响应式设计指的是根据屏幕视口尺寸的不同,对 Web 页面的布局、外观进行调整,以便更加有效地进行信息的展示。我们日常生活中接触的很多应用都遵循响应式的设计。
响应式设计如今也成为 web 应用的基本需求,而现在很多 web 应用都已经组件化,这意味着我们如果想要实现响应式的应用,那么我们也需要有某种方式监听 「组件/元素」 大小的变化,以便让 「组件/元素」 也做到响应式。
在 ResizeObserver 出现之前,我们也有一些实现响应式布局的方案,包括:】
window.onresize / window.matchMedia;但它们都各自有一些问题。
在 CSS 中可以通过媒体查询实现响应式,但 CSS 的媒体查询只能监听全局属性,比如 viewport 的大小、screen 的大小等,并不能监听元素级别的尺寸变化。
而即使 CSS 能够对元素级别进行监听,也会遇到循环引用问题,举个例子,假设我们能够对某个具体元素的宽度进行监听,并写出了以下代码: (注意现在并不支持 :min-width 这样的伪类写法,下面只是伪代码)
.father {
float: left;
}
.child {
width: 500px;
}
.father:min-width(450px) > .child {
width: 400px;
}.father 设置了 float: left ,所以它的宽度由 子元素 child 的宽度来决定,即一开始时为 500px;.father 的宽度为 500px (大于 450px ),那么按照最后一个选择器的写法,子元素宽度应该变为 400px;但当子元素宽度为 400px 时,也会使得外层 father 的宽度变为 400px;resize 事件只有当 viewport 的大小发生变化时会被触发,元素大小的变化不会触发 resize 事件;并且也只有注册在 window 对象上的回调会在 resize 事件发生时被调用,其他元素上的回调不会被调用。
当 「resize」 事件发生后,我们往往需要通过调用 getBoundingClientRect 或者 getComputedStyle 来获取此时我们关心的元素大小,以此判断元素是否发生了变化。频繁调用 getBoundingClientRect 、 getComputedStyle等 API 会导致 「浏览器重排(reflow)」,导致页面性能变差,举个例子:https://codesandbox.io/s/resize-event-5qn3q0?file=/index.html。
调用 getBoundingClientRect 等函数时,浏览器为了保证我们拿到的元素参数是准确的,会触发一次 reflow 来重新布局。频繁地调用以上函数就会导致浏览器频繁重排、重绘,进而导致性能问题的出现。
虽然我们可以通过合并读/写操作,或是采用节流防抖,来减少重绘的次数,但不可避免的,我们至少需要额外调用至少一次 getBoundingClientRect 操作。
而且当 viewport 大小不变,元素大小变化时,此时我们不能通过监听 resize 事件来得知这一变化。比如在元素下 append 了一个新的 children,或者将元素的 display 设为 none,亦或是改变该元素父级节点或是相邻节点的大小,以上这些都有可能在 viewport 大小不发生变化的情况下,导致元素大小改变,而此时通过监听 「resize」 事件我们就没办法感知到这些变化。
可以把 matchMedia 理解为 CSS 中媒体查询的JS方案。
和 window.resize 类似,window.matchMedia 也只能监听 viewport 大小的变化;但和 window.resize 会在每次 viewport 大小变化时都触发事件不同,matchMedia 关心的是某些特殊的断点,这往往更符合我们实现响应式网页的实际场景。
举个例子,我们想实现在屏幕宽度小于 1080px 时将三列布局改为两列布局,我们并不希望每次 window 大小变化时通知我们 ,而只希望屏幕在大于或小于某个特定的大小时通知我们即可。这种场景下使用 matchMedia 会比监听 window.resize 要性能更高。
const m = matchMedia('(max-width: 600px)')
m.addEventListener('change',(event)=>{console.log('macth onChange', event)})| 方案 | 相同问题 | 特殊问题 |
|---|---|---|
| Media query-CSS | 只能监听viewport变化,不能监听某个 「组件/元素」 大小变化 | 循环引用问题 |
| window.resize-JS | ||
| window-matchMedia-JS | 需要在 viewport 大小变化时手动获取元素的大小,可能导致性能问题 |
以上提到的三种浏览器原生方案都存在着只能监听 viewport 大小变化,而不能监听 「组件/元素」 大小变化的问题。此外,CSS 的媒体查询存在着循环引用的问题,window.onresize 和 window.matchMedia 则都需要在 viewport 大小变化时手动获取元素的大小,一旦操作过于频繁则可能导致浏览器多次 reflow。
ResizeObserver 就是为了解决以上问题而出现的,可以将其理解为 window.onresize 的「组件/元素级别」 的替代方案。使用 ResizeObserver 可以让我们监听到元素大小的变化,无需再手动调用 getBoundingClientRect 来获取元素的尺寸大小,同时也解决了无限回调和循环依赖的问题。
ResizeObserver.disconnect:取消和结束目标对象上所有对 Element 或 SVGElement 观察;
ResizeObserver.observe:开始观察指定的 Element 或 SVGElement;
第一个参数为观察的元素;
第二个参数为可选参数 BoxOptions,用来指定将以哪种盒子模型来观察变动,如 content-box (默认值),border-box和 device-pixel-content-box;
ResizeObserver.unobserve:结束观察指定的 Element 或 SVGElement
const ro = new ResizeObserver(entries => {
for (let entry of entries) {
const cr = entry.contentRect;
console.log('Element:', entry.target);
console.log(`Element size: ${cr.width}px x ${cr.height}px`);
console.log(`Element padding: ${cr.top}px ; ${cr.left}px`);
}
});
// Observe one or multiple elements
ro.observe(someElement);附上 MDN 的两个demo:
与我们关注的盒模型有关,ResizeObserver 会根据调用 observe 函数时传递的第二个可选参数 BoxOptions 传入的盒模型参数进行监听,当元素该盒模型变化时触发通知。默认监听 content-box变化以触发监听。
通知的内容包含了足够的信息,以便开发者能够根据当前元素的具体大小信息来作出变化,而不是要开发者重新调用 getComputedStyle、 getBoundingClientRect 来获取。
需要注意的是,虽然只有当 BoxOptions 关心的盒模型变化时才会触发通知,但实际上通知时会将三种不同盒模型下的具体大小都返回给回调函数,用户无需再次手动获取。
为了避免在 React render中多次声明 ResizeObserver 实例,我们可以把实例化过程放在 useLayoutEffect 或 useEffect 中。并且在非 SSR 场景中,我们应该尽量使用 useLayoutEffect 而不是 useEffect。
useLayoutEffect 和 useEffect 的最大差别在于执行时机的不同,useEffect 会在浏览器绘制完成之后调用,而 useLayoutEffect 则会在 React 更新 dom 之后,浏览器绘制之前执行,并且会阻塞后面的绘制过程,因此适合在 useLayoutEffect 中进行更改布局、及时获取最新布局信息等操作。

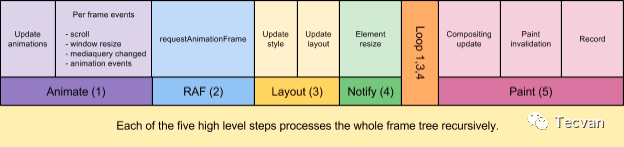
「如果是由我们来设计,我们应该在以上渲染流程中的哪个环境来执行 ResizeObserver 的监听通知会比较合理?」
因为我们在 ResizeObserver 的回调函数中可以(也经常会)根据当前元素的大小来改变 style 或者 dom 树,而这些操作往往都会触发 layout/reflow;因此,应该是在 「布局Layout 和 绘制Paint 之间」来执行回调函数会更加合理。
而如果有多个 ResizeObserver 实例都在回调中进行了改变布局的操作,那么最好的方式就是在所有回调都执行完重新布局,确保得到一个最终准确的布局之后,再来进行绘制 Paint,避免绘制的内容是无效内容。
因此如上图所示,ResizeObserver 的通知会在 Layout 和 Paint 之间进行(图中的 4 Notify),当回调中改变了 Layout 时,则会重新 loop 执行 Animate、RAF、Layout、Notify,直到所有需要被通知的元素都通知完(也可以理解为 loop循环 会在 layout 不再被改变时结束)。
每个 ResizeObserver 实例内都有一个 ResizeObservation 对象,ResizeObservation 对象表达了一种订阅监听的关系,并在其中记录了监听的元素(target)、监听的盒模型(即observe函数的第二个参数)、上次通知的值(lastReportedSizes,即上次通知时元素的大小尺寸)
每次 layout 过后,对于监听的每个元素,都会重新计算元素的大小,并与上次通知的大小(lastReportedSizes)进行比较,一旦大小发生变化才会被设置为 active,意味着 「可能」 会被通知。为什么这里提的是 「可能」 ,下面会进行解释。
需要注意的是,内部获取元素的大小是通过调用 getComputedStyle 实现的,那么多次调用 getComputedStyle 会不会导致浏览器频繁 layout/reflow ?

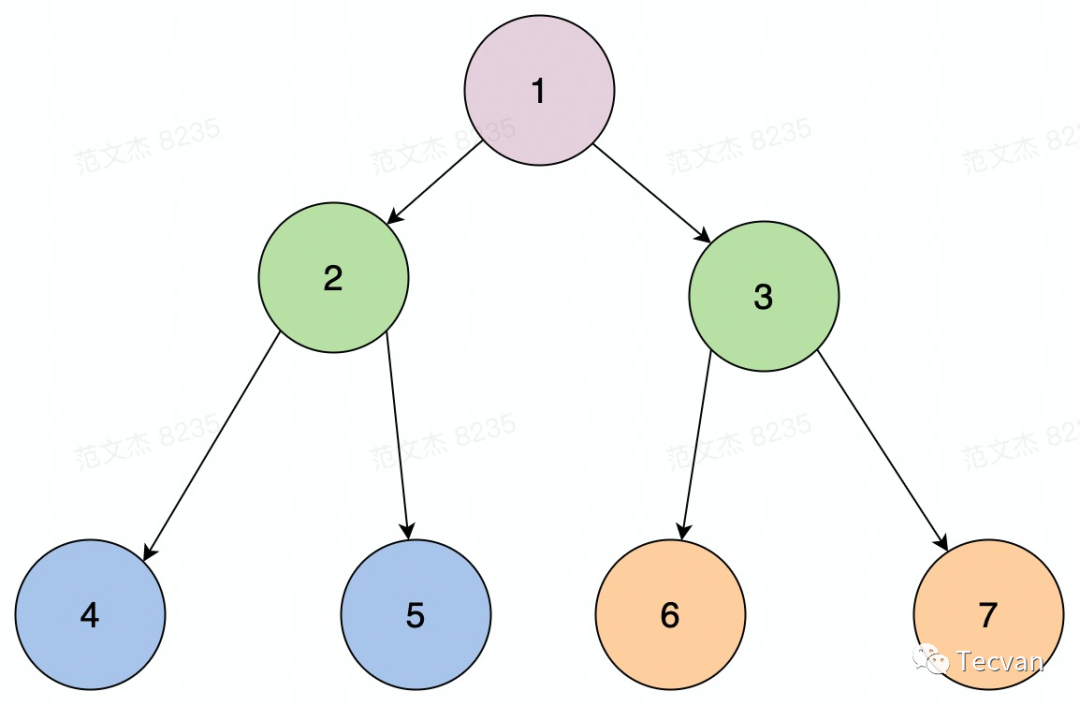
在 ResizeObserver 的回调中对 dom 进行操作,比如改变另外一个元素的大小,或是隐藏/展示某个元素,这些操作可能会导致新的回调调用,引发无限循环,最终导致界面 UI 卡死。上面我们只举三个层级节点的例子作为说明,如果节点监听关系的数量越多、层级越深,那么情况就会更糟。
还有另外一种场景是,在监听函数中创建新的 ResizeObserver 实例,导致循环的每一次迭代都有新的元素需要通知,那么最终循环就会因为内存溢出而终止,这里不作过多讨论。
无限循环的场景是真实存在的,想要避免无限循环的出现,我们需要给循环过程加上一些限制,以此来解除循环。有三种限制策略可以考虑:
执行次数限制
允许执行最多次数 N 次循环,当超过次数 N 时,循环终止
优点是实现简单,并且具有一致性,当这个算法在不同的机器上运行时都能有相同的表现
缺点是 N 的定义太过随意,缺乏比较可靠的结论定义
执行时间限制
循环最多执行 N ms 时长,当超过这个时间时循环终止
虽然听起来实现很简单,但我们无法保证具体会执行多少次调度,在不同性能的机器上,每次执行的时间是不同的,意味着不同的机器执行次数会不同,也可能因此导致不同机器上最终展示的内容不一致
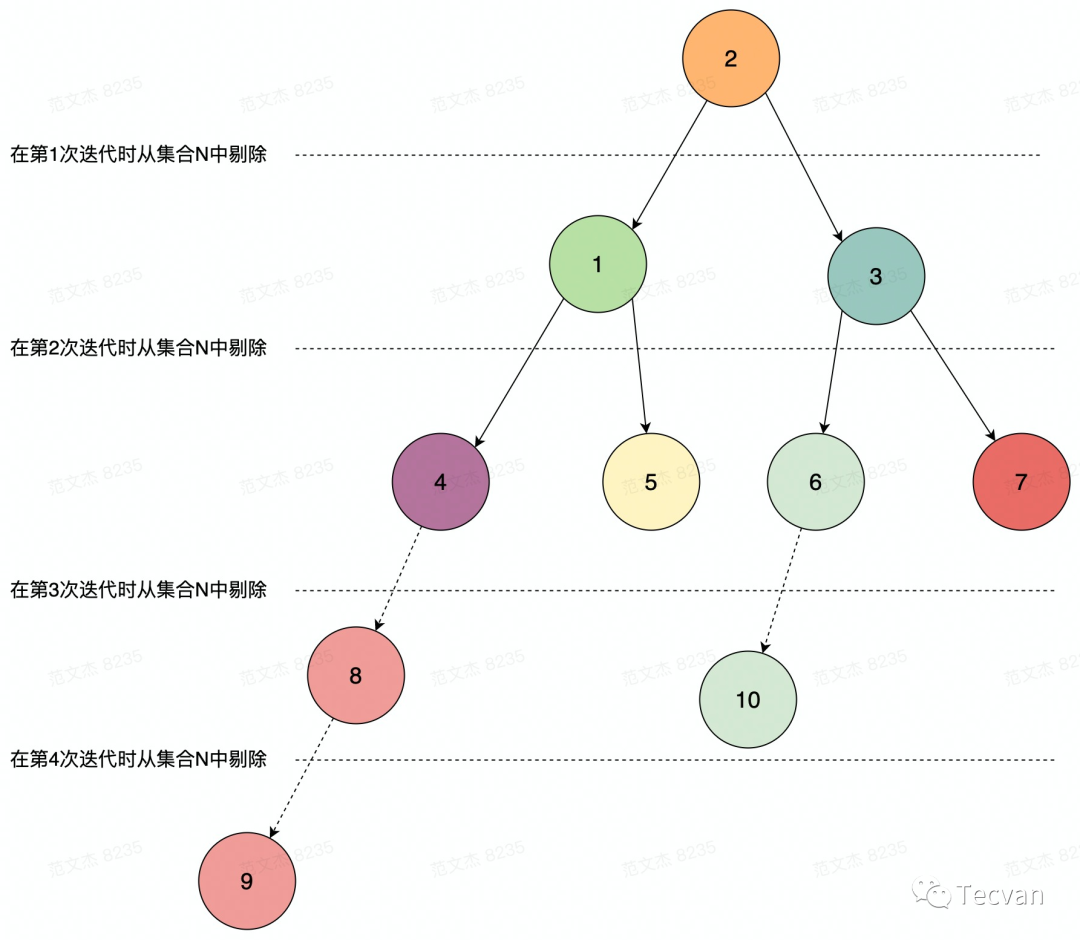
执行深度限制
设定一次渲染流程中需要通知的元素(指的是和上次通知时的大小 lastReportedSize 相比发生了变化)为集合 N,设定上次迭代的元素最小深度 Depth 为 ∞
当 N 不为空时,开始循环
直到 N 为空时,循环终止,通知结束,开始浏览器绘制 Paint。

「那么深度限制就不存在问题了吗?」
深度限制可能会使得页面展示不是完全准确的,但是相比于页面UI卡死,这个问题对于用户而言是更好接受的。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/o41_hJE6Sa67b3GtK3ogIA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









