基于谷歌浏览器的插件层出不穷, 它可以帮助我们解决单一网站解决不了的很多问题,也有很多前端极客们开发了大量有意思的浏览器插件,所以我也花了大概一天的时间,看完了谷歌浏览器插件开发文档,在这里特地总结一下经验, 并通过一个实际案例来复盘插件开发的流程和注意事项.
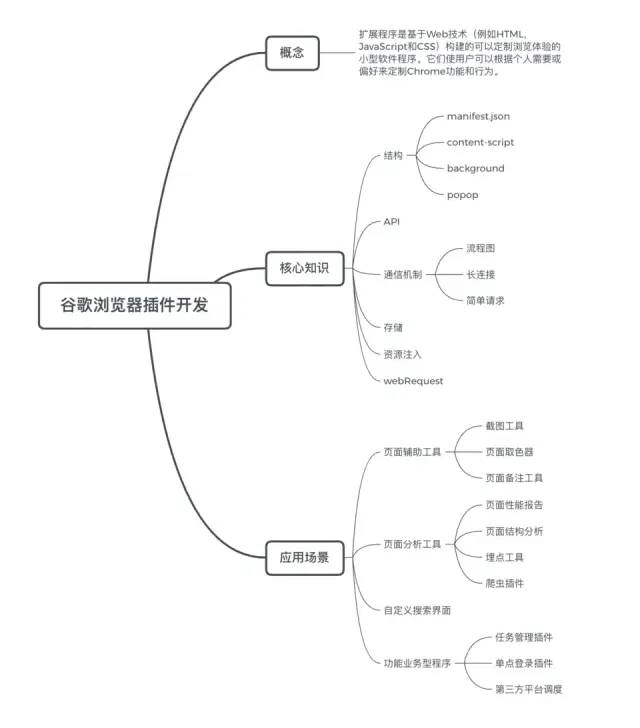
在开始正文之前,我们先来看看笔者总结的概览:
首先我们看看的浏览器插件的定义:> 浏览器插件是基于Web技术(例如HTML,JavaScript和CSS)构建的可以定制浏览体验的小型软件程序。它们使用户可以根据个人需要或偏好来定制Chrome功能和行为。
要想开发一款浏览器插件,我们只需要有一个manifest.json文件即可, 为了快速上手浏览器插件开发,我们需要把浏览器开发者工具打开, 具体步骤如下:

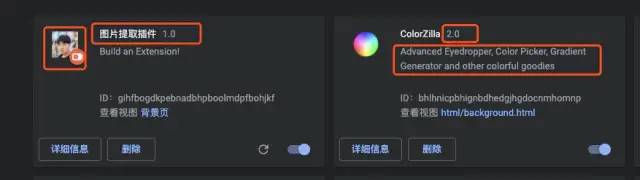
通过以上三个步骤我们就可以开启浏览器插件开发之旅了.浏览器插件一般放在浏览器地址栏右侧,我们可以在manifest.json文件配置插件的icon,并配置一定的规则,就能看到我们的浏览器插件图标了,如下图:

浏览器插件一般涉及以下几个核心文件:
笔者画了一张简图来大致表示一下它们之间的关系:
接下来我们来具体了解一下以上几个核心知识点.
谷歌官网给我们提供了一份简单的配置,如下:
{
"name": "My Extension",
"version": "2.1",
"description": "Gets information from Google.",
"icons": {
"128": "icon_16.png",
"128": "icon_32.png",
"128": "icon_48.png",
"128": "icon_128.png"
},
"background": {
"persistent": false,
"scripts": ["background_script.js"]
},
"permissions": ["https://*.google.com/", "activeTab"],
"browser_action": {
"default_icon": "icon_16.png",
"default_popup": "popup.html"
}
}各字段含义介绍如下:

文末会给出完整的配置文件地址,方便大家学习参考.
background页面主要用来提供一些全局配置, 事件监听, 业务转发等.举几个常用案例:
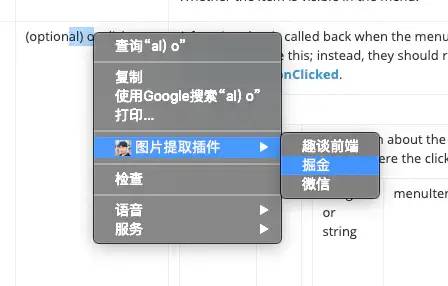
1 . 定义右键菜单
// background.jsconst systems = { a: '趣谈前端', b: '掘金', c: '微信'}chrome.runtime.onInstalled.addListener(function() { // 上下文菜单 for (let key of Object.keys(systems)) { chrome.contextMenus.create({ id: key, title: systems[key], type: 'normal', contexts: ['selection'], }); }});// manifest.json{ "permissions": ["contextMenus"]}
效果如下:

chrome.runtime.onInstalled.addListener(function() {
// 类似于什么时候激活浏览器插件图标这种感觉
chrome.declarativeContent.onPageChanged.removeRules(undefined, function() {
chrome.declarativeContent.onPageChanged.addRules([{
conditions: [new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.com'},
})
],
actions: [new chrome.declarativeContent.ShowPageAction()]
}]);
});
});如下图所示,当页面地址的后缀不等于.com时,插件icon将不被激活:
3 . 和content_script或者popup页面进行消息通信-
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting == "hello")
sendResponse({farewell: "goodbye"});
});内容脚本一般植入会被植入到页面中, 并且可以控制页面中的dom. 我们可以利用它实现屏蔽网页广告, 定制页面皮肤等操作. 在manifest.json中的基本配置如下:
{
"content_scripts": [{
"matches": [
"http://*/*",
"https://*/*"
],
"js": [
"lib/jquery3.4.min.js",
"content_script.js"
],
"css": ["base.css"]
}],
}以上代码中我们定义了content_scripts允许注入的页面范围, 插入页面的js以及css, 这样我们就能轻松改变某一个页面的样式.比如我们可以在页面中注入一个按钮:

popup是用户点击插件图标时打开的一个小窗口,当失去焦点后窗口就立即关闭,我们一般用它来处理一些简单的用户交互和插件说明。
由于popup窗口也是一个网页,所以我们一般会建立一个popup.html和popup.js用来控制popup的页面展示和交互.我们在manifest.json中配置如下:
{
"page_action": {
"default_title": "小夕图片提取插件",
"default_popup": "popup.html"
},
}这里要注意一点的是,我们在popup.html中不能直接使用script脚本,需要用引入脚本文件的方式.如下:
<!DOCTYPE html>
<html>
<head>
<title>在线图片提取工具</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div class="pop-wrap">
</div>
<script src="lib/jquery3.4.min.js"></script>
<script src="popup.js"></script>
</body>
</html>以下是笔者写的一个插件的popup页面:
对于一个相对复杂的浏览器插件来说,我们不仅仅只操作dom或者提供基本的功能就行了,我们还需要向第三方或者自己的服务器抓取有用的页面数据,这个时候就需要用到插件的通信机制了.
因为content_script脚本存在于当前页面,受同源策略影响,导致我们无法将捕获到的数据传给第三方平台或者自己的服务器, 所以我们需要基于浏览器的通信API.以下是谷歌浏览器插件的通信流程:
由官方文档可知popup可以直接访问background页的方法,所以popup可以直接与其通信:
// background.js
var getData = (data) => { console.log('拿到数据:' + data) }
// popup.js
let bgObj = chrome.extension.getBackgroundPage();
bgObj.getData(); // 访问bg的函数
复制代码
3.2 popup或者background页和content_script通信
这里我们使用chrome的tabs API,如下:// popup.js
// 发送消息给content_script
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, "activeBtn", function(response) {
console.log(response);
});
});
// 接收消息
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
console.log(sender.tab ?
"from a content script:" + sender.tab.url :
"from the extension");
if (request.greeting == "hello")
sendResponse({farewell: "goodbye"});
});content_script接收和发送消息:
// 接收消息
chrome.runtime.onMessage.addListener(
function(message, sender, sendResponse) {
if (message == "activeBtn"){
// ...
sendResponse({farewell: "激活成功"});
}
});
// 主动发送消息
chrome.runtime.sendMessage({greeting: "hello"}, function(response) {
console.log(response, document.body);
// document.body.style.backgroundColor="orange"
});
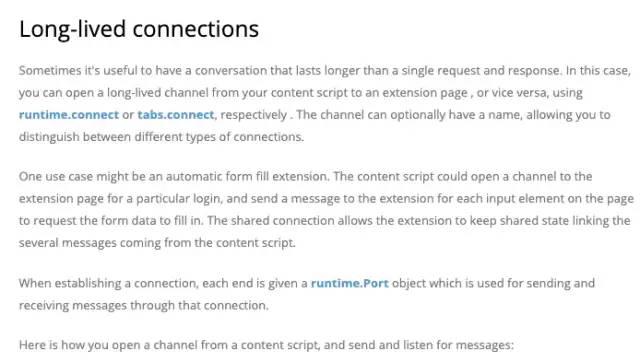
复制代码有关消息的长连接,在谷歌官网也写的很清楚:

// content_script.js
var port = chrome.runtime.connect({name: "徐小夕"});
port.postMessage({Ling: "你好"});
port.onMessage.addListener(function(msg) {
if (msg.question == "你是做什么滴?")
port.postMessage({answer: "搬砖"});
else if (msg.question == "搬砖有钱吗?")
port.postMessage({answer: "木有"});
});
// popup.js
chrome.runtime.onConnect.addListener(function(port) {
port.onMessage.addListener(function(msg) {
if (msg.Ling == "你好")
port.postMessage({question: "你是做什么滴?"});
else if (msg.answer == "搬砖")
port.postMessage({question: "搬砖有钱吗?"});
else if (msg.answer == "木有")
port.postMessage({question: "太难了."});
});
});chrome.storage用来针对插件全局进行数据存储,我们在任何一个页面(popup或content_script或background)下存储了数据,我们在以上三个页面都可以获取到, 具体用法如下:
获取数据:
chrome.storage.sync.get('imgArr', function(data) {
console.log(data)
});
// 保存数据
chrome.storage.sync.set({'imgArr': imgArr}, function() {
console.log('保存成功');
});
// 另一种方式
chrome.storage.local.set({key: value}, function() {
console.log('Value is set to ' + value);
});谷歌浏览器的插件应用场景很多,正如文章开头的思维导图中写的.以下是笔者总结的一些应用场景,大家感兴趣可以尝试去实现:
还有很多实用工具可以开发,大家可以好好把玩。接下来就来通过实现一个网页图片提取插件,来总结以下浏览器插件开发流程。
首先还是按照笔者的风格,在开发任何一种工具之前都要明确需求,所以我们来看看该插件的功能点:
基本上就这几个功能,接下来我会展示核心代码,在介绍代码之前我们先预览一下插件的实现效果:

因为插件的开发比较简单,所以我直接用jquery开发。这里我们主要关注popup.js和content_script.js, popup.js中主要用来获取从content_script页传过来的图片数据,并展示在popup.html中,另外又一个需要注意的是当页面没有注入生成按钮时,popupu需要发送信息给content页面,主动让其生成按钮,代码如下:
chrome.storage.sync.get('imgArr', function(data) {
data.imgArr && data.imgArr.forEach(item => {
var imgWrap = $("<div class='img-box'></div>")
var img = $("<img src='" + item + "' alt='" + item + "' />")
imgWrap.append(img);
$('#content').append(imgWrap);
$('.empty').hide();
})
});
$('#activeBtn').click(function(element) {
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, "activeBtn", function(response) {
console.log(response);
});
});
});对于content页面,我们需要实现的是动态生成按钮,并且在页面中植入弹窗来展示获取到的图片,另一方面需要将图片数据传递给storage,以便popup页面可以获取图片数据。
由于页面比较简单,笔者就不用过多的第三方库了,笔者先简单手写一个modal组件,代码如下:
// 弹窗
~function Modal() {
var modal;
if(this instanceof Modal) {
this.init = function(opt) {
modal = $("<div class='modal'></div>");
var title = $("<div class='modal-title'>" + opt.title + "</div>");
var close_btn = $("<span class='modal-close-btn'>X</span>");
var content = $("<div class='modal-content'></div>");
var mask = $("<div class='modal-mask'></div>");
close_btn.click(function(){
modal.hide()
})
title.append(close_btn);
content.append(title);
content.append(opt.content);
modal.append(content);
modal.append(mask);
$('body').append(modal);
}
this.show = function(opt) {
if(modal) {
modal.show();
}else {
var options = {
title: opt.title || '标题',
content: opt.content || ''
}
this.init(options)
modal.show();
}
}
this.hide = function() {
modal.hide();
}
}else {
window.Modal = new Modal()
}
}()第一步,我们先批量获取页面图片数据:
var imgArr = [] $('img').each(function(i) { var src = $(this).attr('src'); var realSrc = /^(http|https)/.test(src) ? src : location.protocol+ '//' + location.host + src; imgArr.push(realSrc) })
因为图片的src路径可能是相对地址,所以笔者在这里用正则简单处理以下,当然我们可以进行更细粒度的控制。
第二步,将图片数据存储到storage中:
chrome.storage.sync.set({'imgArr': imgArr}, function() {
console.log('保存成功');
});第三步,生成预览图片的弹窗,这里用笔者上面实现的modal组件:
Modal.show({
title: '提取结果',
content: imgBox
})第四步,当popup发送激活按钮的通知时,我们要在网页中动态插入生成按钮:
chrome.runtime.onMessage.addListener(
function(message, sender, sendResponse) {
if (message == "activeBtn"){
if(!$('.crawl-btn')) {
$('body').append("<div class='crawl-btn'>提取</div>")
}else {
$('.crawl-btn').css("background-color","orange");
setTimeout(() => {
$('.crawl-btn').css("background-color","#06c");
}, 3000);
}
sendResponse({farewell: "激活成功"});
}
});setTimeout那段纯属是为了吸引用户视线,当然我们可以用更优雅的方式来处理。插件核心代码主要是这些,当然还有很多细节要考虑,我把配置文件和一些细节放到github了,如果感兴趣的朋友可以安装感受一下。
github地址:https://github.com/MrXujiang
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎 一起学习讨论,共同探索前端的边界。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/GE64ZBmMWg0bNR9why-GjQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









