曾经,我每次面试时几乎都会问一个问题:antd 中的 Input 组件是受控组件还是非受控组件?
有些人会毫不犹豫的回答:是受控组件,因为有 value 和 onChange,而另外也有一些人会比较犹豫,因为的确似乎说 Input 是受控组件或非受控组件都说得过去。当然,实际上 Input 组件既可以是受控组件,也可以是非受控组件,这完全取决于业务项目中怎么去使用它。
在这篇文章,我们将一起聊聊怎么去让一个组件像 antd 的 Input 组件这样,既支持受控模式,又支持非受控模式。让我们从最简单和基础的部分出发,一点点来分析和演进,看看会遇到哪些问题,又如何一步步解决。
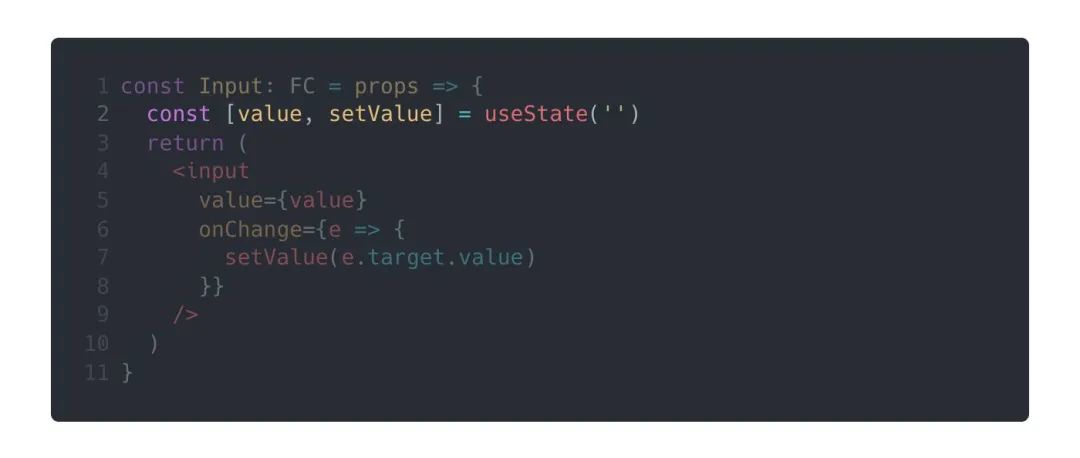
让我们先来看一个简单的例子,这个 Input 组件有一个内部的状态(State)value,而且它没有任何属性,因此很显然,它是一个非受控的组件,它的组件状态并不受外部环境控制,而是封闭在组件内部。

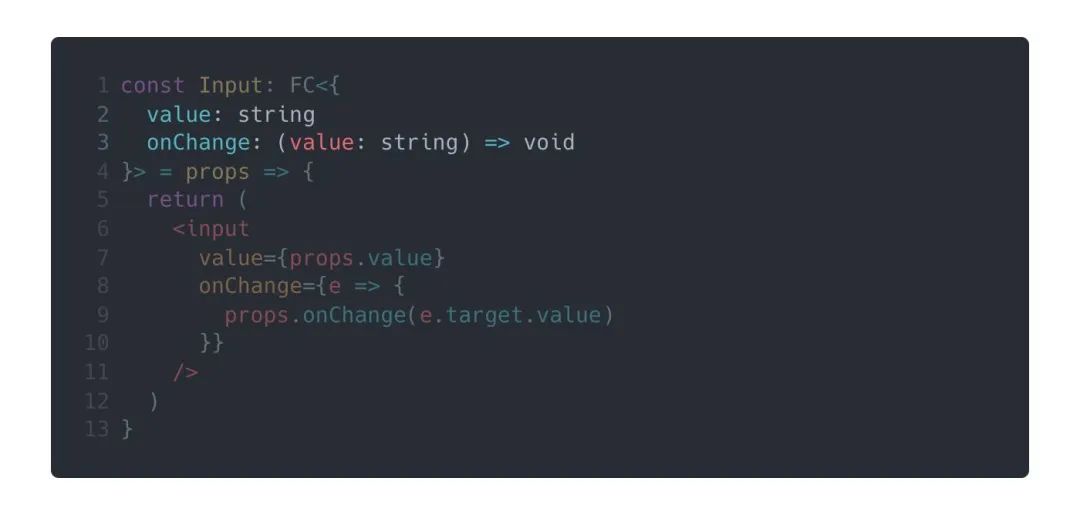
value 去掉,放到 props 上去,它就变成了受控组件:

props。
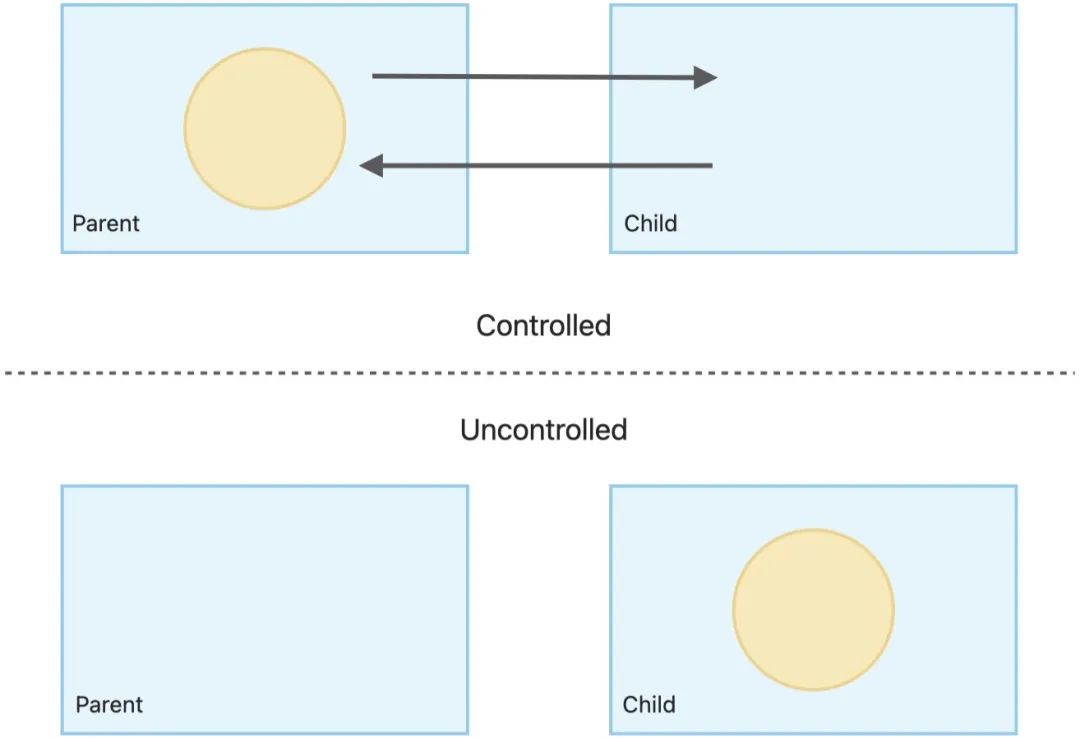
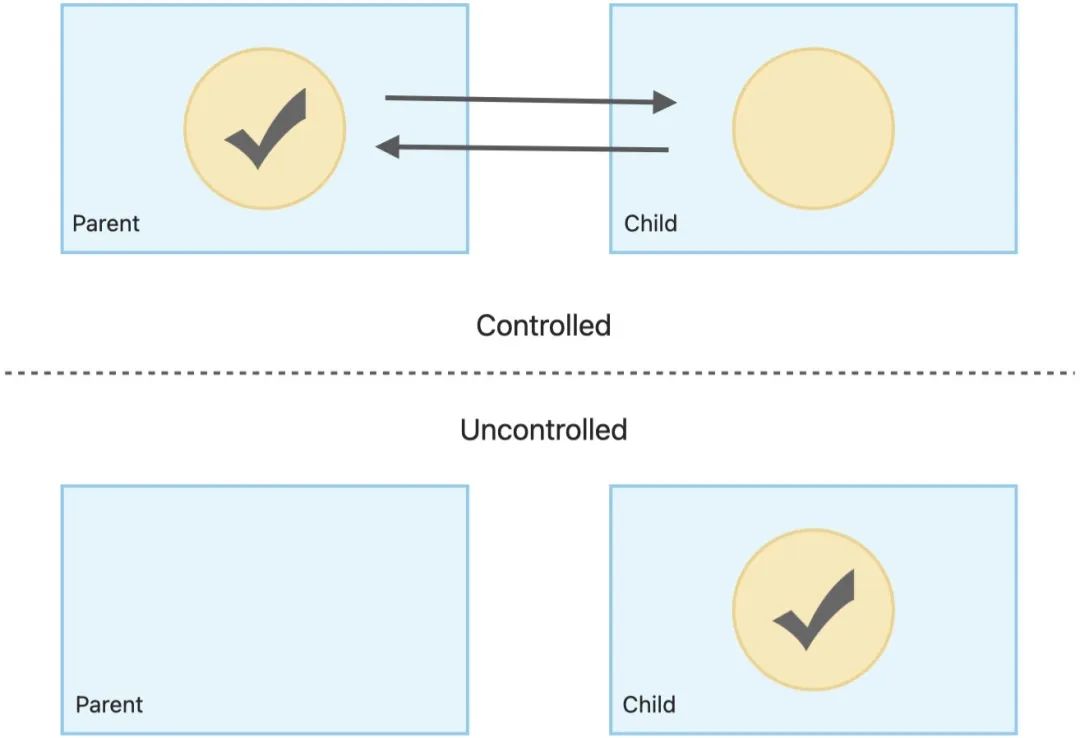
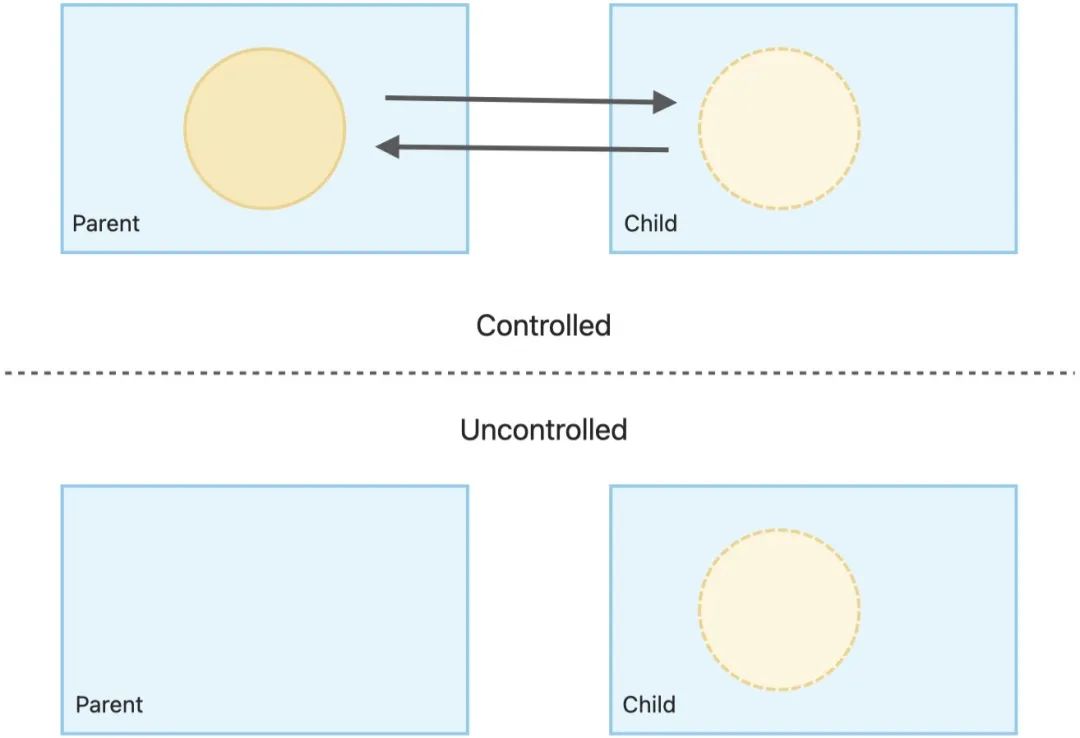
如果我们画个图,那可以很清楚的看到受控和非受控的区别:

尽管在业务项目中,我们写的组件都是明确的受控或者非受控,但对于组件库来说,有非常多的组件需要做到既支持受控模式,又支持非受控模式。以 antd-mobile 现在的 5.17 版本为例,几乎全部的涉及到输入值、切换、展开收起的组件,都是需要做到既受控又非受控的。
尽管听起来似乎不难,但实际写起来还是会遇到一些困难的,让我们来试一试。
考虑到实现成本的复杂度,我们需要让组件逻辑在两种模式下,尽可能的保持一致,减少逻辑分支意味着更好的可维护性和可读性。所以,自然而然的,我们可以很容易想到这个方案:
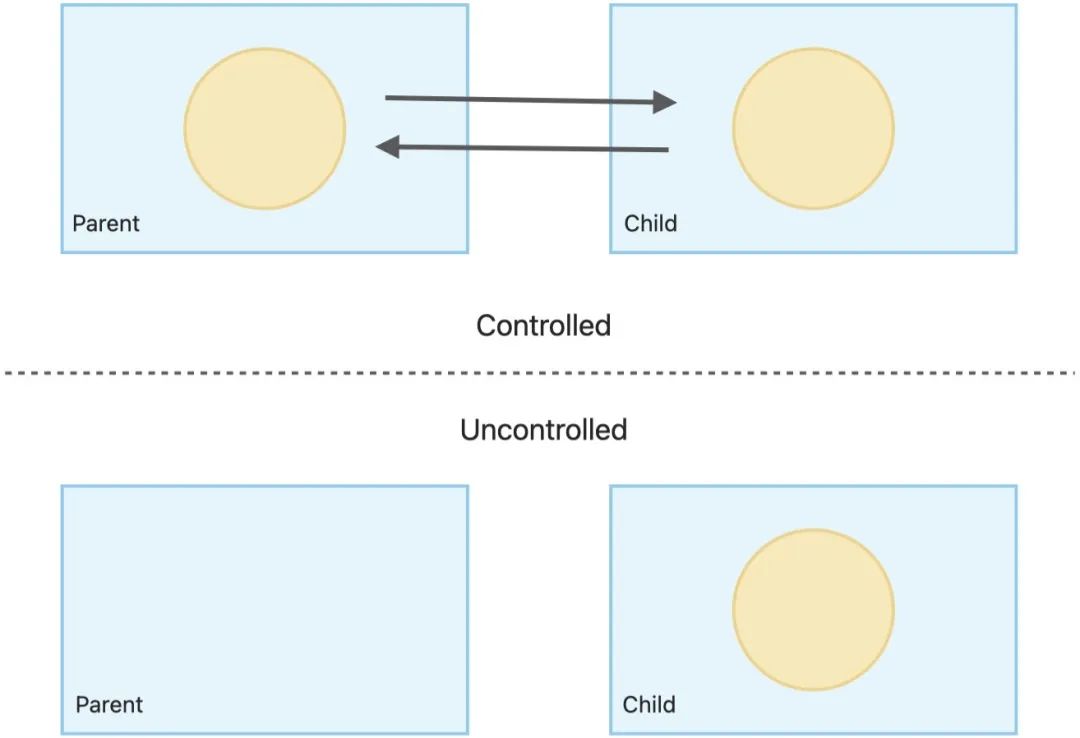
Child 组件内部始终存在一个状态,不管它处于哪种模式,它都直接使用自己内部的状态。而当它处于受控模式时,我们让它的内部状态和 Parent 组件中的状态手动保持同步。
“下面的示意图中加上了两个对勾标记,被勾选的状态表示 Child 组件实际在使用哪个状态
”


useEffect 中通过 setState 来做的状态同步,所以会额外的触发一次渲染,存在性能问题明确问题之后,我们来逐个解决:
这个问题其实很好解决,我们其实并不需要 Child 和 Parent 的状态保持非常严格的每时每刻都一致,我们只需要判断,如果组件此时处于受控模式,那么直接使用来自外部的状态就可以了:

代码如下:
因为我们是在 useEffect 去做状态同步的,所以自然会额外的多触发一次 Child 组件的重渲染。如果 Child 组件比较简单的话,那出现的性能影响可以忽略不计。但是对于一些复杂的组件(例如 Picker),多渲染一次带来的性能问题是比较严重的。
那有没有办法在 Child 组件的 render 阶段就直接更新 value 状态呢?
并不可以,React 不允许我们在 render 过程中调用 setState。
似乎进入了死胡同,但我们可以停下来,重新考虑一下这行 useState 的代码:

如果比较简单粗暴的分析,我们可以把 State 拆成两部分:
如果写一个公式的话,可以写成:
State = 存放数据 + 触发重新渲染
而但就存放数据来看,我们可以直接使用 Ref;同样,如果只是需要触发重新渲染,我们可以使用类似于 setFlag({}) 或者 setCount(v => v + 1) 这样的强制方式(虽然很蠢,但想必 90% 的 React 开发者都曾经这么写过)。
那我们根据这个推断来调整一下上面的公式:
State = Ref + forceUpdate()
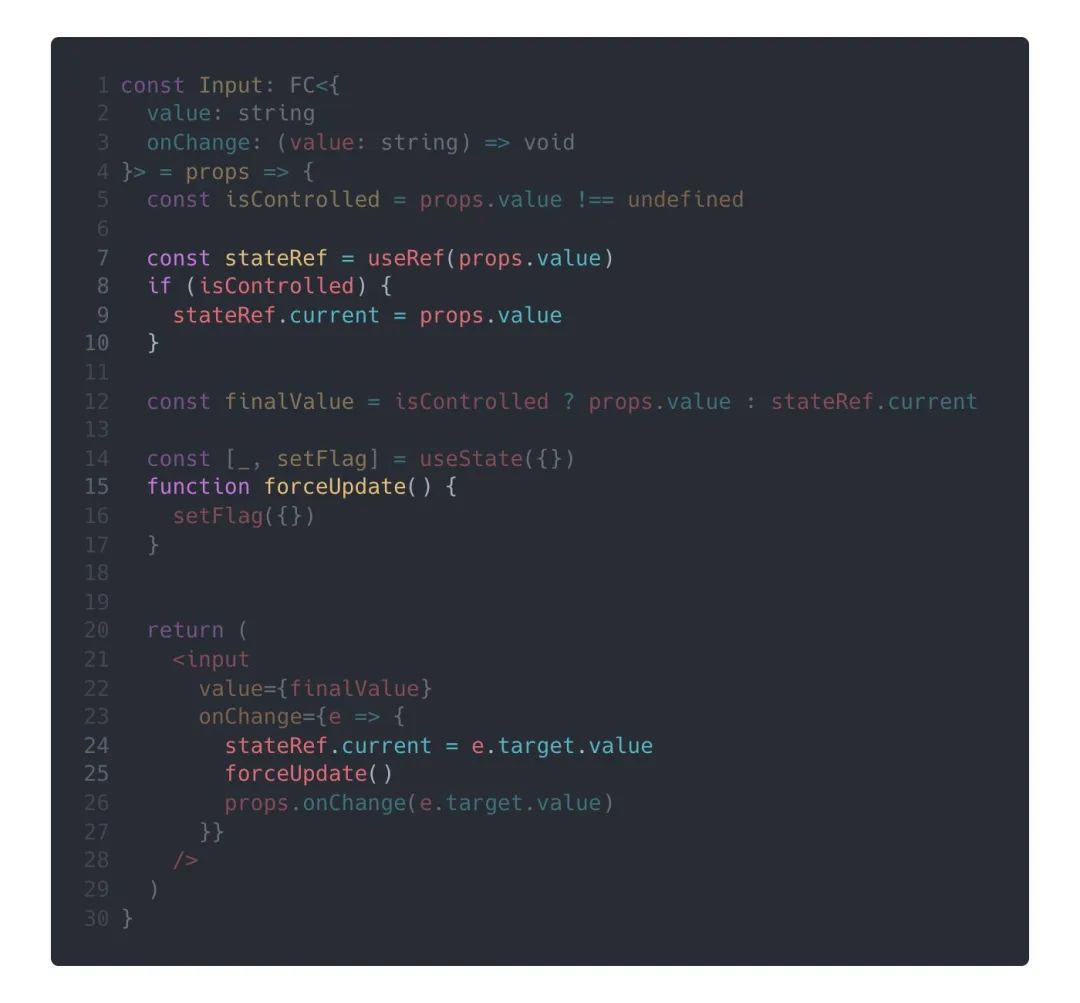
我们已经非常接近了,根据这个公式,我们可以把 Child 组件中的 State 拆成一个 Ref 和一个 forceUpdate 函数:
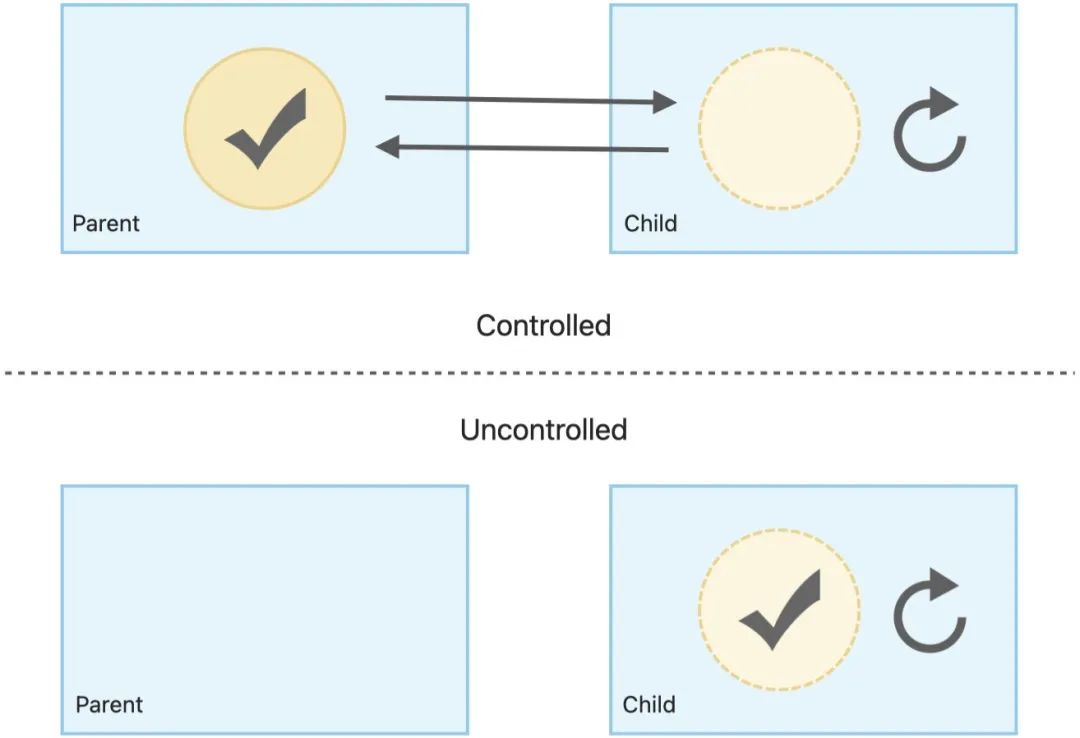
“下图中的虚线浅色圆圈表示 ref,刷新图标表示 forceUpdate 函数
”


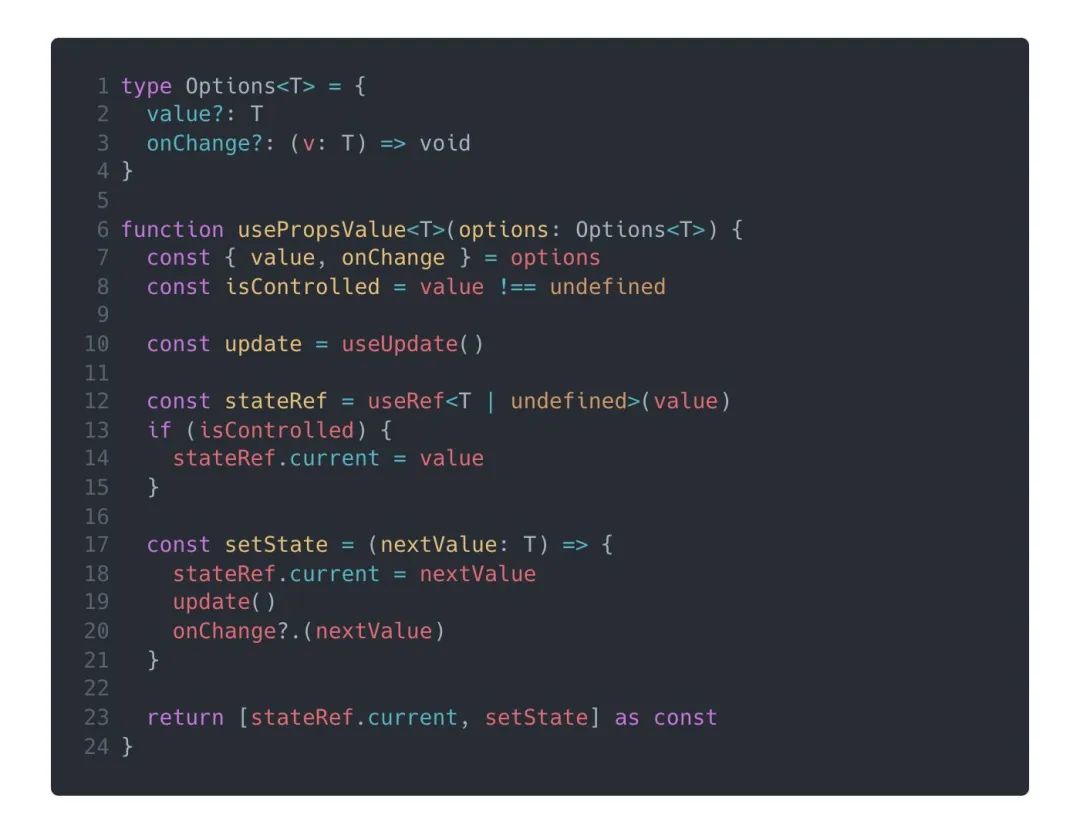
stateRef.current 一定是最新的值,那么完全可以简化成 Child 组件永远使用内部存放的数据(Ref):

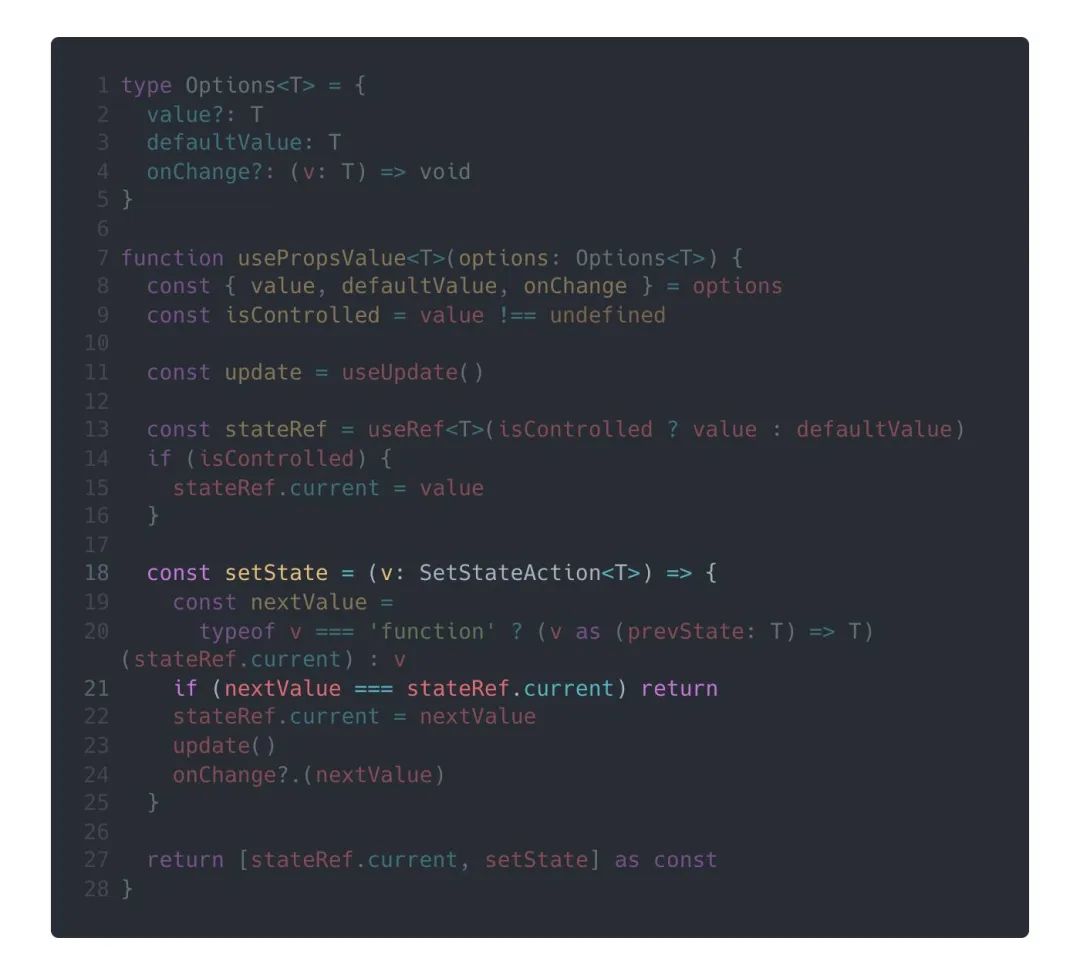
forceUpdate 替换成 ahooks 的 useUpdate:
到这里,我们已经基本实现了所有的功能,但我们只是实现了一个 Input 组件,在 antd-mobile 这样的组件库中,会有很多很多组件都需要支持能够切换受控和非受控模式。所以,为了更好的可复用性,我们把上面的逻辑抽离成一个自定义 Hook:

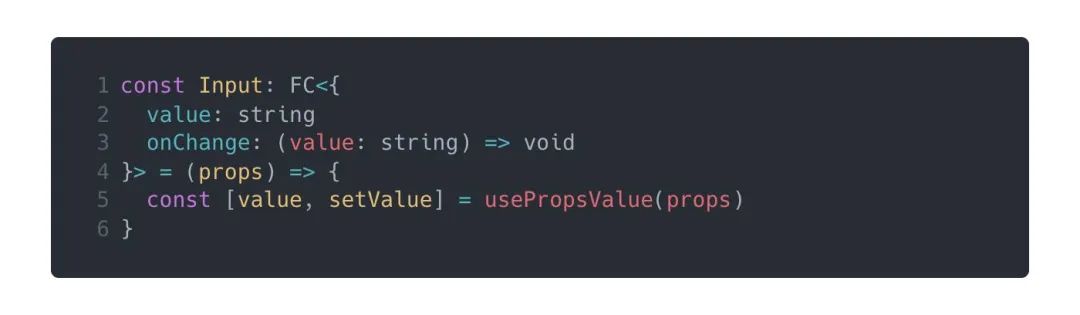
usePropsValue,用法和 useState 非常接近:

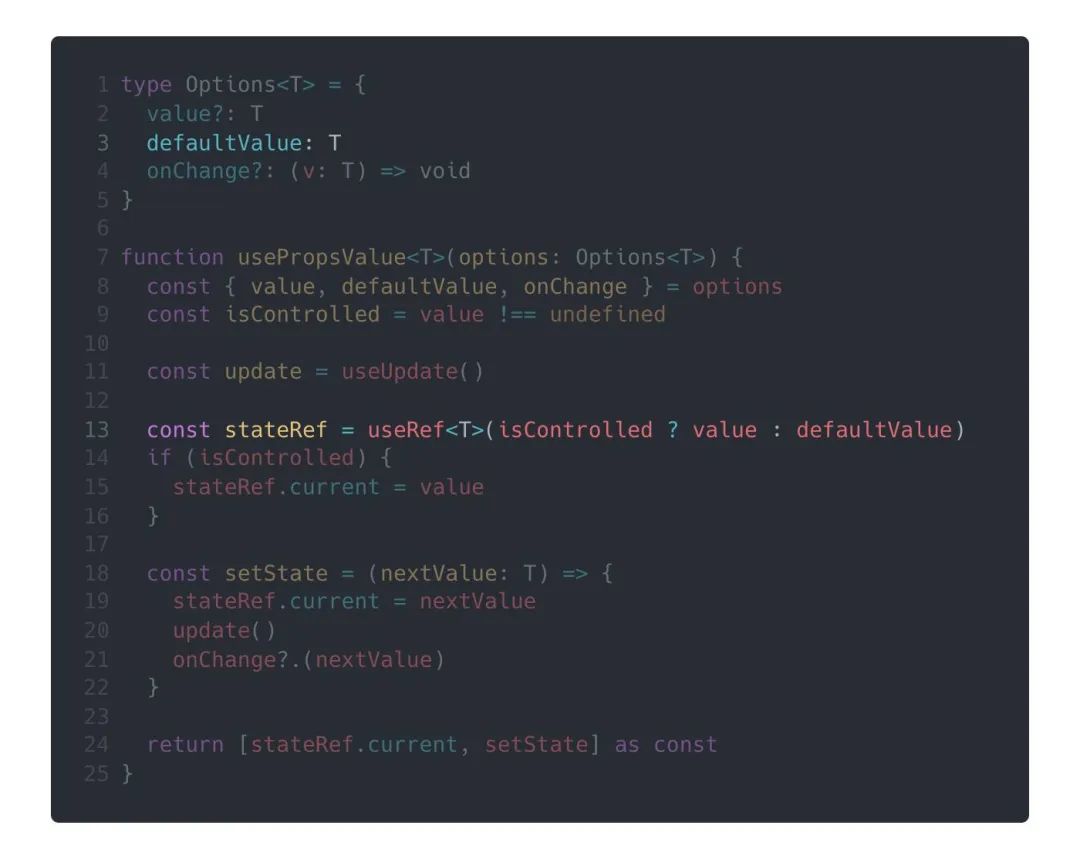
defaultValue,在 antd-mobile 中,value``onChange``defaultValue 总是成组出现的:

useState。useState 得到的 setState 函数,支持传入一个更新函数,而 usePropsValue 目前还不支持这种用法,所以我们来改造一下:
我本以为已经完工了,直到某天在 GitHub 上收到了一条 issue:TabBar 的 onChange 为什么在同 key 的情况也会触发 #5409[1]。
这条 issue 揭示了一个隐藏已久的 bug,举个例子:
假如当前的 state 为 1,如果我们用的是 React 的 useState,那执行 setState(1) 不会有任何效果,React 会帮我们过滤掉这次的更新。而 usePropsValue 不会。
对用户来说,点击同一个 Tab 并没有触发切换,也因此不应该触发 onChange 事件,所以我们还需要额外的增加一点判断,来解决这个 bug:

usePropsValue 工具 Hook,和上面文章中所描述的几乎是一样的,如果你想了解更多,可以去这里[2]翻阅代码。
勘误
上面“解决问题 2:性能”章节中提到“React 不允许我们在 render 过程中调用 setState”,但经评论区
@fenoob[3]
指正,其实是 React 是允许我们在 render 函数中调用 setState 的,只是限制了只能触发当前组件自己的 state 更新。我在这里写了一个 demo[4] 验证了一下。
“如果觉得写得还不错,麻烦去给 antd mobile[5] 点个 star 吧!
”
[1]TabBar 的 onChange 为什么在同 key 的情况也会触发 #5409: https://github.com/ant-design/ant-design-mobile/issues/5409
[2]这里: https://github.com/ant-design/ant-design-mobile/blob/fae45549bcadb2b3c7f1dea27462543230e3b795/src/utils/use-props-value.ts
[3]@fenoob: //www.zhihu.com/people/05bdf67112572afd5f3526f2eaa425c8
[4]demo: https://codesandbox.io/s/condescending-pare-1utvlt?file=/src/App.js
[5]antd mobile: https://github.com/ant-design/ant-design-mobile
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Sd5ym4UICZMvMhDII6Tuag
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









