在学习 Canvas 的路上大概率会了解到 「滤镜」 ,这是个很有趣的东西。
用 Canvas 开发滤镜需要对几何数学、颜色的理解等领域都有一定基础。
但先别关掉文章,没基础也没关系,不是还可以复制粘贴吗?(像极了正则表达式)
我在学习的过程中也尝试过写一些简单的滤镜,也收集过很多滤镜。但由于历史有点久远了,我找不到收集回来的滤镜出处了。如果有冒犯到原作者,请联系我进行整改~
「如果你对 Canvas 感兴趣,可以关注《一看就懂的 Canvas 专栏》」
本文使用到的「猫咪」图片素材来自 The Cat API。
如果想要更多猫猫狗狗的API,可以查看 《前端需要的免费在线api接口》 。
本文所列出的例子都是在 .html 文件里编写的,可以直接看看代码仓库。
需要注意的是,本例使用到的方法虽然是 Canvas 原生操作像素的方法,「但必须有个服务器才能运行起来」,不然不会生效。
可以搭建本地服务器运行本文案例,方法有很多种。
比如你使用 Vue 或者 React 的脚手架搭建的项目,运行后就能跑起本文所有案例。
又或者使用 http-server 启动本地服务。
本文使用一个更简单的工具。我用 VS Code 开发,安装了 Live Server 插件,它可以启动一个本地服务,同时自带热更新功能。
开发环境方面就讲这么多,不是本文重点。如果是在不懂怎么搭建环境可以在留言区提问~
众所周知,「位图是由像素组成,像素是位图最小的信息单元。」 你可以把日常看到大多数图片理解成由一个个点组成的图像。
滤镜的作用是通过具体规则,将图像中的像素点按照计算得出的公式修改一遍再重新渲染出来。

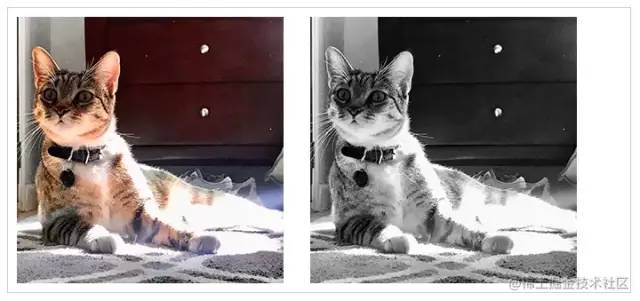
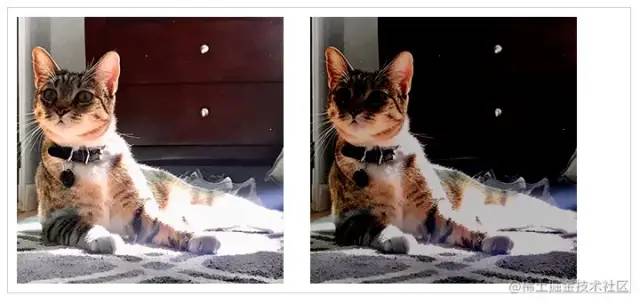
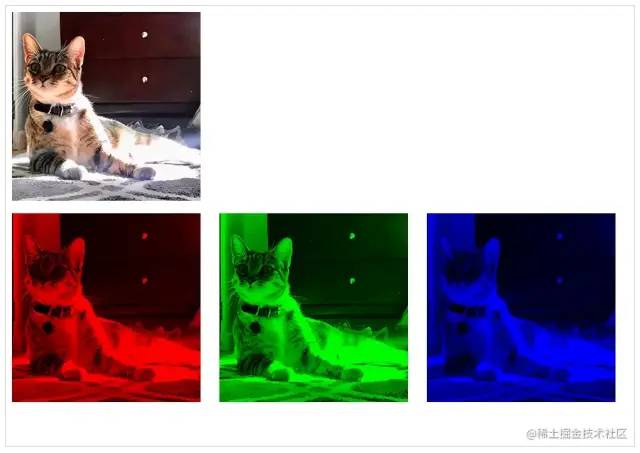
比如这样,将左侧的黑猫照片反色,「原本白色的像素变成黑色,原本是黑色的像素变成白色。」 而这就是具体规则。
滤镜就是操作像素点,在 Canvas 里有3个常用的 API 可以完成像素点的操作。
它们分别是:
getImageData()putImageData()createImageData()getImageData() 方法可以获取图片的数据。比如组成图片的像素集、图片的宽高等信息。
「语法:」
context.getImageData(x, y, width, height)
复制代码
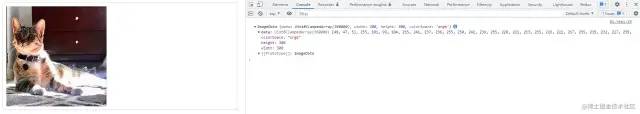
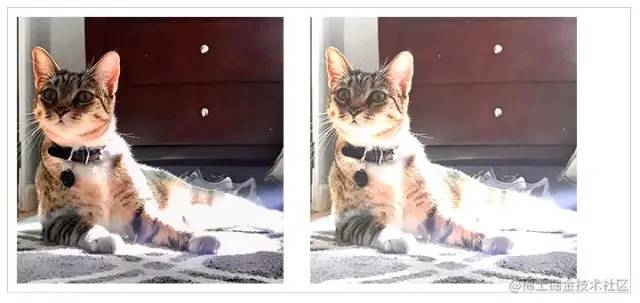
x: 开始复制的左上角位置的 x 坐标。y: 开始复制的左上角位置的 y 坐标。width: 将要复制的矩形区域的宽度。height: 将要复制的矩形区域的高度。举个例子,我使用这张猫图,在 Canvas 中渲染出来。然后使用 getImageData() 方法获取该图片的数据(为了展示方便,我在开发中使用的猫图是压缩过尺寸的)。

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const cxt = context.getContext('2d')
const img = new Image() // 创建图片对象
img.src = './cat.jpg' // 加载本地图片
// 等待图片加载完成再往下执行
img.onload = () => {
// 渲染图片
cxt.drawImage(img, 10, 10)
// 获取图片信息
const imgData = cxt.getImageData(10, 10, img.width, img.height)
// 打印图片信息
console.log(imgData)
}
</script>
复制代码
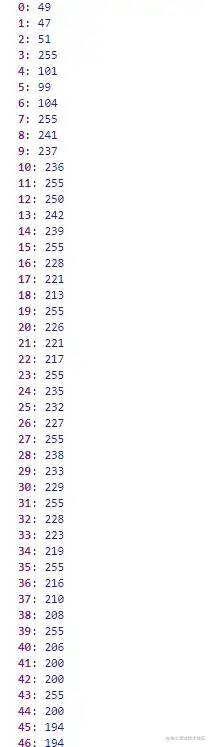
打印出来的信息可以点开大图看看
data: 图片像素数据集,以数组的形式存放,这是本文要讲的重点,需要关注!colorSpace: 图片使用的色彩标准,这个属性在 Chrome 里有打印出来,Firefox 里没打印。不重要~height: 图片高度width: 图片宽度通过 getImageData() 获取到的信息中,需要重点关注的是 data ,它是一个一维数组,仔细观察发现里面的值没一个是大于255的,也不会小于0。

其实 data 属性里记录了图片每个像素的 rgba 值分别是多少。
r 代表红色g 代表绿色b 代表蓝色a 透明度这个和 CSS 里的 rgba 是同一个意思。
「data 里,4个元素记录1个像素的信息。也就是说,1个像素是由 r、g、b、a 4个元素组成。而且每个元素的取值范围是 0 - 255 的整数。」
data: [r1, g1, b1, a1, r2, g2, b2, a2, ......]
复制代码| 像素点 | 值 | 颜色通道 |
|---|---|---|
imgData.data[0] |
49 | 红色r |
imgData.data[1] |
47 | 绿色 g |
imgData.data[2] |
51 | 蓝色 b |
imgData.data[3] |
255 | 透明度 a |
| …… | …… | …… |
imgData.data[n-4] |
206 | 红色 r |
imgData.data[n-2] |
200 | 绿色 g |
imgData.data[n-3] |
200 | 蓝色 b |
imgData.data[n-1] |
255 | 透明度 a |
如果一张图只有10个像素,通过 getImageData() 获取到的 data 信息中就有40个元素。
所以说,在 Canvas 中开发滤镜就是操作像素,也就是操作 data 里的数据。比如想把图片的透明度设为 50%,只需要遍历一遍 data ,把 下标 + 1 能被4整除的元素的值改成 128 ,然后通过 putImageData() 方法将图片数据输出到画布上就行了。
putImageData() 可以将 ImageData 对象的数据(图片像素数据)绘制到画布上。
「语法:」
putImageData(imageData, x, y)
// 或者
context.putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
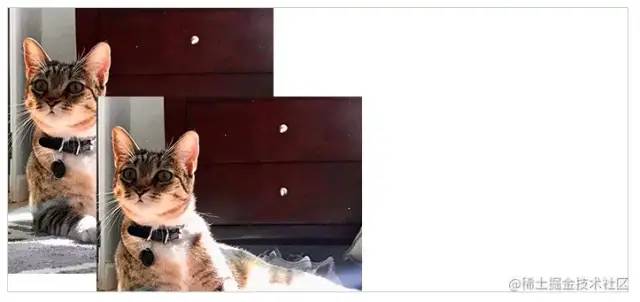
复制代码imageData: 规定要放回画布的 ImageData 对象x: ImageData 对象左上角的 x 坐标,以像素计y: ImageData 对象左上角的 y 坐标,以像素计dirtyX: 可选。水平值(x),以像素计,在画布上放置图像的位置dirtyY: 可选。水平值(y),以像素计,在画布上放置图像的位置dirtyWidth: 可选。在画布上绘制图像所使用的宽度dirtyHeight: 可选。在画布上绘制图像所使用的高度比如,我要将图片复制到另一个位置

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 0, 0)
const imgData = ctx.getImageData(0, 0, img.width, img.height)
ctx.putImageData(imgData, 100, 100) // 将图片对象输出到 (100, 100) 的位置上
}
</script>
复制代码putImageData() 通常会和 getImageData() 一起配合使用。
createImageData() 方法创建新的空白 ImageData 对象
「语法:」
// 以指定的尺寸(以像素计)创建新的 ImageData 对象
context.createImageData(width, height)
// 或者
// 创建与指定的另一个 ImageData 对象尺寸相同的新 ImageData 对象(不会复制图像数据)
context.createImageData(imageData)
复制代码上面几个 API 只是看语法和介绍可能还不是很明了,直接看案例会学得比较快。
先从最简单的开始~
一个像素由 rgba 4个元素组成,在反色效果中,不需要修改 a ,因为它负责不透明度。
而 rgb 如果都是 255 ,就是白色,如果都是 0 就是黑色。
「反色的原理就是用 255 减去原来的值。也就是说红、绿、蓝各自取反。」
比如 rgb(10, 200, 100) ,那么反色就是 rgb(245, 55, 155)。

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
data[i + 0] = 255 - data[i + 0] // r,红通道
data[i + 1] = 255 - data[i + 1] // g,绿通道
data[i + 2] = 255 - data[i + 2] // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
复制代码上面只操作 data[i + 0]、 data[i + 1] 和 data[i + 2],就是每个像素的 rgb ,并没有操作透明通道。
所以反色之后,不透明度和原本是一样的。
当把所有像素都操作完成后,再使用 putImageData() 方法把数据渲染到指定位置上。
使用 「加权平均值」 的方式可以计算出一个好看的灰度照片。

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
const grayscale = data[i] * 0.3 + data[i + 1] * 0.6 + data[i + 2] * 0.1
data[i + 0] = grayscale // r,红通道
data[i + 1] = grayscale // g,绿通道
data[i + 2] = grayscale // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
复制代码将每个像素的 rgb 都相加起来,再除以 3 。判断一下是否大于 128 ,如果大于的话,直接取白色(255);小于的话就取黑色(0)。
因为每个通道的取值范围是 0 ~ 255,取中间值来判断,就使用了 128 做判断值。

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
const r = data[i + 0]
const g = data[i + 1]
const b = data[i + 2]
const avg = (r + g + b) / 3
data[i + 0] = data[i + 1] = data[i + 2] = avg >= 128 ? 255 : 0
}
ctx.putImageData(imgData, 340, 10)
}
</script>
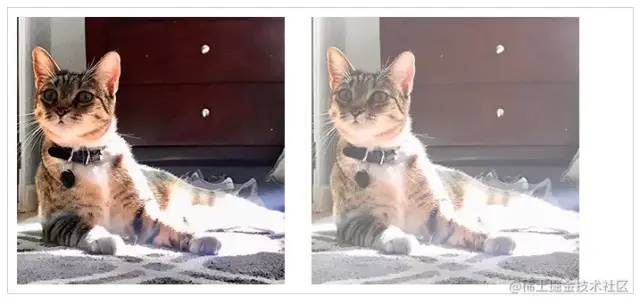
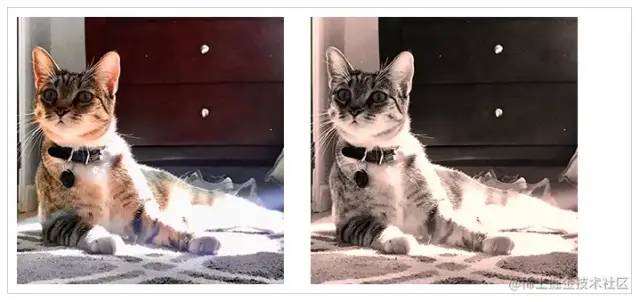
复制代码如果需要调亮,就把 rgb 每个值往上调;如果要调暗,就往下调。

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
let luminance = 60 // 调节参数
for (var i = 0; i < data.length; i += 4) {
data[i + 0] += luminance // r,红通道
data[i + 1] += luminance // g,绿通道
data[i + 2] += luminance // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
复制代码
<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
let luminance = 60 // 调节参数
for (var i = 0; i < data.length; i += 4) {
data[i + 0] -= luminance // r,红通道
data[i + 1] -= luminance // g,绿通道
data[i + 2] -= luminance // b,蓝通道
}
ctx.putImageData(imgData, 340, 10)
}
</script>
复制代码其实和上一例差不多,先设置一个调节参数。如果只是想调红通道,那就让红通道和这个参数相加或者相减。

<canvas id="c" width="1000" height="700" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
let arg = 80 // 调节参数
// r 红通道
const r = ctx.createImageData(imgData)
r.data.set(imgData.data)
const rData = r.data
for (var i = 0; i < rData.length; i += 4) {
rData[i + 0] += arg // r,红通道
}
ctx.putImageData(r, 10, img.height + 30)
// g 绿通道
const g = ctx.createImageData(imgData)
g.data.set(imgData.data)
const gData = g.data
for (var i = 0; i < gData.length; i += 4) {
gData[i + 1] += arg // g,绿通道
}
ctx.putImageData(g, 340, img.height + 30)
// b 蓝通道
const b = ctx.createImageData(imgData)
b.data.set(imgData.data)
const bData = b.data
for (var i = 0; i < bData.length; i += 4) {
bData[i + 2] += arg // b,蓝通道
}
ctx.putImageData(b, 670, img.height + 30)
}
</script>
复制代码有了前面的例子,现在要调节图像透明度那实在太简单了。
只需把 a 通道的值减去一个调节参数即可。

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
let luminance = 60 // 调节参数
for (var i = 0; i < data.length; i += 4) {
data[i + 3] -= 100 // a通道,设置不透明度
}
ctx.putImageData(imgData, 340, 10)
}
</script>
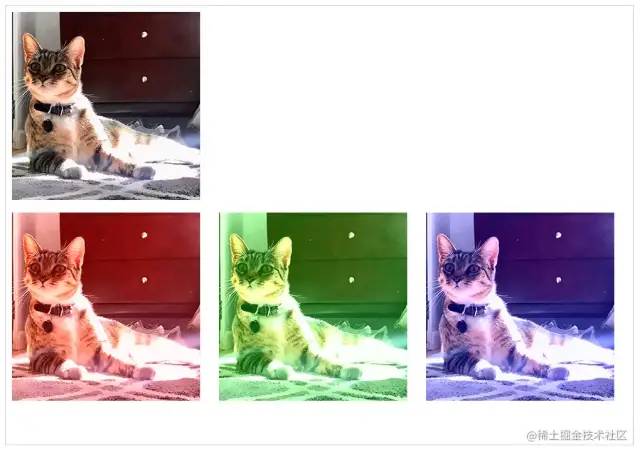
复制代码蒙版的逻辑和前面的 「调节RGB通道」 有点像。
这里使用的公式是,如果要做红色蒙版,首先求 rgb 3个通道的平均值,将平均值赋给红通道(r),最后将绿和蓝通道设置为0。

<canvas id="c" width="1000" height="700" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
let arg = 80 // 调节参数
// r 红通道
const r = ctx.createImageData(imgData)
r.data.set(imgData.data)
const rData = r.data
for (var i = 0; i < rData.length; i += 4) {
const r = rData[i + 0]
const g = rData[i + 1]
const b = rData[i + 2]
const avg = (r + g + b) / 3
rData[i + 0] = avg
rData[i + 1] = 0
rData[i + 2] = 0
}
ctx.putImageData(r, 10, img.height + 30)
// g 绿通道
const g = ctx.createImageData(imgData)
g.data.set(imgData.data)
const gData = g.data
for (var i = 0; i < gData.length; i += 4) {
const r = gData[i + 0]
const g = gData[i + 1]
const b = gData[i + 2]
const avg = (r + g + b) / 3
gData[i + 0] = 0
gData[i + 1] = avg
gData[i + 2] = 0
}
ctx.putImageData(g, 340, img.height + 30)
// b 蓝通道
const b = ctx.createImageData(imgData)
b.data.set(imgData.data)
const bData = b.data
for (var i = 0; i < bData.length; i += 4) {
const r = bData[i + 0]
const g = bData[i + 1]
const b = bData[i + 2]
const avg = (r + g + b) / 3
bData[i + 0] = 0
bData[i + 1] = 0
bData[i + 2] = avg
}
ctx.putImageData(b, 670, img.height + 30)
}
</script>
复制代码老照片效果是有点偏黄的黑白灰照片,红 + 绿 = 黄。
通过调节,我得出以下代码

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
for (var i = 0; i < data.length; i += 4) {
const r = data[i + 0]
const g = data[i + 1]
const b = data[i + 2]
data[i + 0] = r * 0.28 + g * 0.72 + b * 0.22
data[i + 1] = r * 0.25 + g * 0.63 + b * 0.13
data[i + 2] = r * 0.17 + g * 0.66 + b * 0.13
}
ctx.putImageData(imgData, 340, 10)
}
</script>
复制代码让图片模糊的方法是,当前像素的值,取决于周围8个像素的平均值(某些情况没有8个那么多,比如像素在图像的边缘)。将平均值赋给当前正在操作的像素,就可以得到一个和周边像素比较接近的过渡颜色。
其原理比较复杂,我打算开多一篇文章讲解~

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
const width = imgData.width
const height = imgData.height
const gaussMatrix = []
let gaussSum = 0
let x = 0
let y = 0
let i = 0
let j = 0
let k = 0
let len = 0
const radius = 10
const sigma = 5
let r = 0
let g = 0
let b = -1 / (2 * sigma * sigma)
let a = 1 / (Math.sqrt(2 * Math.PI) * sigma)
// 生成高斯矩阵
for (i = 0, x = -radius; x <= radius; x++, i++) {
g = a * Math.exp(b * x * x)
gaussMatrix[i] = g
gaussSum += g
}
// 归一化, 保证高斯矩阵的值在[0,1]之间
for (i = 0, len = gaussMatrix.length; i < len; i++) {
gaussMatrix[i] /= gaussSum
}
// x 方向一维高斯运算
for (y = 0; y < height; y++) {
for (x = 0; x < width; x++) {
r = g = b = a = 0
gaussSum = 0
for (j = -radius; j <= radius; j++) {
k = x + j
if (k >= 0 && k < width) { // 确保 k 没超出 x 的范围
// r,g,b,a 四个一组
i = (y * width + k) * 4
r += data[i] * gaussMatrix[j + radius]
g += data[i + 1] * gaussMatrix[j + radius]
b += data[i + 2] * gaussMatrix[j + radius]
gaussSum += gaussMatrix[j + radius]
}
}
i = (y * width + x) * 4
// 除以 gaussSum 是为了消除处于边缘的像素, 高斯运算不足的问题
// console.log(gaussSum)
data[i] = r / gaussSum
data[i + 1] = g / gaussSum
data[i + 2] = b / gaussSum
}
}
// y 方向一维高斯运算
for (x = 0; x < width; x++) {
for (y = 0; y < height; y++) {
r = g = b = a = 0
gaussSum = 0
for (j = -radius; j <= radius; j++) {
k = y + j
if (k >= 0 && k < height) { // 确保 k 没超出 y 的范围
i = (k * width + x) * 4
r += data[i] * gaussMatrix[j + radius]
g += data[i + 1] * gaussMatrix[j + radius]
b += data[i + 2] * gaussMatrix[j + radius]
gaussSum += gaussMatrix[j + radius]
}
}
i = (y * width + x) * 4
data[i] = r / gaussSum
data[i + 1] = g / gaussSum
data[i + 2] = b / gaussSum
}
}
ctx.putImageData(imgData, 340, 10)
}
</script>
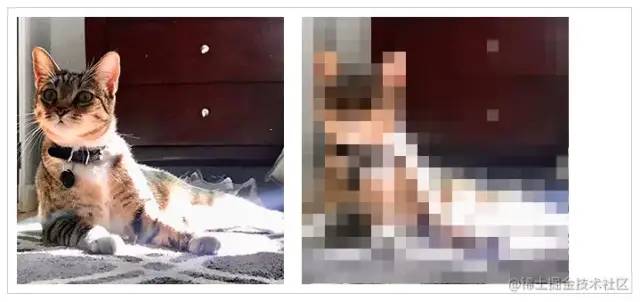
复制代码马赛克的原理是:先定义一个马赛克范围参数,该参数越大,马赛克的格子就越大。通过该参数去到当前正在操作的像素的四周像素,并将这些像素的颜色值求出一个平均值,然后该像素四周的像素都使用求出来的颜色值。
其原理也是比较复杂,不是一两百字能表达完。我同样打算写多一篇文章讲解~

<canvas id="c" width="700" height="320" style="border: 1px solid #ccc;"></canvas>
<script>
const context = document.getElementById('c')
const ctx = context.getContext('2d')
const img = new Image()
img.src = '../cat.jpg'
img.onload = () => {
ctx.drawImage(img, 10, 10)
const imgData = ctx.getImageData(10, 10, img.width, img.height)
const data = imgData.data
const blur = 6 // 马赛克范围
const blurR = 2 * blur + 1
const total = blurR * blurR
for (let i = blur; i <= img.width; i = i + blurR) {
for (let j = blur; j <= img.height; j = j + blurR) {
let r = 0
let g = 0
let b = 0
for (let leny = -blur; leny <= blur; leny++) {
for (let lenx = -blur; lenx <= blur; lenx++) {
r += data[4 * ((j + leny) * img.width + i + lenx) + 0]
g += data[4 * ((j + leny) * img.width + i + lenx) + 1]
b += data[4 * ((j + leny) * img.width + i + lenx) + 2]
}
}
let vr = r / total
let vg = g / total
let vb = b / total
for (let leny = -blur; leny <= blur; leny++) {
for (let lenx = -blur; lenx <= blur; lenx++) {
data[4 * ((j + leny) * img.width + i + lenx) + 0] = vr
data[4 * ((j + leny) * img.width + i + lenx) + 1] = vg
data[4 * ((j + leny) * img.width + i + lenx) + 2] = vb
}
}
}
}
ctx.putImageData(imgData, imgData.width + 30, 10)
}
</script>
复制代码开发 Canvas 滤镜其实就是定义好滤镜规则,再推算出算法去操作像素。
上面的例子中,模糊和马赛克的嵌套循环是比较多的。如果图片较大时可能会出现卡机的情况。
要解决这个问题可以优化算法减少遍历,又或者将图像处理的任务交给工作线程来做。
优化算法减少遍历,对我来说是有点难度的,所以我选择使用工作线程来处理图像,之后的文章会讲到~
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/QCdw99fSncmx13zlOtWvpw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









