谈到 Vite,给人的第一印象就是 dev server 启动速度快。同样规模的项目,相比 Webpack 动辄十几秒甚至几十秒的的启动速度,Vite 简直是快到没朋友,往往数秒之内即可完成启动(PS: 都没有时间去喝一杯 ☕️ 啦)。
正好小编最近在做一些关于开发体验的性能优化,就想着把手上一些项目的开发模式更新为 Vite。经过一番操作,终于改造成功,而效果也不负众望,项目启动速度由原来的 25 s 如坐 一般跃升为 2 s,简直夸张。虽然也出现了一些诸如首屏、懒加载性能下降等负面效果,但整体来说依然利大于弊,开发幸福感提升非常明显。
接下来小编就通过本文给大家分析一下,具体聊一聊 Vite 的快和慢。
本文的目录结构如下:
Vite 的快[1]
快速的冷启动[2]
快速的热更新[3]
Vite 的慢[4]
首屏性能[5]
懒加载性能[6]
结束语[7]
Vite 的快,主要体现在两个方面: 快速的冷启动和快速的热更新。而 Vite 之所以能有如此优秀的表现,完全归功于 Vite 借助了浏览器对 ESM 规范的支持,采取了与 Webpack 完全不同的 unbundle 机制。
在本章节,小编将通过一个实际的项目,分别使用 Webpack 和 Vite 启动 dev server, 给大家展示一下 Vite 的威力。
由于是公司的内部项目,不方便将源代码上传到 github,所以小编只能通过 gif 动图的方式给大家展示 Webpack 和 Vite 启动 dev server 的过程。
Webpack
首先是通过 Webpack 启动 dev server,过程如下:

一个规模不是很大的项目,dev server 启动完成,居然花了 25 s 左右时间。如果项目持续迭代变得再大一点,那每次启动 dev server 就是一种折磨了。
这个问题,主要是由 Webpack 内部的核心机制 - bundle 模式引发的。
Webpack 能大行其道,归功于它划时代的采用了 bundle 机制。通过这种 bundle 机制,Webpack 可以将项目中各种类型的源文件转化供浏览器识别的 js、css、img 等文件,建立源文件之间的依赖关系,并将数量庞大的源文件合并为少量的几个输出文件。
bundle 工作机制的核心部分分为两块:构建模块依赖图 - module graph 和将 module graph 分解为最终供浏览器使用的几个输出文件。
构建 module graph 的过程可以简单归纳为:
分解 module graph 的过程也可以简单归纳为:
Webpack 的这种 bundle 机制,奠定了现代静态打包器(如 Rollup、Parcel、Esbuild)的标准工作模式。
然而成也萧何败萧何,强大的 bundle 机制,也引发了构建速度缓慢的问题,而且项目规模越大,构建速度越是缓慢。其主要原因是构建 module graph 的过程中,涉及到大量的文件 IO、文件 transfrom、文件 parse 操作;以及分解 module graph 的过程中,需要遍历 module graph、文件 transform、文件 IO 等。这些操作,往往需要消耗大量的时间,导致构建速度变得缓慢。
开发模式下,dev server 需要 Webpack 完成整个工作链路才可以启动成功,这就导致构建过程耗时越久,dev server 启动越久。
为了加快构建速度,Webpack 也做了大量的优化,如 loader 的缓存功能、webpack5 的持久化缓存等,但这些都治标不治本,只要 Webpack 的核心工作机制不变,那 dev server 启动优化,依旧是一个任重道远的过程(基本上永远都达不到 Vite 那样的效果)。
module graph,对 module graph 做 tree shaking;module graph,根据静态、动态依赖关系,将 module graph 分解为 initial chunk、async chunks;initial chunk、 async chunks 中重复的 module;optimization.splitChunks 进行优化,分离第三方依赖、被多个 chunk 共享的 module 到 common chunks 中;chunk 类型,获取对应的 template;chunk 中收集的 module,结合 template,为每个 chunk 构建最后的输出内容;output 指定位置;entry 对应的 url (这个 url 一般为相对路径);resolve - 将 url 解析为绝对路径,找到源文件在本地磁盘的位置,并构建一个 module 对象;load - 读取源文件的内容;transform - 使用对应的 loader 将源文件内容转化为浏览器可识别的类型;parse - 将转化后的源文件内容解析为 AST 对象,分析 AST 对象,找到源文件中的静态依赖(import xxx from 'xxx') 和动态依赖(import('xx'))对应的 url, 并收集到 module 对象中;5 步收集到的静态依赖、动态依赖对应的 url,重复 2 - 6 步骤,直到项目中所有的源文件都遍历完成。Vite
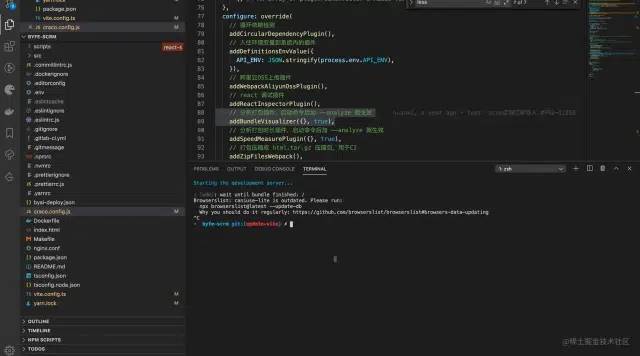
同样的项目,这次换 Vite 启动。
Aug-04-2022 17-01-37.gif
通过 gif 动图,我们可以看到 dev server 的启动速度仅仅需要 2s 左右,相比 Webpack 如 爬行一样的速度,就如同坐 一般,开发幸福感顿时拉满。
Vite 之所以在 dev server 启动方面,如此给力,是因为它采取了与 Webpack 截然不同的 unbundle 机制。
unbundle 机制,顾名思义,不需要做 bundle 操作,即不需要构建、分解 module graph,源文件之间的依赖关系完全通过浏览器对 ESM 规范的支持来解析。这就使得 dev server 在启动过程中只需做一些初始化的工作,剩下的完全由浏览器支持。这和 Webpack 的 bundle 机制一比,简直就是降维打击,都有点欺负人了 。
那有的同学就会问,源文件的 resolve、load、transform、parse 什么时候做呢 ?
答案是浏览器发起请求以后,dev server 端会通过 middlewares 对请求做拦截,然后对源文件做 resolve、load、transform、parse 操作,然后再将转换以后的内容发送给浏览器。
这样,通过 unbundle 机制, Vite 便可以在 dev server 启动方面获取远超于 Webpack 的优秀体验。
最后再总结一下, unbundle 机制的核心:
dev server 的 middlewares 实现并做缓存;除了 dev server 启动外, Vite 在热更新方面也有非常优秀的表现。
我们还是通过同一个项目,对 Webpack 和 Vite 的热更新做一下比较。
Webpack
首先是 Webpack 在热更新方面的表现。
观察 gif 动图,修改源文件以后,Webpack 发生耗时大概 5 s 的重新编译打包过程。
dev server 启动以后,会 watch 源文件的变化。当源文件发生变化后,Webpack 会重新编译打包。这个时候,由于我们只修改了一个文件,因此只需要对这个源文件做 resolve、 load、 transfrom、parse 操作,依赖的文件直接使用缓存,因此 dev server 的响应速度比冷启动要好很多。
dev server 重新编译打包以后,会通过 ws 连接通知浏览器去获取新的打包文件,然后对页面做局部更新。
Vite
再来看看 Vite 在热更新方面的表现。
观察 gif 动图,可以发现 Vite 在热更新方面也是碾压 Webpack。
由于 Vite 采用 unbundle 机制,所以 dev server 在监听到文件发生变化以后,只需要通过 ws 连接通知浏览器去重新加载变化的文件,剩下的工作就交给浏览器去做了。(忍不住要给 Vite 点个 了。)
综上, Vite 在 dev server 冷启动和热更新方面,对 Webpack 的优势实在是太明显了,难怪会受到大家的青睐。
和 bundle 机制有利有弊一样,unbundle 机制给 Vite 在 dev server 方面获得巨大性能提升的同时,也带来一些负面影响,那就是首屏和懒加载性能的下降。
在本章节,小编还是通过相同的项目为大家一一展示。
我们先来对比一下 Webpack 和 Vite 在首屏方面的表现。
Webpack
Webpack 的首屏 gif 动图如下:

浏览器向 dev server 发起请求, dev server 接受到请求,然后将已经打包构建好的首屏内容发送给浏览器。整个过程非常普遍,没有什么可说的,不存在什么性能问题。
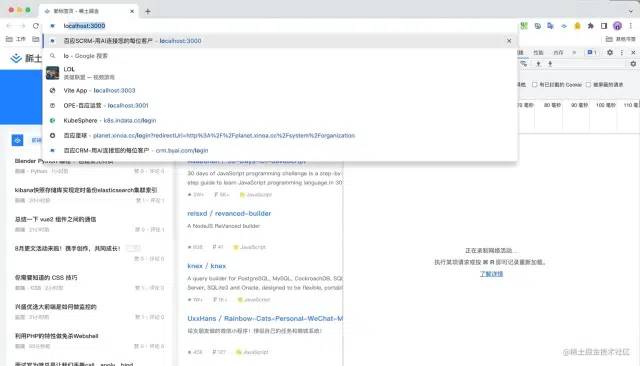
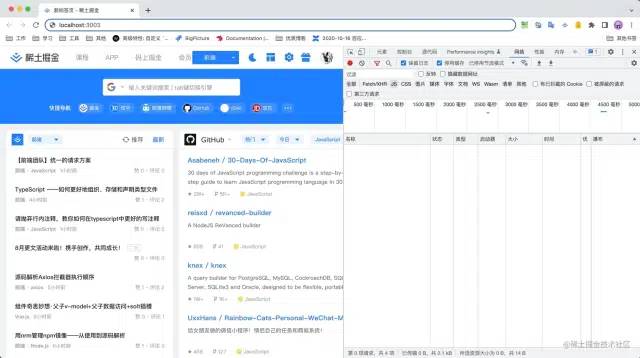
Vite
相比 Webpack, Vite 在首屏方面的表现就有些差了。

通过 gif 动图,我们可以很明显的看到首屏需要较长的时间才能完全显示。
由于 unbundle 机制,首屏期间需要额外做以下工作:
和 Webpack 对比,Vite 把需要在 dev server 启动过程中完成的工作,转移到了 dev server 响应浏览器请求的过程中,不可避免的导致首屏性能下降。
不过首屏性能差只发生在 dev server 启动以后第一次加载页面时发生。之后再 reload 页面时,首屏性能会好很多。原因是 dev server 会将之前已经完成转换的内容缓存起来。
http 请求;dev server 运行期间对源文件做 resolve、load、transform、parse 操作;Webpack
在懒加载方面, Webpack 的表现也正常,没什么好说的。
Aug-05-2022 16-13-51.gif
Vite
同样的, Vite 在懒加载方面的性能也比 Webpack 差。
和首屏一样,由于 unbundle 机制,动态加载的文件,需要做 resolve、load、transform、parse 操作,并且还有大量的 http 请求,导致懒加载性能也受到影响。
此外,如果懒加载过程中,发生了二次预构建,页面会 reload,对开发体验也有一定程度的影响。
尽管在首屏、懒加载性能方面存在一些不足,但瑕不掩瑜,作为目前最 的构建工具,Vite 可以说是实至名归。而且这些问题并非不可解决,比如我们可以通过 prefetch、持久化缓存等手段做优化,相信 Vite 未来也会做出对应的改进。
总的来说, Vite 还是未来可期的,还没有开始使用的小伙伴,可以去尝试一下噢,。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/HiuCK3r2ZfSTQq9UNEij8A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









