最近很火的TailwindCSS有一个功能:
可以将项目未使用的css选择器从编译后css文件中移除。

PurgeCSS实现的。
链接TailwindCSS与PurgeCSS的,则是一个postCSS插件@fullhuman/postcss-purgecss。
不仅TailwindCSS,还有很多知名项目中使用了postCSS插件。比如:
很多人在项目中使用autoprefixer插件,为css选择器增加不同的「浏览器前缀」。
在其内部会根据browserslist[1]指定浏览器版本。
再去caniuse[2]查找该浏览器版本兼容性支持情况。
最后通过postCSS的能力改写不支持的css属性。
可以看到,postCSS正越来越成为前端项目必不可少的依赖。
同时也有很多关于postCSS的误区,比如认为他是和Less、Sass一样的「css预处理器」。
本文会自底向上介绍postCSS,希望通过此文让你对这款大杀器有更深的认识。
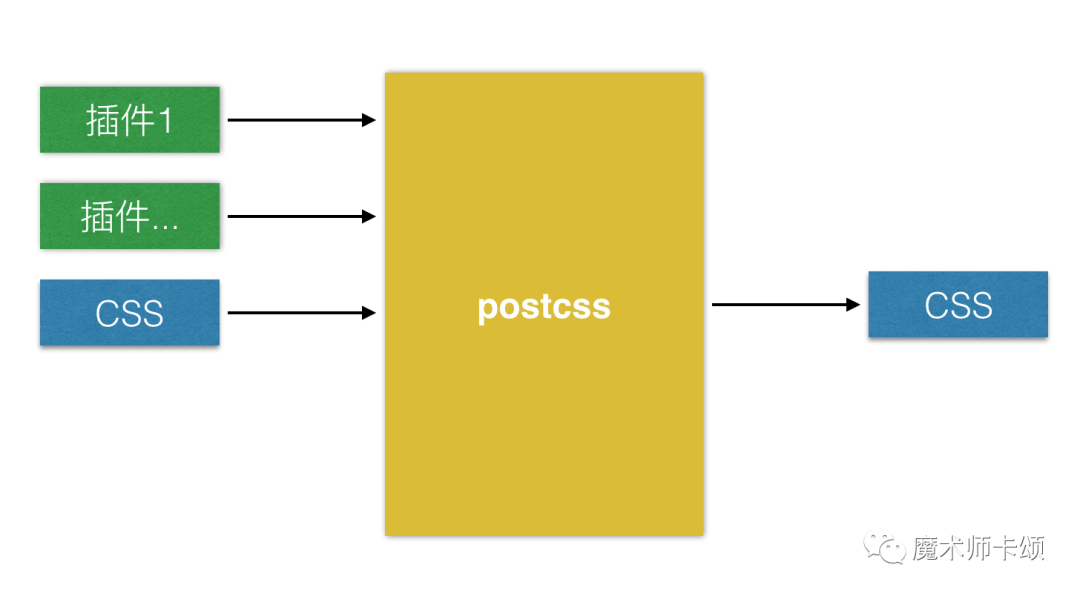
postCSS是一款css编译器。
类比Babel家族的@babel/parser可以将js代码解析为AST(抽象语法树),再利用众多插件(@babel/plugin-xx)的能力改写AST,最终输出改写后的js代码。
postCSS利用自身的parser可以将css代码解析为AST,再利用众多插件(上文介绍的autoprefixer就是一种)改写AST,最终输出改写后的css代码。

Less这样的「css预处理器」的不同 —— postCSS的输入与输出产物都是css文件。
因此,postCSS也被成为「后处理器」,因为其通常在css处理链条的最后端。
你可以在astexplorer[3]中选择:
来了解postCSS如何解析css。
比如,对于如下css代码:
/**
* I am KaSong
*/
@media screen and (min-width: 900px) {
article {
padding: 1rem 3rem;
}
}
ul {
margin: 3rem;
}
ul li {
padding: 5px;
}
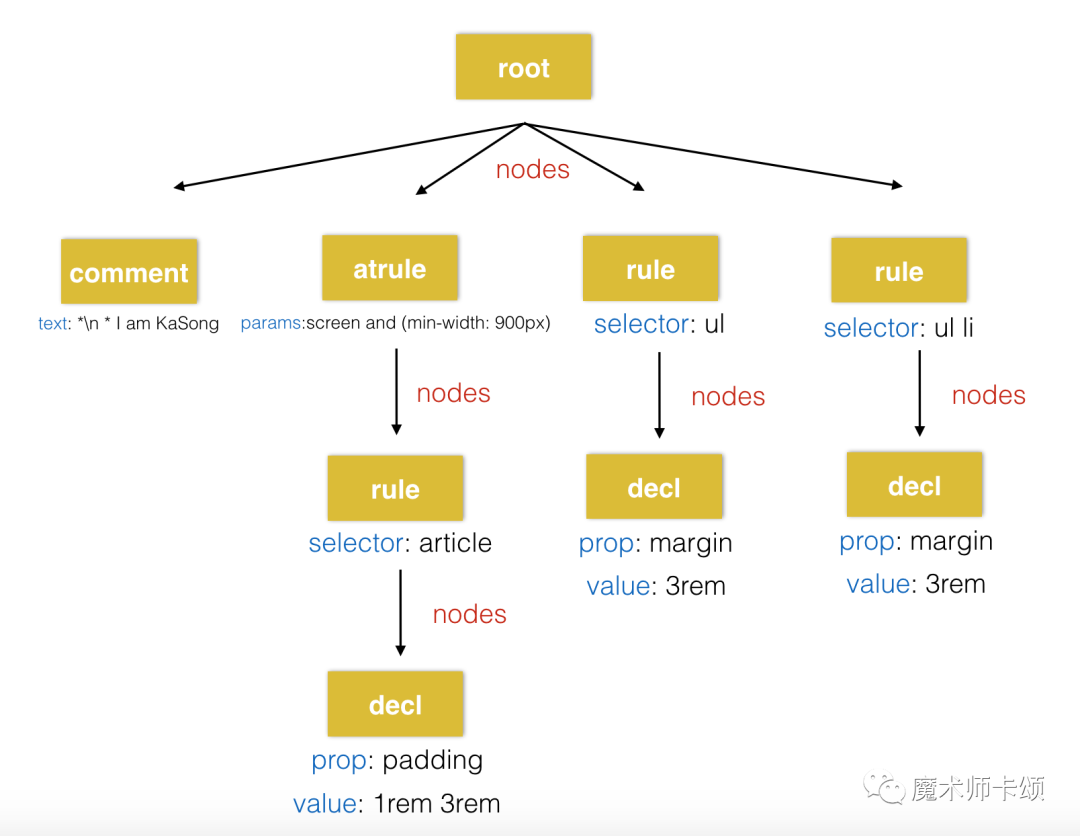
会被postCSS解析为如下树结构的AST:

css文件@开头的申明,比如@charset "UTF-8"或@media (screen) {}input, button {}key-value键值对,比如color: black;selectors、at-rule的参数以及value的注释在节点的node属性内接下来我们从一个插件的实现来了解开发者如何介入postCSS编译流程。
postcss-focus[4]会为所有:hover选择器增加:focus以提高键盘操作的可用性。
对于如下代码:
.a:hover, .b:hover, .c:hover {
opacity: .5;
}经过该插件处理后会输出:
.a:hover, .b:hover, .c:hover, .a:focus, .b:focus, .c:focus {
opacity: .5;
}你可以安装postcss、postcss-focus后通过如下demo在控制台看到结果:
const postcssFocus = require('postcss-focus');
const postcss = require('postcss');
const fs = require('fs');
// 输入的css文件地址
const from = 'src/a.css';
const to = 'output/a.css';
fs.readFile(from, (err, css) => {
postcss(postcssFocus).process(css, { from, to }).then(result => {
console.log(result.css)
})
})接下来我们分析postcss-focus源码[5]的实现逻辑:
postCSS将输入的css解析为ASTAST中所有Rule类型节点selector,每遍历到一个包含:hover的selector就往数组中push一个:focus的selectorconcat到该节点已有的selectors后AST输出新的css核心源码如下:
{
postcssPlugin: 'postcss-focus',
// 步骤1
Rule: rule => {
// 步骤2
if (rule.selector.includes(':hover')) {
let focuses = []
for (let selector of rule.selectors) {
if (selector.includes(':hover')) {
let replaced = selector.replace(/:hover/g, ':focus')
if (!hasAlready(rule.parent, replaced)) {
focuses.push(replaced)
}
}
}
// 步骤3
if (focuses.length) {
rule.selectors = rule.selectors.concat(focuses)
}
}
}
}这个插件只是为了演示插件的基本工作方法,实际上该插件实现的比较粗糙。
postCSS提供了详细的插件创建文档[6]。甚至提供了create-postcss-plugin[7]用来创建插件的模版代码。
由于提供了表达、改写css AST的能力,postCSS的插件可以实现非常多功能。比如:
上文介绍了Declaration节点表达「css属性」的键值对,其中值为「字符串」类型。
那么完全可以自定义值的解析规则。
body {
color: getColor();
}通过定义getColor函数,并在AST中将其解析为函数执行,就能在css文件中用js写逻辑代码。
这就是postcss-functions[8]
配置不同的lint规则,实现css的静态语法检测。这就是stylelint[9]
当前postCSS插件按功能划分大体有如下几类:
css问题,比如提供css module[10]支持css特性,比如autoprefixer[11]css可读性stylelintcss支持,比如postcss-html[12]可以解析类html文件中<style>标签内的css语法读到这里,相信你会同意:相比Less、Sass,postCSS才是css处理领域的大杀器。
[1]browserslist: https://github.com/browserslist/browserslist
[2]caniuse: https://caniuse.com/#search=
[3]astexplorer: https://astexplorer.net/
[4]postcss-focus: https://www.npmjs.com/package/postcss-focus
[5]postcss-focus源码: https://github.com/postcss/postcss-focus/blob/master/index.js
[6]插件创建文档: https://github.com/postcss/postcss/blob/main/docs/writing-a-plugin.md
[7]create-postcss-plugin: https://github.com/csstools/create-postcss-plugin
[8]postcss-functions: https://www.npmjs.com/package/postcss-functions
[9]stylelint: https://github.com/stylelint/stylelint
[10]css module: https://github.com/madyankin/postcss-modules
[11]autoprefixer: https://github.com/postcss/autoprefixer
[12]postcss-html: https://github.com/gucong3000/postcss-html
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/qyqsR8-QJ17L3J3PBIbJIg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









