Markdown 是一种轻量的标记语言,我们只需要写 md 格式文件,不必考虑文档的排版,被广泛用于博客写作,技术文档编写等,程序员们都热爱,但我们工作中除了写文档,有时候还需要汇报工作,技术分享等,需要用到 PPT,但设计 PPT 可能不是每个程序员所喜欢的,所以我们可以使用一个非常好用的工具 slidev[1], 可以使用 markdown 来制作演示文稿, 这个工具很多小伙伴都知道,尤大的分享就经常使用,其他类似的工具还有 Nodeppt[2]、 marp[3] 等,那么这类工具是如何实现的?
以 slidev 为例,我们只需要使用---分割,就可以将文档分为一页一页的幻灯片。
---
background: https://sli.dev/demo-cover.png
---
# 欢迎使用 Slidev!
为开发者打造的演示文稿工具
---
# 第二页
- 在单一 Markdown 文件中编写幻灯片
- 主题,代码高亮,可交互的组件,等等
- 阅读文档了解更多!
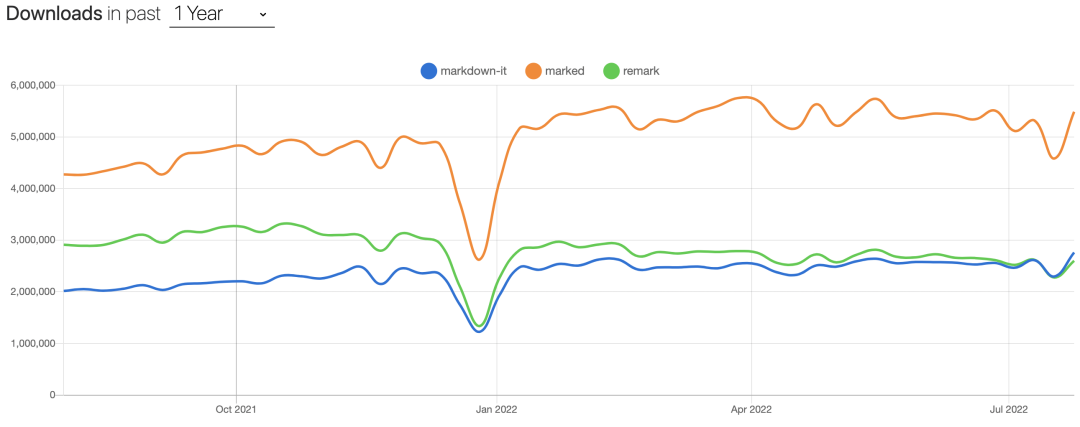
常用的 javascript markdown 解析器有 markdown-it 、marked 、remark。其中 gatsbyjs 和 gitbook 使用的是 remark 来解析,而 Slidev 和 VuePress 就是使用 markdown-it 解析。

比如有下面这样一个 md 文件
# 欢迎使用 Slidev!
为开发者打造的演示文稿工具
---
# 第二页
- 在单一 Markdown 文件中编写幻灯片
- 主题,代码高亮,可交互的组件,等等
- 阅读文档了解更多!为了能在单一 Markdown 文件中编写幻灯片,我们可以将 md 字符串根据---拆分,拆分后的每段使用 markdown-it 来解析,然后将解析好的 HTML 丢回 section 元素里,并且给 section 设置幻灯片的样式就可以实现简单的效果。
最简单的代码如下
import React from 'react'
import ReactDOM from 'react-dom'
import markdownit from 'markdown-it';
const markdown = new markdownit();
const md = '...';
const slides=md.split('---')
function SlideItem({ item }) {
return (
<section className="slidev-layout cover">
<div className="my-auto">
<div
dangerouslySetInnerHTML={{
__html: markdown.render(item),
}}
></div>
</div>
</section>
);
}
function App() {
return (
<div className="app">
{slides.map((item, index) => (
<section
key={index}
className="slidev-content"
>
<SlideItem item={item} />
</section>
))}
</div>
);
}
ReactDOM.render(<App />,document.getElementById('root'))[
markdown 只能解析成文档格式,但 PPT 的样式是多样的,可以设置背景、可以设置布局等,所以需要给 md 文件设置更多的字段,在文档最前面三点划线之间书写的有效的 YAML,称为 Front Matter,Front Matter 可以给 markdown 设置更多字段属性。
---
background: https://sli.dev/demo-cover.png
class: text-white
---
# Slidev
This is the center page.
---
layout: image-right
image: https://source.unsplash.com/collection/94734566/1920x1080
---
# Page 2
This is a page with a image on the right.所以得实现一个解析器将 md 文件解析成 json 格式
// 解析 yml,这里只支持一层
function parseMatter(code) {
let data = {}
const lines = code.split('\n')
for (let index = 0; index < lines.length; index++) {
const item = lines[index]
const arr = item.split(': ')
if (arr.length === 2) data[arr[0].trim()] = arr[1].trim()
}
return data
}
// 解析成 Front Matter 和 content
function matter(code) {
let data = {}
const content = code.replace(/---\r?\n([\s\S]*?)---/, (_, d) => {
data = parseMatter(d)
return ''
})
return { data, content: content.trim() }
}
// 解析 md 格式为 json
function parse(md) {
const slides = []
const lines = md.split('\n')
let start = 0
function slice(end) {
if (start === end) {
return
}
const raw = lines.slice(start, end).join('\n')
slides.push({
...matter(raw),
raw
})
start = end + 1
}
for (let i = 0; i < lines.length; i++) {
const line = lines[i].trimEnd()
if (line.match(/^---+/)) {
slice(i)
const next = lines[i + 1]
// 跳过一次 `---`, 找下一个
if (line.match(/^---([^-].*)?$/) && !next?.match(/^\s*$/)) {
start = i
for (i += 1; i < lines.length; i++) {
if (lines[i].trimEnd().match(/^---$/)) break
}
}
}
}
if (start <= lines.length - 1) slice(lines.length)
return slides
}上面的解析代码只是简易实现,yaml 格式只支持一层,具体大家可以参考 @slidev/paser[4]。
经过解析后我们可以获得如下 json
[
{
data: {
background: 'https://sli.dev/demo-cover.png',
class: 'text-white'
},
content: '# Slidev\n\nThis is the center page.'
},
{
data: {
layout: 'image-right',
image: 'https://source.unsplash.com/collection/94734566/1920x1080'
},
content: '# Page 2\n\nThis is a page with a image on the right.'
}
]有了 JSON 数据,我们就可以给 section 设置样式排版了
const layout = {
default: DefaultSlideItem,
'image-right': ImageRight,
};
function App() {
return (
<div className="app">
{slides.map((item, index) => {
const Slide = layout[item.data.layout || 'default'];
return <Slide item={item} key={index} />;
})}
</div>
);
}可以根据 layout 字段渲染不同的模板
以下代码是 ImageRight 模板的代码
function ImageRight({ item }) {
return (
<section className="slide-content grid grid-cols-2">
<SlideItem item={item} />
<div
className="w-full h-full"
style={{
backgroundRepeat: 'no-repeat',
backgroundPosition: 'center center',
backgroundSize: 'cover',
backgroundImage: item.data.image
? `url(${item.data.image})`
: '',
}}
></div>
</section>
);
}那么我们只需要给 layout 字段扩展不同的渲染模板,就可以实现丰富的幻灯片样式了。
接下来我们要实现键盘控制,很简单只需要在 useEffect 中监听 keydown 事件控制当前页面,就可以实现翻页效果了。
function App() {
const [current, setCurrent] = React.useState(0)
React.useEffect(() => {
const handleKeydown = (e) => {
e.preventDefault();
if (e.code === 'ArrowRight' || e.code === 'ArrowDown') {
if (current < slides.length - 1) {
setCurrent((prev) => prev + 1);
}
}
if (e.code === 'ArrowLeft' || e.code === 'ArrowUp') {
if (current > 0) {
setCurrent((prev) => prev - 1);
}
}
};
document.addEventListener('keydown', handleKeydown);
return () => {
document.removeEventListener('keydown', handleKeydown);
};
}, [current]);
return (
<div className="app">
{slides.map((item, index) => {
const Slide = layout[item.data.layout || 'default'];
return <Slide style={{
display: current === index ? '' : 'none'
}} item={item} key={index} />;
})}
</div>
);
}在 PPT 中要实现代码块的高亮,排版很麻烦,在 sildev 中实现代码块高亮却很方便,接下来我们就实现下代码块高亮的效果。
主要借助于prismjs 这个插件,可以参考之前写的这篇文章《使用 Prism.js 对代码进行语法高亮》。
import Prism from 'prismjs';
import 'prismjs/themes/prism-okaidia.css';
useEffect(() => {
Prism.highlightAll();
}, []);上面代码方法是在客户端渲染的,若要部署到线上,可以我们配合 markdown-it 实现在服务端代码高亮。
import Markdown from 'markdown-it';
import Prism from 'prismjs';
import 'prismjs/themes/prism-okaidia.css';
const markdown = new Markdown({
highlight: function (code, lang) {
const html = Prism.highlight(code, Prism.languages.javascript);
return `<pre class="language-${lang}">${html}</pre>`;
},
});以上代码片段只实现了一个雏形,但 slidev 还有更强大的功能, 比如:演讲者录制、演讲者模型、绘图批注等,感兴趣的同学移步 slidev 官网和 Github。
如果对你有帮助,可以随手点个赞,这对我真的很重要。
以上就是本文全部内容,希望这篇文章对大家有所帮助,也可以参考我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端。
[1]slidev: https://cn.sli.dev/
[2]Nodeppt: https://nodeppt.js.org/
[3]marp: https://marp.app/
[4]@slidev/paser: https://github.com/slidevjs/slidev/blob/main/packages/parser/src/core.ts
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Urgq5BDVuu2LC8L6KRAnyQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









