哈喽,大家好,我是 alien, 今天来聊一聊在 React 应用中,如何发现异常并处理异常的。
JSX 是优势也是劣势?
在 React 中,出现一次渲染异常的后果是很严重的。比如如下的场景:
function Comp({ data }){
return <div>{ data.value }</div>
}
/* 页面 */
export default function App(){
return <div>
<div>hello</div>
<Comp data={{value:'hello world'}} />
<Comp data={{value:'前端跨端开发指南'}} />
<Comp data={null} />
</div>
} 如上,在第三个 Comp 组件渲染的时候,因为 data 传入的值是 null ,而在渲染阶段读取了 data 下面的属性,这个时候就会报空指针的错误:Cannot read properties of null ,结果就是整个页面都白屏。
这样后果是严重的,所以 React 中要特别注意渲染数据的规范与严谨。
这个问题本质上和 React 采用 JSX 语法而并非渲染模版有一定的关系。JSX 给 React 带来很便利的开发体验,开发者可以借助 JSX 灵活使用组合模式,render props 模式,Hoc 等各种设计模式,JSX 给开发者带来了很大的发挥空间,但是凡事都有两面性。JSX 的灵活性也带来一定的潜在风险。
React jsx 在编译阶段,会被 babel 变成 React.Element 的形式,它的执行是在 React 整个渲染的 render 阶段执行的,如果 React.Element 出现了空指针等异常,那么就会中断 render 阶段的执行,当然也不会执行渲染真实 DOM 的 commit 阶段。所以如果是初次渲染,任何渲染动作也就不会执行,最终呈现给我们的视图就是白屏。
那么如何处理这个问题呢?
componentDidCatch
还好 React 中提供了 componentDidCatch 或者 getDerivedStateFromError 生命周期,去挽救由于渲染阶段出现问题造成 UI 界面无法显示的情况。我们以 componentDidCatch 为例子,看一下它是如何处理的异常。
componentDidCatch 是 React 类组件的生命周期,它接受两个参数:
1 error —— 抛出的错误。2 info —— 带有 componentStack key 的对象,其中包含有关组件引发错误的栈信息。先来打印一下,生命周期 componentDidCatch 参数长什么样子。
那么 componentDidCatch 中可以再次触发 setState,来降级 UI 渲染,componentDidCatch 会在 commit 阶段被调用,因此允许执行副作用。我们给上面的例子用类组件和 componentDidCatch 改造,如下:
function Comp({ data }){
return <div>{ data.value }</div>
}
class CompSafe extends React.Component{
state = {
isError:false
}
componentDidCatch(){
this.setState({ isError:true })
}
render(){
const { isError } = this.state
return isError ? null : <Comp {...this.props} />
}
}
export default function App(){
return <div>
<div>hello</div>
<CompSafe data={{value:'hello world'}} />
<CompSafe data={{value:'前端跨端开发指南'}} />
<CompSafe data={null} />
</div>
} 如上,我们将 Comp 组件包装一层,通过 CompSafe 包裹,然后 CompSafe 内容通过 componentDidCatch 来捕获异常,这样就可以将渲染异常产生的影响,由页面维护,降低到了组件维度。其他部分的视图也能够正常渲染了。

hoc 高阶组件模式也是 React 比较常用的一种包装强化模式之一,高阶函数是接收一个函数,返回一个函数,而所谓高阶组件,就是接收一个组件,返回一个组件,返回的组件是根据需要对原始组件的强化。
HOC 助力渲染异常组件
我们接下来编写一个通用高阶组件,解决渲染异常。
function SafeCompHoc(Comp) {
return class CompSafe extends React.Component{
state = {
isError:false
}
componentDidCatch(){
this.setState({ isError:true })
}
render(){
const { isError } = this.state
return isError ? <div>渲染异常</div> : <Comp {...this.props} />
}
}
}
const CompSafe = SafeCompHoc(Comp)
export default function App(){
return <div>
<div>hello</div>
<CompSafe data={{value:'hello world'}} />
<CompSafe data={{value:'前端跨端开发指南'}} />
<CompSafe data={null} />
</div>
} 
渲染监控:
如上通过 HOC 的方式做到了渲染降级,但是如果只做到监控级别,那是远远不够的,我们要做的就是,发现问题,去根本解决问题,这种渲染问题大概率可能是渲染数据结构出现了问题,而数据结构大概率又是后端返回的,所以这个异常本质上很可能是服务端出了问题。
这个时候,发现问题也是非常重要的,那么就需要一个渲染的监控方法。接下来我们将用context 上下文 + 插槽的方案来实现一个渲染模版监控方案。
渲染插槽+context上下文
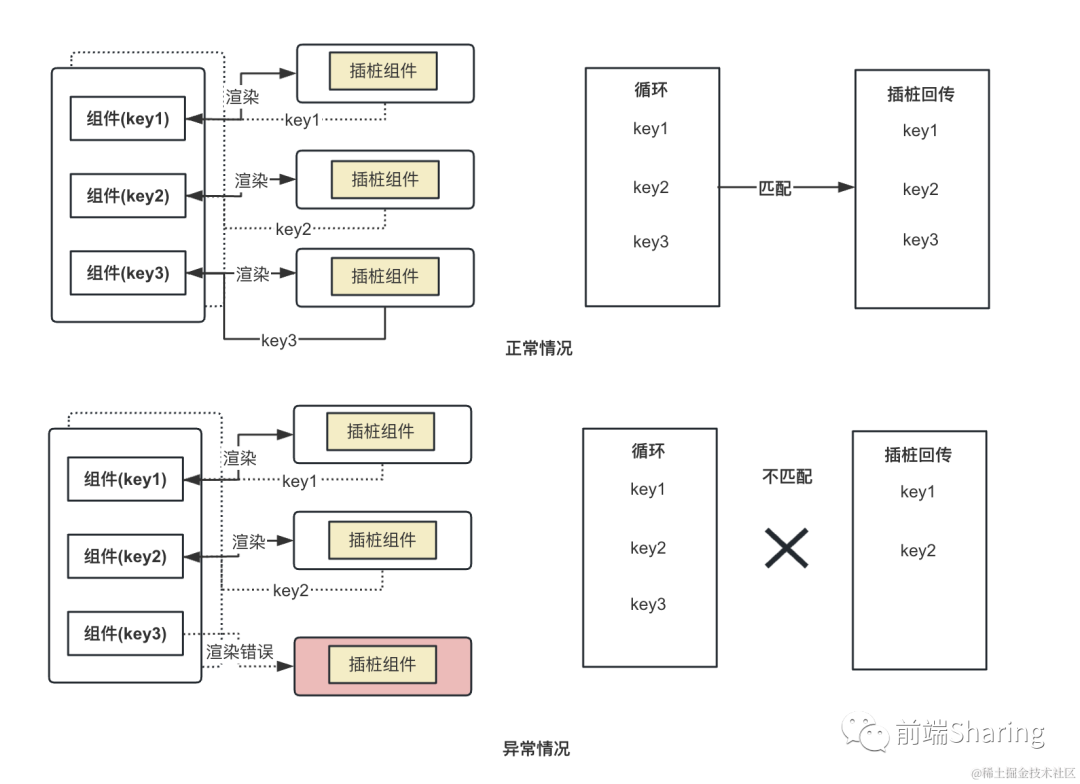
技术方案:核心技术实现:context + 插桩组件
原理图:

渲染插桩组件:
import React from 'react'
/* 上下文保存渲染异常状态 */
export const RenderErrorContext = React.createContext()
/* 渲染插桩组件 */
export default function RenderErrorComponent({renderKey}){
const { setRenderKey } = React.useContext(RenderErrorContext)
React.useLayoutEffect(()=>{
/* 渲染正常,上报渲染 key */
setRenderKey && setRenderKey(renderKey)
},[])
return <React.Fragment />
}如上编写的渲染插桩组件 RenderErrorComponent 和渲染状态上下文 RenderErrorContext ,如果渲染插桩组件正常渲染,那么说明当前组件没有出现渲染异常,接下来需要在 useLayoutEffect 钩子函数里面,上传渲染成功状态。
接下来看一下使用渲染上下文的页面组件。
import React, { useEffect } from 'react'
import { RenderErrorContext } from './renderError'
import Comp from './component/comp1'
/* 模拟的渲染数据 */
const renderList = [
{
id:1,
data: {
value:'我不是外星人'
},
},
{
id:2,
data: {
value:'大前端跨端开发指南'
},
},
{ /* 异常数据 */
id:3,
data: null
}
]
function App() {
const [list,setList] = React.useState([])
const renderState = React.useRef({
errorList:[],
setRenderKey(id){ //如果渲染成功了,那么将当前 key 移除
const index = renderState.current.errorList.indexOf(id)
renderState.current.errorList.splice(index,1)
},
getRenderKey(key){ //这里表示渲染了哪些组件
renderState.current.errorList.push(key)
}
})
useEffect(()=>{
/* 记录每一个待渲染的模版 */
renderList.forEach(item => renderState.current.getRenderKey(item.id))
setList(renderList)
/* 验证模版是否正常渲染,如果 errorList 不为空,那么有渲染异常的组件,里面的 item 就是渲染异常的 id */
setTimeout(()=>{
console.log('errorList',renderState.current.errorList)
})
},[])
return (
<RenderErrorContext.Provider value={renderState.current}>
{ list.map(item=><Comp data={item.data} id={item.id} key={item.id} />) }
</RenderErrorContext.Provider>
);
}
export default App;如上就是页面组件的使用,这里重点介绍一下每一个环节:
接下来看一下渲染插桩组件的使用:
import React from 'react'
import RenderErrorComponent from '../renderError'
function Comp({ data, id }){
return <div>
<div>{ data.value } </div>
<RenderErrorComponent renderKey={id} />
</div>
}
function ErrorHandle (Component){
return class Wrap extends React.Component{
state = {
isError:false
}
componentDidCatch(){
this.setState({isError : true })
}
render(){
const { isError } = this.state
return isError ? null : <Component {...this.props} />
}
}
}
export default ErrorHandle(Comp) 如上当渲染 Comp 组件的时候,如果 data 为 null, 那么肯定会报出渲染异常,这个时候页面都不会正常显示,为了能够让页面正常展示,我们用一个错误处理组件 ErrorHandle 来防止白屏情况发生。
看一下效果:

本文介绍了 React 中捕获并处理异常的方式,觉得有帮助的同学关注一波公众号,持续分享前端好文。
本文由哈喽比特于1年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/P6OjL9jMvuOnLTEiPzT8tw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









