在一次新版本的插件发布后,收到反馈,偶尔会有卡死的情况,在休眠后出现概率比较高。
巧妇难为无米之炊,分析问题之前首先要有足够的数据。遇到性能问题,可以从先从内存入手,分析内存的工具有很多,本文尝试使用 llnode 和 heapdump。
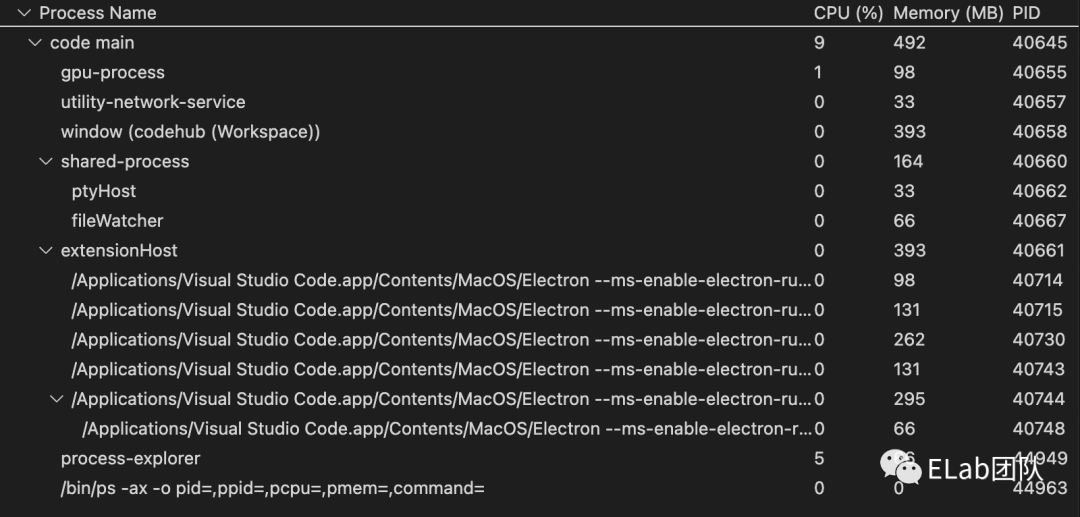
llnode 针对单个进程进行操作,而 VSCode 启动了许多进程,所以需要首先确定插件运行在哪个进程

VSCode 官方文档有提到 Extension Host[1] 的概念,进程中的确有一个启动参数包含了 --type=extensionHost
/Applications/Visual Studio Code.app/Contents/MacOS/Electron --ms-enable-electron-run-as-node --nolazy --inspect-brk=55447 /Applications/Visual Studio Code.app/Contents/Resources/app/out/bootstrap-fork --type=extensionHost --skipWorkspaceStorageLock
经过测试可以确认插件的确运行在这个 extensionHost 进程中。
接下来,在分析之前,先得获得内存快照,我们使用 gcore dump 进程,但是遇到了 gcore suspend process 报错。
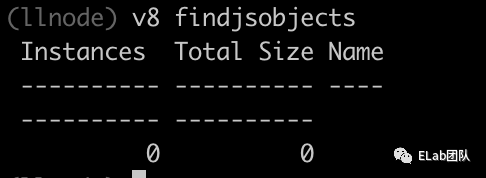
那么,换个方法,llnode 直接 attach process,成功!但是,v8 指令查询不到任何内存中的对象。猜测是 electron 对 node 进程做了什么特殊处理。
使用一个 electron hello world 程序再次尝试 attach,一样看不到任何对象,验证猜想。一番摸索之后,仍没有找到原因。

再继续深究下去可能成本过高,先放弃 llnode,转向 heapdump。
使用 heapdump,需要将其引入到插件程序中,引入后,运行报错:
workbench.desktop.main.js:788 Error: The module '/Users/path/to/repo/node_modules/heapdump/build/Release/addon.node'
was compiled against a different Node.js version using
NODE_MODULE_VERSION 83. This version of Node.js requires
NODE_MODULE_VERSION 89. Please try re-compiling or re-installing
the module (for instance, using `npm rebuild` or `npm install`).从源码[2]看到,实际上,heapdump 是调用了 v8 的方法来 dump 内存的,所以需要使用 addon 来调用 v8 方法。
而安装 heapdump 依赖的 node 版本和 electron 运行所用的 node 版本并不一致。
尝试使用 node 最新的 lts 版本 16 版本编译 addon,node 16 的 NODE_MODULE_VERSION 是 93。cd 到 heapdump 目录
use node 16
node-gyp build运行插件,仍旧报错:
Activating extension 'byted-dlfe.codehub' failed: The module '/path/to/repo/node_modules/heapdump/build/Release/addon.node' was compiled against a different Node.js version using NODE_MODULE_VERSION 93. This version of Node.js requires NODE_MODULE_VERSION 89. Please try re-compiling or re-installing the module (for instance, using `npm rebuild` or `npm install`)..
也就是需要基于 NODE_MODULE_VERSION 89 这一特定版本来编译,不能是较新或者较旧的版本, NODE_MODULE_VERSION 并不是向下兼容的。
在 Node.js 官网[3]没有查到所需的 NODE_MODULE_VERSION 89,可能是 electron 自己定义了一个版本?
果然,electron 提供了一个 rebuild 工具[4],可以针对特定 electron 版本编译 addon,编译成功后,可以成功 dump 内存文件了。
不过,这个问题仅在一台电脑上出现了,想在这电脑上运行还得打包插件。所幸,这台电脑的 VSCode 版本和开发机的一样,所以只需要使用 node-loader[5] 把 addon 打包到 extension 中去即可。
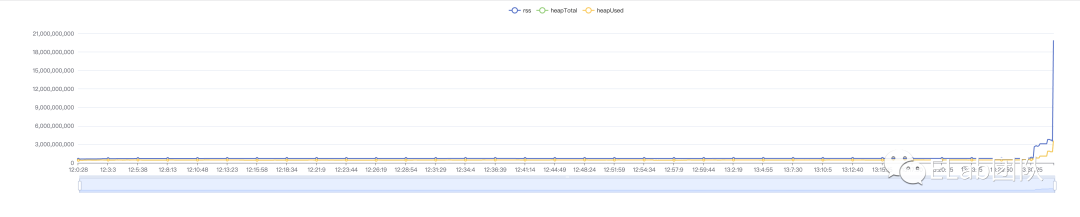
修改代码,内存达到一定阈值后触发 dump。安装插件后,进程的内存随时间变化如图

另外,CPU 的占用也达到了 400%,导致 dump 失败(电脑卡死无法恢复),只能不断降低 dump 的触发阈值。
最终得到了一个 4G 的 snapshot 文件
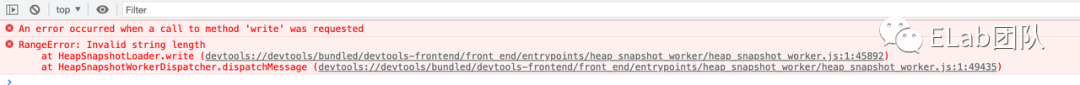
在 devtools 中加载它,得到了一个错误

export class HeapSnapshotLoader {
...
private buffer: string;
write(chunk: string): void {
this.buffer += chunk;
...
}
...
}devtools 中的 HeapSnapshotLoader 会加载 snapshot 文件,但经过调试可以看到,snapshot 文件的数据是作为 string 加载后解析的。而这个 string 的长度超过了 v8 的限制。
另外,除了 string 长度的限制,还遇到了 Uint32Array 的长度限制:
[50520:259:0301/165440.895454:ERROR:CONSOLE(170)] "Uncaught (in promise) RangeError: Array buffer allocation failed", source: devtools://devtools/bundled/entrypoints/heap_snapshot_worker/HeapSnapshotLoader.js (170)
对此,chromium 社区有过讨论[7],但目前还是没有放开这个限制。相关长度限制的代码:string 的[8](长度限制为:2**29-24**),Uint32Array 的[9](长度限制为:*2*\32-1)。为了解决这个问题,做了以下尝试:
尝试1:既然 devtools 不行,那能使用 llnode 来解析吗,前面说到 heapdump 是使用 v8 的方法来生成内存 snapshot 的,那么 llnode 是不是也是使用 v8 的方法来解析内存 snapshot 的呢?尝试了之后并没有成功。通过 llnode 源码[10]可以看到,llnode 自己实现了一套解析方法,可能和 v8 的结构不一致,所以放弃尝试 llnode。
尝试2:换个思路,既然只是内快快照太大,那么能不能对 snapshot 做一些裁剪呢?这得先了解 snapshot 的数据格式含义,可惜没有查到 snapshot 的格式说明。那么尝试肉眼看下 snapshot 文件内容,内部似乎存在许多节点的链接,可能改一个就让整个内存数据意义错位。所以裁剪 snapshot 这条路走不通。
尝试3:既然长度限制是 v8 带来的,那能否修改 v8 来突破这个限制呢,一番尝试后,遇到以下困难:
所以放弃对 v8 的修改。
尝试4:再把视线回到 devtools,发现 devtools 可以单独开发[11],并不需要编译整个 chromium。既然遇到了 string 和 Uint32Array 的长度限制,那么自己实现一个突破限制的 string 和 Uint32Array 不就可以了?
经过梳理引用,发现只需要实现以下方法/属性即可
String
方法
属性
Uint32Array
属性
实现思路为内部维护一个 string 数组以及 Uint32Array 数组,也就是二维数组,以达到扩容又不触及 v8 限制的目的。
其中的 String.toJson 方法可以借助 json-bigint[12] 稍作修改来实现,其他方法/属性在 copilot 的帮助下,很快实现了。
下一步,将新的 String 与 Uint32Array 应用到 devtools。
开始尝试解析,还是遇到了内存分配失败的问题。

./Chromium --custom-devtools-frontend=file:////Users/path/to/repo/devtools/devtools-frontend/out/Default/gen/front_end --js-flags="--max_old_space_size=16192"
再次运行解析,这次解析运行了很长时间(二维 String 和 Uint32Array 实现没考虑性能)
然后……又分配内存失败了。
既然 v8 的内存限制已经解除了,这回可能是触及到 chromium 的限制了,经过一番网上冲浪后,发现一篇 edge 开发者的文章[13]:Linux 和 windows 有内存限制,但是 mac 没有,这就比较奇怪了。
幸运的是,在这名开发者的内存测试工具[14]中,又看到了一个 chromium 的限制:单次分配内存不超过 2G[15](node 没这个限制,所以自己实现的 string 和 Uint32Array 的单测没发现这个 问题。另外,后来了解到 ArrayBuffer 的内存并不算是 v8 的)
之前我们给单个 Uint32Array 元素的长度限制为 2**32-1**,也就是近 4G,单个 Uint32 是 4 字节,所以最高尝试了一次分配 4G * 4B = 16GB 的内存,导致触发了限制。修改把单个 Uint32Array 长度限制为 2**28-1**。
再次运行解析,又遇到了类似的错误:Map maximum size exceeded。
这次是 Map 类型的长度超限制[16]了,有了 String 和 Uint32Array 的经验,这个问题很快解决了。
再再次解析,经过了漫长的等待后,终于解析成功~!
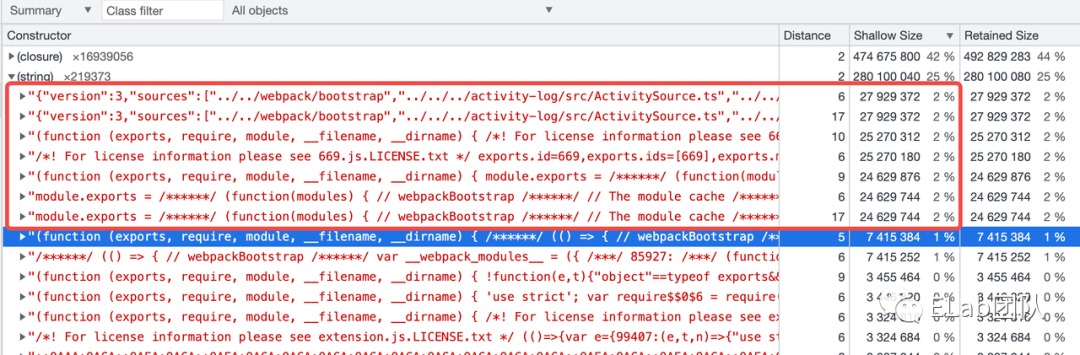
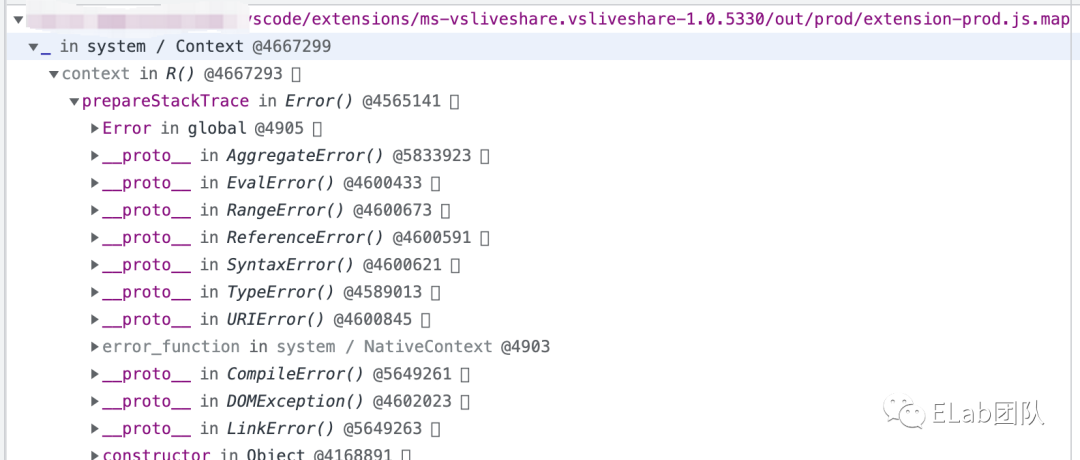
有 2 个比较大的内存占用:
第一:280M 长度的 string
主要是 vs live share 和 angular console 这两个插件的


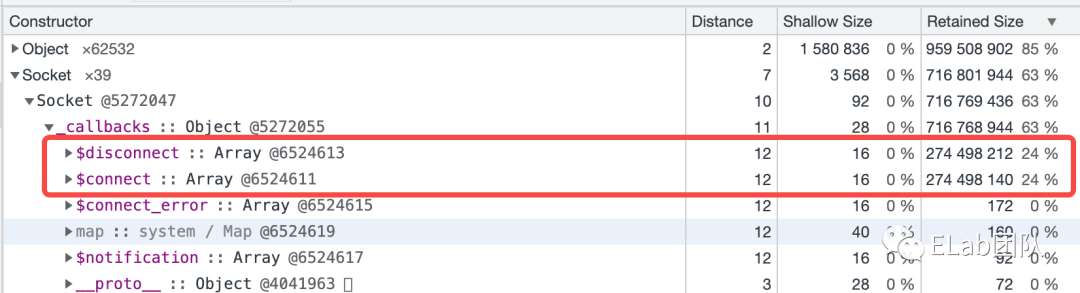
这次的改动内容正好是加入 WebSocket,看来是找到元凶了,继续下探

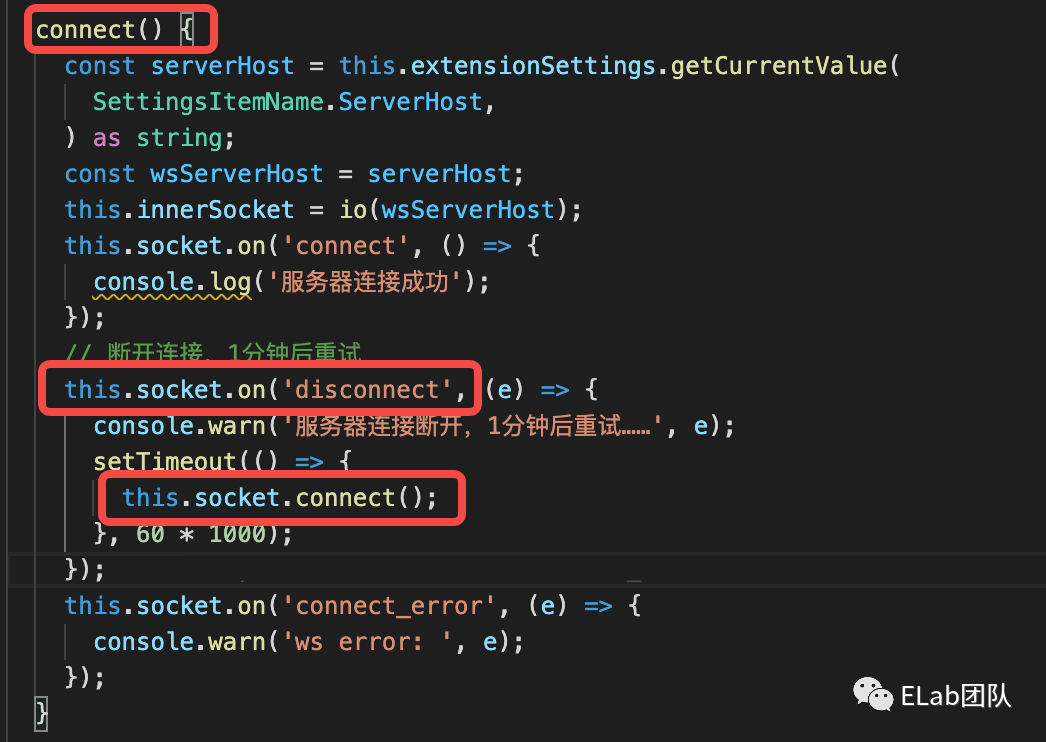
回到代码:

this.innerSocket = io(wsServerHost)
以上代码并不会每次都新建一个 socket 实例,而是会复用[17]之前的,所以这里的 socket 一直都只有一个。
在 connect 方法中,每次 disconnet 事件都会调用新的 connect,也就是 connect 递归调用了自己,并且每次 connect 的调用都会添加回调函数,导致回调函数每次都乘以 2,这就解释了为什么内存呈指数级增长。
排查过程比较曲折,主要是遇到了文件太大,工具不够用的情况,总结如下:
[1]Extension Host: https://code.visualstudio.com/api/advanced-topics/extension-host
[2]源码: https://github.com/bnoordhuis/node-heapdump/blob/master/src/heapdump.cc
[3]Node.js 官网: https://nodejs.org/en/download/releases/
[4]rebuild 工具: https://github.com/electron/electron-rebuild
[5]node-loader: https://webpack.js.org/loaders/node-loader/#root
[6]相关源码: https://github.com/ChromeDevTools/devtools-frontend/blob/04d4b64221e472bcbd5d1de16bef59c2cb9f8d02/front_end/entrypoints/heap_snapshot_worker/HeapSnapshotLoader.ts#L143
[7]讨论: https://bugs.chromium.org/p/v8/issues/detail?id=3505
[8]string 的: https://chromium.googlesource.com/v8/v8.git/+/refs/heads/main/include/v8-primitive.h#125
[9]Uint32Array 的: https://chromium.googlesource.com/v8/v8.git/+/refs/heads/main/include/v8-typed-array.h#25
[10]llnode 源码: https://github.com/nodejs/llnode/blob/279a540798a6c837a8ff49a7aeef15ba177fa749/src/llscan.cc#L1599
[11]单独开发: https://github.com/ChromeDevTools/devtools-frontend/blob/main/docs/workflows.md
[12]json-bigint: https://github.com/sidorares/json-bigint
[13]文章: https://textslashplain.com/2020/09/15/browser-memory-limits/
[14]内存测试工具: https://webdbg.com/test/memory.aspx
[15]单次分配内存不超过 2G: https://source.chromium.org/chromium/chromium/src/+/7a052054f35f5c976f2b72dc576092063f4950a3
[16]超限制: https://source.chromium.org/chromium/chromium/src/+/main:v8/src/runtime/runtime-collections.cc;l=33?q=CollectionGrowFailed&sq=&ss=chromium
[17]复用: https://socket.io/docs/v4/client-options/#forcenew
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/wu3h1e_lXeZuhhFZ5Iiu1Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









