Android 干货分享:插件化换肤原理(1)—— 布局加载过程、View创建流程、Resources 浅析
https://juejin.cn/post/7153807668988084237
Android 干货分享:插件化换肤原理(2)—— 实现思路、主流框架分析
https://juejin.cn/post/7154205345462616077
本篇博客将以上一篇博客为基础,分享换肤功能的实现思路以及对主流换肤框架 Android-skin-support 的源码简单分析。https://github.com/ximsfei/Android-skin-support
一般的换肤功能,都是点击换肤按钮后,瞬间发生改变,也就可以理解为瞬间触发了 View 的 setColor,setBackgroudColor,setDrawable 等等方法。一个个方法进行调用显然是不现实的,对于这种公用的功能需求一般都会抽取成接口,让 View 继承实现自己的逻辑。在上一篇内容中,跟踪 AppCompatActivity 源码时,在其 onCreate 方法中给 LayoutInflater 设置了 Factory2,从而达成了 XML 布局中的部分 View 在创建时变成 appcompat 包中的 View。
整体思路
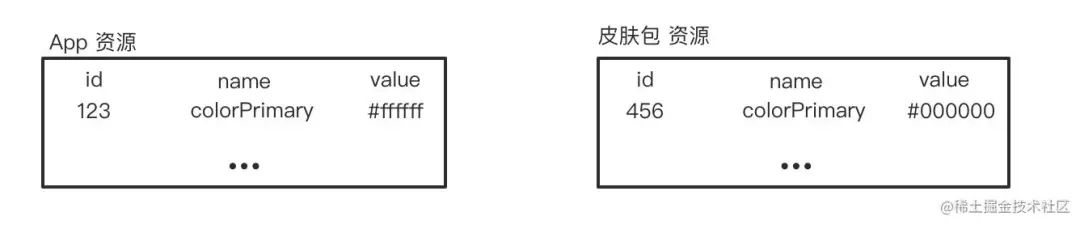
加载皮肤包的资源
如图所示,当打包出 Apk 后,保持资源名称相同,值不同:

这部分的示例代码将在下一小节贴出。
偷梁换柱
先来尝试下替换一个 Button 为我们自己的换肤 View
首先定义出换肤的接口:
interface SkinSupportable {
fun applySkin() // 换肤方法
}新建一个 SkinButton 实现换肤接口:
class SkinButton @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null
) : Button(context, attrs), SkinSupportable {
// 换肤方法 在这里写换肤的逻辑
override fun applySkin() {
// 皮肤包路径
val skinApkPath = "xxx/skin/skin.apk"
// 获取皮肤包的 packageInfo
val pInfo = context.packageManager.getPackageArchiveInfo(skinApkPath, PackageManager.GET_ACTIVITIES)
pInfo.applicationInfo.sourceDir = skinApkPath
pInfo.applicationInfo.publicSourceDir = skinApkPath
// 获取皮肤包的 Resources
val skinRes = context.packageManager.getResourcesForApplication(pInfo.applicationInfo)
// 获取 app 的 Resources 用于获取 displayMetrics、configuration
val res = context.resources
// 构造出新的皮肤包 Resources;skinRes.assets 是皮肤包的 AssetManager
val newRes = Resources(skinRes.assets, res.displayMetrics, res.configuration)
// 当前按钮默认背景色
val defaultResId = R.color.colorPrimary
val resName = res.getResourceEntryName(defaultResId) // name 用于去皮肤包中寻找资源
val resType = res.getResourceTypeName(defaultResId) // type
// 从皮肤包中寻找同名资源的 id
val skinResId = newRes.getIdentifier(resName, resType, pInfo.packageName)
// 通过资源 id 在皮肤包的 Resources 中寻找 color
val skinColor = newRes.getColor(newColorId)
setBackgroundColor(newColor)
}
}仿照 AppCompatActivity 的思路在 onCreate 替换 Factory2:
// 用于记录换肤 View
val skinViews = mutableListOf<SkinSupportable>()
override fun onCreate(savedInstanceState: Bundle?) {
LayoutInflater.from(this).factory2 = object : LayoutInflater.Factory2 {
override fun onCreateView(name: String, context: Context, attrs: AttributeSet): View? {
return onCreateView(null, name, context, attrs)
}
override fun onCreateView(parent: View?, name: String, context: Context, attrs: AttributeSet): View? {
if (name == "Button"){ // 如果是 Button 就替换为我们自己的 SkinButton
val view = SkinButton(context, attrs)
skinViews.add(view) //记录
return view
}
return null
}
}
// 要在调用父类 onCreate 方法前对 Factory2 进行替换
super.onCreate(savedInstanceState)
}
// 换肤按钮
bnSkin.setOnClickListener {
for (view in skinViews) {
view.applySkin() // 换肤
}
}这就简单实现了给 Button View 支持上换肤的逻辑,代码非常简陋,重在思路。这里还有一个注意点,就是 Factory2 的设置时机,看一下 setFactory2 的源码:
LayoutInflater.java
private boolean mFactorySet; // false
public void setFactory2(Factory2 factory) {
if (mFactorySet) { // ture 则直接
throw new IllegalStateException("A factory has already been set on this LayoutInflater");
}
// ...
mFactorySet = true; // 设置一次 factory2 后直接设置为 true
if (mFactory == null) {
mFactory = mFactory2 = factory;
}
// ...
}根据源码可以看出,设置一次 mFactory2 后,再次设置会直接抛出异常。在第一篇的分析中,AppCompatActivity 已经在 onCreate 中调用 setFactory2 了,所以最好还是用反射来修改 mFactory2,防止闪退。
上面的代码是非常简陋的实现,仅仅是对这个换肤思路的测试,我在实现换肤功能时借鉴了 Android-skin-support 开源库。下面根据上面所说的思路,来看一下开源库中的具体实现。
https://github.com/ximsfei/Android-skin-support
Android-skin-support
GitHub:
https://github.com/ximsfei/Android-skin-support
源码分析
趁热打铁先来看一下 Android-skin-support 是如何设置 mFactory2 的。刚刚的 Demo 中因为仅仅是一个 Activity,所以直接在 Activity 的 onCreate 中实现,开源库中则是利用了 Application 中设置对 Activity 生命周期回调 ActivityLifecycleCallbacks 实现:
SkinActivityLifecycle.java
public class SkinActivityLifecycle implements Application.ActivityLifecycleCallbacks {
// 初始化
public static SkinActivityLifecycle init(Application application) {
if (sInstance == null) {
synchronized (SkinActivityLifecycle.class) {
if (sInstance == null) {
sInstance = new SkinActivityLifecycle(application); // 构造
}
}
}
return sInstance;
}
// 构造方法
private SkinActivityLifecycle(Application application) {
application.registerActivityLifecycleCallbacks(this); // Application 注册回调
installLayoutFactory(application); // 设置 Factory2
SkinCompatManager.getInstance().addObserver(getObserver(application));
}
private void installLayoutFactory(Context context) {
try {
LayoutInflater layoutInflater = LayoutInflater.from(context);
// 另写了个工具类 LayoutInflaterCompat 来设置
// getSkinDelegate(context) 获取自定义的 Factory2
LayoutInflaterCompat.setFactory2(layoutInflater, getSkinDelegate(context));
} catch (Throwable e) {
Slog.i("SkinActivity", "A factory has already been set on this LayoutInflater");
}
}
}继续看一下 LayoutInflaterCompat.setFactory2 源码:
LayoutInflaterCompat.java
public static void setFactory2(
LayoutInflater inflater, LayoutInflater.Factory2 factory) {
inflater.setFactory2(factory); // 直接设置
if (Build.VERSION.SDK_INT < 21) { // api 21 以下利用反射修改
final LayoutInflater.Factory f = inflater.getFactory();
if (f instanceof LayoutInflater.Factory2) {
forceSetFactory2(inflater, (LayoutInflater.Factory2) f);
} else {
forceSetFactory2(inflater, factory);
}
}
}
// 反射修改
private static void forceSetFactory2(LayoutInflater inflater, LayoutInflater.Factory2 factory) {
// ...
sLayoutInflaterFactory2Field = LayoutInflater.class.getDeclaredField("mFactory2");
sLayoutInflaterFactory2Field.setAccessible(true);
// ...
sLayoutInflaterFactory2Field.set(inflater, factory);
// ...
}View 的创建也就是在设置的自定义 Factory2 上,回看 getDelegate 方法:
SkinActivityLifecycle.java
private SkinCompatDelegate getSkinDelegate(Context context) {
if (mSkinDelegateMap == null) { // 作者做了很多优化
mSkinDelegateMap = new WeakHashMap<>();
}
SkinCompatDelegate mSkinDelegate = mSkinDelegateMap.get(context);
if (mSkinDelegate == null) {
mSkinDelegate = SkinCompatDelegate.create(context); // 新建
mSkinDelegateMap.put(context, mSkinDelegate); // 缓存起来
}
return mSkinDelegate;
}可以看出写法和 AppCompatActivity 非常相似,看一下 SkinCompatDelegate.create 源码:
SkinCompatDelegate.java
public static SkinCompatDelegate create(Context context) {
return new SkinCompatDelegate(context);
}直接 new 出来,接着查看 SkinCompatDelegate 对 Factory2 的实现:
// 用弱引用保存需要换肤的 View 防止内存泄漏
private List<WeakReference<SkinCompatSupportable>> mSkinHelpers = new CopyOnWriteArrayList<>();
@Override
public View onCreateView(View parent, String name, Context context, AttributeSet attrs) {
// 创建View
View view = createView(parent, name, context, attrs);
// ...
// 将换肤 View 保存起来
if (view instanceof SkinCompatSupportable) {
mSkinHelpers.add(new WeakReference<>((SkinCompatSupportable) view));
}
return view;
}
// 创建 View 方法
public final View createView(View parent, final String name, @NonNull Context context, @NonNull AttributeSet attrs) {
// 给开发者们开放的 自定义 Inflater 这个已经标记删除
View view = createViewFromHackInflater(context, name, attrs);
if (view == null) { // 给开发者们开放的 自定义 Inflater
view = createViewFromInflater(context, name, attrs);
}
if (view == null) { // 反射创建
view = createViewFromTag(context, name, attrs);
}
// ...
return view;
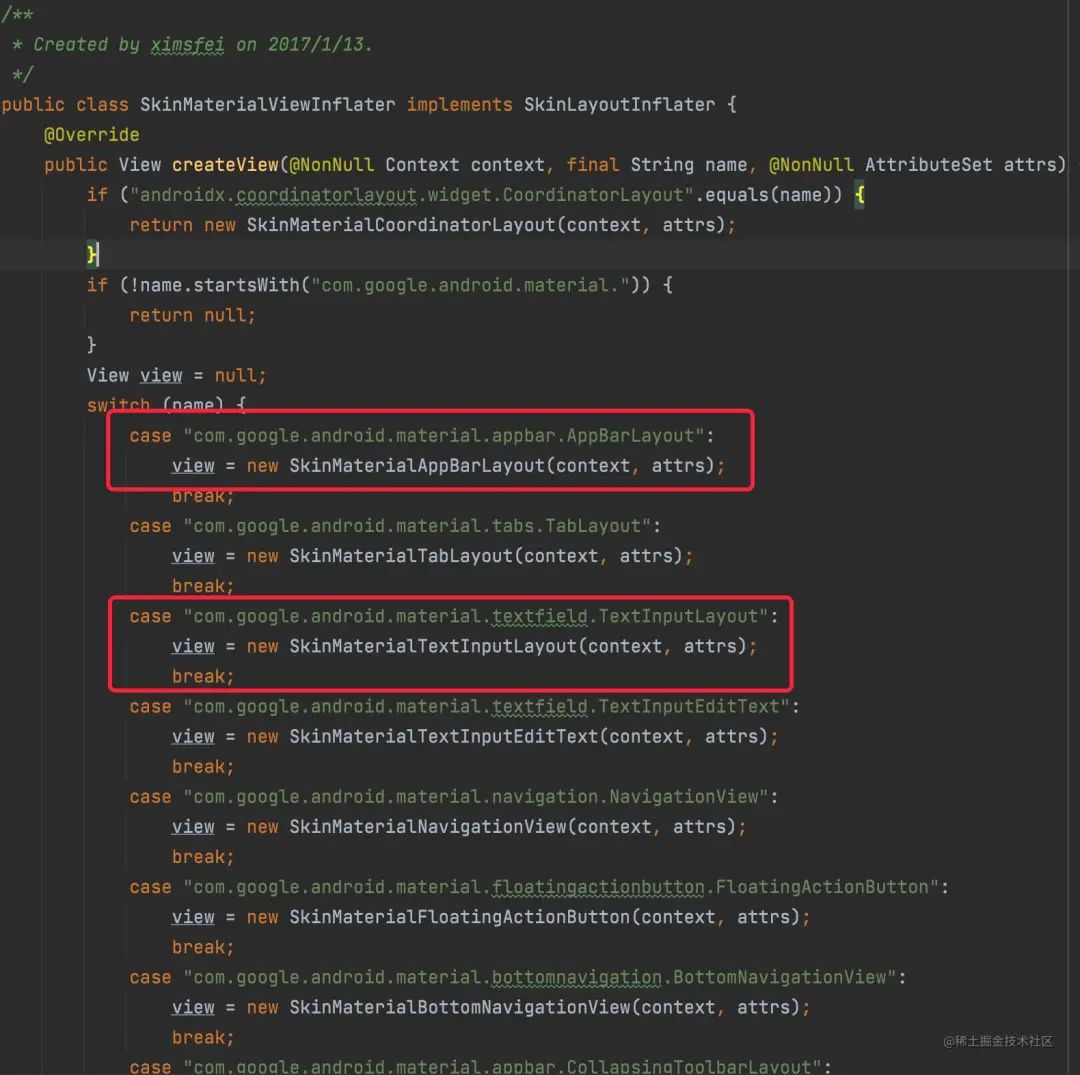
}创建 View 的流程给使用者留出了可以定制的 api,框架内也提供了一些 Inflater,以 SkinMaterialViewInflater 为例看一下其实现:

最后再来看一下加载皮肤包中资源的设计:
SkinCompatManager.java
public Resources getSkinResources(String skinPkgPath) {
PackageInfo packageInfo = mAppContext.getPackageManager().getPackageArchiveInfo(skinPkgPath, 0);
packageInfo.applicationInfo.sourceDir = skinPkgPath;
packageInfo.applicationInfo.publicSourceDir = skinPkgPath;
Resources res = mAppContext.getPackageManager().getResourcesForApplication(packageInfo.applicationInfo);
Resources superRes = mAppContext.getResources();
return new Resources(res.getAssets(), superRes.getDisplayMetrics(), superRes.getConfiguration());
}获取皮肤包的 Resources 是和 Demo 中逻辑是一样的,再来看看获取资源的逻辑:
SkinCompatResources.java
public int getTargetResId(Context context, int resId) {
// 获取 name
String resName = null;
if (mStrategy != null) {
resName = mStrategy.getTargetResourceEntryName(context, mSkinName, resId);
}
if (TextUtils.isEmpty(resName)) {
resName = context.getResources().getResourceEntryName(resId);
}
// 获取 type
String type = context.getResources().getResourceTypeName(resId);
// mResources 就是 皮肤包的 Resources
// 查找皮肤包的同名同类型资源 id
return mResources.getIdentifier(resName, type, mSkinPkgName);
}插件化换肤的整体思路非常简单,对 View 的创建流程、资源文件获取熟悉后,找到合适的切入点即可,Android-skin-support 换肤框架写的非常优秀,作者很多地方使用了弱应用避免内存泄漏,合理的对象缓存等等,博客中只对重点思路部分进行了分析,框架内还有很多代码设计值得学习(换肤策略等等)。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/4CgYwQqHS7nX_2OSgrY6gA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









