作为前端开发,调试是每天都会接触的概念。你觉得什么是调试呢?
有同学说,我用 Chrome DevTools 调试网页,可以查看元素,网络请求,断点运行 JS,用 Performance 工具分析性能等,这是网页的调试。
有同学说,我用 VSCode Debugger 调试 Node.js,可以同时调试多个进程的代码。这是 Node.js 的调试。
有同学说,我用 React DevTools 和 Vue DevTools 的 chrome 插件来调试 React、Vue 组件,还会用独立的 React DevTools 调试 React Native 应用。这是我常用的调试工具。
没错,这些都属于调试。那它们有什么共同特点呢?
它们都是把运行的状态暴露给调试工具,做一些展示和交互。
所以,我们可以给调试下个定义:
代码在某个平台运行,把运行时的状态通过某种方式暴露出来,传递给开发工具做 UI 的展示和交互,辅助开发者排查问题、梳理流程、了解代码运行状态等,这个就是调试。
这里的某个平台,可以是浏览器、Node.js、Electron、小程序等任何能执行 JS 代码的平台。
暴露出的运行时状态,可能是调用栈、执行上下文,或者 DOM 的结构,React 组件的状态等。
暴露出这些数据的方式一般是通过基于 WebSocket 的调试协议,当然也会有别的方式。
那常见的调试工具都是怎么实现的,有没有什么通用的原理呢?
我们分别来看一下:
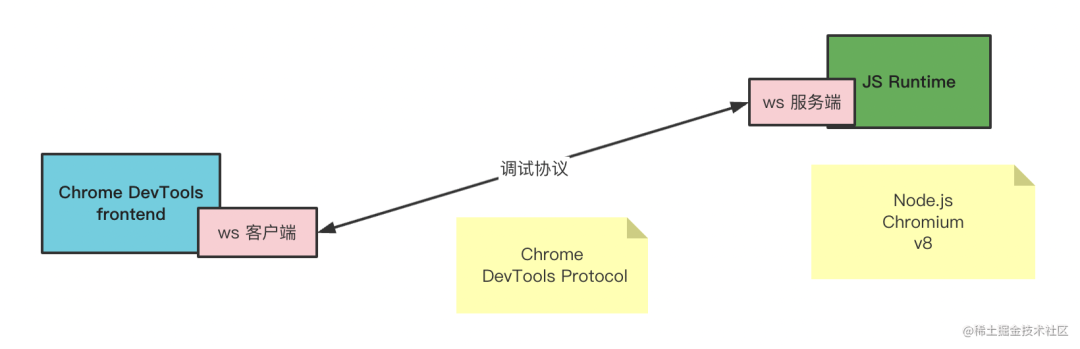
Chrome DevTools 分为两部分,backend 和 frontend:
两者之间的调试协议叫做 Chrome DevTools Protocol,简称 CDP。
传输协议数据的方式叫做信道(message channel),有很多种,比如 Chrome DevTools 嵌入在 Chrome 里时,两者通过全局的函数通信;当 Chrome DevTools 远程调试某个目标的代码时,两者通过 WebSocket 通信。
frontend、backend、调试协议(CDP)、信道,这是 Chrome DevTools 的 4 个组成部分。

这就是 Chrome DevTools 的调试原理。
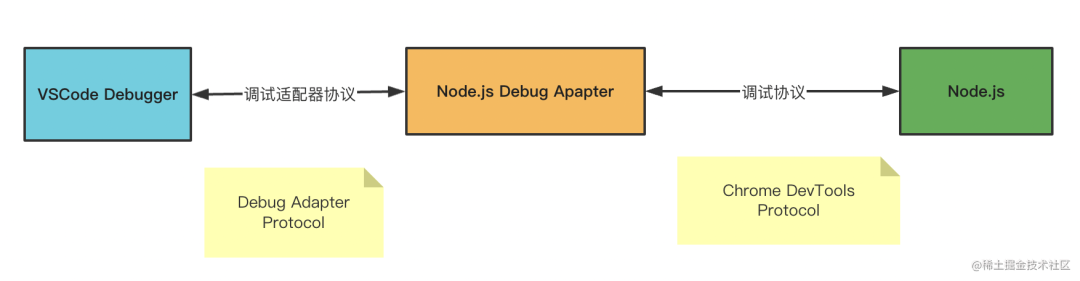
除了 Chrome DevTools 之外,VSCode Debugger 也是常用的调试工具:
VSCode Debugger 的原理和 Chrome DevTools 差不多,也是分为 frontend、backend、调试协议这几部分,只不过它多了一层适配器协议。

但是中间多了一层适配器协议 Debug Adapter Protocol,这是为什么呢?
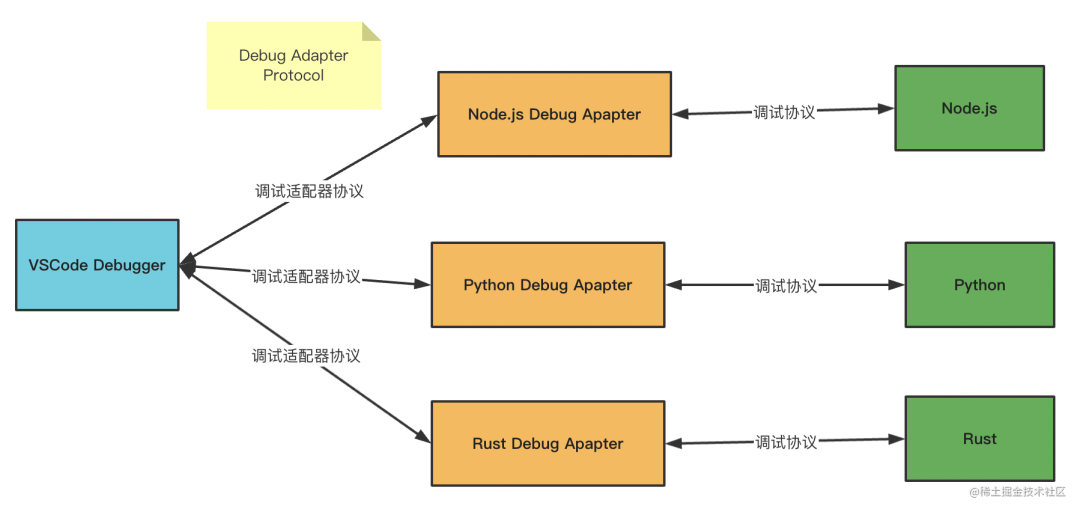
因为 VSCode 不是 JS 专用编辑器呀,它可能用来调试 Python 代码、Rust 代码等等,自然不能和某一种语言的调试协议深度耦合,所以多了一个适配器层。

这样还有另一个好处,就是别的编辑器也可以用这个 Debug Adapter Protocol 来实现调试,这样就可以直接复用 VSCode 的各种语言的 Debug Adapter 了。
VSCode Debugger 的 UI 的部分算是 frontend,而调试的目标语言算是 backend 部分,中间也是通过 WebSocket 传递调试协议。
整体和 Chrome DevTools 的调试原理差不多,只不过为了支持 frontend 的跨语言复用,多了一层适配器层。
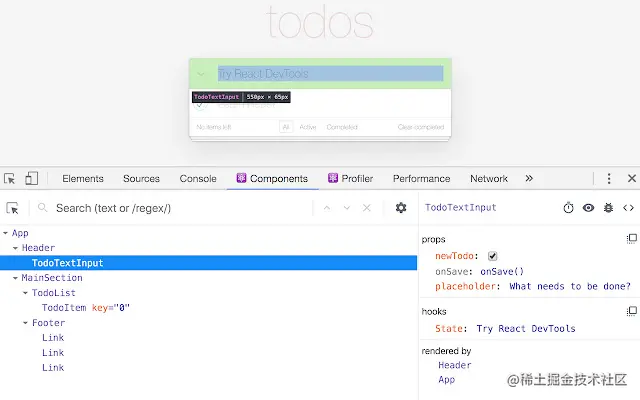
除了 Chrome DevTools 和 VSCode Debugger 外,平时我们开发 Vue 或 React 应用,还会用 Vue DevTools 和 React DevTools:
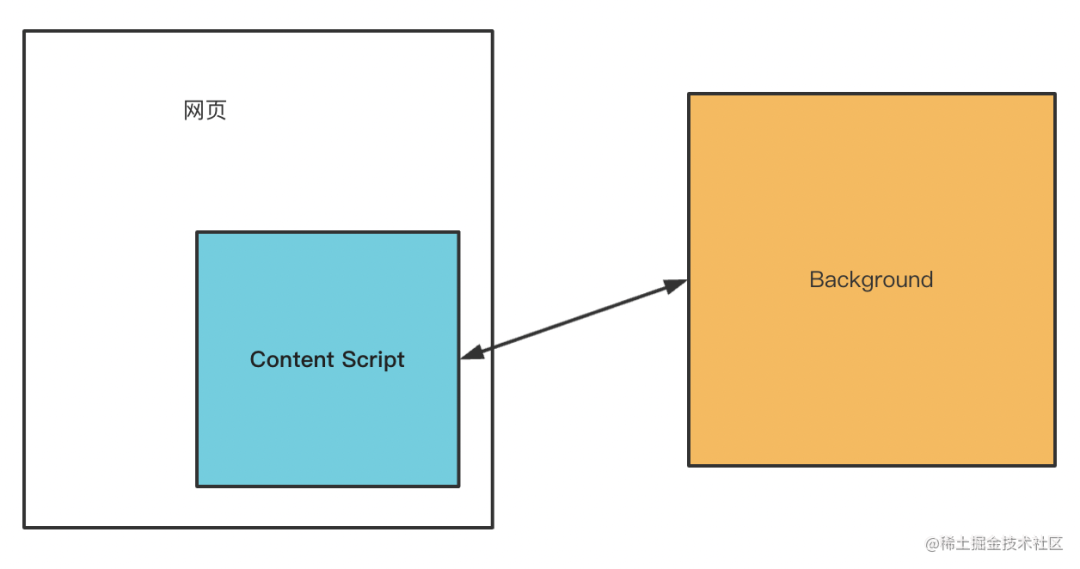
Vue DevTools 或者 React DevTools 都是以 Chrome 插件(Chrome Extension)的形式存在的,要搞懂它们的原理就得了解 Chrome 插件的机制。
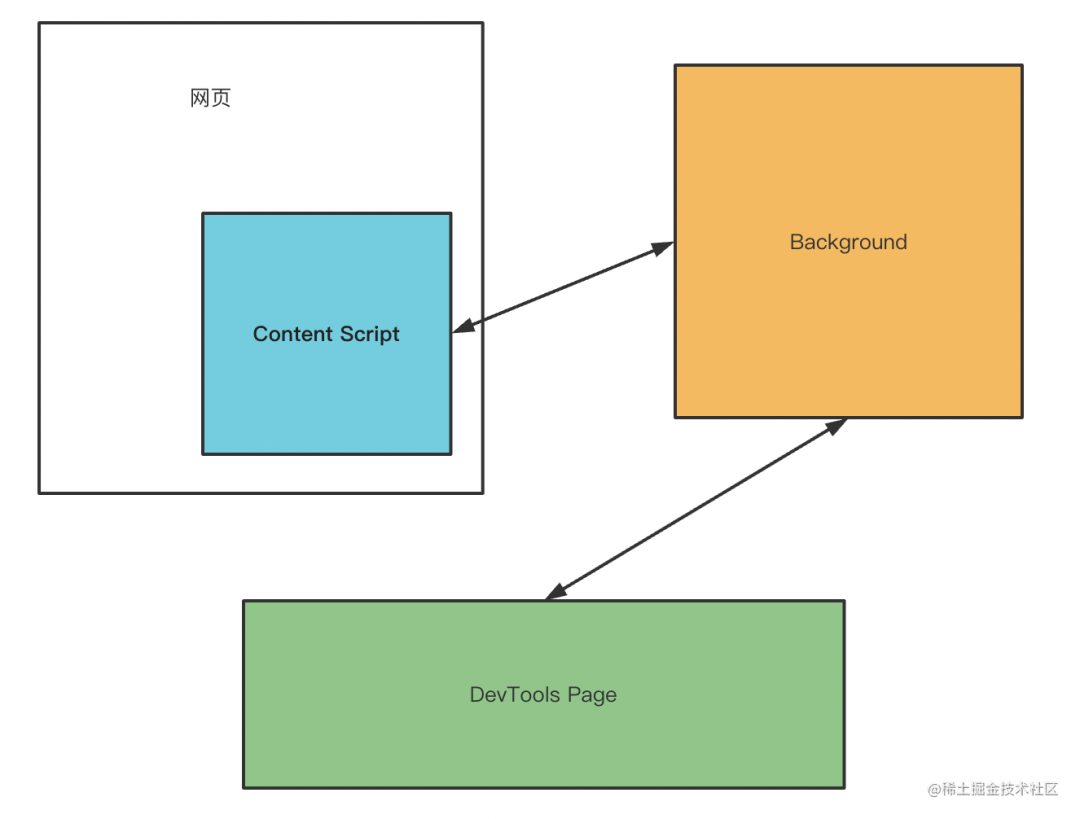
Chrome 插件中可以访问网页的 DOM 的部分叫做 Content Script,随页面启动而生效,可以写一些操作 DOM 的逻辑。还有一部分是后台运行的,叫做 Background,浏览器启动就生效了,生命周期比较长,可以做一些常驻的逻辑。


Backgroud 部分可以访问 extension api,可以和 Content Script 还有 DevTools Page 通信。
DevTools Page 部分可以访问 devtools api,可以向当前 window 注入 JS 执行。
这就是 Chrome 插件的大概架构。
Vue DevTools 和 React DevTools 就是基于这个架构来实现的调试功能。
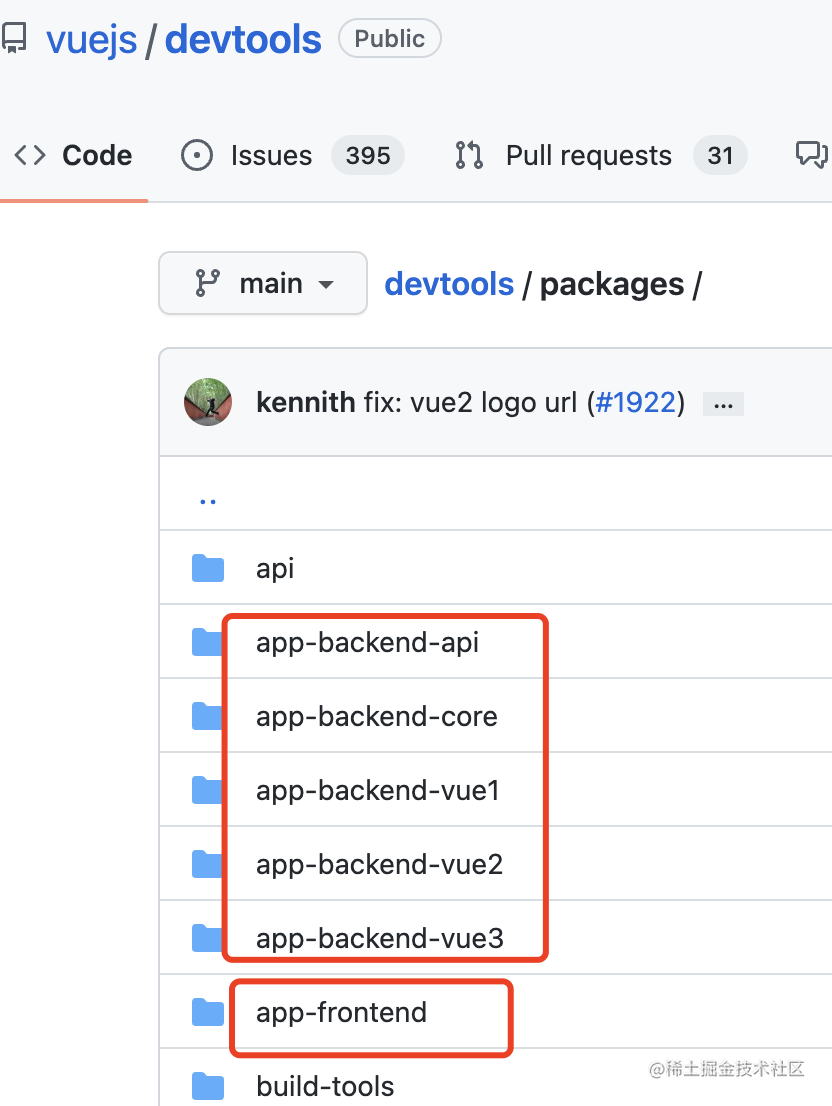
你看 Vue DevTools 的源码目录会发现,它也是分为 backend 和 frontend 的

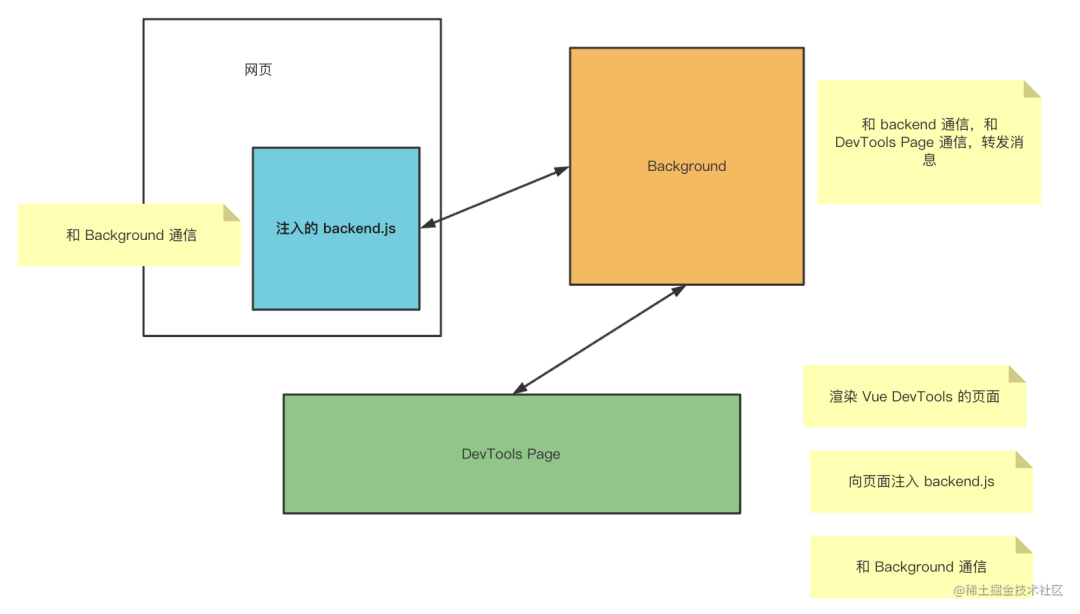
DevTools Page 是可以在页面 eval JS 的,那就可以注入 backend 的代码。
backend 的代码可以拿到 Vue 组件的信息,通过 window message 的方式传递给 Background。
Background 可以和 DevTools Page 通信,从而实现消息转发。
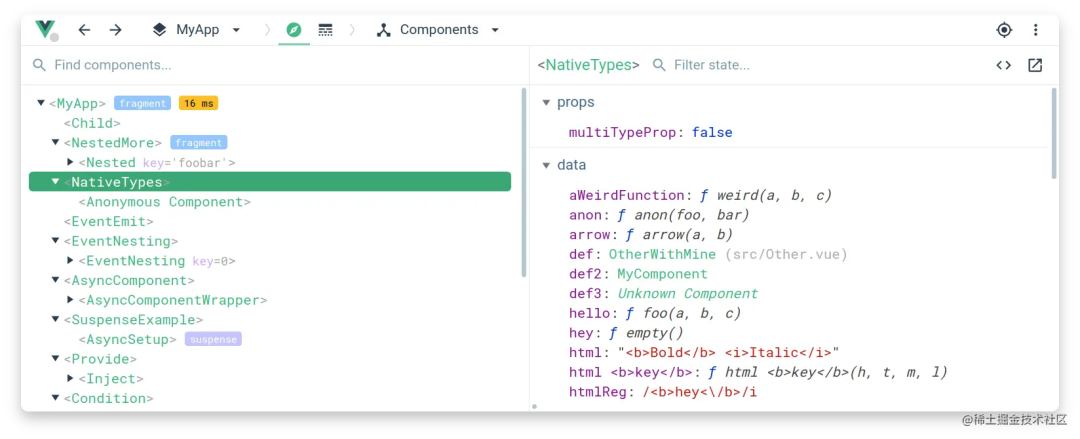
DevTools Page 根据拿到的数据,渲染组件的信息,实现交互功能。




明显不是,CDP 协议用来调试 DOM、JS 等挺不错的,但是不好扩展,如果有别的需求,一般都是自定义调试协议。
过了一遍 Chrome DevTools、VSCode Debugger、Vue/React DevTools 的原理,有没有发现它们有一些相同的地方?
没错,都有 backend 部分负责拿到运行时的信息,有 frontend 部分负责渲染和交互,也有调试协议用来规定不同数据的格式,还有不同的信道,比如 WebSocket 、Chrome 插件的 background 转发等。
frontend、backend、调试协议、信道,这是调试工具的四要素。
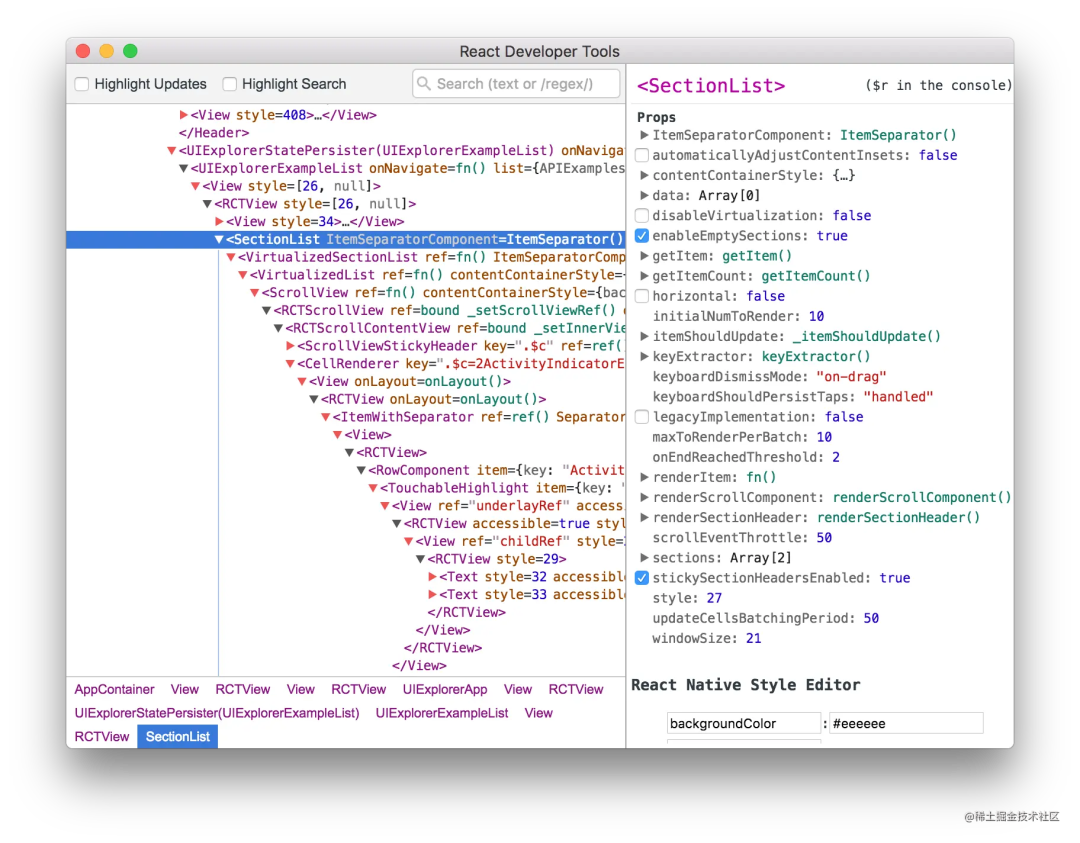
不过,不同的调试工具都会有不同的设计,比如 VSCode Debugger 为了跨语言复用,多了一层 Debugger Adapter,React DevTools 有独立的 electron 应用,用自定义调试协议,可以调试 React Native 代码。
我们会用 Chrome DevTools、VSCode Debugger、Vue/React DevTools 等工具来调试网页、Node.js、React/Vue 的代码,它们都属于调试工具。
调试就是通过某种信道(比如 WebSocket)把运行时信息传递给开发工具,做 UI 的展示和交互,辅助开发者排查问题、了解代码运行状态等。
我们简单过了一遍这些调试工具的原理:
它们有通用的部分,都有 frontend、backend、调试协议、信道这四要素。
也有不同的部分,比如 VSCode Debugger 多了一层 Debugger Adapter,用于跨语言的复用,Vue/React DevTools 通过向页面注入 backend 代码,然后通过 Background 实现双向通信等。
抓住它们相同的部分来分析,理解不同的部分的设计原因,就很容易搞懂各种调试工具的原理了。
- END -
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/CNiYKhKm-8KGyqGfSAwkxg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









