在上一篇 为什么有人说 vite 快,有人却说 vite 慢?[1] 中,我们提到过开发模式下使用 Vite 会有首屏性能下降的负面效果。之所以会造成首屏性能下降,一方面是 dev server 需要完成预构建才可以响应首屏请求;另一方面是需要对请求文件做实时转换。
也许有的同学会问,是不是针对这两个方面做优化,就可以提升首屏性能呢?原则上这样是没有问题的,而且 Vite 也是这么做的。为了能提升性能,Vite 另辟蹊径的借助了 Esbuild 能快速完成项目打包、文件转换的能力来进行预构建、内容转换,效果非常好。
今天小编就通过本文和大家一起聊一聊 Vite 是怎样利用 Esbuild 来提升性能的。
本文的目录结构如下:
初探 Esbuid[2]
什么是 Esbuild[3]
关键 API \- transform \& build[4]
plugin[5]
Esbuild 在 Vite 中的巧妙使用[6]
预构建[7]
middlewares 中内容转换[8]
结束语
首先,小编先带大家简单了解一下 Esbuild,其官方地址是: **Esbuild[9]**。
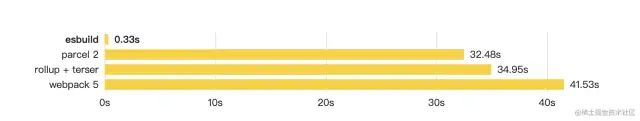
Esbuild 是一款基于 Go 语言开发的 javascript 打包工具,最大的一个特征就是快。
通过官网提供的一张图,我们可以清晰的看到 Esbuild 的表现是多么优秀:

同样规模的项目,使用 Esbuild 可以将打包速度提升 10 - 100 倍,这对广大一直饱受 Webpack 缓慢打包速度折磨的开发人员来说,简直就是福音。
而 Esbuild 之所以能这么快,主要原因有两个:
Go 语言开发,可以多线程打包,代码直接编译成机器码;
Webpack 一直被人诟病构建速度慢,主要原因是在打包构建过程中,存在大量的 resolve、load、transform、parse 操作(详见 为什么有人说 vite 快,有人却说 vite 慢?- 快速的冷启动[10] ),而这些操作通常是通过 javascript 代码来执行的。要知道,javascript 并不是什么高效的语言,在执行过程中要先编译后执行,还是单线程并且不能利用多核 cpu 优势,和 Go 语言相比,效率很低。
可充分利用多核 cpu 优势;
Esbuild 并不复杂。它对外提供了两个 API - transform 和 build,使用起来非常简单。
transfrom,转换的意思。通过这个 api,我们可以将 ts、jsx、tsx 等格式的内容转化为 js。transfrom 只负责文件内容转换,并不会生成一个新的文件。
build,构建的意思,根据指定的单个或者多个入口,分析依赖,并使用 loader 将不同格式的内容转化为 js 内容,生成一个或多个 bundle 文件。
这两个 API 的使用方式:
const res = await esbuild.transform(code, options) // 将 code 转换为指定格式的内容
esbuild.build(options) // 打包构建
复制代码关于使用 transform、build 需要传入的具体配置项,本文就不详细说明了,官网对这一块儿有很详细的说明,感兴趣的同学可以去官网 - simple-options[11]、Advanced options[12] 看看,也可以自己动手试试。
和 Webpack、Rollup 等构建工具一样,Esbuild 也提供了供外部使用的 plugin,使得我们可以介入构建打包过程。
在这里要说明一点,只有
build这个API的入参中可以配置plugin,transform不可以。
一个标准的 plugin 的标准格式如下:
let customerPlugin = {
name: 'xxx',
setup: (build) => {
build.onResolve({ filter: '', namespace: '' }, args => { ...});
build.onLoad({ filter: '', namespace: ''}, args => { ... });
build.onStart(() => { ... });
build.onEnd((result) => { ... });
}
}
复制代码其中,setup 可以帮助我们在 build 的各个过程中注册 hook。
Esbuild 对外提供的 hook 比较简单,总共 4 个:
onResolve, 解析 url 时触发,可自定义 url 如何解析。如果 callback 有返回 path,后面的同类型 callback 将不会执行。所有的 onResolve``callback 将按照对应的 plugin 注册的顺序执行。onLoad, 加载模块时触发,可自定义模块如何加载。如果 callback 有返回 contents,后面的同类型 callback 将不会执行。所有的 onLoad``callback 将按照对应的 plugin 注册的顺序执行。onStart, 每次 build 开始时都会触发,没有入参,因此不具有改变 build 的能力。多个 plugin 的 onStart 并行执行。onEnd, 每次 build 结束时会触发,入参为 build 的结果,可对 result 做修改。所有的的 onEnd 将按照对应的 plugin 注册的顺序执行。正是有了 onResolve、onLoad、onStart、onEnd,我们可以在 build 过程中的解析 url、加载模块内容、构建开始、构建结束阶段介入,做自定义操作。
了解了 Esbuild 的基本用法以后,小编就带大家一起来看看 Vite 是怎么利用 Esbuild 来做预构建和内容转换的。
先来回顾一下为什么要做预构建。
原因有两点:
ESM 规范的代码转换为符合 ESM 规范的代码;http 请求数量;要完成预构建,最关键的两点是找到项目中所有的第三份依赖和对第三方依赖做合并、转换。借助 Esbuild,Vite 很轻松的实现了这两个诉求。
寻找第三方依赖
寻找第三方依赖的过程非常简单,分为两步:
和 Webpack、Rollup、Parcel 等构建工具一样,Esbuild 在做打包构建时也要构建模块依赖图 - module graph(具体过程可参考 为什么有人说 vite 快,有人却说 vite 慢?- 快速的冷启动[13] 中 Webpack 构建 module graph)。
在构建 module graph 时,第一步就是解析模块的绝对路径,这个时候就会触发 onResolve hook。在 onResolve hook 触发时,会传入模块的路径。根据模块的路径,我们就可以判断出这个模块是第三方依赖还是业务代码。
举个 ,
// main.tsx
import react from 'react';
import CustomeComponent from './components/CustomeComponent';
...
复制代码在对 main.tsx 的内容做 parser 操作时,能知道 main.tsx 依赖 react 和 CustomeComponent,然后开始解析 react 和 CustomeComponent。
解析 react、CustomeComponent 时,会触发 onResolve hook,入参分别为 'react' 和 './components/CustomeComponent'。根据入参,我们可以很清楚的区分 'react' 是第三方依赖,'./components/CustomeComponet' 是业务代码。
这样,esbuild 完成构建,项目中的第三方依赖也就收集完毕了。所有的第三方依赖会收集到一个 deps 列表中。
onResolve hook 和 onLoad hook 的 esbuild plugin;esbuild 的 build 方法做打包构建;知道了项目中的第三方依赖以后,再做合并、转换操作就非常简单了。
这一步, Vite 直接通过 esbuild 提供的 build 方法,指定 entryPoints 为收集到的第三方依赖,format 为 esm,再做一次打包构建。
这一次,会对第三方依赖做合并、转换操作。打包构建完成以后,再把构建内容输出到 /node_modules/.vite/deps 下。
这样,通过两次 esbuild.build,预构建就完成了。
Vite 中源文件的转换是在 dev server 启动以后通过 middlewares 实现的。
当浏览器发起请求以后,dev sever 会通过相应的 middlewares 对请求做处理,然后将处理以后的内容返回给浏览器。
middlewares 对源文件的处理,分为 resolve、load、transform、parser 四个过程:
resolve - 解析 url,找到源文件的绝对路径;load - 加载源文件。如果是第三方依赖,直接将预构建内容返回给浏览器;如果是业务代码,继续 transform、parser。transfrom - 对源文件内容做转换,即 ts -> js, less -> css 等。转换完成的内容可以直接返回给浏览器了。parser - 对转换以后的内容做分析,找到依赖模块,对依赖模块做预转换 - pre transform 操作,即重复 1 - 4。pre transform 是 Vite 做的一个优化点。预转换的内容会先做缓存,等浏览器发起请求以后,如果已经完成转换,直接将缓存的内容返回给浏览器。
Vite 在处理步骤 3 时,是通过 esbuild.transform 实现的,对比 Webpack 使用各个 loader 处理源文件,那是非常简单、快捷的。
有一说一,Vite 通过 Esbuild 来优化预构建和内容转换的思路非常棒,这给我们以后处理同类问题提供了解决方案,真心给尤大点 。
另外除了使用 Esbuild, Vite 内部还有很多可以拿出来单独讲的优化技巧,这个以后有机会小编可以再给大家详细讲讲。
最后说一句,如果本文对大家有帮助,那就给小编点个 吧。大家的支持,是小编前进的动力,。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/VnUGuO2ro8uKnMXzLg53tA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









