'src', 'components'),
'@utils': resolve(__dirname, 'src', 'utils'),
'@config': resolve(__dirname, 'src', 'config'),
},
},
plugins: [react()]
})%PUBLIC_URL%
//修改前
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
//修改后
<link rel="icon" href="/favicon.ico" />
<div id="root"></div>
<script type="module" src="/src/index.jsx"></script>REACT_APP_XXX 的环境变量,则切换为 VITE_XXX,假如有一个 .env 文件:
// 修改前
REACT_APP_ENV = local
// 修改后
VITE_ENV = local如果项目使用了 sass,则需要执行命令进行安装:
$ yarn add -D sass
如果 scss 文件里面引入了一些 node_modules 的 css 是使用 ~ 符号的,可以做出调整:
@import '~antd/dist/antd.css';
调整为
@import 'antd/dist/antd.css';可以参考 issue - Cannot import CSS from node_modules using "~" pattern[4]
yarn start 启动若能够成功启动,那么恭喜你,项目迁移成功了,若不能启动,我们可以根据命令行中的提示,参照Vite 文档修改。
项目代码中如果使用了装饰器,比如 redux 提供的 connect 来绑定状态,形如:
@connect(state => state.foo)
class Foo extends React.PureComponent {
....
}但是 decorators 语法居然不被 vite 支持,关于这个问题,也有一个issus,目前没有一个好的解决办法,只好去掉 decorators,改用常规的函数绑定了。
如果项目组使用了 antd 组件库,本来会使用 babel-plugin-import 来自动导入组件和样式, vite 对 babel-plugin-import 支持不那么好,那么就要手动修改代码。
// 修改前
import { Button } from 'antd';
// 修改后
import Button from 'antd/lib/button';
import 'antd/lib/button/style/index.css';也可以使用 vite-plugin-imp
有时候三方依赖项加载会出错,例如'default' is not exported 等,这里可以参考 issues
在实际迁移过程中,还是难免遇到一些奇怪的问题,这都是尝鲜的代价。
Vite 充分利用了浏览器的加载机制和缓存机制等,大大提示了研发效率,vite 虽然快,但不是所有的项目 react 项目都可以迁移成功,若有些项目的中的 npm 包并不遵循 CommonJS 的规范,那就可能迁移失败,或者需要写一些自定义插件来适配,所以笔者认为不要激进地直接重构一些已有的大型项目,打包不是目的,运行才是,若有些项目 webpack 配置特别复杂,那么我们可以升级到 webpack5,或者开启 webpack5 懒编译模式[5]等, 这样既能提升部分构建效率,也可以保证项目能够稳定运行。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/TsU7oPJIlmx5MQHW_ofa6Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









