大家好, 最近比较忙,今天就来分享一篇之前写的笔记吧,希望对你有所帮助~
CSS 中的 Flex 布局是一种一维的布局模型,一次只能处理一个维度上的元素布局,一行或者一列。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。下面就来看看如何在 CSS 中使用 Flex 布局!
Flexbox 布局也叫 Flex 布局,弹性盒子布局。它的目标是提供一个更有效地布局、对齐方式,并且能够使父元素在子元素的大小未知或动态变化情况下仍然能够分配好子元素之间的间隙。
主要思想是使父元素能够调整子元素的宽度、高度、排列方式,从而更好的适应可用的布局空间。设定为flex布局的元素能够放大子元素使之尽可能填充可用空间,也可以收缩子元素使之不溢出。
Flex布局更适合小规模的布局,可以简便、完整、响应式的实现各种页面布局。但是,设为Flex布局以后,其子元素的float、clear和vertical-align属性将失效。Flex弹性盒模型的优势在于只需声明布局应该具有的⾏为,⽽不需要给出具体的实现⽅式,浏览器负责完成实际布局,当布局涉及到不定宽度,分布对⻬的场景时,就要优先考虑弹性盒布局。
Flex 布局是一个完整的模块,它包括了一套完整的属性。其中采用 Flex 布局的元素,称为 Flex 容器,简称"容器"。它的所有子元素就是容器成员,称为 Flex 项目,简称"项目"。


想要使用flex布局,首先需要给父元素指定为flex布局,这样容器内的元素才能实现flex布局:
<div class="container"></div>
.container {
display: flex | inline-flex;
}这里有两种方式可以设置flex布局,使用display: flex;会生成一个块状的flex容器盒子,使用display: inline-flex;会生成一个行内的flex容器盒子。如果我们使用块状元素,比如div标签,就可以使用flex,如果使用行内元素,就可以使用inline-flex。多数情况下,我们会使用 display: flex;。
父元素(容器)可以设置以下六个属性:
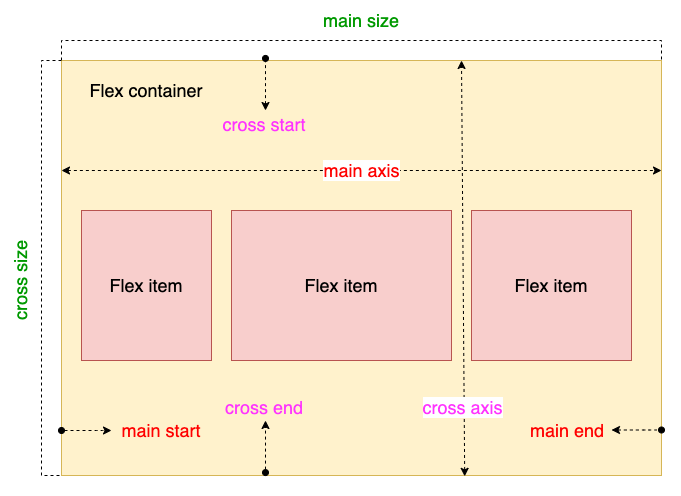
flex-direction:主轴方向,它决定了容器内元素排列方向,它有四个属性值:
.container {
flex-direction: row | row-reverse | column | column-reverse;
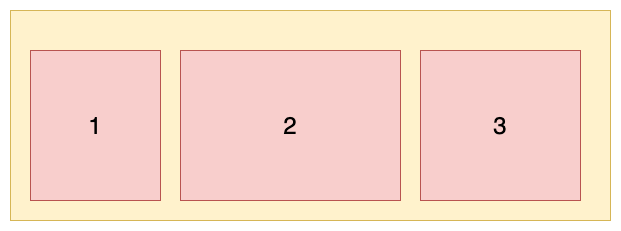
}(1)flex-direction: row:默认值,沿水平主轴从左到右排列,起点在左沿

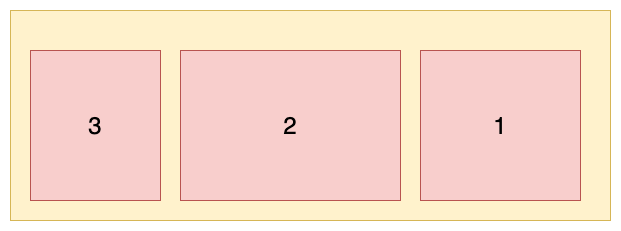
flex-direction: row-reverse:沿水平主轴从右到左排列,起点在右沿

flex-direction: column:沿垂直主轴从上到下排列,起点在上沿

flex-direction: column-reverse:沿垂直主轴从下到上排列,起点在下沿
flex-wrap:容器内元素是否可以换行,它有三个属性值:
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}(1)flex-wrap: nowrap:默认值,不换行。当主轴的长度是固定并且空间不足时,项目尺寸会随之进行调整,而不会换行。

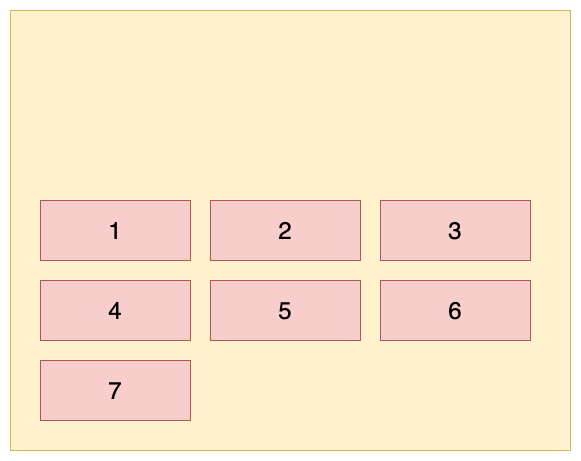
flex-wrap: wrap:换行,第一行在上面

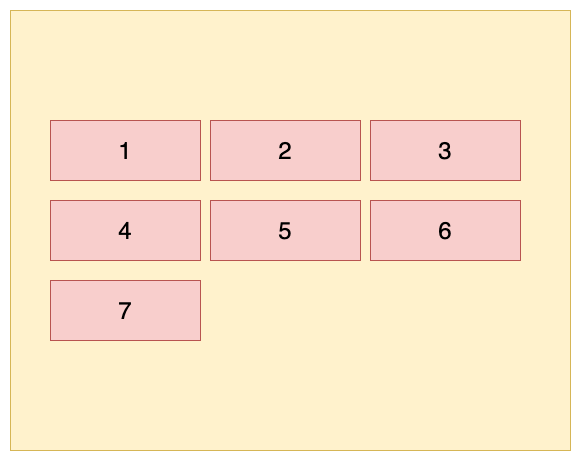
flex-wrap: wrap-reverse:换行,第一行在下面
flex-flow 是 flex-direction 属性和flex-wrap属性的简写,默认为:flex-flow:row nowrap,用处不大,最好还是分开来写。该属性的书写格式如下:
.container {
flex-flow: <flex-direction> <flex-wrap>;
}justify-content:元素在主轴的对齐方式,它有五个属性值:
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}这里以水平方向为主轴进行举例,即flex-direction: row。
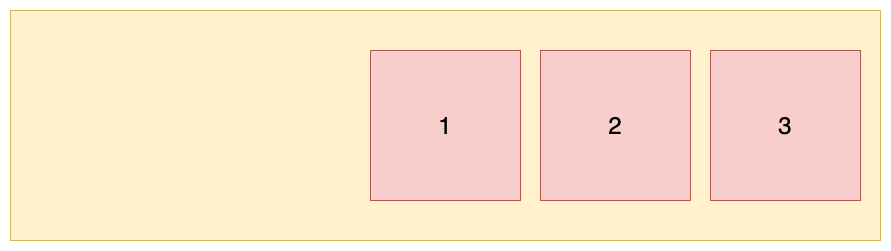
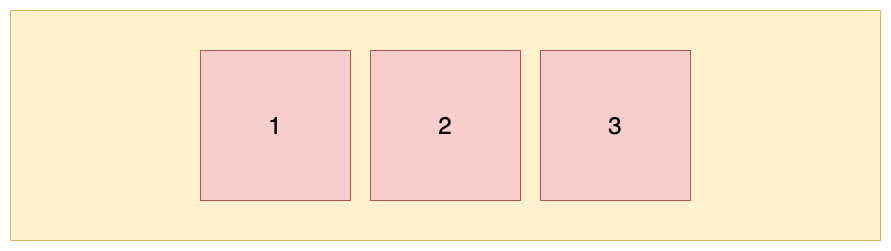
(1)justify-content : flex-start:默认值,元素在主轴上左对齐(上对齐)
(2)justify-content : flex-end:元素在主轴上右对齐(下对齐)

justify-content : center :元素在主轴上居中对齐

justify-content : space-between:元素在主轴上两端对齐,元素之间间隔相等

justify-content : space-around :每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-item:元素在交叉轴上的对齐方式,它有五个属性值:
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}这里以水平方向为主轴进行举例,即flex-direction: row。
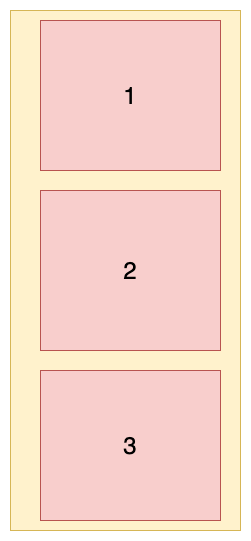
(1)align-item:flex-start:交叉轴的起点对齐(上面或左边)。设置容器高度为 100px,项目高度分别为 20px、40px、60px、80px、100px,效果如图所示:

align-item:flex-end:交叉轴的终点对齐(下面或右边)。设置容器高度为 100px,项目高度分别为 20px、40px、60px、80px、100px,效果如图所示:

align-item:center:交叉轴的中点对齐。设置容器高度为 100px,项目高度分别为 20px、40px、60px、80px、100px,效果如图所示:

align-item:stretch:默认值、如果元素未设置高度或设为auto,将占满整个容器的高度。假设容器高度设置为 100px,而项目没有设置高度,则项目的高度也为 100px:

align-item:baseline:以元素的第一行文字的基线对齐
align-content:多根轴线对齐方式。如果元素只有一根轴线,该属性不起作用。它有六个属性值:
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}那这个轴线数怎么确定呢?实际上这主要是由flex-wrap属性决定的,当flex-wrap 设置为 nowrap 时,容器仅存在一根轴线,因为项目不会换行,就不会产生多条轴线。当 flex-wrap 设置为 wrap 时,容器可能会出现多条轴线,这时就需要去设置多条轴线之间的对齐方式。
这里以水平方向为主轴时举例,即:flex-direction: row; flex-wrap: wrap;
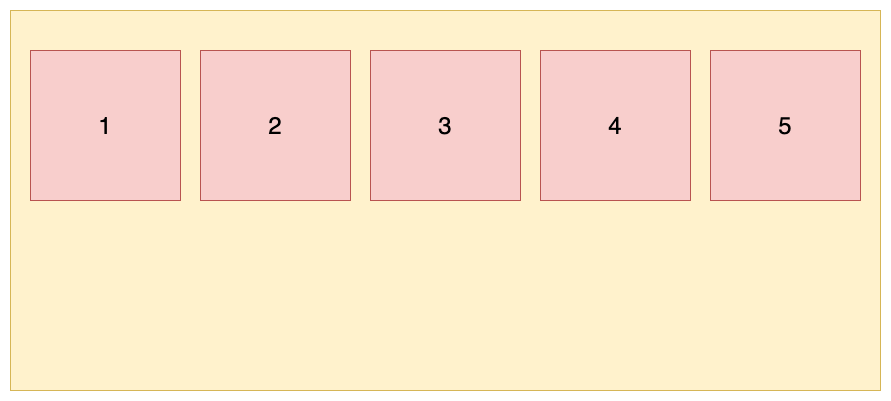
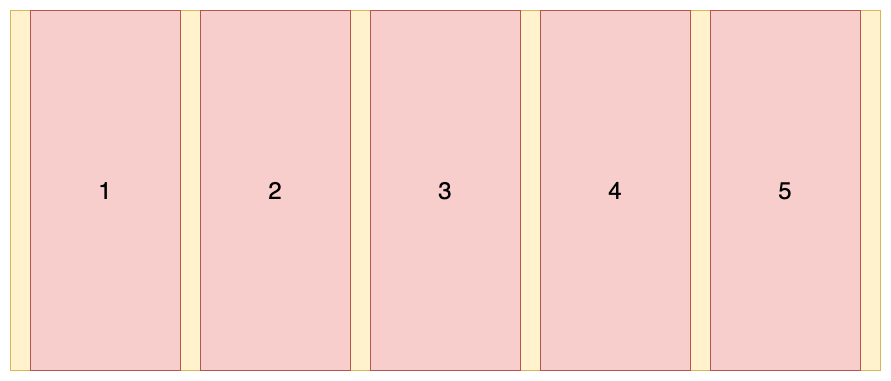
(1)align-content: stretch:默认值,轴线占满整个交叉轴。这里我们先设置每个项目都是固定宽度,效果如下:


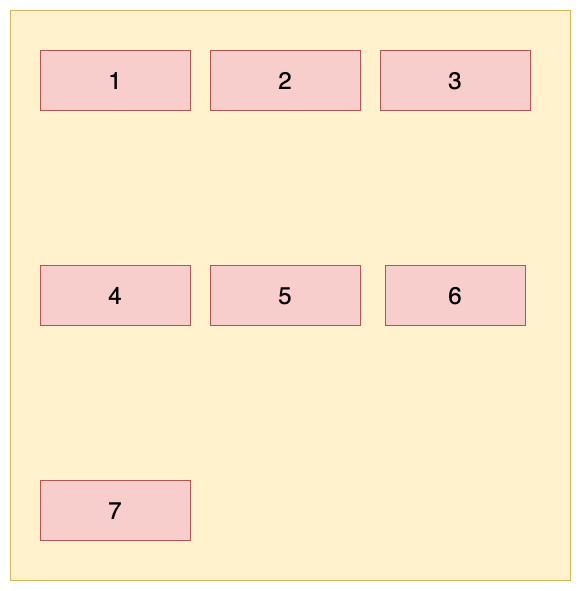
align-content: flex-start:从交叉轴开始位置填充

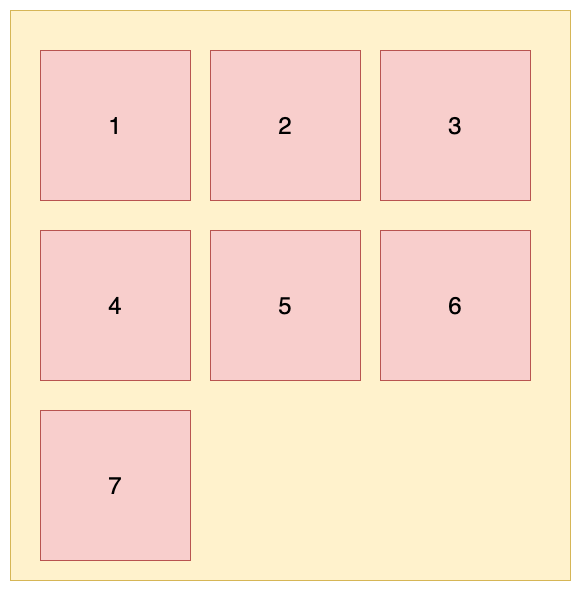
align-content: flex-end:从交叉轴结尾位置填充

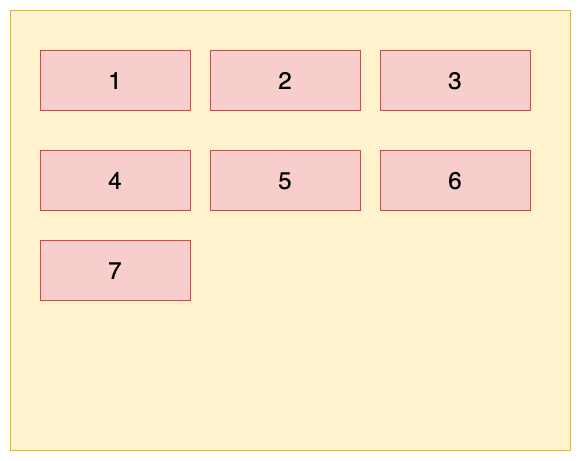
align-content: center:与交叉轴中点对齐

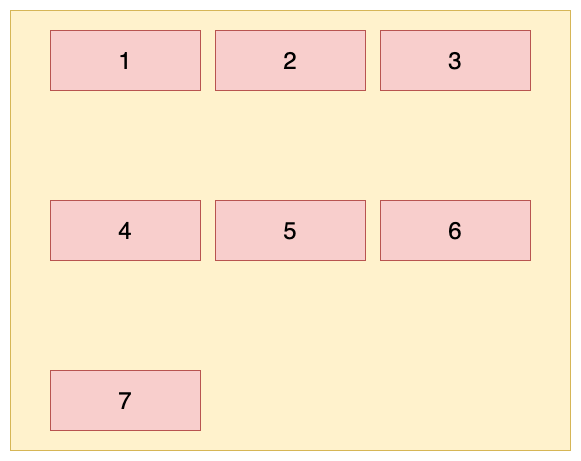
align-content: space-between:与交叉轴两端对齐,轴线之前的间隔平均分布

align-content: space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
子元素有以下六个属性:
order属性用来定义项目的排列顺序。数值越小,排列越靠前,默认为0。使用形式如下:
.item {
order: <integer>;
}flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间,浏览器会根据这个属性来计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。使用形式如下:
.item {
flex-basis: <length> | auto;
}当主轴设置为水平时,当设置了 flex-basis,设置的项目宽度值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能生效。有两种特殊的值:
flex-basis 值为 0 % 时,项目尺寸会被认为是0,因此无论项目尺寸设置多少都用;flex-basis 值为 auto 时,则跟根据尺寸的设定值来设置大小。flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间时也不放大。
当容器中所有的项目都设置了flex-basis属性时,如果仍有是剩余的空间,设置的 flex-grow 属性才能生效。
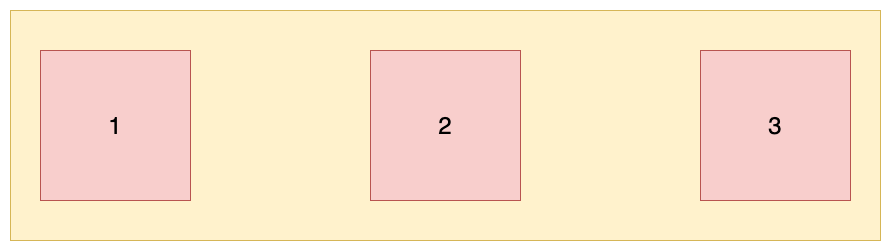
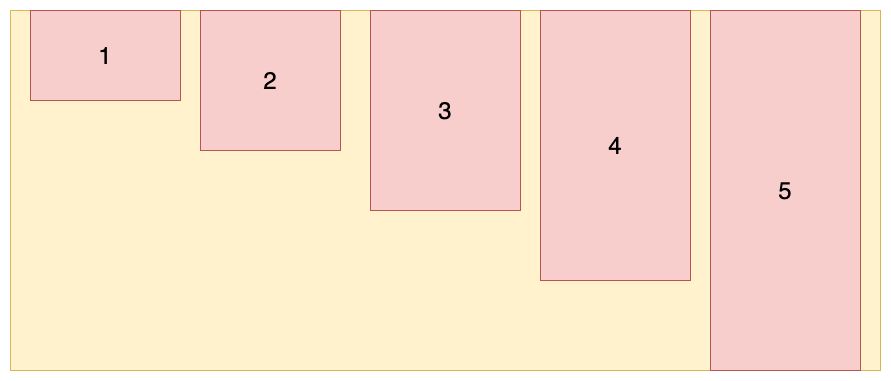
flex-grow属性都设置为1,那么它们会均分剩余的空间,如下图所示:flex-grow属性设置为2,其他均为1,那么它占据的剩余空间就是其他项目的两倍,如下图所示:flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。不能设置负值,使用形式如下:
.item {
flex-shrink: <number>;
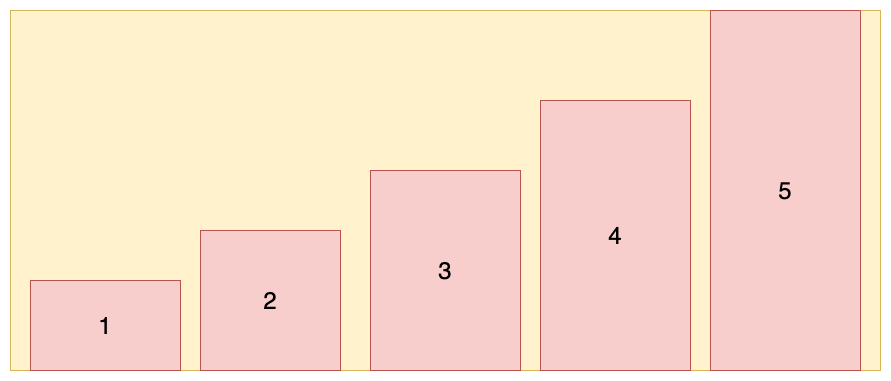
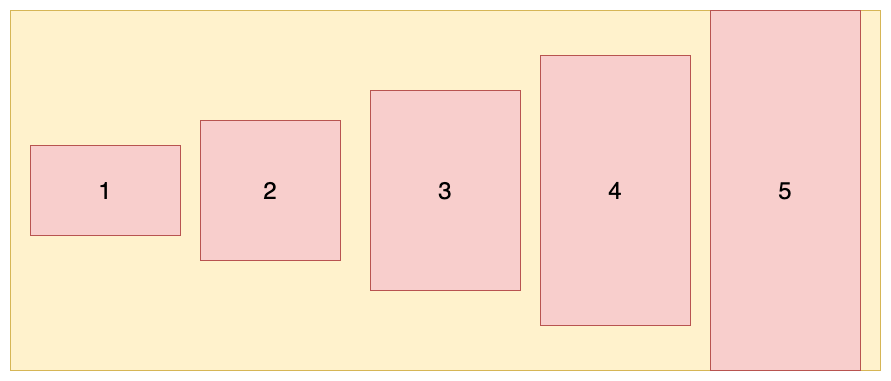
}flex-shrink 属性都为 1,当空间不足时,都将等比例缩小,如下图所示:flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小,如下图所示:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,后两个属性可选。默认值为:flex:0 1 auto。使用形式如下:
.item{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}对于flex的取值有几种常用的特殊情况:
(1)默认值:flex:0 1 auto,即在有剩余空间时,只放大不缩小
.item {
flex:0 1 auto;
}
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
}(2)flex: none,即有剩余空间时,不放大也不缩小,最终尺寸通常表现为最大内容宽度。
.item {
flex:0 0 auto;
}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}(3)flex: 0,即当有剩余空间时,项目宽度为其内容的宽度,最终尺寸表现为最小内容宽度。
.item {
flex:0 1 0%;
}
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: 0%;
}(4)flex: auto,即元素尺寸可以弹性增大,也可以弹性变小,具有十足的弹性,但在尺寸不足时会优先最大化内容尺寸。
.item {
flex:1 1 auto;
}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}(5)flex: 1,即元素尺寸可以弹性增大,也可以弹性变小,具有十足的弹性,但是在尺寸不足时会优先最小化内容尺寸,
.item {
flex:1 1 0%;
}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}这个属性和align-items属性的效果是一样的,只不过这个属性只对单个项目生效,而align-items是对容器中所有的项目生效。
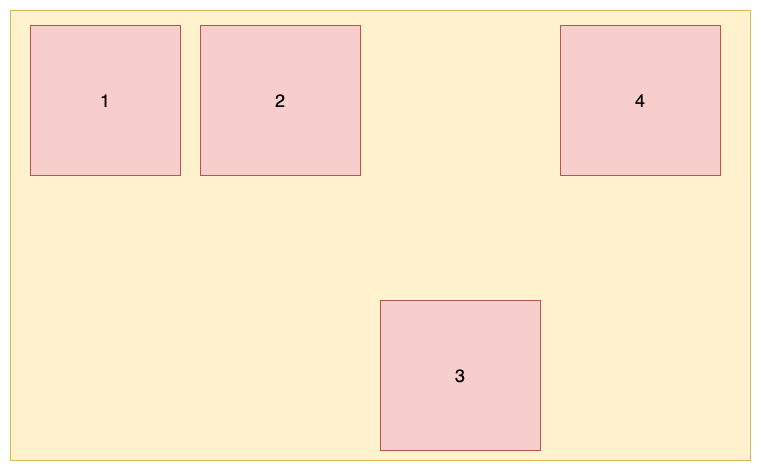
设置容器的align-items属性为flex-start,容器中第三个项目的align-self属性为flex-end,效果如下:

本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/FB_sVjU-KdUMiM7S5__2Eg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









