本文为来自飞书 aPaaS Growth 研发团队成员的文章,已授权 ELab 发布。
aPaaS Growth 团队专注在用户可感知的、宏观的 aPaaS 应用的搭建流程,及租户、应用治理等产品路径,致力于打造 aPaaS 平台流畅的 “应用交付” 流程和体验,完善应用构建相关的生态,加强应用搭建的便捷性和可靠性,提升应用的整体性能,从而助力 aPaaS 的用户增长,与基础团队一起推进 aPaaS 在企业内外部的落地与提效。
Q: What is the meaning of Single Source of Truth (SSOT) in the context of SwiftUI?
A: With SwiftUI, you can either write the code pragmatically or use the design tool to edit the UI, which will also result in the SwiftUI code being modified. Essentially, you only have the source code, there's no separate design file (i.e. nib or Storyboard[1](2016)), which means that there is no way your UI design and the code handling the UI can ever get out of sync (which was the case previously with nib files or storyboards).
https://stackoverflow.com/questions/58398373/what-is-the-meaning-of-single-source-of-truth-ssot-in-the-context-of-swiftui
https://en.wikipedia.org/wiki/Computer_program
A computer program is a sequence or set of instructions in a programming language[2] for a computer[3] to [execute](https://en.wikipedia.org/wiki/Execution_(computing "execute")).
https://zh.wikipedia.org/wiki/%E7%B7%A8%E8%AD%AF%E8%AA%9E%E8%A8%80
编译语言(英语:Compiled language)是一种编程语言[4]类型,通过编译器[5]来实现。它不像解释型语言[6]一样,由解释器将代码一句一句执行,而是以编译器,先将代码[7]编译为机器代码[8],再加以执行。理论上,任何编程语言都可以是编译式,或直译式的。它们之间的区别,仅与程序的应用有关。
https://zh.wikipedia.org/wiki/%E7%9B%B4%E8%AD%AF%E8%AA%9E%E8%A8%80
解释型语言(英语:Interpreted language)是一种编程语言[9]类型。这种类型的编程语言,会将代码一句一句直接执行,不需要像编译语言[10](Compiled language)一样,经过编译器[11]先行编译为机器代码[12],之后再执行。这种编程语言需要利用解释器[13],在执行期,动态将代码逐句解释(interpret)为机器代码,或是已经预先编译为机器代码的子程序[14],之后再执行。
首先每门语言都应该至少具备图灵完备性,至于什么是图灵完备可以参照我之前的一篇分享:证明 JS 和 TS 类型编程是图灵完备的[15] ,简而言之一门语言只要能实现三个基本函数和三个基本组合,那么它就是图灵完备的,一定能表达其它图灵完备的语言所能表达的逻辑,注意这里所说的是纯逻辑,从数学的角度来看就是实现一个函数,输入和输出都属于同一个域,有新的域必须在上下文增加输入,例如设备/文件 IO 需要有机器指令支持。
编程语言都是形式语言(Formal Language[16]),关于形式语言的研究早在计算机出现之前就由语言学家提出。
The first use of formal language is thought to be Gottlob Frege[17]'s 1879 Begriffsschrift[18], meaning "concept writing", which described a "formal language, modeled upon that of arithmetic, for pure thought."([2])
要注意,图灵是否完备跟语法是否简单没有直接关系,一门语法非常简单但是图灵完备的语言可以参照:https://esolangs.org/wiki/SNUSP ,一些我们常用的,我们看上去觉得表达力还不错的语言它其实不是图灵完备的(例如微信的 WXML,也例如 UIDL),简单的原因是它们实现不了偏递归函数所必须具备的「最小化」操作,也就是它们实现不了 while 循环。
我们纵观计算机语言的发展历程,会发现计算机语言的语法是从简单到复杂的一个过程,最开始我们用打孔卡来表示程序(https://en.wikipedia.org/wiki/Punched_card),这本质上就是一串数字,到后来发明了机器码,基本上就是一些将数字和一些助记单词一一对应,然后指令后面接内存地址这样子来表达程序。再后来汇编添加了「过程」的概念,再后来我们有 Lisp 这样的语言,语言里添加了「表达式」的概念,后面 Lisp 的方言越来越多,添加了「函数」、「语句」的概念。再后来我们有较为正式的现代语言 C,里面添加了块、控制流这样的概念。再后来,我们有 Java 这样的面向对象语言,里面添加了例如面向对象设计相关的概念(类、接口、封装、多态、继承),到现在我们有 ES 2022、Swift、Golang、Rust 多种多样的语言,它们面向不同的领域有不同的语法和特性。
回顾整个过程,时候从简单到复杂的过程,是从易学到难学的过程,是从表达力弱到表达力强的过程,是从不实用到实用的过程,是从易于解析到难以解析的过程。
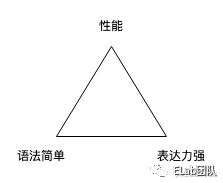
以下纯粹个人观点:一门语言很难面面俱到,每门语言通常有它的适用场景,往往面临类似三元悖论[19]的场景(当然可以引入更多维度形成四五六七八九元悖论 ...),例如:

例如 Javascript 等解析型语言语法相对简单,表达力又相对强的语言(支持面向对象编程,async await 语法,function as first citizen, ...),、但是它性能会相对弱,因为你不能控制锁,无锁就需要引入 eventloop,造成性能消耗,没有内存控制就需要引入 GC,造成性能消耗。
又例如 Rust 引入了内存的 Ownership,语言的学习复杂度一下子上来了,但是性能上和在性能场景的表达力上也能做得更好。
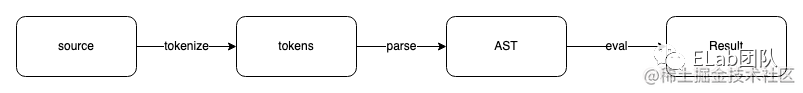
话说回来,再正式介绍 XCode + SwiftUI 之前,我需要介绍一门语言是如何解析的,我们用最简单的语言之一的 Lisp 为例,用最简单的自循环解析器来解释。

假设我们有一个一段简单的 Lisp 程序:
// 语义为:(60 * 9 / 5) + 32
(+ (* (/ 9 5) 60) 32)那么第一步解析器程序会执行 tokenize 程序,结果为:
[
"(",
"+",
"(",
"*",
"(",
"/",
"9",
"5",
")",
"60",
")",
"32",
")"
]第二步执行 parse,将 token list 转化为 AST:
[
"+",
[
"*",
[
"/",
9,
5
],
60
],
32
]第三步就是解析 AST,解析的过程本质上是一个深度递归从底向上求值的过程,例如上述 AST 的求值过程是这样子的:
// 输入
[
"+", // <- 第一层指针,发现子属性是数组,先求数组的值
[
"*", // <- 第二层指针,发现子属性是数组,先求数组的值
[
"/", // <- 第二层指针,没有子属性是数组了,不需要递归了,在这里求第一次值
9,
5
],
60
],
32
]
// 第一遍求值
[
"+",
[
"*",
1.8,
60
],
32
]
// 第二遍求值
[
"+",
108,
32
]
// 第三遍求值
140一个完整的 Demo 可以参照:https://gist.github.com/Enichan/4a9fa87aef6405e13e1c072baa117beb
function interp(x, env) {
env = env || g;
if (typeof x === "string") { // symbol
return env.find(x)[x];
}
else if (!Array.isArray(x)) { // constant literal
return x;
}
else if (x[0] === "quote") { // (quote exp)
let exp = x[1];
return exp;
}
else if (x[0] === "if") { // (if test conseq alt)
let test = x[1], conseq = x[2], alt = x[3];
let exp = interp(test, env) ? conseq : alt;
return interp(exp, env);
}
else if (x[0] === "define") { // (define symbol exp)
let symbol = x[1], exp = x[2];
env[symbol] = interp(exp, env);
}
else if (x[0] === "set!") { // (set! symbol exp)
let symbol = x[1], exp = x[2];
return (env.find(symbol)[symbol] = interp(exp, env));
}
else if (x[0] === "eval") { // custom shenanigans
let exp = interp(x[1], env);
return interp(exp, env);
}
else if (x[0] === "lambda") { // (lambda (symbol...) body)
let parms = x[1], body = x[2];
return makeProc(parms, body, env);
}
else {
let proc = interp(x[0], env);
let args = x.slice(1).map(exp => interp(exp, env));
if (typeof proc !== "function") {
throw new Error("Expected function, got " + (proc || "").toString());
}
return proc.apply(proc, args);
}
}同时,如果我们稍微加个 wrapper,就可以得到这个程序的调用栈了。
let stack = [];
function wrap(func) {
return function(...args) {
stack.push(args[0]);
let resp = func(...args);
stack.pop();
return resp;
};
}
interp = wrap(interp);看来这里,你知道 stackoverflow 异常是什么东西了吧?本质意义上就是我们程序对 AST 做递归,递归的过程中不断入栈,如果程序写得不好,就会使得栈空间溢出。
怎么样,这种代码的感觉是不是有种似曾相识的感觉?如果我们打开 kunlun-fe 的 parseComponentMeta.ts 这个文件,你会发现它也是个自循环解析器:
export function parseComponentMeta(
meta: ComponentMeta,
components: Components = {},
...
): JSX.Element {
const { name, type, children, events, selectors: selectorMeta } = meta;
...
const { props = {} } = meta;
const { key: propKey } = props;
if (propKey === undefined) {
// props = { ...props, key: name };
props.key = name;
}
props.__component_name__ = name;
let normalizedChildren = null;
if (typeof children === 'string') {
normalizedChildren = children;
} else if (Array.isArray(children) && children.length > 0) {
normalizedChildren = children. map ( ( childMeta ) =>
parseComponentMeta (
childMeta,
components,
connect,
stateKey,
payload,
componentCache,
selectors,
decorator,
),
);
}
if (isHostComponent(type)) {
return createElement(type, props, normalizedChildren);
}
let ComponentType = deepGet(components, type) as React.ComponentType;
if (ComponentType === undefined) {
window.console.error(type, ' is not found in components:', components);
ComponentType = NotFound;
}
if (events !== undefined && connect === undefined) {
throw new DangerousCustomErrorWithoutSensitiveMessage({
label: 'page-meta-engine',
message: '"connect" is required when "events" passed.',
});
}
if (selectorMeta !== undefined && connect === undefined) {
throw new DangerousCustomErrorWithoutSensitiveMessage({
label: 'page-meta-engine',
message: '"connect" is required when "selectors" passed.',
});
}
if (isInBlacklistOfConnect(type) || connect === undefined) {
return createElement(ComponentType, props, normalizedChildren);
}
// 做了一些 redux wrapping 相关的东西
return ...
}换个角度来思考,kunlun 的 UI Meta 或者后续 UIDL 都是直接定义了一套 AST,然后实现了一个自循环解析器。
引申思考:
如果我们实现一个 JS 的解析器的话会不会很难呢?其实也不是很难,如果不考虑效率的话,实现 ES5 的语义我们只需要 1000 来行代码就可以实现对 ES5 的 AST 的 eval。
https://github.com/axetroy/vm.js/blob/master/src/standard/es5.ts
我们 ES 的 AST 要比 Lisp 的细节丰富得多,且更易于理解,例如同一个表达式,ES 的表达式是这样的:
https://astexplorer.net/#/gist/c40c85b756de9a4e10fb5bfe668fa000/ff2ab3d89b593035af82b97cddf72a68910dcab9
{
"type": "File",
},
"errors": [],
"program": {
"type": "Program",
},
"sourceType": "module",
"interpreter": null,
"body": [
{
"type": "ExpressionStatement",
},
"expression": {
"type": "BinaryExpression",
},
"left": {
"type": "BinaryExpression",
},
"left": {
"type": "BinaryExpression",
},
"left": {
"type": "NumericLiteral",
},
"extra": {
"rawValue": 60,
"raw": "60"
},
"value": 60
},
"operator": "*",
"right": {
"type": "NumericLiteral",
},
"extra": {
"rawValue": 9,
"raw": "9"
},
"value": 9
}
},
"operator": "/",
"right": {
"type": "NumericLiteral",
},
"extra": {
"rawValue": 5,
"raw": "5"
},
"value": 5
},
"extra": {
"parenthesized": true,
"parenStart": 0
}
},
"operator": "+",
"right": {
"type": "NumericLiteral",
},
"extra": {
"rawValue": 32,
"raw": "32"
},
"value": 32
}
}
}
],
"directives": []
},
"comments": []
}
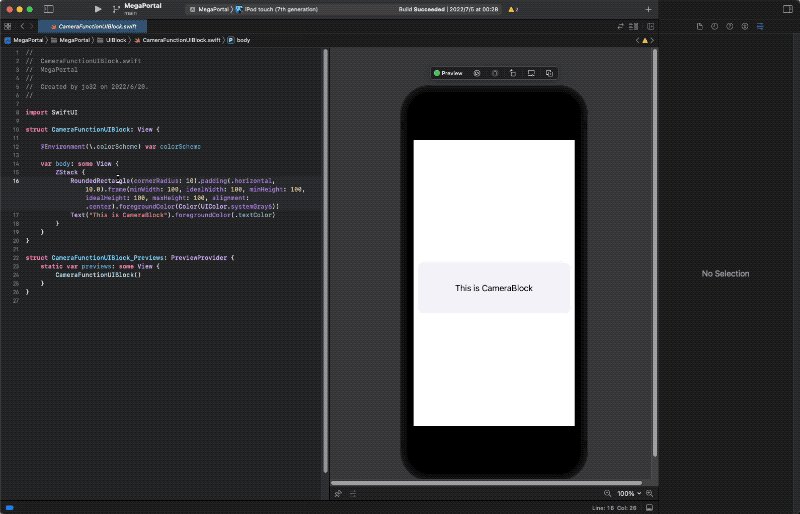
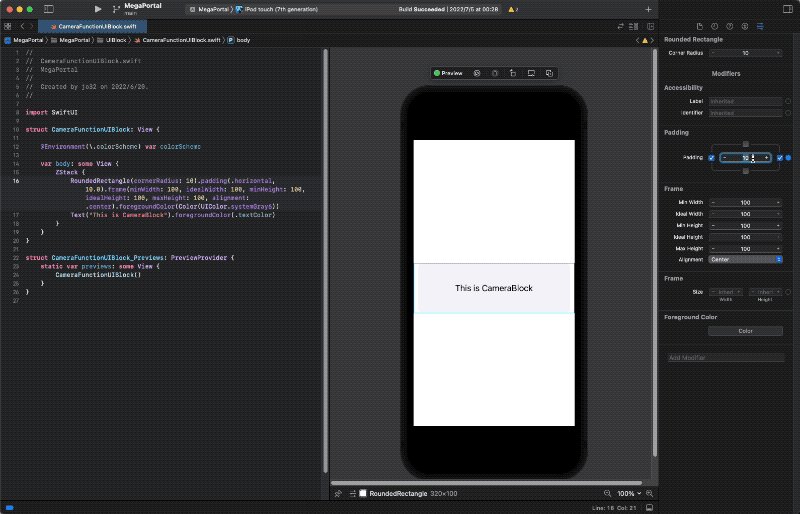
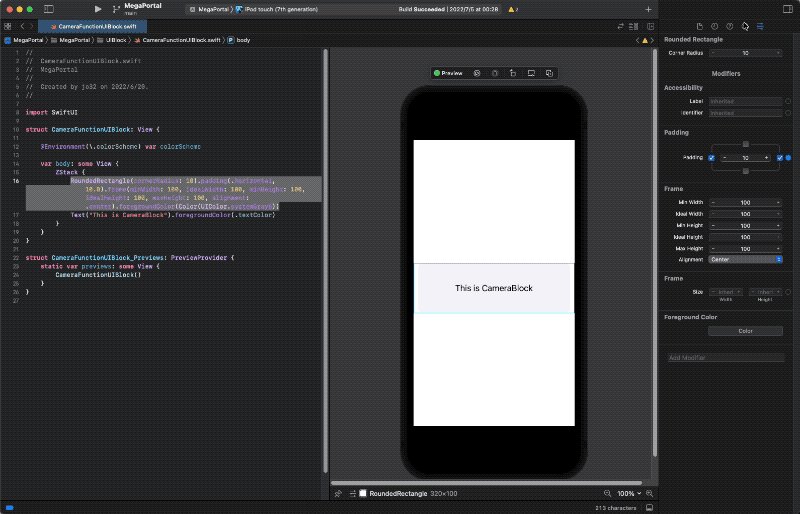
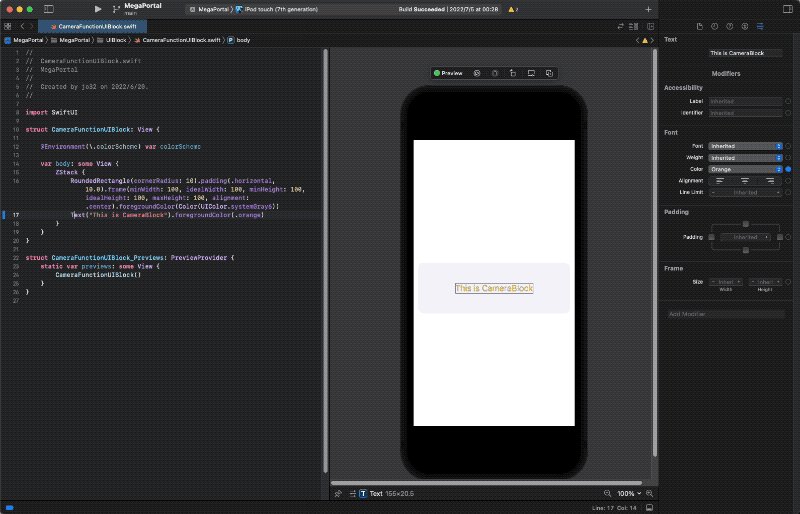
只要大家看完了背景一二三之后,理解它的原理起来应该还是相对简单的:
a . AST
b . 对应栈
2 . 在鼠标点击对应的具体代码的时候,通过 AST 的文本范围信息可以反射出来是 AST 的哪个块,也就找到了对应 UI 的实例的值和类型信息。
3 . 反之也是一样的,点击视图组件的时候,可以反射出具体的 AST 块,通过文本范围信息也就找到了对应的代码。
4 . 修改值的时候,通过 3 的对应逻辑修改 AST 的值,通过 Code Generator 输入 AST 生成代码刷新代码。
5 . 在进行变更的时候都重新走一次 hot compile 和运行,实现预览,这个速度比想象中的会快。
1 . Code Out:输出的是代码,能够走编译,不要看小基于 LLVM 架构的语言(Swift、Golang、C++,Rust),性能会比解析好的多得多。
2 . Swift as SSOT:
a . 永远可以手写代码,可视化编程的语义基于必然是永远是现代化编程语言的子集,在遇到复杂场景永远可以用手写代码作为 fallback。
b . 一门语言描述所有的东西,包括界面,在假设上述 a 会发生的场景下,用户不需要学习两套语法两套设计模式,NoCode 和 ProCode 可以随时切换,XCode 8 的 Storyboard(2016) 就是一个基于 XML 语法的的 NoCode 方案,但是今天 XCode 主推 SwiftUI 肯定有它的理由(有效市场假说)。
3 . 利于开放生态和与生态结合:
a . 例如 Copilot 就很硬核。
b . 例如各种 Dependency Analyzer
c . 例如 https://marketplace.visualstudio.com/items?itemName=thankcreate.power-fsm-viewer
d . ...
e . 任何人可以基于你的语法开发包,你也可以引这些包,实现了 protocal View 都可以想用同样的 UI Inspector/Editor,其实在游戏行业的游戏引擎这种操作是司空见惯的,可以参照 Unity/UE 5/Cocos 这些成熟的,支持插件和有良好反射机制的游戏引擎。
f . 任何人可以基于开源的 Lang Server 做进一步的扩展,添加更多的可视化编辑模式,例如状态机的编辑模式、例如工作流的编辑模式,最终都是生成代码,也同样可以 Code Out 和 Compile。
g . ...
[1]Storyboard: https://www.raywenderlich.com/5055364-ios-storyboards-getting-started
[2]programming language: https://en.wikipedia.org/wiki/Programming_language
[3]computer: https://en.wikipedia.org/wiki/Computer
[4]编程语言: https://zh.wikipedia.org/wiki/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80
[5]编译器: https://zh.wikipedia.org/wiki/%E7%B7%A8%E8%AD%AF%E5%99%A8
[6]解释型语言: https://zh.wikipedia.org/wiki/%E7%9B%B4%E8%AD%AF%E8%AA%9E%E8%A8%80
[7]代码: https://zh.wikipedia.org/wiki/%E7%A8%8B%E5%BC%8F%E7%A2%BC
[8]机器代码: https://zh.wikipedia.org/wiki/%E6%A9%9F%E5%99%A8%E7%A2%BC
[9]编程语言: https://zh.wikipedia.org/wiki/%E7%BC%96%E7%A8%8B%E8%AF%AD%E8%A8%80
[10]编译语言: https://zh.wikipedia.org/wiki/%E7%B7%A8%E8%AD%AF%E8%AA%9E%E8%A8%80
[11]编译器: https://zh.wikipedia.org/wiki/%E7%B7%A8%E8%AD%AF%E5%99%A8
[12]机器代码: https://zh.wikipedia.org/wiki/%E6%A9%9F%E5%99%A8%E7%A2%BC
[13]解释器: https://zh.wikipedia.org/wiki/%E7%9B%B4%E8%AD%AF%E5%99%A8
[14]子程序: https://zh.wikipedia.org/wiki/%E5%AD%90%E7%A8%8B%E5%BC%8F
[15]证明 JS 和 TS 类型编程是图灵完备的: https://bytedance.feishu.cn/docs/doccnRnXc5HMxIPzUKq91mbfRph
[16]Formal Language: https://en.wikipedia.org/wiki/Formal_language
[17]Gottlob Frege: https://en.wikipedia.org/wiki/Gottlob_Frege
[18]Begriffsschrift: https://en.wikipedia.org/wiki/Begriffsschrift
[19]三元悖论: https://zh.wikipedia.org/wiki/%E4%B8%89%E5%85%83%E6%82%96%E8%AE%BA
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/LApDTIZlr06gcRHHXt23KQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









