「package.json」相信大家都是熟悉的不能在熟悉了。我们经常在「package.json」中发现有这样的依赖项:
"dependencies": {
"dayjs": "1.11.3",
"lodash": "~3.9.2",
"vue": "^2.6.2"
}dependencies依赖项里的包名作为key,value跟的是版本号。不过心细的同学会注意到:有的版本号前面加了 「~「,还有的加了 「^「。因为很多同学都是写业务,很少关注这些,平时一般情况下没问题,但是在一些特殊场景下,如果搞不懂版本号的」细节和原理」,会带来一些很」头疼」的经历。
接下来我们结合两个线上「真实」的故障案例,带大家彻底搞懂「package.json」中的版本号到底是怎么回事。
公司后台管理类项目,用的ui框架为「iview」。「package.json」中的版本号为:
"dependencies": {
"view-design": "^4.5.0"
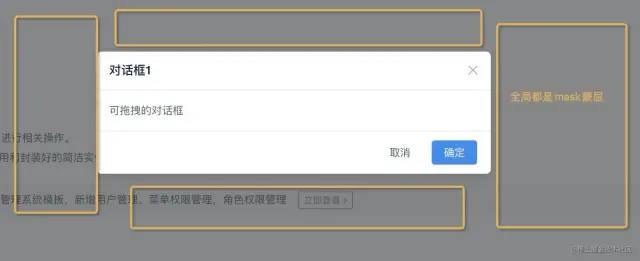
}在2021-06-01日完成一个功能开发,该功能包含一个可以「拖拽」的Modal弹框,效果和代码如下图:

这个功能在本地和测试环境都测试过了,没有问题。我们计划于2021-06-14日完成上线工作。
就在2021-06-14晚上,问题出现了~
线上的Modal弹框莫名其妙多了一个「灰色蒙层」!!如下图:

我和我的小伙伴都惊呆了,代码没动,而且测试环境都是好的,为什么线上会出问题呢?
经过对mask的配置排查,我们发现在Modal的代码里,写了一个mask=true的逻辑。
// :mask="true"
<Modal v-model="modal12" draggable scrollable :mask="true" title="Modal 1">
<div>Can be dragged off the screen</div>
</Modal>首先,我们批评了研发人员,没有mask的情况下,不应该把api写上去,需要「保持代码的整洁」。其次,我们开始很痛苦,为什么一份代码线上和本地测试表现不一致呢?
这时候我们想起,线上打包的时候,会把node_modules删除重新安装,本地和测试环境不会。
果不其然。我们把本地的node_modules删掉重新npm install的时候,「复现了这个问题」。
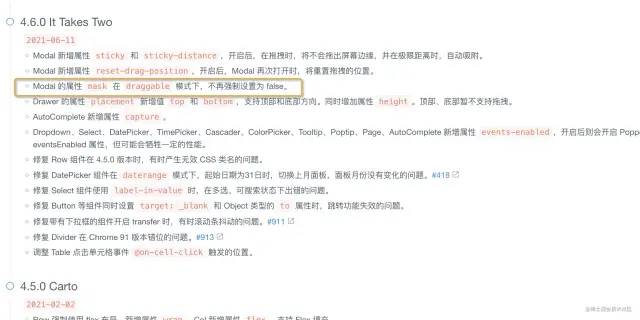
我们开始怀疑是iview的官方包出了问题。于是乎,我们去翻阅iview的文档,在他的更新日志里发现了这样一段话:

Modal 的属性 mask 在 draggable 模式下,不再强制设置为 false。
这个更新日志的日期发生在2021-06-11,正好是我们开发测试到上线的中间日期位置。
相信看到这里,很多同学已经能猜测到原因了,是的,这次事故的原因正是:
本地/测试环境和线上正式环境安装了不同版本(「4.5.0」 vs 「4.6.0」)的iview。
继续深究,那为什么本地/测试环境和线上正式环境会安装出两个版本号呢,难道版本号不是「固定」的吗?
是的,「package.json」中的版本其实是可控的,具体是怎么控制的呢,接下来就是 「^」 和 「~」 两个符号正式登场的时候了。
在学习 「^」 和 「~」 两个符号之前,我们需要先了解一下版本号的概念。所有的npm安装包的版本号都由三位数字组成,中间以.间隔。比如iview的版本号4.5.0。这三位数字都是有含义的,他们从左到右分别表示:重大更新.次要更新.修复补丁。我们用下图表示:
| 4 | 5 | 0 |
|---|---|---|
| 重大更新(如重新设计、功能重构等) | 次要更新(如新增组件、特性升级等) | 补丁更新(如小bug修复、细节优化等) |
是不是对npm版本号已经有一定理解了呢,在此基础上,我们再来介绍下 「^」 和 「~」 两个符号的作用:
2 . 「^和~两个符号的诞生:」
我们先想象下如果版本安装都是「固定」的将会是什么样的场景。「npm包」也难免会有一些小bug要不定时修复,如果我们的版本号是固定的,那么势必有一点改动,我们就得改下版本号才能生效。这样「效率是很低」的。所以npm的机制规定:
npm 允许您接受更大范围的安装包版本,而不是在 package.json 中指定要安装的确切版本。
这种好处就是可以更加「自由灵活,提高效率」。有一些特性更新时,我们再也不需要手动更新版本号了。同样的,灵活的东西往往也会有弊端,如果我们不注意安装包的更新,可能就会带上上述的「线上故障」。
暂且抛开利弊不说,我们如何控制接受更大范围的版本号呢?答案就是我们上述提到的两个字符。
您可以使用波浪号 (~) 允许更新
补丁级别版本(第三位数字)和脱字符 (^) 更新次要(第二位数字)或补丁级别(第三位数字)版本。
具体使用如下图:
| 符号 | 用法 | 版本 | 说明 |
|---|---|---|---|
| (^) | ^3.9.2 | 3.. | 1. 向后兼容的新功能 |
2. 废弃特性,但是暂时保留 3. 特性更新/新增 4. bug修复补丁 | | (~) | ~3.9.2 | 3.9.* | 1. bug修复补丁 |
但是有一点需要作为tips说明:
如果您没有安装过
node_modules,那么npm install的时候,情况会按照您的标记符号(^/~)安装指定的最新版本。但是如果您的node_modules已存在,那么npm install的时候,情况会发生变化。运行npm install并不会重新检查是否有比您已经安装的更新版本可用。这时候,我们需要使用npm update命令,才能达到我们的更新目的。
相信看到这里,同学们应该对package.json中的脱字符(^)有了深入的理解了,上面的线上故障原因也彻底清楚了:
因为线上清除了node_modules,导致安装的是最新的4.6.0版本。而此版本中,mask属性已经不是写死的false。一旦写了mask=true,那么背后灰色的背景色就会出现,造成一个线上故障!
为了加深对package.json中版本号的理解,我们再来看一个更为「严重」,更为「官方」的故障。
2019年3月21日。
react-router官方团队,计划将react-router的「4.3.x」版本升级为「4.4.0」版本。他们做了一些特性升级。然而,react-router的另一个核心衍生库:react-router-dom,正好依赖了升级前的特性,而react-router-dom中的package.json恰恰为:
"dependencies": {
"react-router": "^4.3.1"
}这个脱字符^刚好把react-router-dom依赖的特性更新为最新,且已经不可用的4.4新特性。
可想而知,react-router4.4版本发布完成之后,react-router-dom大面积报错。
最后在来不及修复的情况下,读者们可以猜一下,最后官方团队是怎么解决这个问题的。
他们最后在万般无奈之下,将react-router从4.4直接改成了升级到5.0。。。
最大的版本号更新了之后,脱字符^没有办法起到作用,问题也自然没有了,这就是react-router5诞生的一个小小插曲。
(原文链接:react-router诞生记[1])
相信看到这里,对package.json中的脱字符(^),不管是理论层面还是实践层面,各位小伙伴应该都会有比较全面深入的认识了。在关键的时候,说不定可以为你提供很有价值的疑难杂症的线索。在以后的工作中,时不时也要留意下这个版本控制符号哦~
[1]https://reacttraining.com/blog/react-router-v5/#why-the-major-version-bump: https://link.juejin.cn?target=https%3A%2F%2Freacttraining.com%2Fblog%2Freact-router-v5%2F%23why-the-major-version-bump
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/bMoPgOATQZjKfA9O6TNYnQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









