作为一个菜鸟程序员,遇到复杂的正则时往往会求助搜索引擎。虽然能够解决燃眉之急,但往往会有[边界值] https://blog.csdn.net/weixin_33994444/article/details/93408973 和团队正则不统一的问题。而这种问题往往会被细测测出来,造成不必要的麻烦。对于这种情况,最好的解决方式就是去吃透它,最终能将它手写出来。所谓知其然,也要知其所以然。
1951 年,一位名叫史蒂芬·克林(Stephen Kleene)的数学科学家,发表了一篇名叫《神经网事件的表示法》的论文。论文中引入了正则表达式的概念。直至七十多年后的今天,正则表达式仍然影响着我们互联网生活的方方面面。


不过在我们学习正则表达式之前,我们需要先熟悉下它的调试工具。
我们可以使用 Vscode (https://code.visualstudio.com/) 提供的正则的搜索方法,来使用正则匹配我们需要搜索的内容。
也可以在自己熟悉的编程语言中调用函数去测试。
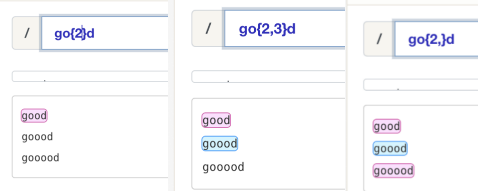
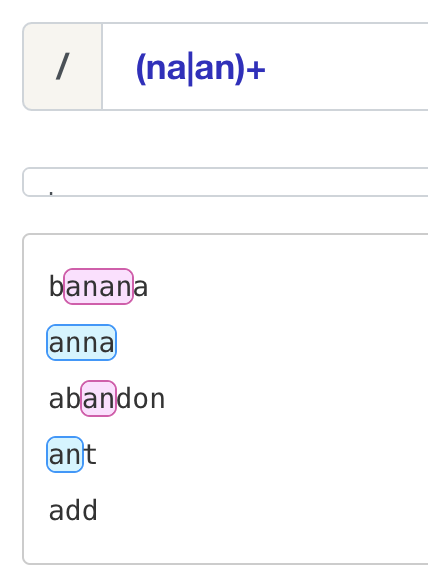
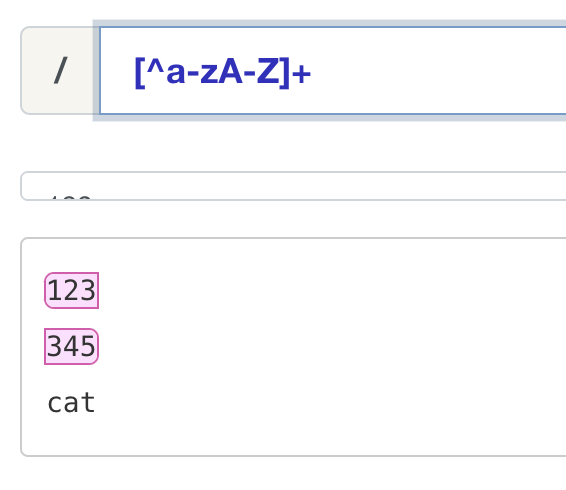
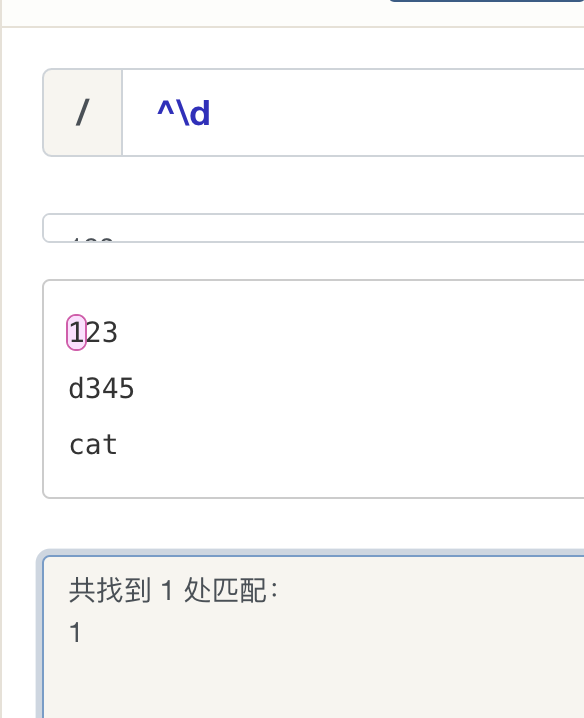
亦或是使用我这边推荐的一个[在线测试网站] https://c.runoob.com/front-end/854/





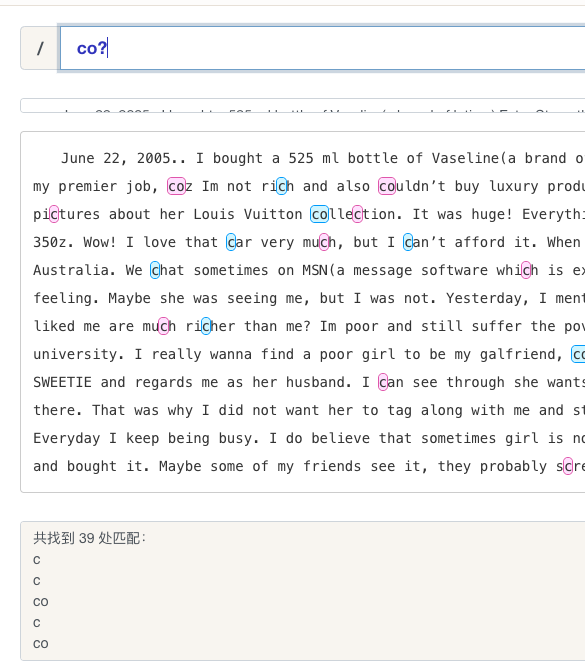
如上图所示:
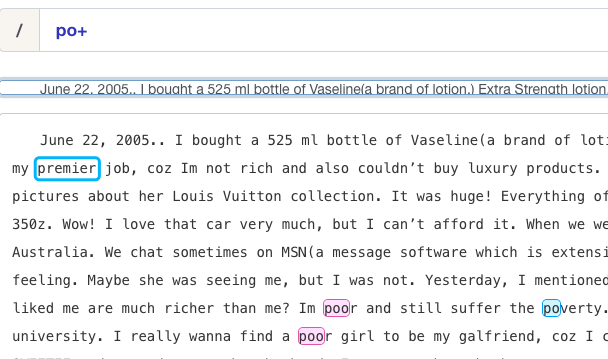
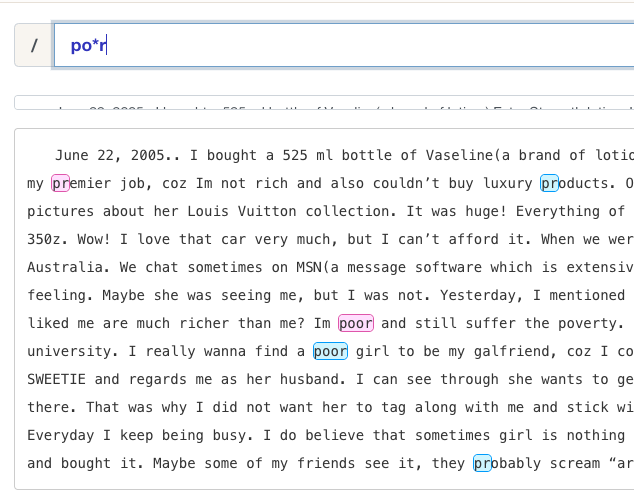
以上都讲的是匹配单个字符,当我们想匹配多个字符该怎么办呢?




另外正则表达式也提供了很多元字符可以让我们简写我们的正则表达式。

字符类中的运用要区分),“$“ 会匹配结束。
“- \d,\w,\s - 匹配数字、字符、空格(分别代表着:digit、word、space)。
- \D,\W,\S - 匹配非数字、非字符、非空格。
- . - 除换行符以外的所有字符(句号句子的结束符)。
- ^ - 字符串开头。
- $ - 字符串结尾。
接下来我们来学习一下正则表达式的高级概念。
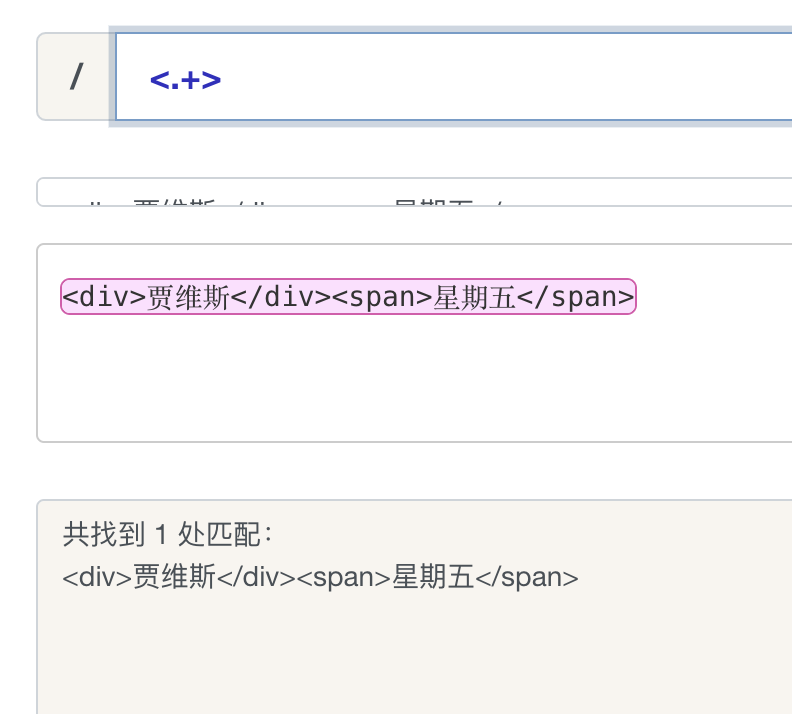
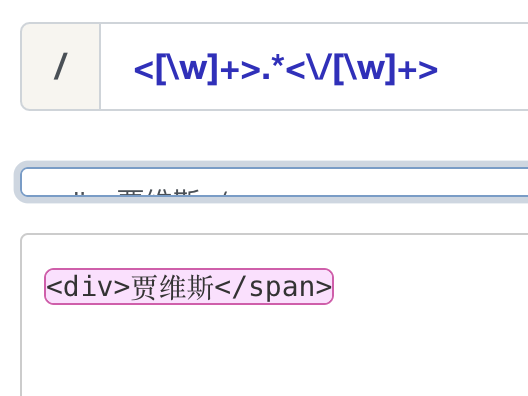
当我们想要匹配文本中的 HTML 时我们会写下如下正则表达式。


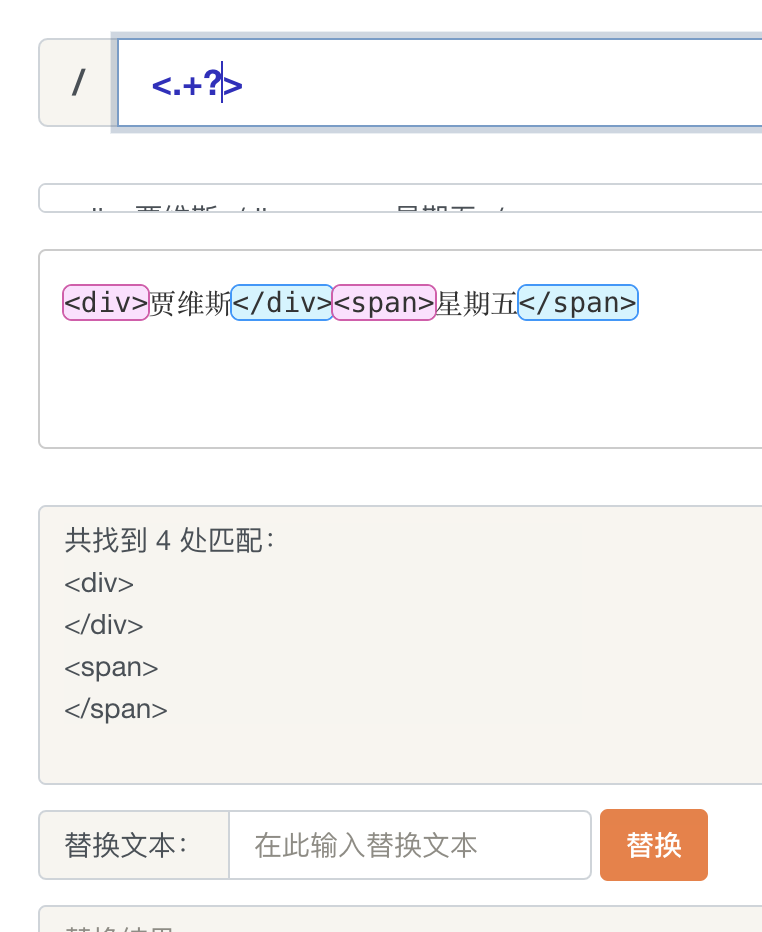
懒惰匹配。开启懒惰匹配后,正则会尽可能少的匹配。所以当匹配的时候发现标签 “
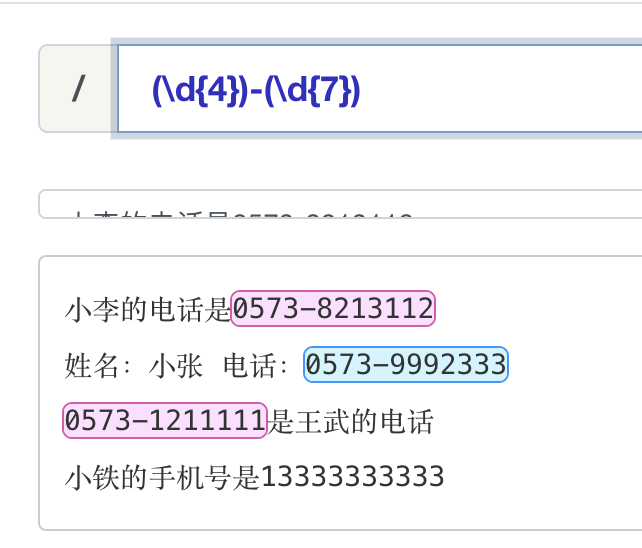
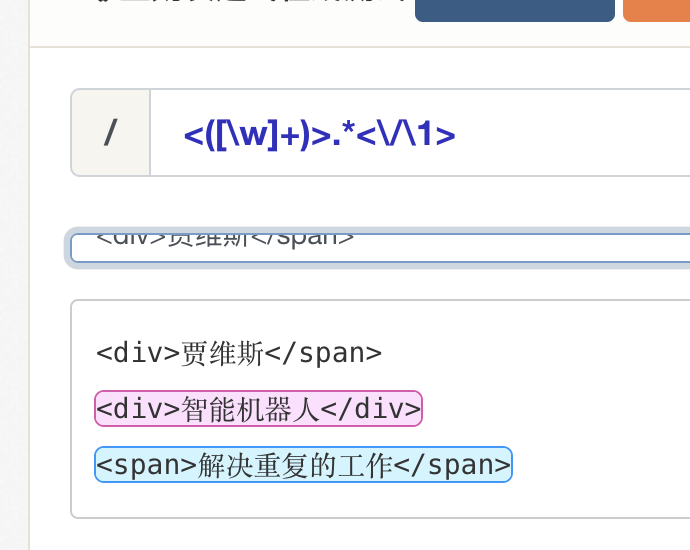
前面我们认识了 “(...)” 的用法,将其结合我们后面所学的知识就是正则的分组。

非捕获分组:(?:表达式),分组匹配之后,不需要的用 “?: ”语法过滤子表达式内容。也就是代码匹配,但是不保存。
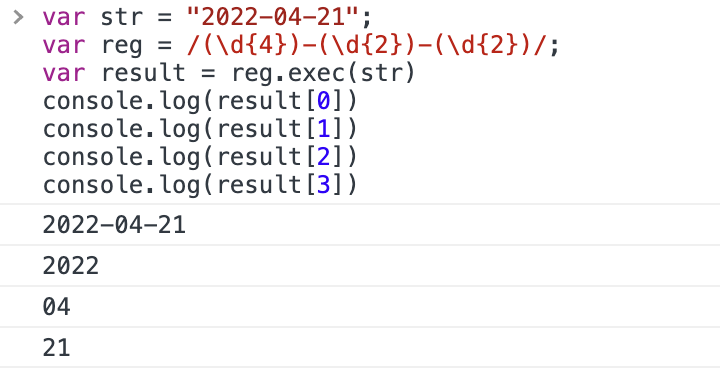
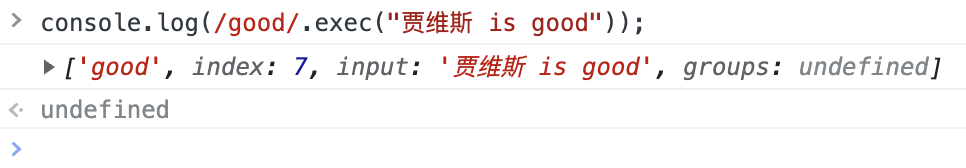
在使用非捕获前:


.exec 方法并没有捕获到月份。
当我们想匹配一个正确的 HTML 标签时,使用 "<[\w]+>.*<\/[\w]+>"。


分组。这样一来我们就可以匹配正确的 HTML 标签了。
断言有些地方也叫环视(Lookaround),它只进行子表达式的匹配,不占有字符,匹配到的内容不保存到最终的匹配结果。
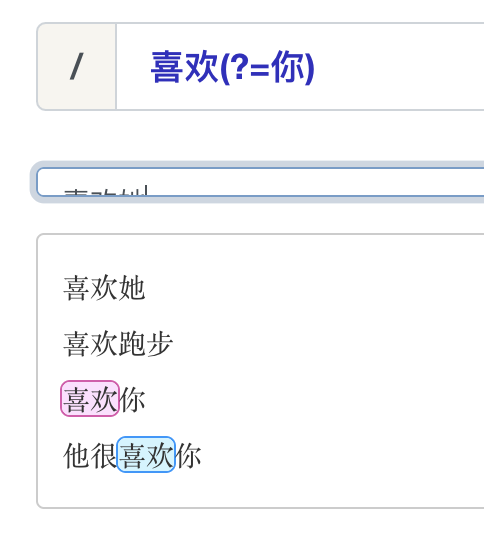
正向先行断言:(?=表达式),指在某个位置往右看,所在的位置右侧必须匹配表达式。

“至少有一个大写字母。至少有一个小写字母。至少有一个数字。至少有 8 个字符。
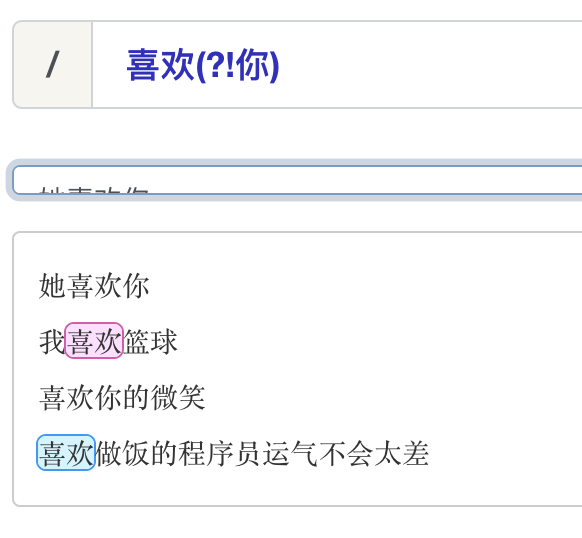
反向先行断言:(?!表达式),指在某个位置往右看,不能存在表达式中的内容。

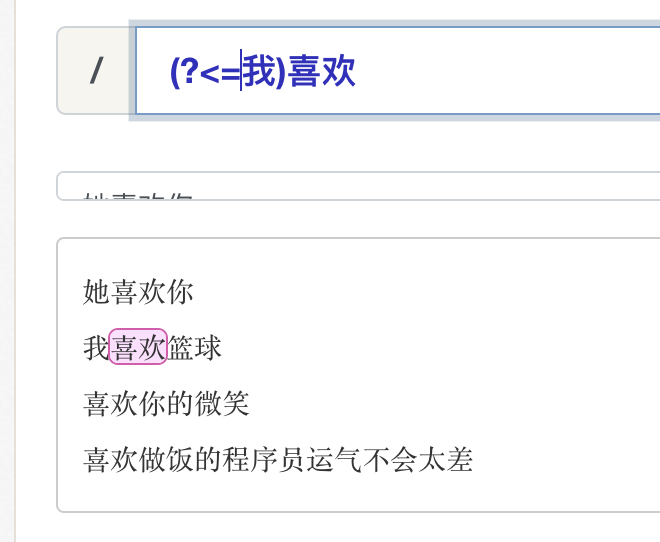
正向后行断言:(?<=表达式),指在某个位置往左看,存在表达式中的内容。

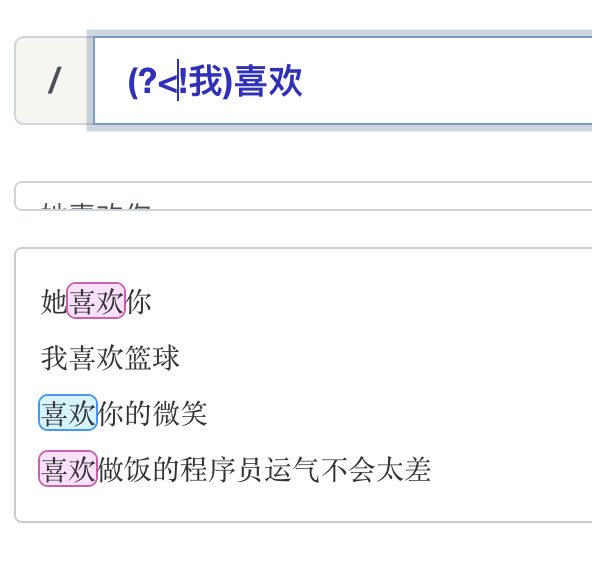
反向后行断言:(?<!表达式),指在某个位置往左看,不能存在表达式中的内容。

至此正则表达式的高级部分学完啦,接下来我们学习正则提供的方法。
在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。


该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
除了正则自身携带的方法,配合 String 对象的方法一起使用也会有额外的效果。
match 这个方法主要用来提取数据,它配合分组的()一起使用,可以很方便的提取数据。
var str = '2022-04-22'
var reg = /^(\d{4})-(\d{2})-(\d{2})$/
console.log(str.match(reg));
// ['2022-04-22', '2022', '04', '22', index: 0, input: '2022-04-22', groups: undefined]replace 这个 api 主要用于替换数据,多用于字符串的处理和转义。
var str = '贾维斯:您今天共产生了8个BUG'
var reg = /\w{3}/g
console.log(str.replace(reg,"Beautiful Code"))
// 贾维斯:您今天共产生了8个Beautiful Codelet str = "前端1组-开发部";
console.log(str.replace(/(.{4})-(.{3})/, "$2 $1"));
// 开发部 前端 1 组$1,$2 上就是按顺序对应小括号里面的分组 捕获到的内容。这里我们将 2 组和 1 组进行内容替换,就得到了替换后的内容。
split 主要用于来切分字符串为数组,它的第一个参数也可以为正则的形式。
const str1 = '2022-04-21'
const str2 = '2022.04.22'
const str3 = '2022/04/23'
const regsSplit = /[\.\-\/]/
console.log(str1.split(regsSplit))
console.log(str2.split(regsSplit))
console.log(str3.split(regsSplit))
// ['2022', '04', '21']
// ['2022', '04', '22']
// ['2022', '04', '23']了解完了,结合 String 用法,我们再来了解一下兼容性问题。
在我们日常使用中,一定会遇到兼容性问题。这里主要对一些不完全兼容的方法进行调研。
@@split 方法切割 String 对象为一个其子字符串的数组 。
var re = /-/g;
var str = '2022-01-02';
var result = re[Symbol.split](str);
console.log(result); // ["2022", "01", "02"]兼容性
对正则表达式匹配字符串时,@@match 方法用于获取匹配结果。
var re = /[0-9]+/g;
var str = '2022-01-02';
var result = re[Symbol.match](str);
console.log(result); // ["2022", "01", "02"]兼容性
@@search 方法执行了一个在给定字符串中的一个搜索以取得匹配正则模式的项。
var re = /-/g;
var str = '2016-01-02';
var result = re[Symbol.search](str);
console.log(result); // 4兼容性
@@replace 方法会在一个字符串中用给定的替换器,替换所有符合正则模式的匹配项,并返回替换后的新字符串结果。用来替换的参数可以是一个字符串或是一个针对每次匹配的回调函数。
var re = /-/g;
var str = '2016-01-01';
var newstr = re[Symbol.replace](str, '.');
console.log(newstr); // 2016.01.01兼容性
flags 属性返回一个字符串,由当前正则表达式对象的标志组成。
/foo/ig.flags; // "gi"
/bar/myu.flags; // "muy"兼容性
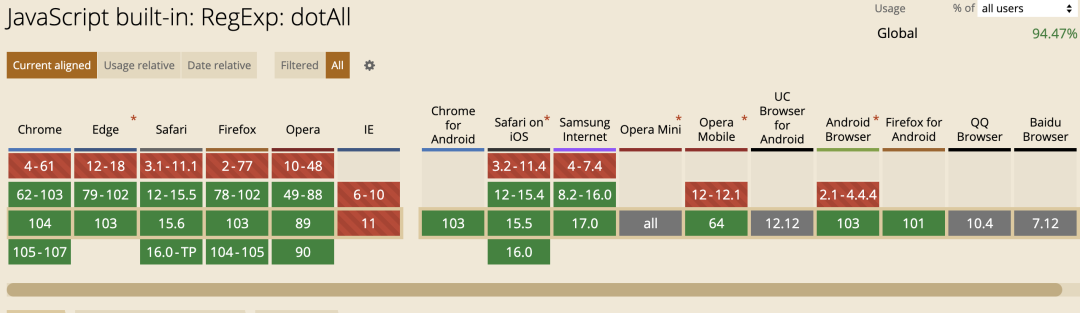
正则中的点匹配就是 dotAll ,都是匹配任意字符,但是很多字符是无法匹配的。例如:
UTF-16 的字符\n``\r 换行 回车console.log(/foo.bar/.test('foo\nbar'))
// false
console.log(/foo.bar/.test('fooabar'))
// true加上 s 可以匹配换行符
console.log(/foo.bar/s.test('foo\nbar'))
// true兼容性

具体代码如下:
// 输入限制
const changePiece = (e) =>{
e.target.value = e.target.value.replace(/^\D*(\d*(?:\.\d{0,2})?).*$/g, '$1');
}
return (
<div>
<input type="text" onKeyUp={ (e) => {changePiece(e)}} />
</div>
);
// 手机号码的校验
const phoneReg = /^[1][3,4,5,6,7,8,9][0-9]{9}$/
// 身份证的校验
const idCardReg = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/
// URL的校验
const urlReg = /^((https?|ftp|file):\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/
// 邮箱的校验
const emailReg = /^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/
// 日期 YYYY-MM-DD 校验
const dateReg = /^\d{4}(\-)\d{1,2}\1\d{1,2}$/
以上干货大家也可以通过上文所学的知识自己尝试实现,自己实践才会有更深刻的印象和更深度的认知。
《Can I Use——正则表达式》(https://caniuse.com/?search=RegExp)
《有了这25个正则表达式,代码效率提高80%》(https://juejin.cn/post/7016871226899431431)
《10分钟快速掌握正则表达式》 (https://www.bilibili.com/video/BV1da4y1p7iZ?spm_id_from=333.337.search-card.all.click)
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/eutSdSt5R-D09DXMJZaQ4A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









