一幅生动的可视化作品往往少不了动画的参与。无论是各色各样的图表还是叙事作品,组织周密、效果出色的动画都能更好地帮助用户理解潜藏在可视化背后的数据观点。与静态的图像相比,动画以生动的形式将复杂的数据与概念转化为更易理解的视觉形式,在展示数据的变化、关系和趋势的同时也能有效地描述随时间变化的信息。
那么 VisActor 在动画方面做了哪些事情呢?本篇文章为您揭秘动画功能的实现原理。
目前学界以及业界针对于动画已经做了许多的研究,创造了诸多不同的产品,那么为什么目前为止在图表库这样的形态的产品中仍然没有一个统一的动画实现呢?

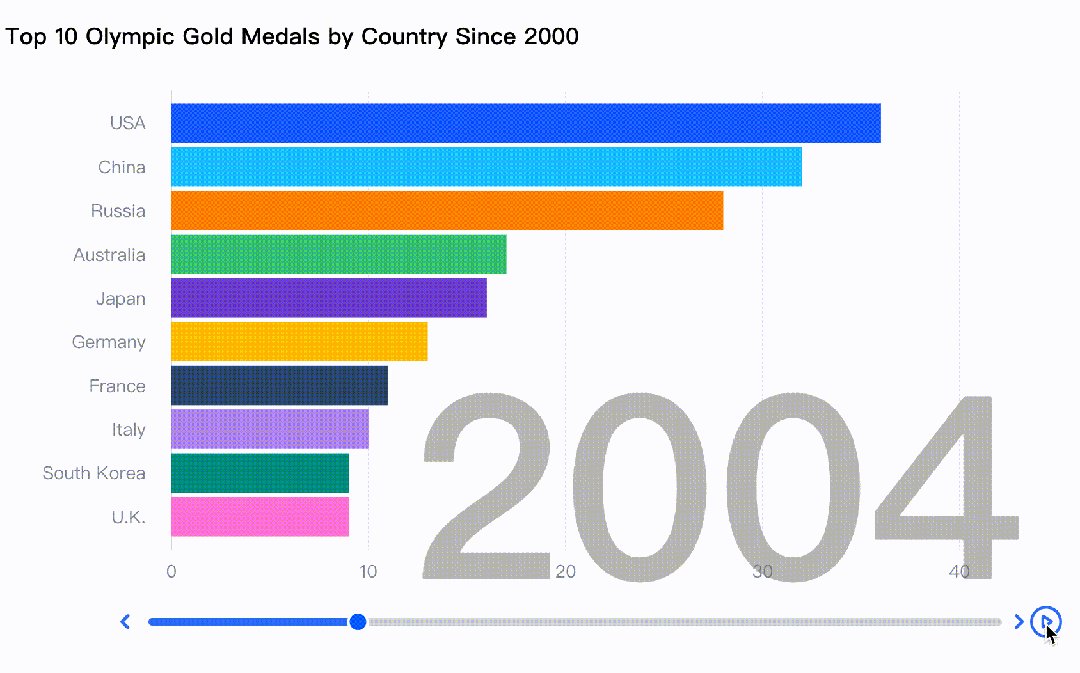
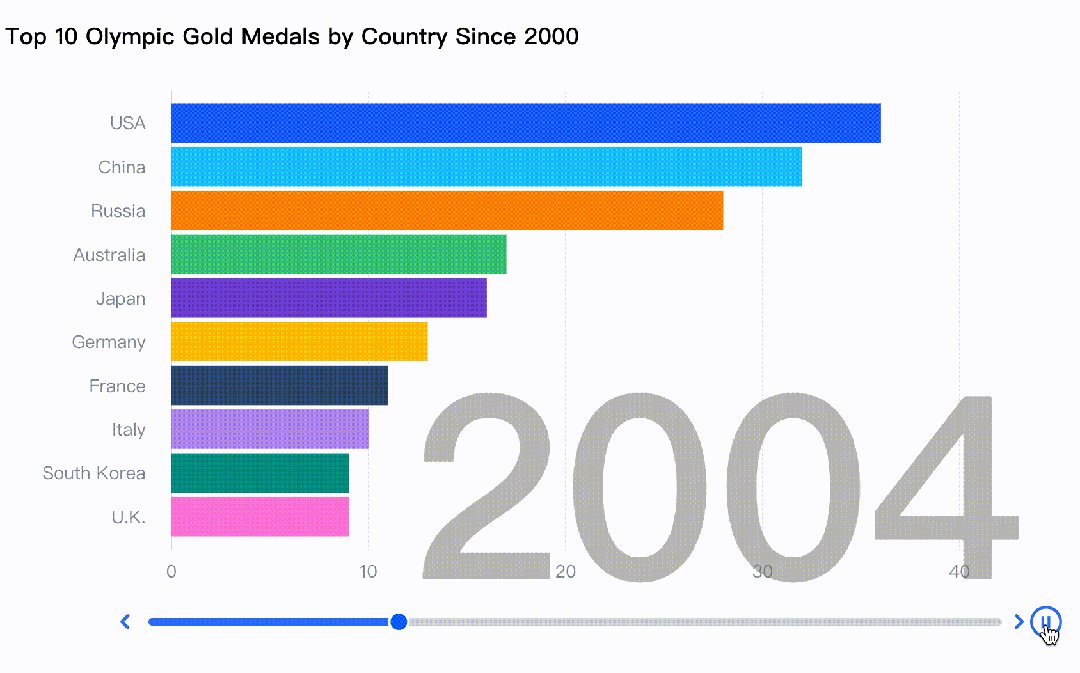
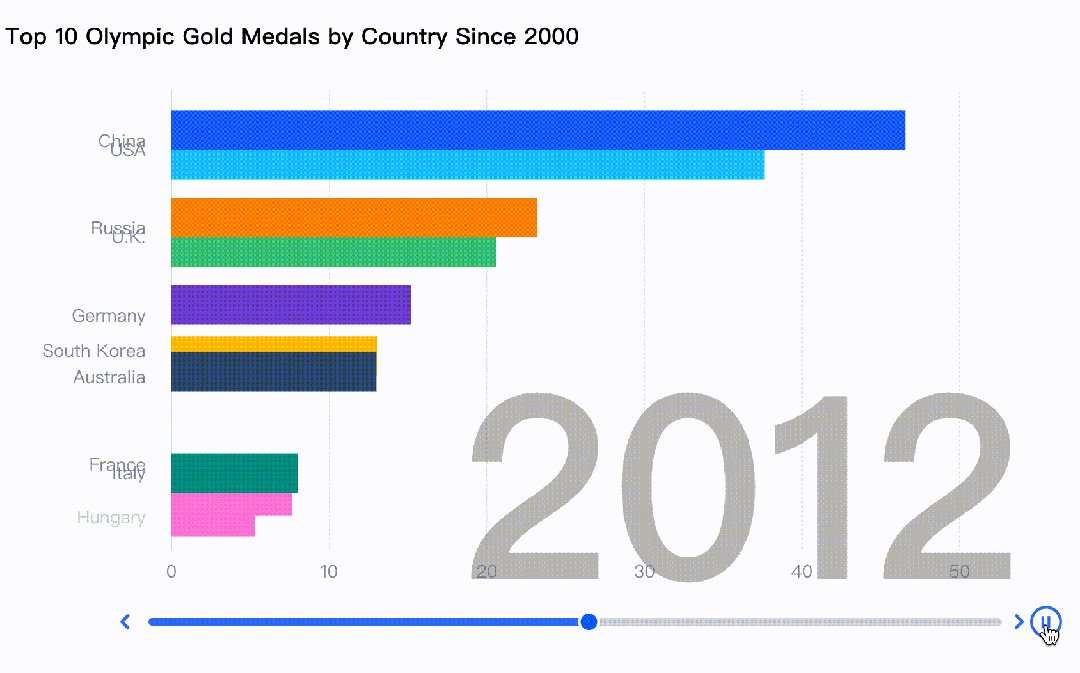
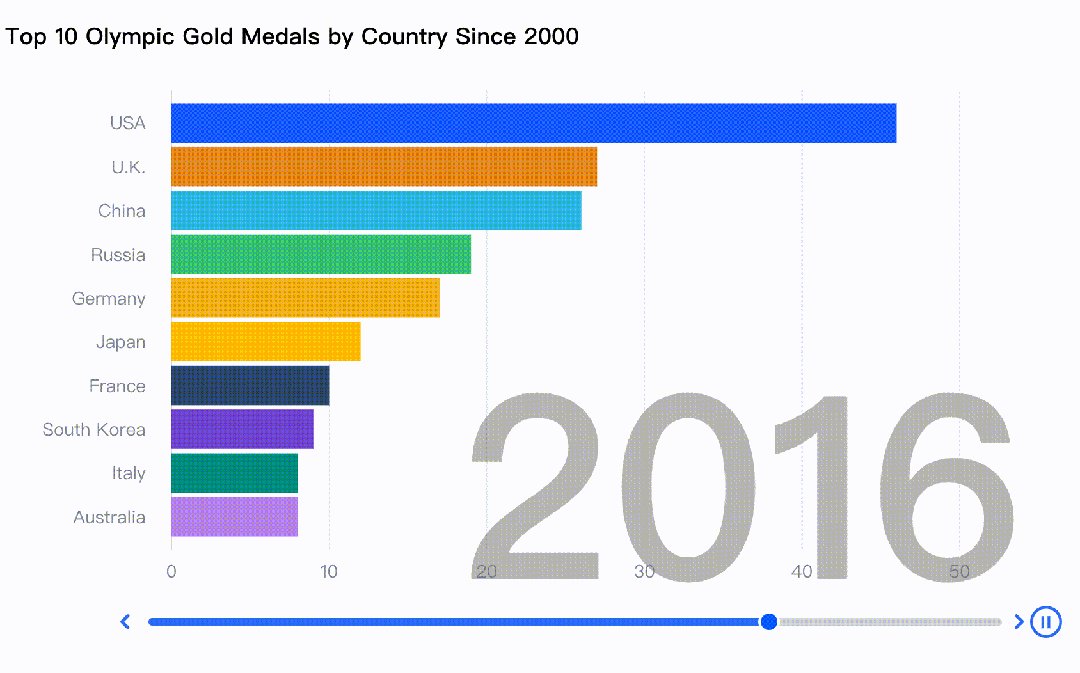
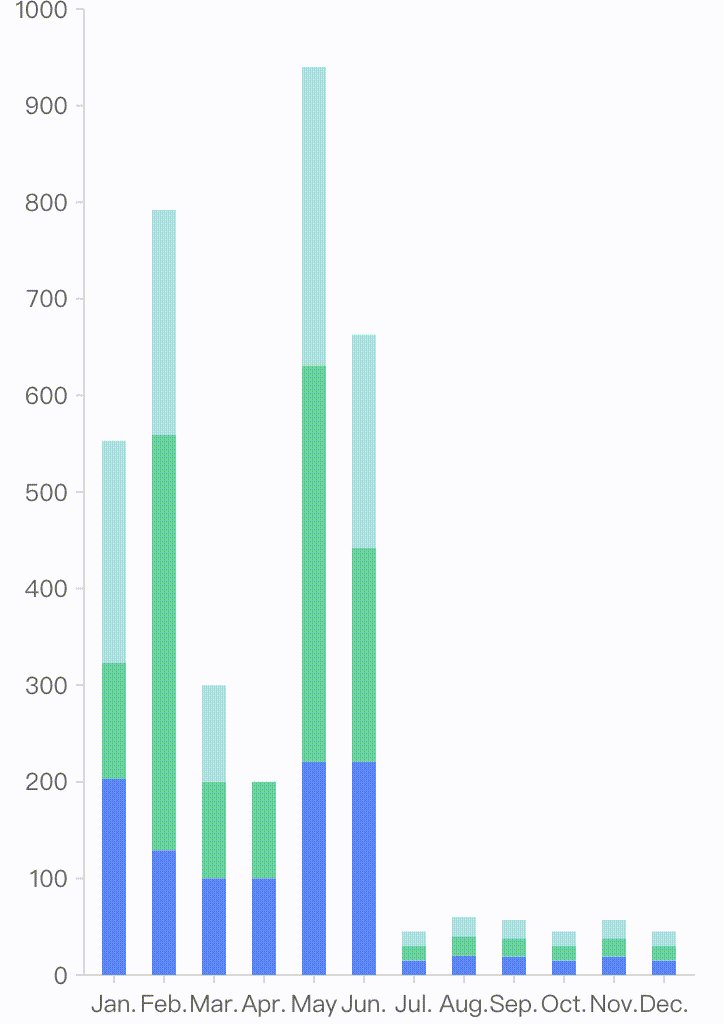
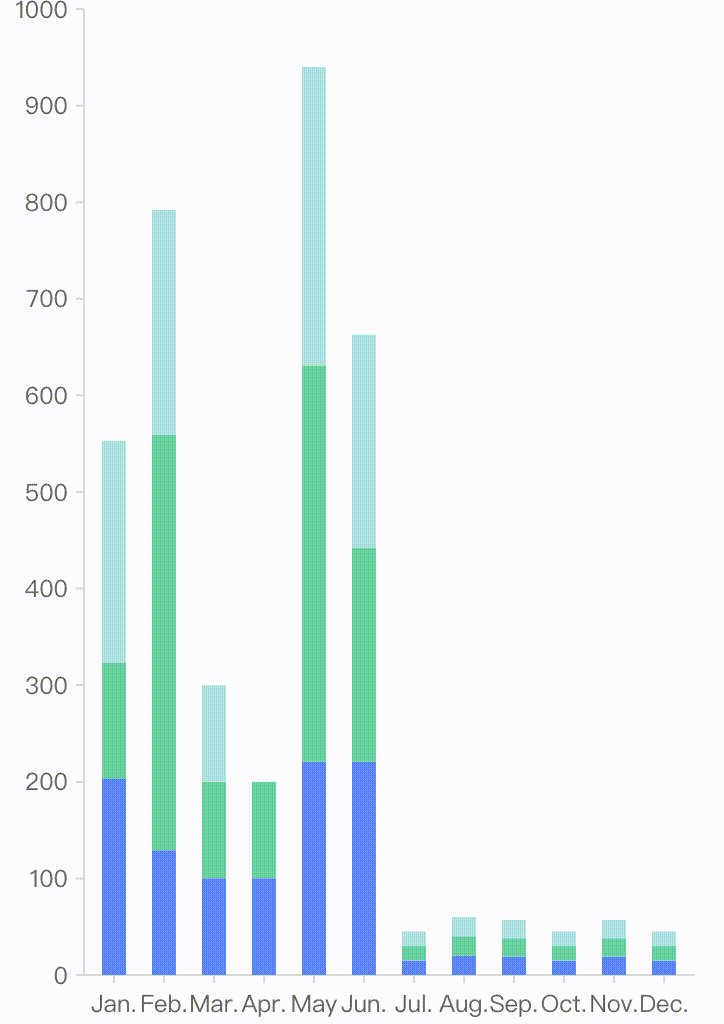
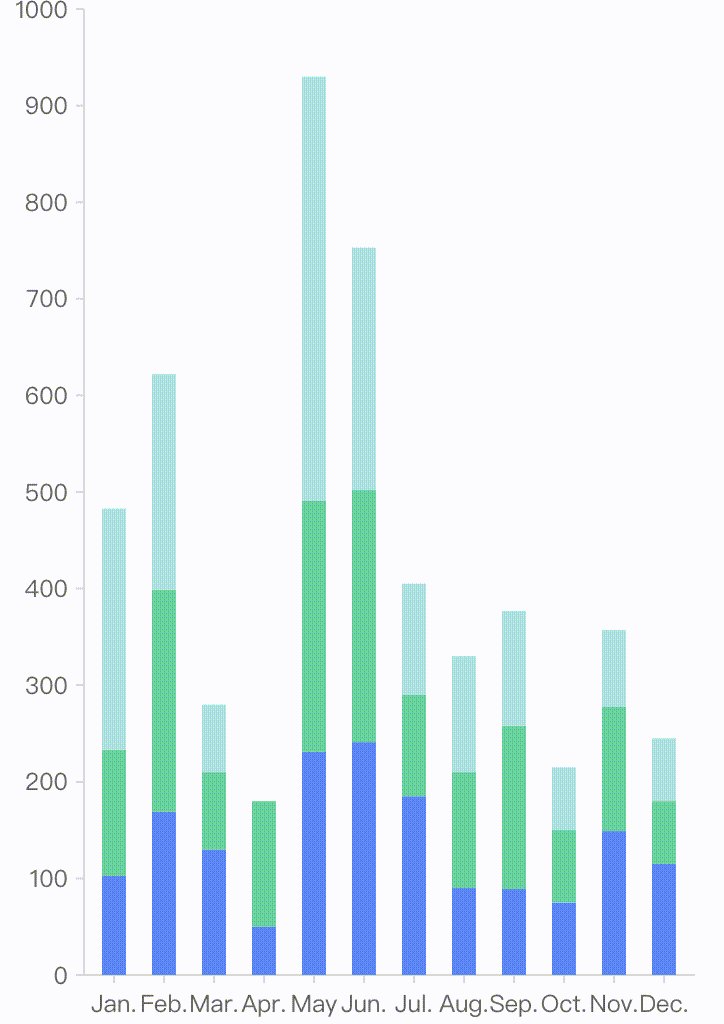
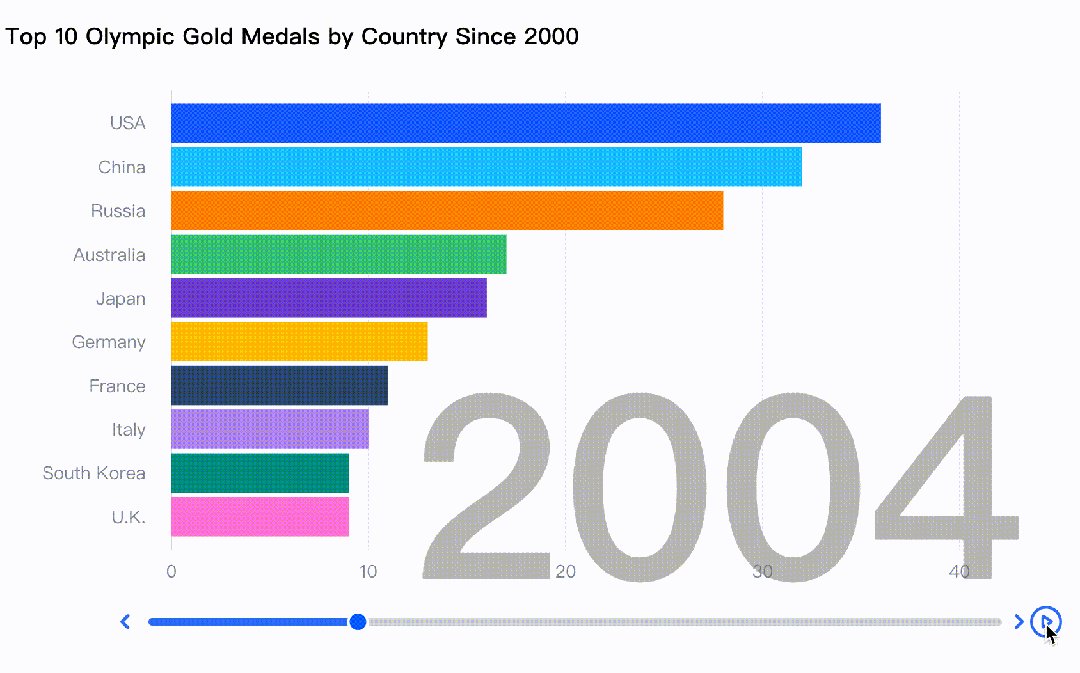
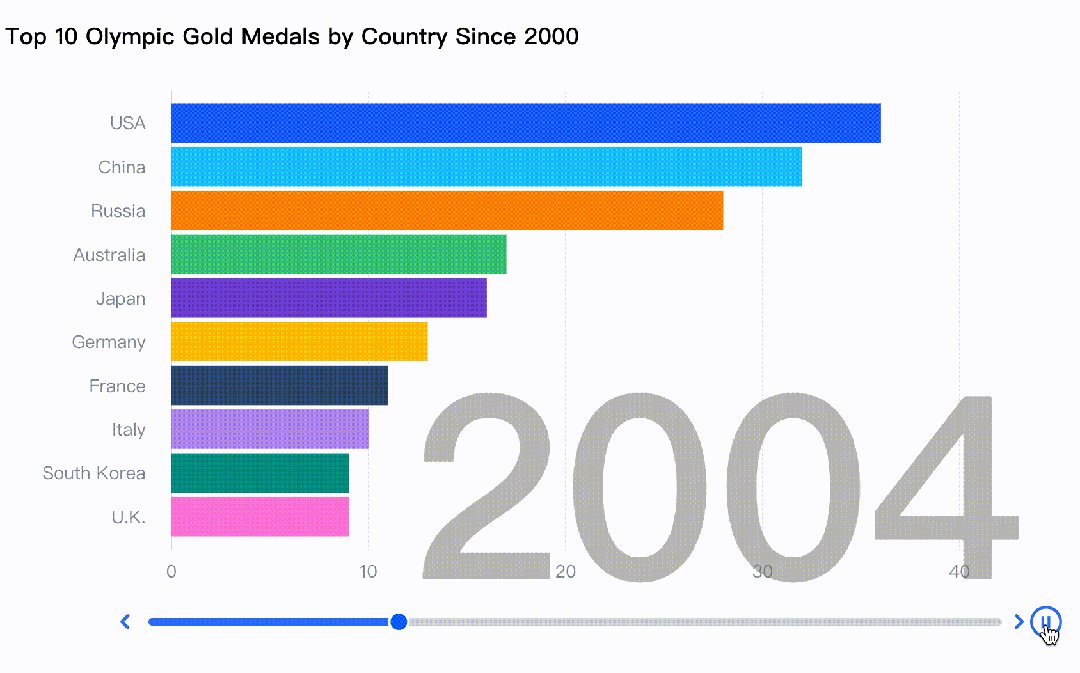
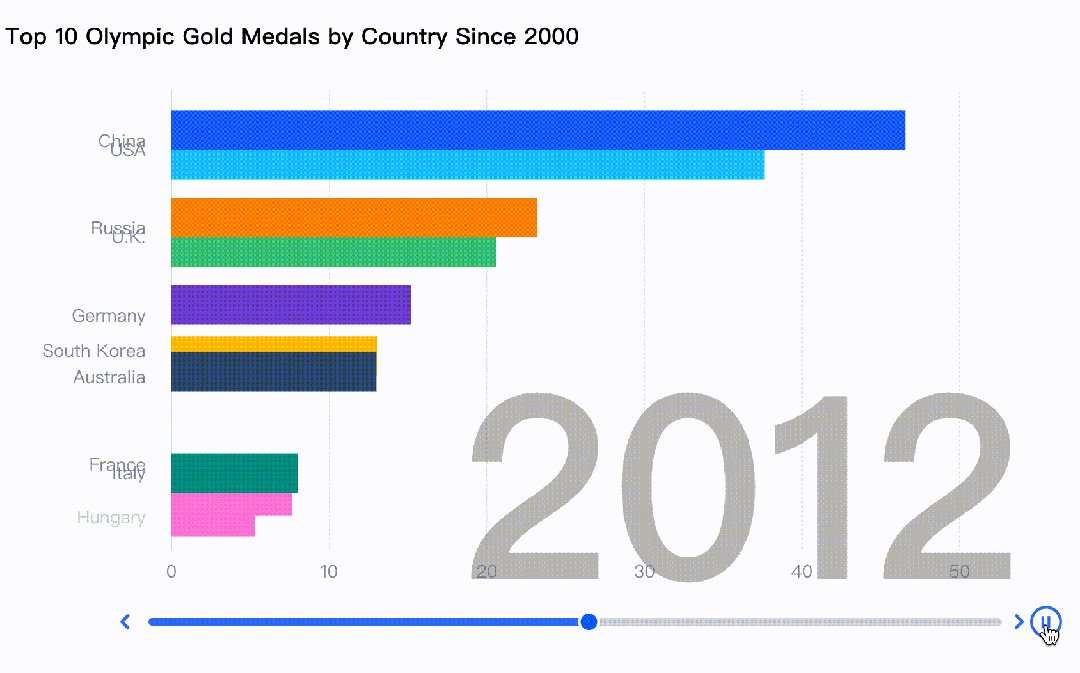
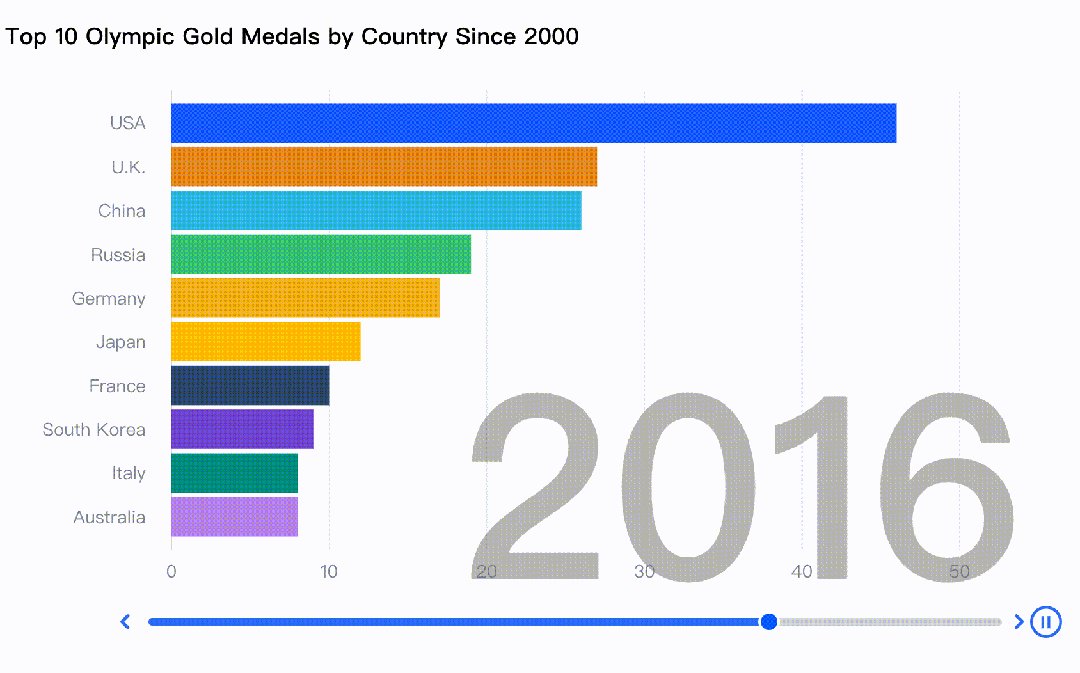
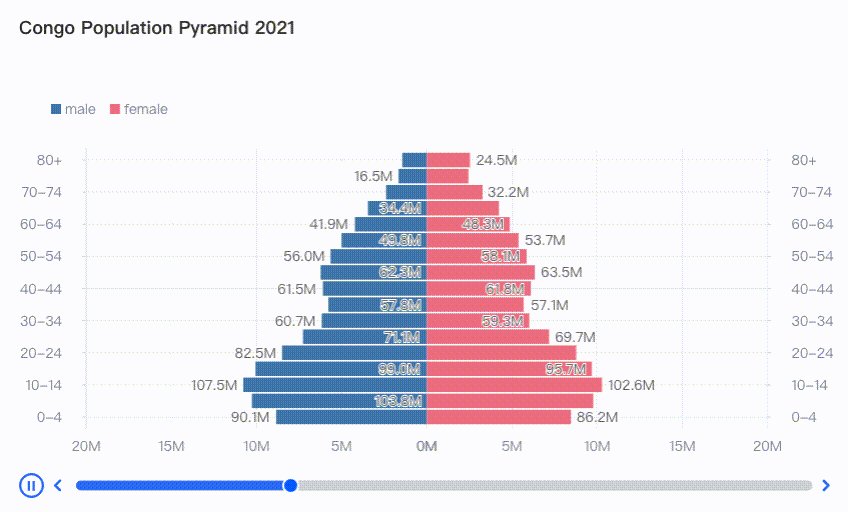
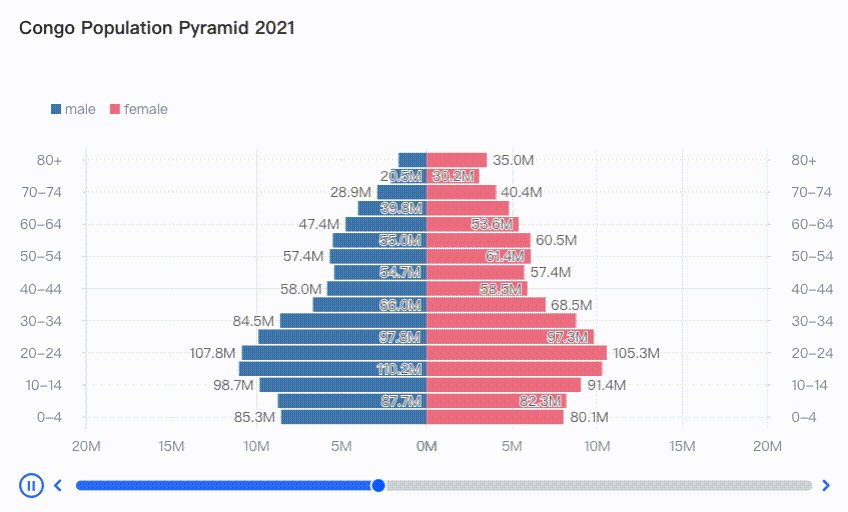
上图描述了一个常见的竞速条形图动画,从这个动画展示的内容中,我们可以分辨出构成可视化作品中动画的两部分要素:
动画效果:动画效果描述了在某一特定的动画阶段中图元以怎样的方式执行渲染的变化。动画效果包括普通的视觉通道插值,例如竞速条形图中柱子颜色、宽度、位置的变化;同时动画效果也包含一些特殊的变化,例如下图中的图元形变。

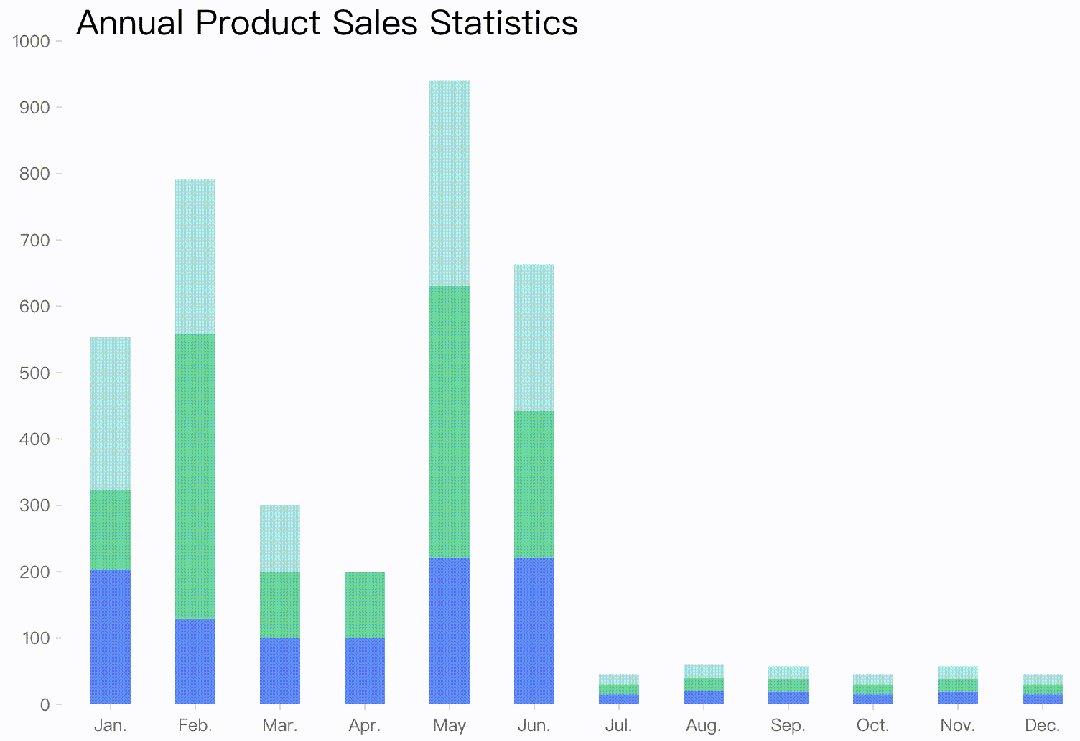
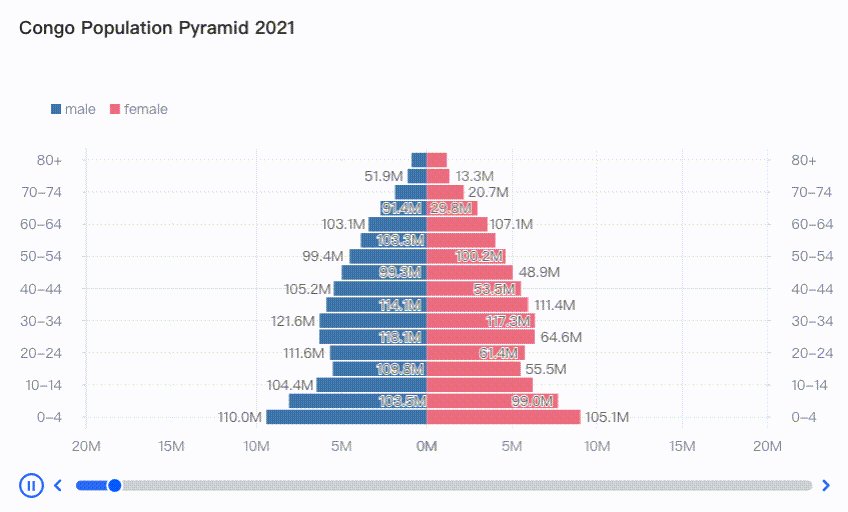
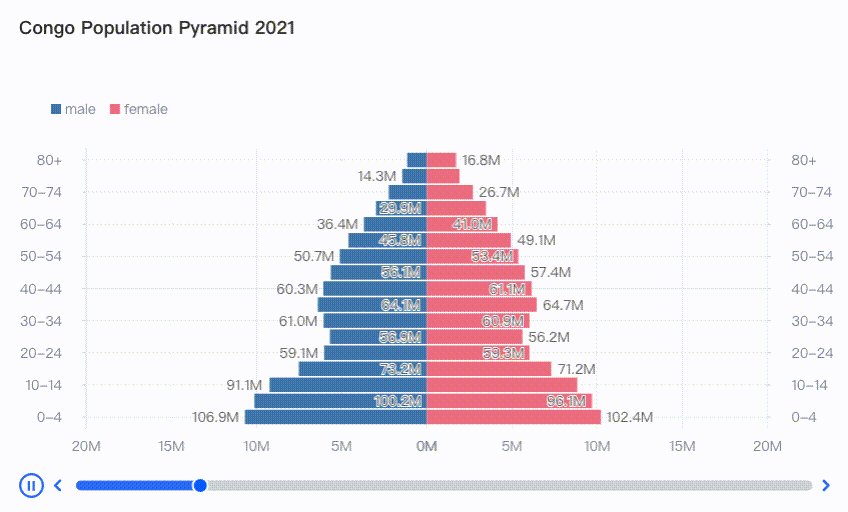
动画编排:在确定每一个阶段的动画效果之后,需要考虑的便是如何通过动画编排将这些原子的动画效果进行组合以得到完整、流畅的动画内容。例如下图中从入场、更新到出场的一连串动画效果。

在实际的业务场景中,无论是动画效果还是动画编排都呈现出多种不同的形式。从普通的图表出入场动画到叙事作品中不同叙事元素之间的任意动画效果,动画效果与动画编排的相互交织创造出无数的复杂动画需求。
为此,我们需要为动画提供完整的解释以及足够强大的配置方式以支持自由的可视化创作。
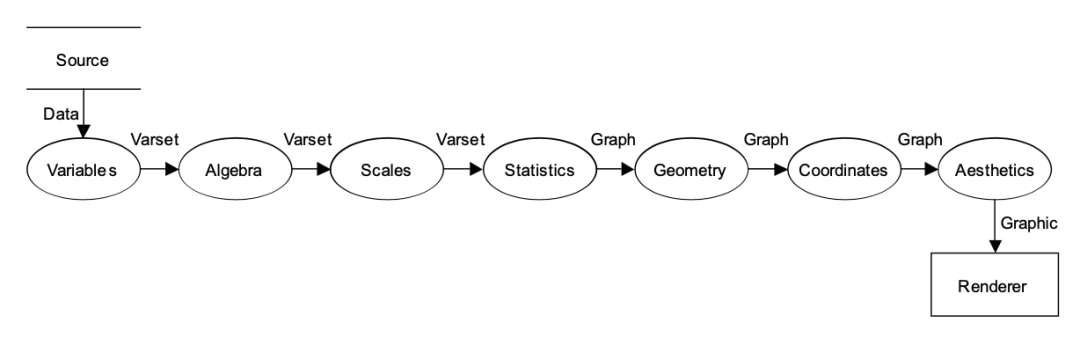
在讲述 VisActor 的动画设计之前,让我们首先来简单谈谈图形语法。为了系统性地描述各种不同的图表以及可视化作品中所共通的数据逻辑,利兰·威尔金森提出了图形语法的概念。从数据到映射再到具体的图元视觉通道,图形语法的设计将形态差异巨大的柱状图与桑基图等纳入到统一的框架中。VisActor 中的图表库 VChart 以及语法引擎 VGrammar 同样基于图形语法的概念为可视化的创作提供支持。
关于图形语法的更多描述可以参见利兰·威尔金森影响深远的著作《The Grammar of Graphics》。

虽然图形语法完整的阐述了从数据变量到美学处理的整个流程,但是这一流程中并没有为图元的动画作出解释。图形语法的核心在于构建数据与图形渲染之间的联系,而动画与数据之间的关联并不那么密切:
有些动画设计只出于美学考量,并不具有实际的数据含义:

有些动画设计则反映了数据变更的过程:

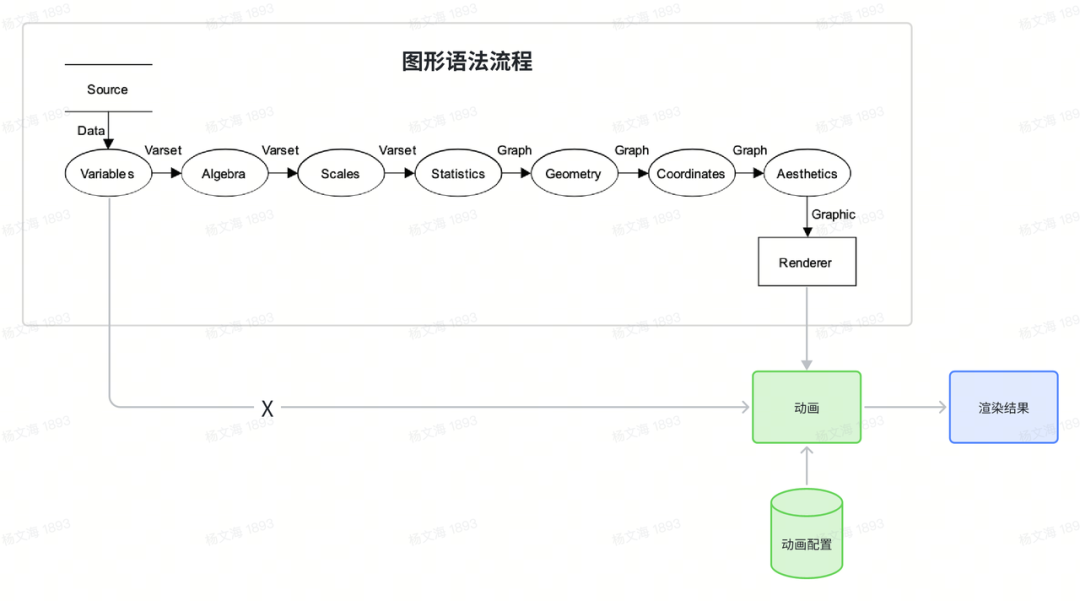
为了更好地解释动画的含义,在 VisActor 中动画被视作为渲染阶段的修饰:动画配置与图形语法流程执行得到的图元视觉通道一起决定了渲染阶段的结果。动画的表现是具体图形元素在某一时间段内视觉通道属性的插值计算或者特殊计算逻辑,而动画配置描述了这一计算的触发时机以及执行时长。

动画的声明方式可以划分为两种:
在图表库的场景中,动画呈现往往是伴随着交互动作或者特定时机的,例如出场 / 入场 / hover / select 等均会触发相应的动画效果,因此被动形式的声明更便于动画的配置。
VGrammar 所提供的动画配置实际上描述了渲染阶段的执行逻辑,开发者并不直接触发动画的执行,而是通过声明动画的执行逻辑,在特定的动画时机触发时由 VGrammar 逻辑触发相应的动画计算。
从图元状态的角度来看,动画的触发时机可以分为:

基于动画与数据流的分离,我们能够自由划定动画的触发时机,并且配置相应的动画效果。例如在 VGrammar 的图元上可以如此配置矩形图元上各个动画阶段的效果:
(参见 VGrammar 教程 https://visactor.io/vgrammar/guide/guides/animation)
{
type: 'rect',
// other mark specs
animation: {
enter: {
type: 'growHeightIn',
duration: 2000,
options: (datum, element, params) => {
return { orient: 'negative' };
}
},
update: {
type: 'update',
duration: 2000
},
exit: {
type: 'fadeOut',
duration: 2000
},
state: {
duration: 500
}
}
}同时,为了便于叙事可视化场景下自由的触发动画效果,VGrammar 在图元以及顶层对象 View 上同样提供了 animate 对象以支持自动的动画接口调用:
interface IAnimate {
stop: () => this;
pause: () => this;
resume: () => this;
run: (config: IAnimationConfig | IAnimationConfig[]) => IAnimateArranger;
runAnimationByState: (animationState: string) => IAnimateArranger;
stopAnimationByState: (animationState: string) => this;
pauseAnimationByState: (animationState: string) => this;
resumeAnimationByState: (animationState: string) => this;
}VGrammar 通过动画配置描述了对应的图元动画执行逻辑,其中包含具体的动画效果以及不同动画内容之间的编排。动画配置构成的示意图为:

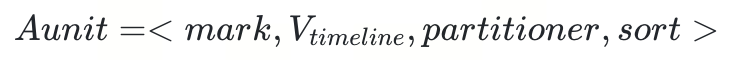
其中整体的动画配置由相互独立的基本的动画单元 Aunit 构成,一个 Aunit 将被应用到某一个具体的动画触发时机上,其描述了该时机到达时如何执行动画插值计算。动画单元的定义为:

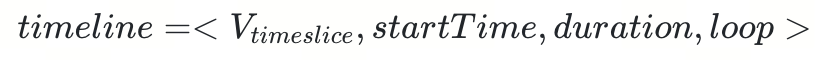
动画时间线 Timeline 的定义为:

动画分片 Timeslice 的定义为:

动画效果 Effect 的定义为:

一个描述柱子先变亮后变暗的完整动画配置如下所示:
loop: {
loop: true,
oneByOne: 300,
timeSlices: [
{
effects: {
channel: {
fillOpacity: { to: 0.3 }
},
easing: 'linear'
},
duration: 500
},
{
effects: {
channel: {
fillOpacity: { to: 0.3 }
},
easing: 'linear'
},
duration: 1000
},
{
effects: {
channel: {
fillOpacity: { to: 1 }
},
easing: 'linear'
},
duration: 500
}
]
}具体动画实例参见:https://visactor.io/vgrammar/demo/animate/loop-animate
同时,VGrammar 也提供了动画配置以及一系列的内置动画效果,例如渐入渐出动画、宽高生长动画等,例如:
animation: {
enter: {
type: 'fadeIn'
},
exit: {
type: 'fadeOut'
}
}具体的内置动画以及动画配置参见 VGrammar 教程:https://visactor.io/vgrammar/guide/guides/animation
在常见的插值动画之外,我们还提供了图元与图元之间的全局形变动画以支持不同图形元素、不同图表之间的平滑过渡效果。
例如图表从柱状图切换到饼图的时候,我们通常希望能够将柱状图中的柱子平滑的过渡到饼图中的饼环:

VGrammar 中默认开启了全局形变配置。当开发者调用 updateSpec 更新场景的 spec 声明或者通过 api 形式卸载/挂载语法元素后,VGrammar 会对更新前后的图元进行 diff 并依据相应的配置决定执行图元复用或者执行全局形变。
开发者可以为需要执行全局形变的图元配置相应的效果:
一个简单的全局形变示例为:
const vGrammarView = new VGrammarView({
width: roseSpec.width,
height: roseSpec.height,
container: CHART_CONTAINER_DOM_ID,
hover: true
});
vGrammarView.parseSpec(roseSpec);
vGrammarView.runAsync();
setTimeout(() => {
vGrammarView.updateSpec(radarSpec);
vGrammarView.runAsync({ morph: true });
}, 500);
setTimeout(() => {
vGrammarView.updateSpec(funnelSpec);
vGrammarView.runAsync({ morph: true });
}, 2000);具体示例参见:https://visactor.io/vgrammar/demo/animate/morph-animate
实现全局形变动画的核心就在于将所有的图元的边转化为贝塞尔曲线,通过对贝塞尔曲线的控制点进行插值,可以实现不同图形之间的形变动画。
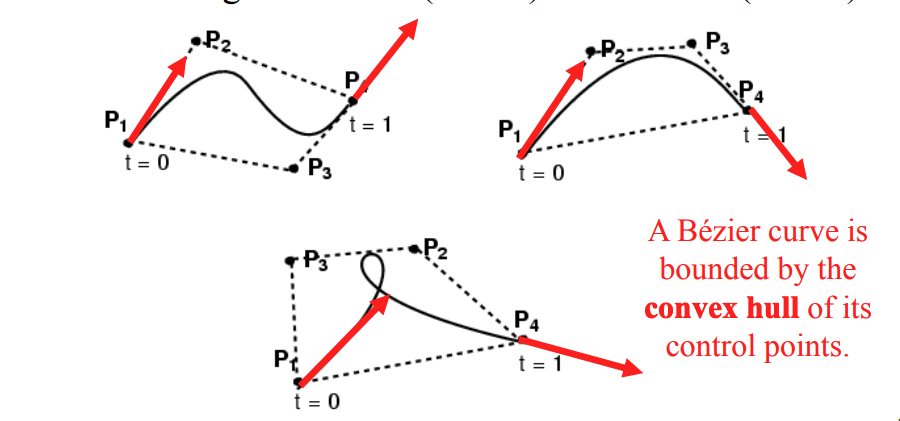
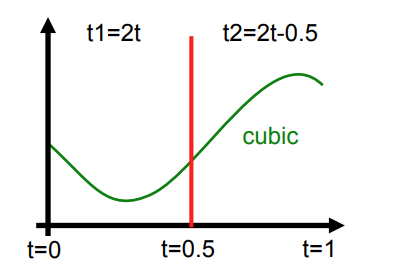
贝塞尔曲线可以用于绘制直线、圆弧、椭圆等基础图形,我们平时在计算机上看到的大量曲线图形几乎都是通过贝塞尔曲线进行描述的。一个三阶贝塞尔曲线的的基本表达式如下:
其中 P0,P1,P2,P3 代表了贝塞尔曲线的四个控制点,B(t) 通过 t 在 [0, 1] 区间内的变化描述曲线上所有的点。如下所示:

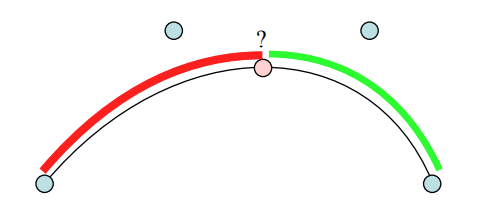
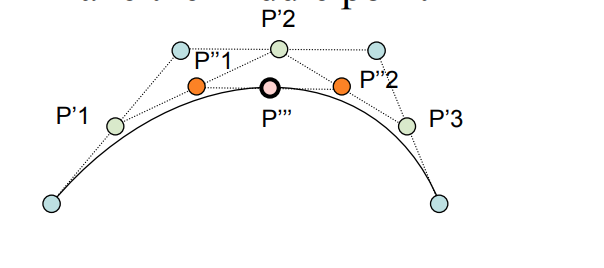
贝塞尔曲线具有凸包性,曲线内的所有点都被包含在控制点所构成的凸包中。同时贝塞尔曲线也可以被细化,在贝塞尔曲线的中间任意点,可以将贝塞尔曲线划分成两条新的曲线。例如划分如下曲线:



下面以圆形图元变成方形图元来举例:
其基本的动画流程为:
圆形 -> 矩形
多边形 -> 扇形
圆形 -> 面积

如果要进行一对多动画和多对一动画,图形拆分是必需的步骤。其主要目的是保证动画前后的图元数量一致。
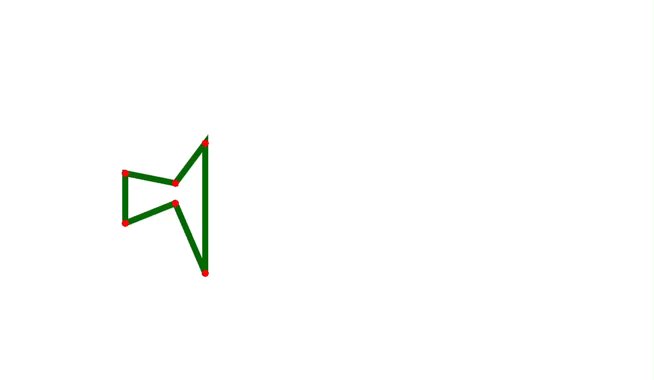
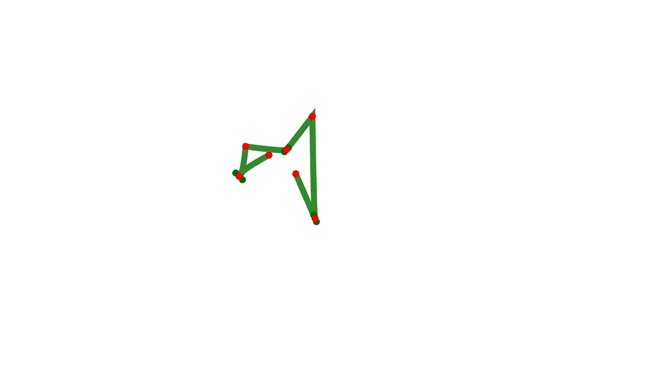
下面分别是矩形、圆形、拱形、多边形的可能拆分效果:
下面以 3 个圆形图元变化为 1 个矩形图元举例,其基本的动画流程为:
流程图如下:


一对多的动画流程是多对一动画逆运算,步骤完全相反就可以。以 1 个矩形图元变化为 3 个圆形图元举例,其基本的动画流程为:

VGrammar 动画编排示例:对标题、坐标轴以及柱子图元进行简单的动画编排以及自定义动画声明

VGrammar 叙事示例:通过 Glyph 图元与动画的配合实现滚动时间轴的叙事效果
示例地址:https://visactor.io/vgrammar/demo/animate/timelineVChart 形变动画示例:柱状图与饼环图之间切换,通过形变动画达到平滑过渡效果

VChart 叙事示例:在双向条形图中通过入场与更新动画的组织展示出随着时间变更的数据动态变化过程

本文介绍了 VisActor 可视化解决方案中的动画实现原理,并为您展示了部分 Demo。欢迎大家与我们进行交流:
本文由微信公众号字节前端 ByteFE原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/qWoVCWOmFi1pTqMiC5SXPw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









