最近接到了百度的面试,个人觉得基础知识准备的比较充分,就去网上找了一些百度的面经,冥冥之中我在众多的面试题中打开了下边两个面试题:
2021百度前端社招面经
百度前端面试题分享,带答案
看完之后我直呼“哇哦~”,全部在我的射程范围之内。我该不会如此幸运到问的全会吧。
是的,答案就是不会,我就是没有幸运到问的全会。
话不多说,接下来就回顾下面试的问题。
上来首先是万年不变的自我介绍,介绍完之后面试官就开始逐行看我的简历,并针对简历上的项目经历进行询问。询问的十分详细。
问这个问题的原因是我简历上写到了使用driver.js库实现了新手指引。
使用js实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新手指引功能</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
}
.stepBlock {
background-color: burlywood;
margin-right: 20px;
}
.positionStyle{
position: absolute;
z-index: 200;
}
/* 蒙层样式 */
.overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, .5);
z-index: 100;
}
</style>
</head>
<body>
<section id="mask">
<section class="positionStyle" id="tip"></section>
<section class="positionStyle" id="curStepMask"></section>
</section>
<section style="margin:200px;">
<span id="first" class="stepBlock">
第一步
</span>
<span id="second" class="stepBlock">
第二步
</span>
<span id="third" class="stepBlock">
第三步
</span>
</section>
<section style="margin-top:30px">
<button onclick="setMask()">开始指引</button>
</section>
<script>
const tipDict = [
{ id: 'first', content: '这里是第1步哦' },
{ id: 'second', content: '这里是第2步哦' },
{ id: 'third', content: '这里是最后一步哦,点击完成按钮结束新手指引' },
]
let flag = 0;
function setMask() {
// 添加蒙层
let mask = document.getElementById('mask')
mask.setAttribute('class', 'overlay')
setTip()
}
function removeMask() {
// 移除蒙层
let mask = document.getElementById('mask')
mask.setAttribute('class', '')
// 移除tip提示的子元素
removeTip()
removeStepMask()
}
function setTip() {
if (flag < tipDict.length) {
// 获取当前步骤的元素,以及元素的位置信息,供后续定位提示信息和覆盖信息使用
const curStepEle = document.getElementById(tipDict[flag].id)
const bound = curStepEle.getBoundingClientRect()
// 找到id为tip的元素
let ele = document.getElementById("tip")
// 如果存在子元素,先移除
removeTip()
removeStepMask()
// 创建提示信息和下一步的统一父元素,方便后续移除元素
let node = document.createElement('div')
// 创建提示信息
let tipText = document.createTextNode(tipDict[flag].content)
// 将提示信息插入到父元素
node.appendChild(tipText)
// 创建“下一步”按钮
let nextBtn = document.createElement('button')
nextBtn.innerHTML = flag === tipDict.length - 1 ? '完成' : '下一步';
nextBtn.onclick = setTip;
// 将按钮插入到父元素
node.appendChild(nextBtn)
// 设置统一父元素的位置
ele.style.left = bound.x + 'px'
ele.style.top = bound.y + 20 + 'px'
// 将统一的父元素插入到id为tip的元素
ele.appendChild(node)
// 将当前步骤高亮显示
let tag = flag - 1
if (tag >= 0) {
document.getElementById(tipDict[tag].id).style = ''
}
// const curStepEle = document.getElementById(tipDict[flag].id)
// const bound = curStepEle.getBoundingClientRect()
const curStepMask = document.getElementById('curStepMask')
curStepMask.style.left = bound.x + 'px'
curStepMask.style.top = bound.y + 'px'
const curStepEleClone = curStepEle.cloneNode(true)
curStepMask.appendChild(curStepEleClone)
flag++
} else {
flag = 0;
removeMask()
}
}
function removeStepMask() {
let ele = document.getElementById('curStepMask')
let child = ele.lastElementChild
if (child) {
ele.removeChild(child)
}
}
function removeTip() {
let ele = document.getElementById("tip")
let child = ele.lastElementChild
if (child) {
ele.removeChild(child)
}
}
</script>
</body>
</html>
复制代码注意元素中包含如下结构:
<section id="mask">
<section class="positionStyle" id="tip"></section>
<section class="positionStyle" id="curStepMask"></section>
</section>
复制代码实现思路是:
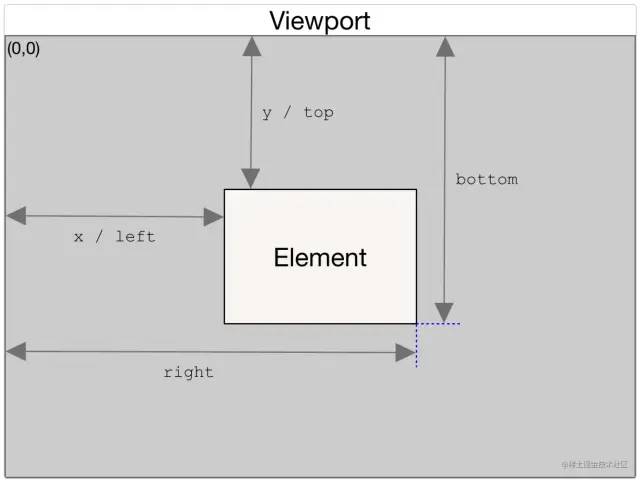
getBoundingClientRect
返回值是一个
DOMRect[3] 对象,是包含整个元素的最小矩形(包括padding和border-width)。该对象使用left、top、right、bottom、x、y、width和height这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了width和height以外的属性是相对于视图窗口的左上角来计算的。--MDN

方案一:
添加遮罩层,在图片上方添加一张只有人脸的图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片添加蒙层</title>
<style type="text/css">
img {
position: absolute;
top: 50%;
left: 50%;
width: 300px;
}
.overlay {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, .5);
z-index: 100;
}
</style>
</head>
<body>
<div class="overlay">
<img src="../images/mask.png" style="width:200px" />
</div>
<img src="../images/cat.png" />
</body>
</html>
复制代码最终实现效果:(没有用一模一样的图片,只是模拟了类似的效果)

上述是在整个页面添加蒙层,若想只在图片部分添加蒙层:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片添加蒙层</title>
<style type="text/css">
img {
width: 300px;
}
.overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, .5);
z-index: 100;
}
</style>
</head>
<body>
<div style="position: relative;width: 300px;">
<div class="overlay">
<img src="../images/kid.png" style="width:200px" />
</div>
<img src="../images/cat.png" />
</div>
</body>
</html>
复制代码效果:

对Echarts目前处于使用的水平,原理后续学习的话再补上吧~~~
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。
<canvas> 标签只是图形容器,必须使用脚本来绘制图形。
可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
canvas教程传送门[4]
不使用react-transition-group
语义化就是正确的标签做正确的事。语义化的好处在于:
常用的语义化标签有:
sass中可以定义函数,接收参数并且返回计算值:
/*比如:在父元素字体大小为 12px 的容器内绘制图形交互*/
@function pxToEm ($px) {
@return ($px/12) + em;
}
# Sass
.box {
width: pxToEm(36);
}
# CSS
.box {
width: 3em;
}
复制代码less中函数是内置的不能够自定义,所以可以使用混入:
/*
将宽度为 375px 的 UI 设计稿转换成使用单位 vw 来适配移动端的网页。
避免编译:~' 值 '
*/
.pxToVW (@px, @attr: width) {
@vw: (@px / 375) * 100;
@{attr}: ~"@{vw}vw";
}
# Less
.box {
.pxToVW(75);
.pxToVW(150, height);
}
# CSS
.box {
width: 20vw;
height: 40vw;
}
复制代码less传送门[5]
router是路由实例对象,包含一些路由跳转方法,比如push。
route是路由信息对象,包含和路由相关的一些信息,比如params,location等。
我理解面试官询问的点在于vue-router两种模式下如何实现的url到组件的映射。
hash模式是vue-router的默认模式。hash指的是url描点,当描点发生变化的时候,浏览器只会修改访问历史记录,不会访问服务器重新获取页面。因此可以监听描点值的变化,根据描点值渲染指定dom。
可以通过location.hash = "/hashpath"的方式修改浏览器的hash值。
可以通过监听hashchange事件监听hash值的变化。
window.addEventListener('hashchange', () => {
const hash = window.location.hash.substr(1)
// 根据hash值渲染不同的dom
})
复制代码通过mode选项开启history模式,history 模式和 hash 模式的区别在于:
H5的history对象提供了pushState和replaceState两个方法,当调用这两个方法的时候,url会发生变化,浏览器访问历史也会发生变化,但是浏览器不会向后台发送请求。
// 第一个参数:data对象,在监听变化的事件中能够获取到
// 第二个参数:title标题
// 第三个参数:跳转地址
history.pushState({}, "", '/a')
复制代码可以通过监听popstate事件监听history变化,也就是点击浏览器的前进或者后退功能时触发。
window.addEventListener("popstate", () => {
const path = window.location.pathname
// 根据path不同可渲染不同的dom
})
复制代码从某种程度来说,调用
pushState()和window.location = "#foo"基本上一样,他们都会在当前的 document 中创建和激活一个新的历史记录。但是pushState()有以下优势:
- 新的 URL 可以是任何和当前 URL 同源的 URL。但是设置
window.location[6] 只会在你只设置锚的时候才会使当前的 URL。- 非强制修改 URL。相反,设置
window.location = "#foo";仅仅会在锚的值不是 #foo 情况下创建一条新的历史记录。- 可以在新的历史记录中关联任何数据。
window.location = "#foo"形式的操作,你只可以将所需数据写入锚的字符串中。注意:
pushState()不会造成hashchange[7] 事件调用,即使新的 URL 和之前的 URL 只是锚的数据不同。----MDN
挂载完成后,判断浏览器是否支持popstate
mounted(){
if (window.history && window.history.pushState) {
history.pushState(null, null, document.URL);
window.addEventListener('popstate', this.goBack, false);
}
},
复制代码页面销毁时,取消监听。否则其他vue路由页面也会被监听
destroyed(){
window.removeEventListener('popstate', this.goBack, false);
},
复制代码页面跳转函数
methods:{
goBack(){
this.$router.replace({path: '/'});
//replace替换原路由,作用是避免回退死循环
}
}
复制代码function checkStr(str) {
return str === str.split('').reverse().join('')
}
复制代码我给出的方案就是在localStorage中存储用户关闭公告栏的时间戳,等再次进入页面的时候判断是不是存在localStorage:
方案一:
function transName(arr) {
let res = arr.map(e => {
let items = e.split('-').map((item, index) => {
if (index) {
let first = item.substring(0,1)
let rest = item.substring(1)
return first.toUpperCase()+rest
}else{
return item.toLowerCase()
}
})
return items.join('')
})
return res
}
console.log(transName(['A-b-cee', 'ca-de-ea', 'e-fe-eaa','f-g','mn']))
复制代码方案二:
function turnName(str){
return str.replace(/-[a-zA-Z]/g,match=>match.replace('-','').toUpperCase())
}
复制代码let s1 = 'aBBcdE';
let t = s1.replace( /[A-Z]/g, match=>'-'+match.toLowerCase());
console.log(t);
复制代码刚commit还没有push
git commit --amend
会进入vim编辑器,点击i,修改commit信息后,点击esc,输入ZZ退出。
git log 可以看见最近commit信息
刚push,修改最近一次commit
git commit --amend
会进入vim编辑器,点击i,修改commit信息后,点击esc,输入ZZ退出。
git log 可以看见最近commit信息,pull后再push到远程(但是每次pull后再push会导致覆盖原来的更改,后来直接强制推送成功了:git push origin HEAD:master --force)
修改历史push的commit信息
git rebase -i HEAD~3
表示要修改当前版本的倒数第三次状态.
这个命令出来之后,会出来三行东东:
pick:*******
pick:*******
pick:*******
复制代码如果你要修改哪个,就把那行的pick改成edit,然后保存退出(点击esc,输入ZZ退出)
这时通过git log你可以发现,git的最后一次提交已经变成你选的那个了,这时再使用:
git commit --amend 来对commit进行修改。
修改完成后使用git rebase --continue
然后将变化push到远程:git push origin HEAD:master --force
直接参考这篇文章[8]
Webkit 渲染引擎流程:
4 . 降低css选择器的复杂度:浏览器读取选择器,遵循的原则是从选择器的右边到左边读取。
5 . 减少重绘和回流:
CSS
JavaScript
babel-plugin-transform-runtime减少ES6转化ES5的冗余分为强缓存和协商缓存。
强缓存不需要客户端向服务端发送请求,有两种响应头实现方案:
强缓存过期之后会使用协商缓存,协商缓存需要客户端向服务端发送请求,资源未过期则服务端返回304否则返回新的资源。协商缓存也有两种实现方案:
Last-Modified 表示本地文件最后修改日期,If-Modified-Since 会将 Last-Modified 的值发送给服务器,询问服务器在该日期后资源是否有更新,有更新的话就会将新的资源发送回来。但是如果本地文件被打开,会导致Last-Modified 被修改。ETag 类似于文件指纹,If-None-Match 会将当前 ETag 发送给服务器,询问该资源 ETag 是否变动,有变动的话就将新的资源发送回来。并且 ETag 优先级比 Last-Modified 高。方案1:clientHeight+scroolTop>offsetTop
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片加载优化</title>
</head>
<body>
<div style="background-color: green;width:100vw;height:8000px">
</div>
<div id="yellow" style="background-color: yellow;width:100vw;height:800px">
</div>
<script>
document.addEventListener('scroll', () => {
const clientH = document.documentElement.clientHeight//获取屏幕可视区域的高度
const scrollT = document.documentElement.scrollTop//获取浏览器窗口顶部与文档顶部之间的距离,也就是滚动条滚动的距离
const offsetTop = document.getElementById('yellow').offsetTop//获取元素相对于文档顶部的高度
if (clientH + scrollT > offsetTop) {
console.log('进入可视区域啦!!')
}
})
</script>
</body>
</html>
复制代码方案2:下滑过程中bound.top会越来越小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片加载优化</title>
</head>
<body>
<div style="background-color: green;width:100vw;height:8000px">
</div>
<div id="yellow" style="background-color: yellow;width:100vw;height:800px">
</div>
<script>
document.addEventListener('scroll', () => {
var bound = document.getElementById('yellow').getBoundingClientRect(); ////获取元素的大小及位置
var clientHeight = window.innerHeight;
if (bound.top <= clientHeight) {
console.log('进入可视区域啦')
}
})
</script>
</body>
</html>
复制代码本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/fv1E5_T_MZ6h2kAQiLhRiw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









