在之前的 **如何优化你的 vue-cli 项目?**[2] 一文中介绍基于 webpack 进行的一些优化方法,本文的核心是基于一个 vue2 的项目(也就是上篇文章中的项目)来继续介绍一下如何接入 vite,以及这个过程中需要关注的点。
之前的优化是基于已有的 构建工具 进行的处理,现在相当于直接替换 构建工具,主要用于提升开发时的整体编译速度和效率,本身也是一个优化点。
本篇文章其实是之前的一个规划,但是一直没有落实,现在算是补回来吧!!!
如果你观察过你的 vue2 项目中的 package.json 文件,会发现其中和依赖相关的内容竟然没有 webpack,但是直接观察 node_modules 目录中的依赖,还是会发现 webpack 也作为依赖被安装了,那么 vue-cli 创建的项目其中的 webpack 到底在哪呢?
其实,我们可以观察一下我们是如何启动项目的,也就是 package.json 文件中的 script 的脚本字段,如:
"scripts": {
"dev": "cross-env API_ENV=dev vue-cli-service serve --mode dev",
"build:test": "cross-env API_ENV=test vue-cli-service build",
"build:prod": "cross-env API_ENV=prod vue-cli-service build"
},
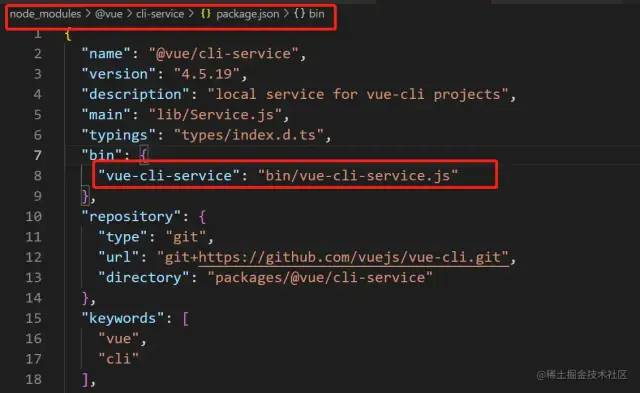
复制代码其中的 vue-cli-service 的命令就很显眼了,如果你自己尝试过用 node 开发过一些命令,那么就会知道像这样的命令一定是在某个库中使用 package.json 的 bin 属性与对应文件的 Shebang 来实现的。
这里的 vue-cli-service 命令实际上是在 node_modules\@vue\cli-service\package.json 和 node_modules\@vue\cli-service\bin\vue-cli-service.js 中声明和定义的:

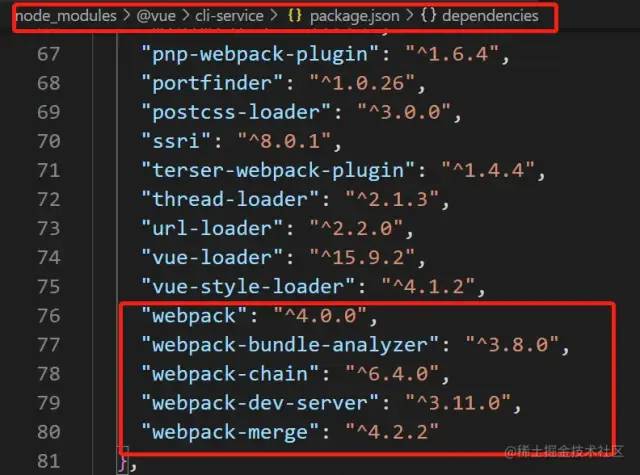
仔细观察 @vue/cli-service 相关的 package.json 中的依赖,会发现 webpack 是作为其的依赖:

webpack,但本质上仍然是基于 webpack 的,感兴趣的可以自行了解 @vue/cli-service 相关源码。
知道了 vue2 的项目如何依赖于 webpack,那么接入 vite 时,我们就需要显式的安装依赖,不能像上述一样直接使用.
通过 npm install vite \-D 为项目添加相关依赖,或者你可以通过其他方式添加.
在 vue.config.js 的根目录下创建 vite.config.js 用于添加 vite 相关配置.
在 webpack 中通过 vue-loader 来处理 .vue 文件,而在 vite 不存在 loader 的概念,只有 plugin 的概念,因此需要通过 vite-plugin-vue2 这个插件来处理 .vue 文件
npm install vite-plugin-vue2 -Dvite.config.js 中配置插件:import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
export default defineConfig(() => {
return {
plugins: [createVuePlugin()],
};
});
复制代码在 vue2 项目中 webpack 的模板文件默认是 public\index.html,而 vite 默认配置文件是项目根目录下 index.html,因此,需要通过 **root**[3] 属性重新指定 vite 的模板文件路径,如:
import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
import { resolve } from 'path';
export default defineConfig(() => {
return {
root: resolve(__dirname, './public'),
plugins: [createVuePlugin()],
};
});
复制代码个人不推荐这种方式,建议还是将
index.html复制到根目录下让vite使用这个外部的模板文件,否则页面在加载main.ts时会出现404的情况.
这个非常简单,直接在 package.json 配置对应的 vite 命令即可,如下:
"scripts": {
"vite": "vite",
"dev": "cross-env API_ENV=dev vue-cli-service serve --mode dev",
"build:test": "cross-env API_ENV=test vue-cli-service build",
"build:prod": "cross-env API_ENV=prod vue-cli-service build"
},
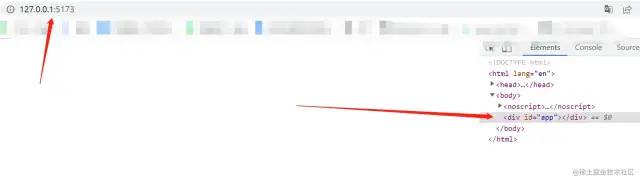
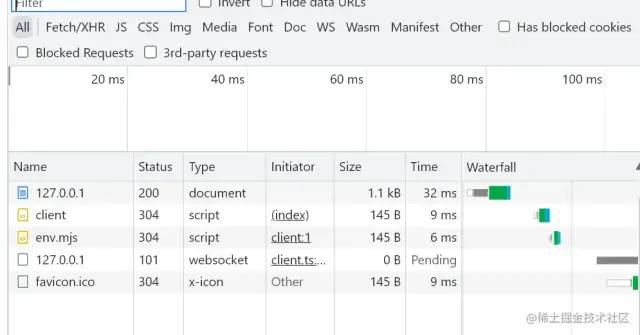
复制代码通过 npm run dev 启动项目,页面正常访问,如下

css 和 js 资源并没有被加载:

index.html 模板中是通过 webpack 基于入口文件进行打包构建后自动注入 css、js 等关键资源,而在 vite 中模板 index.html 就是入口资源,意味着如果我们需要加载对应的资源,得手动在 index.html 这个模板资源中基于 ES Module 指定入口资源,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<link rel="icon" href="./favicon.ico" />
<title>PC</title>
</head>
<body>
<noscript>
<strong>
We're sorry but esm-pc-fe doesn't work properly without JavaScript enabled. Please enable it to continue.
</strong>
</noscript>
<div id="app"></div>
<script src="../src/main.ts" type="module"></script>
</body>
</html>
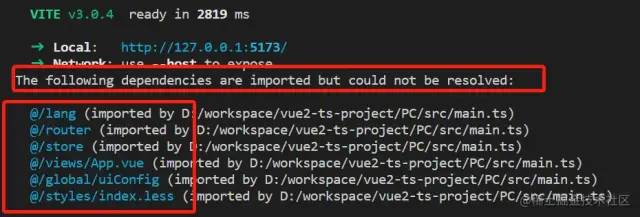
复制代码基于以上修改之后,在重新启动,实际上会出现如下错误:

webpack 中设置的 别名 不能被 vite 识别,因此我们需要在 vite 中重新设置一下这些别名:
import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
import { resolve } from 'path';
const pathResolve = (pathUrl) => resolve(__dirname, pathUrl);
export default defineConfig(() => {
return {
resolve: {
alias: {
'@': pathResolve('./src'),
'@build': pathResolve('./build'),
'@api': pathResolve('./src/api'),
'@utils': pathResolve('./src/utils'),
'@views': pathResolve('./src/views'),
},
},
plugins: [createVuePlugin()],
};
});
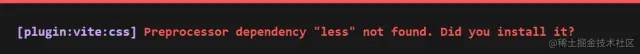
复制代码基于以上修改后,重新启动此时可能会报如下错误(正常情况下是不会的):

.less 文件,不过在 vite 中只需要安装对应的 css 预处理器就可以了,如此时直接 npm install less \-D 即可,不需要再额外配置类似 webpack 中的 loader,其实这个错误很少会出现,因为无论你的项目使用什么 css 预处理器,都必须要得先进行安装,意味着在 vite 中可以直接使用.
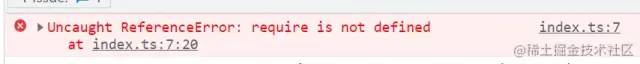
在 vite 中没有 require 而在 webpack 中是可以使用的,这就意味着原本项目中使用的 require 的形式会在 vite 中抛出错误:

const bgImg = require('@/assets/images/logo/bg.jpeg');
const avatarImg = require('@/assets/images/avatar.png');
【转换为如下形式】
import bgImg from '@/assets/images/logo/bg.jpeg';
import avatarImg from '@/assets/images/avatar.png';
复制代码const EnvBaseConf = require('@build/webpack.base.conf.js');
【转换为如下形式】
import EnvBaseConf from '@build/webpack.base.conf.js';
复制代码import.meta 是一个在 ES 模块内部可用的对象,它包含关于模块运行环境的有用信息,可以在这个对象的 env 属性上获取当前的环境信息,因为在 vite 中不在将对应的环境信息挂载到 process.env 上,这就会导致最终取值结果为 undefined.
通常在 webpack 中处理 svg 有三步:
svg 文件// svg.js
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
复制代码在入口文件 main.ts 中引入 svg.js
在 vue.config.js 中为 *.svg 文件配置对应的 loader
const svgRule = config.module.rule('svg');
// 清除已有的所有 loader
// 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后
svgRule.uses.clear();
// 添加要替换的 loader
svgRule.use('svg-sprite-loader').loader('svg-sprite-loader').options({
symbolId: 'icon-[name]',
});
复制代码在 vite 中只需要配置 vite-plugin-svg-icons:
import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
import viteSvgIcons from 'vite-plugin-svg-icons';
import { resolve } from 'path';
const pathResolve = (pathUrl) => resolve(process.cwd(), pathUrl);
export default defineConfig(() => {
return {
resolve: {
alias: {
'@': pathResolve('./src'),
'@build': pathResolve('./build'),
'@api': pathResolve('./src/api'),
'@utils': pathResolve('./src/utils'),
'@views': pathResolve('./src/views'),
},
},
plugins: [
createVuePlugin(),
viteSvgIcons({
iconDirs: [pathResolve('/src/assets/icons/svg')], // 指定要缓存的图标文件夹
symbolId: 'icon-[name]', // 执行 icon-name 的格式
}),
],
};
});
复制代码有些配置相关的内容还是没有办法很好的复用,此时可以通过访问 import.meta.env 值的方式,判断当前环境是否属于 vite 环境,以便于处理一些 webpack 和 vite 本身不兼容的地方,比如在加载文件资源时 webpack 中需要使用 require 加载,vite 中需要通过 import 加载等,当然这个可以通过 import(xxx) 的方式来加载是可以兼容两者的,这里只是提出个引子.
以上就是大概需要注意的一些内容,相信有了上述的处理经验,即使你遇到其他问题也可以很快的解决,实际上内容不算多、也不算难,其实只要一步步根据出现的问题逐个解决即可.
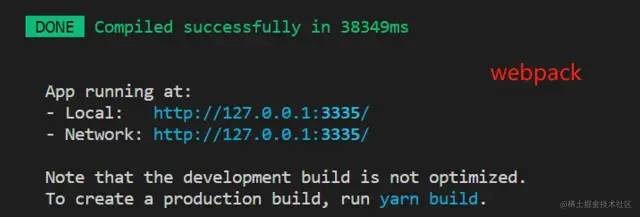
简单看一下接入 vite 前后的整体编译速度:

注意:本地服务启动方面
vite相比于webpack来说速度很快,其实它的快其实是基于esbuild实现的 预构建,还不算是真正做编译,只有页面真正初始化加载时,才会对当前页面需要访问的文件资源进行 按需编译,所以如果要真正比对其实还得考虑它们 首屏加载的速度,不过vite的按需编译也会使得它整体速度会更快一些.
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Ev13l0n1MDFpIoE-WT7WdQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









