HTML 是 Web 开发的基石,下面来分享一些鲜为人知但很有用的 HTML 属性!
inputmode 全局属性是一个枚举属性,它提供了用户在编辑元素或其内容时可能输入的数据类型的提示。
<input type="text" inputmode="tel" />
该属性可以取以下值:
当我们将 inputmode 属性设置为 tel 时,调起的虚拟键盘如下
multiple 属性可设置或返回是否可有多个选项被选中。该属性可以用于 input 或 select 标签。
在 input 标签中,当指定类型为 file 或 email 时,可以设置 multiple 多选选项。
email 时,输入值为逗号分隔的邮件列表,会从里表中的每个邮件地址中删除所有空格。file 时,用户可以选择多个文件。<input type="file" name="img" multiple>
在 select 标签中,当设置了 multiple 属性时,同时可以通过 size 属性来指定可选项的个数:
<select multiple="multiple" size="2">
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>在 <ol> 元素可以用于指定有序列表。我们可以通过一些属性来指定列表中的编号行为:
reversed以相反的顺序对项目进行编号(从高到低):
<ol reversed>
<li>浔阳江头夜送客,枫叶荻花秋瑟瑟。</li>
<li>主人下马客在船,举酒欲饮无管弦。</li>
<li>醉不成欢惨将别,别时茫茫江浸月。</li>
<li>忽闻水上琵琶声,主人忘归客不发。</li>
<li>寻声暗问弹者谁?琵琶声停欲语迟。</li>
<li>移船相近邀相见,添酒回灯重开宴。</li>
<li>千呼万唤始出来,犹抱琵琶半遮面。</li>
</ol>
start定义从哪个数字开始:
<ol start="10">
<li>浔阳江头夜送客,枫叶荻花秋瑟瑟。</li>
<li>主人下马客在船,举酒欲饮无管弦。</li>
<li>醉不成欢惨将别,别时茫茫江浸月。</li>
<li>忽闻水上琵琶声,主人忘归客不发。</li>
<li>寻声暗问弹者谁?琵琶声停欲语迟。</li>
<li>移船相近邀相见,添酒回灯重开宴。</li>
<li>千呼万唤始出来,犹抱琵琶半遮面。</li>
</ol>type用于定义是使用数字、字母还是罗马数字。type 属性接受表示编号类型的五个单字符值(a、A、i、I、1)之一。
<ol type="i">
<li>浔阳江头夜送客,枫叶荻花秋瑟瑟。</li>
<li>主人下马客在船,举酒欲饮无管弦。</li>
<li>醉不成欢惨将别,别时茫茫江浸月。</li>
<li>忽闻水上琵琶声,主人忘归客不发。</li>
<li>寻声暗问弹者谁?琵琶声停欲语迟。</li>
<li>移船相近邀相见,添酒回灯重开宴。</li>
<li>千呼万唤始出来,犹抱琵琶半遮面。</li>
</ol>value用于在特定列表项上指定自定义数字:
<ol>
<li>浔阳江头夜送客,枫叶荻花秋瑟瑟。</li>
<li>主人下马客在船,举酒欲饮无管弦。</li>
<li>醉不成欢惨将别,别时茫茫江浸月。</li>
<li value="10">忽闻水上琵琶声,主人忘归客不发。</li>
<li>寻声暗问弹者谁?琵琶声停欲语迟。</li>
<li>移船相近邀相见,添酒回灯重开宴。</li>
<li>千呼万唤始出来,犹抱琵琶半遮面。</li>
</ol><img> 标签的 decoding 属性用于告诉浏览器使用何种方式解析图像数据。
<img src="/images/example.png" alt="Example" decoding="async">
该属性可以取以下三个值:
此属性类似于在<script>上使用 async 属性。加载图像所需的时间不会改变,但其“解码”的方式由解码属性决定。decoding 属性可以控制是否允许浏览器尝试异步加载图像。异步加载对 <img> 元素很有用,对屏幕外的图像对象可能会更有用。
loading 属性不仅可以用在 <img> 元素上,也可以用在 <iframe> 元素上,用于触发<iframe>网页的懒加载:
<iframe src="/page.html" width="800" height="40" loading="lazy">
该属性可以取以下三个值:
auto:浏览器的默认行为,与不使用loading属性效果相同。lazy:懒加载,即将滚动进入视口时开始加载。eager:立即加载资源 ,无论在页面上的位置如何。需要注意,如果<iframe>是隐藏的,则loading属性无效,将会立即加载。
在大多数情况下,我们会将表单输入和控件嵌套在 <form> 元素中。当然,我们也可以将表单输入放在任何位置,并将其与所属的 <form> 元素相关联。只需要使用 form 属性来指定其所属的form表单即可:
<form id="myForm" action="">
<input id="name">
<button type="submit">
</form>
<input type="email" form="myForm">可以看到,表单外部的电子邮件 <input> 的 form 属性设置为 myForm,该属性与表单的 id 相同。可以使用此属性和表单的 id 将表单控件(包括提交按钮)与任何表单相关联。
imagesizes 和 imagesrcset 属性用来预加载响应式图像,可以与 rel=preload 以及 <link> 元素一起定义,如下所示:
<link rel="preload"
as="image"
imagesrcset="images/example-480.png 480w,
images/example-800.png 800w,
images/example.png 2000w"
imagesizes="(max-width: 600px) 480px,
(max-width: 1000px) 800px,
1000px"
src="images/example.png"
alt="Example Image">这里使用 rel=preload 会通知浏览器希望指定的资源优先加载,因此它们不会被脚本和样式表之类的东西阻塞。as 属性指定所请求内容的类型。
可以使用 href 属性以及 preload 和 as 来预加载常规图像。还可以使用 imagesrcset 和 imagesizes 属性来预加载正确的图像,具体取决于视口的大小或在 imagesizes 属性中指定的其他媒体功能。
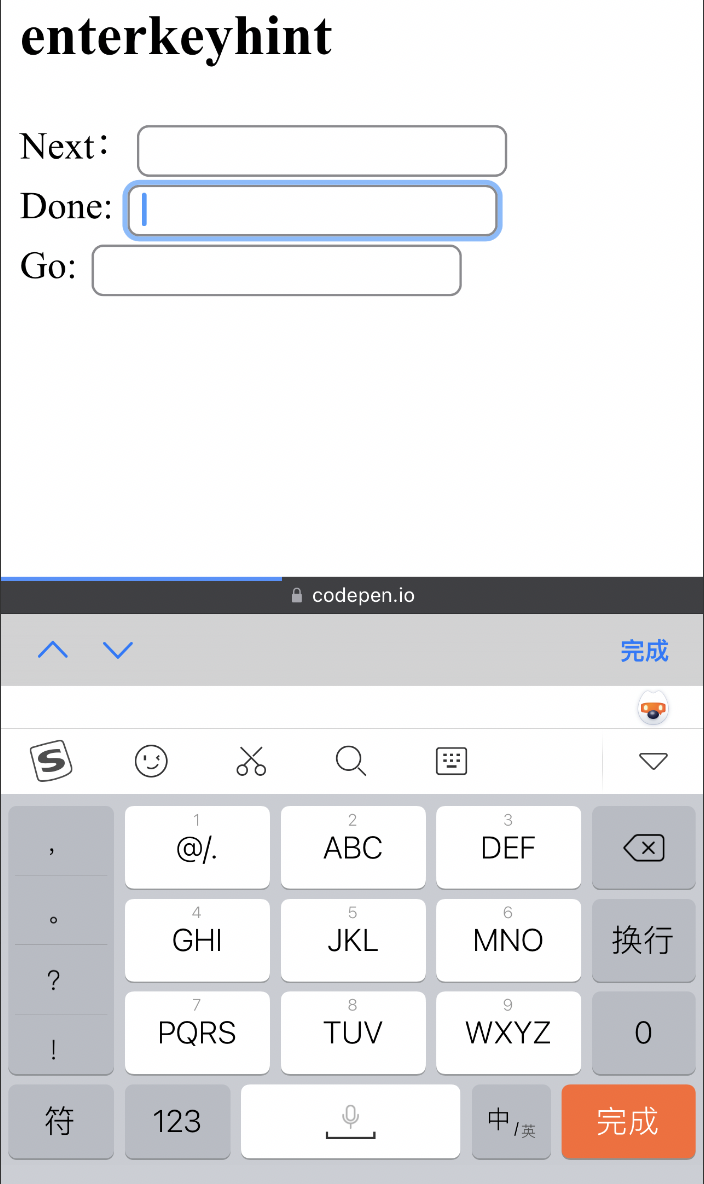
当我们在手机键盘上按下回车键(enter)时,在不同的场景下可能执行的操作有所不同,比如换行、发送消息、执行搜索、确认等等。这些操作可以通过 enterkeyhint 属性来实现。
enterkeyhint 属性是一个全局属性,可应用于将 contenteditable 设置为 true 的表单控件或元素。它的用法如下:
<input enterkeyhint="values">
它的属性值有以下情况:
Next:<input type="text" enterkeyhint="next">
Done: <input type="text" enterkeyhint="done">
Go: <input type="text" enterkeyhint="go">在手机键盘中进行输入时,可以看到键盘的 enter 键显示不同的操作:

本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ADQIMW3uxp8ji1KWI0VFVQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









