在日常工作中,当组件跨项目使用时,我们往往会选择把组件抽成 npm 包。那么在 npm 开发以及发布的过程中有什么需要注意的事项吗?本文将从我自己的角度,来为大家介绍一下我认为的一些需要大家注意的点。
从日常的开发中我们可以看到,npm 包的版本号的格式都是 X.Y.Z。那么大家发布的 npm 包为什么都在遵循这个格式呢?这个格式其实是由 Gravatars 创办者兼 GitHub 共同创办者 [Tom Preston-Werner] http://tom.preston-werner.com/ 所建立。由 GitHub 起草的统一的版本号表示规则,称为 Semantic Versioning (语义化版本表示)。这些规范具体包含的内容大家可以参考[语义化版本 2.0.0] https://semver.org/lang/zh-CN/ 本文只针对我们开发中容易忽略的地方做一些详述。
X 代表主版本号,也叫做大版本号
升级大版本时意味着这个包可能做了颠覆性的改动,和低版本的包已经无法兼容。每当主版本号递增时,次版本号和修订号必须归零。
Y 代表次版本号,也叫做小版本号
当做了向下兼容的功能性新增时,升级小版本号。每当次版本号递增时,修订号必须归零。
Z 代表修订号
当做了向下兼容的问题修正(bugfix)时, 升级修订号。
| 版本引用方式 | 版本号 | 匹配版本 | 解释 |
|---|---|---|---|
| 2.3.1 | 2.3.1 | 只可以匹配 2.3.1 这个版本,如果是比较重要的项目,建议用这种方式固定版本。 | |
| ^:不能修改版本号最左侧非零数字 | ^2.3.1 | >= 2.3.1 && < 3.0.0 | 最左侧非零数字是 2 |
| ^0.3.1 | >= 0.3.1 && < 0.4.0 | 最左侧非零数字是 3 | |
| ^0.0.1 | >= 0.01 && < 0.02,即 0.01 | 最左侧非零数字是 1 | |
| ~:版本号列出 Y 时兼容 Z 的修改。列出 X 时兼容 Y、Z | ~2.3.1 | >= 2.3.1 && < 2.4.0 | Y 为 3。~2.3 同理 |
| ~2 | >= 2.0.0 && < 3.0.0 | X 为 2 | |
| *、X、x,空:表示可以匹配任何版本 | "2.3.X"、"2.3.x"、"2.3*"、"2.3" | >= 2.3.0 && < 2.4.0 | Z 可以为任意值 |
| "2.X"、"2.x"、"2.*"、"2" | >= 2.0.0 && < 3.0.0 | Y、Z 为任意值 | |
| *、X、x,空 | 任意版本 | 任意版本指的是最新的正式版 |
关于 npm 的版本格式还有许多,此处不再赘述。
从上边的常用格式介绍可以看出来,在精确版本号的情况下,版本号是完全固定的,在项目发布时不会出现一些实际安装的包和 package.json 中版本号不一致的问题。或者如果使用方有用到 package-lock.json 文件来固定包的版本,也可以避免包的版本号导致的问题。
但是在实际开发中,我们并不知道我们包的使用方是否使用的固定版本号或者 package-lock.json 文件,我们怎么做才能让使用方不受影响呢?
这时候就要用到先行版本号了,下面我将为大家具体介绍。
npm 的先行版本号,放到 X.Y.Z 的后边,作为延伸。被标上先行版本号则表示这个版本并非稳定而且可能无法满足预期的兼容性需求。例如:1.0.0-alpha.1,2.0.0-beta.1 等。一般常用的关键词有:
我们使用 npm dist-tag ls @zcy/zcy-region-detail-back 查看 @zcy/zcy-region-detail-back 的 tag,如下:

对比两个版本的名字可以发现,beta 版本是在 latest 版本的 Z 上加了 1 且添加了一个 beta 作为延伸。
如果在加了延伸的版本上需要进行 bugfix 时,只需要将我们延伸的版本继续增加即可。当 bugfix 结束,需要发布正式版本时,只需要去掉延伸版本,发布版本即可。
假设 P 项目中引用了 @zcy/zcy-region-detail-back 包,如下:

B 需求改动了 @zcy/zcy-region-detail-back 包,改动的时间是 6.29。
B 需求的改动没有使用先行版本且包中的 bug 在 6.30 项目 P 发布时没有修改。此时就会导致项目 P 发布时,下载到了有 bug 的 @zcy/zcy-region-detail-back 包,就会导致线上问题。
这是因为我们在 P 项目中执行 npm i @zcy/zcy-region-detail-back 后,下载出来的 @zcy/zcy-region-detail-back 的版本号为 1.0.0。因为在执行 npm i @zcy/zcy-region-detail-back 时会默认下载 tag 为 latest 下的最新包。相当于执行了 npm i @zcy/zcy-region-detail-back@latest。注:这里的 tag 指的是 npm 中的 tag。

一般常用的有三种类型的 tag:
npm install packageName@beta 来下载。例如:1.0.0-beta.0npm install packageName@next 安装那么我们如何发布先行版本的包呢?首先需要升级 A 包的版本号,此处介绍两种升级方式
方式一:简单粗暴,手动修改 package.json 中的 version:

git commit -am 'XXXX' 提交代码,如果需要在此版本的 git 仓库打上 tag 时,需要我们自己手动触发git tag v2.3.2-beta.1 ,git push origin v2.3.2-beta.1 。
方式二:借助 npm version 命令
A 包中所有的改动都 commit 后,可以根据以下命令更新版本
npm version [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease | from-git]
// newversion:指定更新的版本号
// major:大版本并且不向下兼容时,使用 major
// minor:有新功能且向下兼容时,使用 minor
// patch:修复一些问题、优化等,使用 patch
// 以 A:2.3.1 为例
npm version premajor // 版本号会成为 3.0.0-0,即 3.0.0 的预发版本
npm version preminor // 版本号为成为 2.4.0-0,即 2.4.0 的预发版本
npm version prepatch // 版本号成为 2.3.2-0,即 2.3.2 的预发版本
/**
* 版本号会成为 2.3.2-0。
* 执行此命令时,如果没有预发布版本号,则增加 Z,增加预发布号为 0
* 如果有预发步号,增加预发步号
*/
npm version prerelease根据上边的 API 可以看到我们能通过 npm version 2.3.2-beta.1 将 A 的版本升为 2.3.2-beta.1 的形式,除此之外,在 npm 6.4.0 之后,我们也可以使用 --preid 参数来添加前缀:
npm version prerelease --preid=beta
此种方式需要注意,必须要 commit 本地的修改之后才可以执行。npm version 修改版本号,会默认执行 git add -> git commit -> git tag 操作,此时的版本号看起来有 beta,如下:

npm --no-git-tag-version version xxx
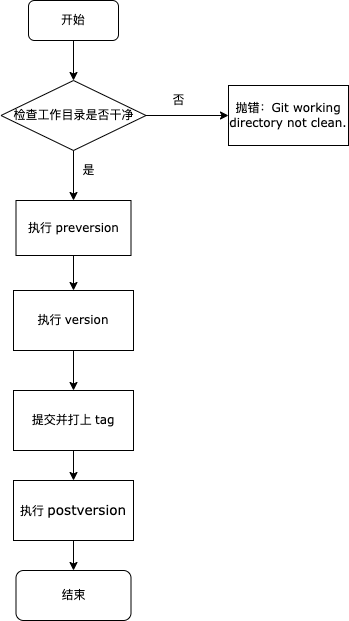
那么 npm version 执行时具体发生了什么呢?简要流程图如下

npm version 2.3.2-beta.1 之后,如果直接使用 npm publish 来发布的话,发布出来的包的 tag 是 latest,但是我们其实是想发布一个测试包。如果其他人 npm i 下载时就会下载 version 为 2.3.2-beta.1 的包。只有使用 npm publish --tag XXX 才是给 npm 包上打了 tag 标签。
执行以下命令就可以生成一个 tag 为 beta 的包:
npm run build // 打包
npm publish --tag beta // 发布 beta 包
npm publish 发错了也没有关系,可以使用以下命令来添加 tag:
npm dist-tag add <pkg>@2.3.2-beta.1 <tag>
当需要删除多余的 tag 时:
npm dist-tag rm <pkg> <tag>
给大家提供一条指令完成 beta 版本的发布:
"scripts": {
"publish:beta": npm version prerelease --preid=beta && npm run build && npm publish --tag=beta"
},代码开发完毕,提交之后,只需要 npm run publish:beta 就可以发布一个测试版本啦~
以上就是我本次分享的所有内容啦,如果有不足的地方,还望指正。
语义化版本 2.0.0 (https://semver.org/lang/zh-CN/spec/v2.0.0.html)
前端工程化(5):你所需要的 npm 知识储备都在这了(https://juejin.cn/post/6844903870578032647)
npm version (https://docs.npmjs.com/cli/v6/commands/npm-version)
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ujWW6vTtwTcuiM8rj2vNTQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









