【**负责人 A】:现在报表部分基于接口的 Excel 的导入和导出功能有点慢,前端这边能不能实现一下这个功能,然后我们在比对看看效果!**
【**切图仔 B**】:接口这边不能优化一下吗?比如排查下慢的原因什么的。
【**负责人 A】:现在后端开发任务比较重,处理的核心任务也多还会涉及一些架构上的调整,所以想着前端这边可以处理一下,然后看看整体效果。**
【**切图仔 B**】:OK,试试 就 ~ Shi Shi ~
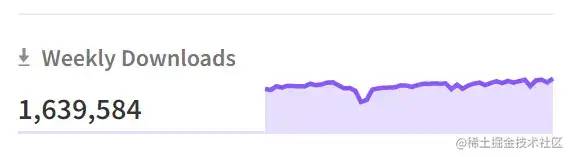
下面就基于 **xlsx**[2] 这个第三方库封装一个 <ExcelUpload /> 组件实现表格导入,以及 json 数据导出 Excel 功能的 json2Excel() 工具方法。
选择 **
xlsx**[3] 的原因如下图所示:

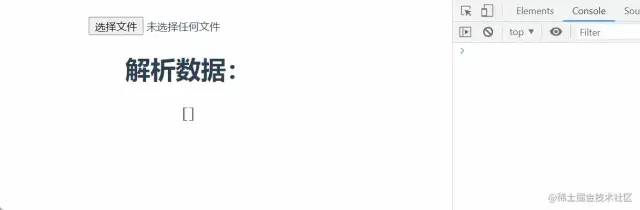
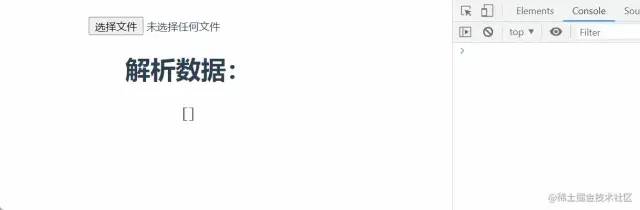
组件内容是很简单的结构和视图,直接查看如下的页面效果和代码即可:
<template>
<input
type="file"
ref="excelRef"
:accept="props.accept"
@change="onChange"
class="excel"
/>
<h1>解析数据:</h1>
<h2>
<code>{{ excelData }}</code>
</h2>
</template>
<script setup lang="ts">
import { reactive, ref } from 'vue'
import * as XLSX from 'xlsx'
interface Props {
accept: string
}
const props = withDefaults(defineProps<Props>(), {
accept:
'.csv, application/vnd.ms-excel, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
})
const excelRef: any = ref(null)
const excelData: any[] = reactive([])
const onChange = (event: any) => {
// 获取文件对象
const file = event.target.files[0]
console.log(file)
}
</script>
复制代码Excel 数据格式有两种,一种是 有表头说明 的,另一种是 无表头说明 的,具体内容如下:
有表头说明
无表头说明
通过 FileReader 以二进制的方式读取 Excel 文件,即 fileReader.readAsBinaryString(file)
将对应的二进制数据通过 XLSX.read(fileData, { type: "binary" }) 方法生成 workbook 对象
workbook.SheetNames[0] 获取第一个 Sheet 的名称 wsname,因为表格是有序列表,因此可以有多个 Sheet

通过 XLSX.utils.sheet_to_json(workbook.Sheets[wsname]) 方法将对应的 Sheet 内容转换为 JSON 数据
有表头说明

无表头说明

// 读取对应表格文件
const readerExcel = (file: File) => {
const fileReader = new FileReader();
// 以二进制的方式读取表格内容
fileReader.readAsBinaryString(file);
// 表格内容读取完成
fileReader.onload = (event: any) => {
try {
const fileData = event.target.result;
const workbook = XLSX.read(fileData, {
type: "binary",
});
// 表格是有序列表,因此可以取多个 Sheet,这里取第一个 Sheet
const wsname = workbook.SheetNames[0];
// 将表格内容生成 json 数据
const sheetJson = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]);
console.log(sheetJson); // 得到的表格 JSON 内容
} catch (e) {
console.log(e);
return false;
}
};
};
// 文件变化时触发
const onChange = (event) => {
// 获取文件对象
const file = event.target.files[0];
// 读取文件内容
readerExcel(file);
// 清除数据
clearFile();
};
const clearFile = () => {
excelRef.value.value = "";
};
复制代码这里需要考虑 有表头说明 和 无表头说明 的情况,为了方便统一处理,作如下规定:
{ key: value },这里需要建立一个 name -> key 的映射关系: const excelNameToKey = {
'姓名': "name",
'年龄': "age",
'特长': "skill",
'电话': "telephone",
'地址': "address",
};
复制代码格式化如下:

<script setup lang='ts'>
import { reactive, ref } from "vue";
import * as XLSX from "xlsx";
const excelNameToKey = {
姓名: "name",
年龄: "age",
特长: "skill",
电话: "telephone",
地址: "address",
};
interface Props {
accept: string;
}
const props = withDefaults(defineProps<Props>(), {
accept:
".csv, application/vnd.ms-excel, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",
});
const excelRef: any = ref(null);
const excelData: any[] = reactive([]);
const clearFile = () => {
excelRef.value.value = "";
};
// 标准化 JSON 数据
const excelDataToJson = (sheetJson: any[]) => {
if (!sheetJson.length) return;
let result = sheetJson;
const hasTableHead = !!sheetJson[0].__EMPTY;
// 拥有表头的数据,需要取正确的值
if (hasTableHead) {
const header = sheetJson.shift();
const data: any[] = [];
Object.keys(header).forEach((key) => {
sheetJson.forEach((item, index) => {
const obj = data[index] || {};
obj[header[key]] = item[key];
data[index] = obj;
});
});
console.log("【】【】", data);
result = data;
}
// 将表格对应的文字转换为 key
result.forEach((item) => {
const newItem: any = {};
Object.keys(item).forEach((key) => {
newItem.title = key;
newItem[excelNameToKey[key]] = item[key];
});
excelData.push(newItem);
});
};
// 读取对应表格文件
const readerExcel = (file: File) => {
const fileReader = new FileReader();
// 以二进制的方式读取表格内容
fileReader.readAsBinaryString(file);
// 表格内容读取完成
fileReader.onload = (event: any) => {
try {
const fileData = event.target.result;
const workbook = XLSX.read(fileData, {
type: "binary",
});
// 表格是有序列表,因此可以取多个 Sheet,这里取第一个 Sheet
const wsname = workbook.SheetNames[0];
// 将表格内容生成 json 数据
const sheetJson = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]);
console.log(sheetJson);
// 标准化 JSON 数据
excelDataToJson(sheetJson);
} catch (e) {
console.log(e);
return false;
}
};
};
// 文件变化时触发
const onChange = (event) => {
// 获取文件对象
const file = event.target.files[0];
// 读取文件内容
readerExcel(file);
// 清除数据
clearFile();
};
</script>
复制代码页面内容也非常简单,具体如下:
<template>
<div id="container">
<h1>JSON 数据:</h1>
<h2>
<code>
{{ jsonData }}
</code>
</h2>
<button @click="exportExcel">导出 Excel</button>
</div>
</template>
复制代码导出其实也很简单,首先创建 src/utils/json2Excel.ts 文件里面就是具体导出的实现,具体内容如下:
// src/utils/json2Excel.ts
import * as XLSX from "xlsx";
export default (
data: any[],
sheetName: string = "sheet1",
fileName: string = "json2Excel.xlsx"
) => {
const jsonWorkSheet = XLSX.utils.json_to_sheet(data);
const workBook = {
SheetNames: [sheetName], // 指定有序 sheet 的 name
Sheets: {
[sheetName]: jsonWorkSheet, // 表格数据内容
},
};
return XLSX.writeFile(workBook, fileName); // 向文件系统写出文件
};
复制代码然后在 App.vue 中使用,具体如下:
// src/App.vue
<script setup lang="ts">
import json2Excel from "./utils/json2Excel";
// 测试的 JSON 数据
const jsonData = [
{
name: "张三1",
age: 18,
skill: "干饭1",
telephone: 20200825,
address: "宇宙尽头1",
},
{
name: "张三2",
age: 19,
skill: "干饭2",
telephone: 20200826,
address: "宇宙尽头2",
},
{
name: "张三3",
age: 20,
skill: "干饭3",
telephone: 20200827,
address: "宇宙尽头3",
},
{
name: "张三4",
age: 21,
skill: "干饭4",
telephone: 20200828,
address: "宇宙尽头4",
},
{
name: "张三5",
age: 22,
skill: "干饭5",
telephone: 20200829,
address: "宇宙尽头5",
},
{
name: "张三6",
age: 23,
skill: "干饭6",
telephone: 20200830,
address: "宇宙尽头6",
},
{
name: "张三7",
age: 24,
skill: "干饭7",
telephone: 20200831,
address: "宇宙尽头7",
},
{
name: "张三8",
age: 25,
skill: "干饭8",
telephone: 20200832,
address: "宇宙尽头8",
},
{
name: "张三9",
age: 26,
skill: "干饭9",
telephone: 20200833,
address: "宇宙尽头9",
},
{
name: "张三10",
age: 27,
skill: "干饭10",
telephone: 20200834,
address: "宇宙尽头10",
},
];
// key -> name 的映射
const excelKeyToName = {
name: "姓名",
age: "年龄",
skill: "特长",
telephone: "电话",
address: "地址",
};
// 导出 Excel 文件
const exportExcel = () => {
// 格式化参数
const data = jsonData.map((item) => {
const newItem: any = {};
Object.keys(item).forEach(key => {
newItem[excelKeyToName[key]] = item[key];
});
return newItem;
});
// 导出 Excel
json2Excel(data);
};
</script>
复制代码以上只是实现了简单的单个导入、导出功能,可以将其完善为 批量操作,但是要注意批量操作带来的耗时性,将对应的耗时部分通过 webworker 等方式处理,这样页面就不需要一直等待当前的操作完成。
另外,如果有要求在导出 Excel 时有表格样式(如:行列宽高设置等)可以通过 **xlsx-populate**[4] 来实现。
以上就是本文的全部内容,希望上述内容可以给大家带来一些思路,可以在评论区贡献更优质的方案。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/NmzCFDNftQUxzo-QH8gSew
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









