本文来分享 12 个超级实用的CSS 技巧,帮助你充分发挥 CSS 的优势,优化用户体验。
user-select 属性可以用来控制用户是否能够选择文本。
<div>
<p>You can't select this text.</p>
</div>
<p>You can select this text.</p>CSS:
div {
width: max-content;
height: 40px;
border: 3px solid purple;
user-select: none;
}解析:
user-select属性用于控制用户是否能够选择文本。通过设置user-select属性,可以限制用户对文本的选择行为或禁止选择。该属性可以应用于任何 HTML 元素,并接受以下值:
auto:默认值,表示用户可以选择文本。none:禁止用户选择文本。text:允许用户选择文本,但不能选择元素的其他部分,如背景、边框等。all:允许用户选择元素内的所有内容,包括文本、背景和边框。
user-select属性的应用场景通常涉及到用户交互和用户体验的控制,可以在以下情况下使用该属性:
- 防止文本被选中:在某些情况下,你可能希望防止用户选择特定区域或元素内的文本,例如,防止用户选择输入框中的内容或防止复制敏感信息。通过将
user-select设置为none,可以禁止用户选择这些文本,从而保护数据的安全性。- 控制文本选择范围:有时你可能只希望用户能够选择特定的文本内容,而不包括其他元素中的样式信息。通过将
user-select设置为text,可以限制用户只能选择文本内容,而不能选择其他元素的样式信息,从而提供更精确的文本选择控制。- 自定义选择效果:使用
user-select属性,你还可以自定义文本选择的外观效果。通过设置适当的 CSS 样式,如更改选中文本的背景色、前景色等,可以为用户提供独特的文本选择体验,增强页面的可视化效果。- 取消文本选择:在某些特定情况下,你可能希望用户无法选择任何文本,以防止复制、截屏等操作。通过将
user-select设置为none,可以完全禁止用户选择文本,从而实现取消文本选择的效果。
可以使用 pointer-events 属性来控制元素对指针事件的反应。
<div>
<p class="first">
Please <a href="https://shefali.dev/blog">Click here</a>
</p>
<p class="second">
Please <a href="https://shefali.dev/blog">Click here</a>
</p>
</div>CSS:
.first {
pointer-events: none;
}
.second {
pointer-events: auto;
}解析:
pointer-events属性用于控制元素对指针事件的反应。该属性允许指定一个值来控制元素是否响应鼠标事件、触摸事件或笔事件。它有以下值:
auto:元素按照默认方式响应指针事件。none:元素不响应指针事件,事件将向下传递到下一层元素。visiblePainted:元素响应指针事件,但只有在元素的背景颜色或图片已经被绘制时才会响应。visibleFill:元素响应指针事件,但只有在元素的填充区域内部时才会响应,对于描边无效。visibleStroke:元素响应指针事件,但只有在元素的描边区域内部时才会响应,对于填充无效。visible:元素响应指针事件,只要它可见且鼠标事件发生在元素的边框框线上或内部。
pointer-events属性的应用场景如下:.
- 禁用用户交互:通过将元素的
pointer-events设置为none,可以阻止用户与该元素进行任何交互操作,如点击、滚动等。这在需要禁用某个元素的交互能力时非常有用。- 创建自定义的点击区域:有时候,可能希望一个元素在视觉上占据更大的空间,但只对特定区域响应点击事件。通过将
pointer-events设置为none,然后在需要响应点击的子元素上重新设置为auto,可以创建自定义的点击区域。- 优化元素叠加情况下的交互:当多个元素重叠在一起时,可能会出现交互冲突。通过设置不同元素的
pointer-events属性,可以控制哪个元素应该优先响应指针事件,以解决叠加元素之间的交互问题。- 实现鼠标样式变化:通过设置
pointer-events属性,可以根据特定的交互状态来改变鼠标样式。例如,在元素被禁用或不可点击时,将pointer-events设置为none,并将鼠标样式修改为指示不可点击的样式。
当涉及到复选框和单选按钮等输入时,浏览器通常会引入默认颜色,该颜色可能与 UI 配色方案不太协调。
为了保持 UI 的一致性,可以使用accent-color 属性更改输入的默认颜色。
<form>
<input type="radio" id="html" />
<label for="html">HTML</label>
<input type="radio" id="css" />
<label for="css">CSS</label>
<input type="radio" id="js" />
<label for="js">JavaScript</label>
</form>CSS:
input {
accent-color: green;
}效果如下:
解析:
accent-color属性用于指定元素的强调色。它可以应用于很多元素,例如按钮、链接、输入框、选择框等等,以突出显示它们在页面中的作用。使用该属性可以使你的网页在不同的主题和模式下保持一致的强调色,从而提高网页的可访问性和用户体验。
有时候你可能想要对一个元素后面的区域应用滤镜效果(模糊效果),可以使用 backdrop-filter 属性。
<div class="container">
<div class="box">
<p>This is an example of backdrop-filter property.</p>
</div>
</div>CSS:
.container {
display: flex;
align-items: center;
justify-content: center;
height: 350px;
width: 350px;
background: url(img.webp) no-repeat center;
}
.box {
padding: 10px;
font-weight: bold;
color: white;
background-color: transparent;
backdrop-filter: blur(10px);
}效果如下:
解析:
backdrop-filter属性用于在元素背景的后面应用滤镜效果。它可以让你创建出模糊、色彩变化或其他视觉效果来改变元素背景区域的外观。通过使用该属性,可以为元素的背景添加一层视觉效果,使背景与页面的其余内容产生视觉上的分离和层次感。这个属性通常与背景图像或颜色一起使用,以提供一种更加丰富和吸引人的设计效果。
当使用 input 或 textarea 元素时,可以使用 caret-color 属性来更改这些元素的文本光标颜色,以匹配网页的配色方案。
<input type="text" placeholder="Your Name" />CSS:
input {
caret-color: red;
}解析:
caret-color属性用于指定文本光标的颜色。文本光标是指在输入框或文本区域中表示当前输入位置的闪烁符号,该属性可以接受各种颜色值,例如十六进制颜色、RGB 值、颜色名称等。它可以应用于任何支持文本输入和编辑的元素,如input、textarea等。
可以使用 image-rendering 属性来控制缩放图像的渲染方式并优化质量。不过,该属性不会影响未经缩放的图像。
img {
image-rendering: pixelated;
}解析:
image-rendering属性用于控制图像在浏览器中的渲染方式。它可以影响图像在缩放、旋转或变形等操作时的呈现质量。它提供了不同的值,可以让你选择最适合你需求的图像渲染方式。以下是一些常见的属性值:
auto:浏览器默认的图像渲染方式。crisp-edges:通过强调图像边缘来实现清晰的渲染效果,适用于像素风格的图像。pixelated:通过像素化的方式来渲染图像,适用于放大图像时保持像素风格的效果。以下是
image-rendering属性的一些常见应用场景:
- 改善小图片的清晰度:对于小图片,如果直接展示可能会出现锯齿或者模糊的问题。通过将
image-rendering设置为pixelated,可以让浏览器在缩放图片时使用像素化的方式,从而获得更加清晰的效果。这在需要展示小图标、小徽标等场景下非常有用。- 提高大图片的加载速度:对于大图片,如果直接展示会导致页面加载速度变慢,影响用户体验。通过将
image-rendering设置为crisp-edges,可以让浏览器在缩放图片时只显示原始边缘,从而加快图片加载速度。- 在高分辨率设备上显示高清图像:对于高分辨率设备,如果直接展示低分辨率的图片,可能会出现模糊或者失真的问题。通过将
image-rendering设置为auto或者high-quality,可以让浏览器在高分辨率设备上显示高清的图像,提高用户体验。- 优化动画效果的展示:当图像用于动画场景时,通过将
image-rendering设置为optimizeQuality或者optimizeSpeed,可以根据需要平衡图像质量和展示速度,从而优化动画效果的展示。
如果想要设置一个元素内容与其背景的混合效果,可以使用 mix-blend-mode 属性。
<div>
<img src="cat.jpg" alt="cat" />
</div>div {
width: 600px;
height: 400px;
background-color: rgb(255, 187, 0);
}
img {
width: 300px;
height: 300px;
mix-blend-mode: luminosity;
}效果如下:
解析:
mix-blend-mode属性用于控制元素内容与其背景之间的混合模式。通过设置mix-blend-mode可以改变元素在视觉上与其周围元素的交互方式。这个属性可以应用于任何具有背景的元素,包括文本、图像和其他 HTML 元素。使用 该属性可以创造出各种独特的视觉效果,如颜色叠加、透明度混合、文字特效等。常用的
mix-blend-mode值包括:
normal:默认值,没有混合效果。multiply:将元素的颜色与背景进行相乘。screen:将元素的颜色与背景进行屏幕模式混合。overlay:根据元素和背景的亮度进行混合。darken:选择较暗的颜色作为最终混合结果。lighten:选择较亮的颜色作为最终混合结果。color-dodge:通过减少对比度来混合颜色。color-burn:通过增加对比度来混合颜色。difference:计算颜色之间的差异。exclusion:排除两种颜色的共同部分。hue:保留元素的色调,应用背景的饱和度和亮度。saturation:保留元素的饱和度,应用背景的色调和亮度。color:保留元素的色调和饱和度,应用背景的亮度。luminosity:保留元素的亮度,应用背景的色调和饱和度。
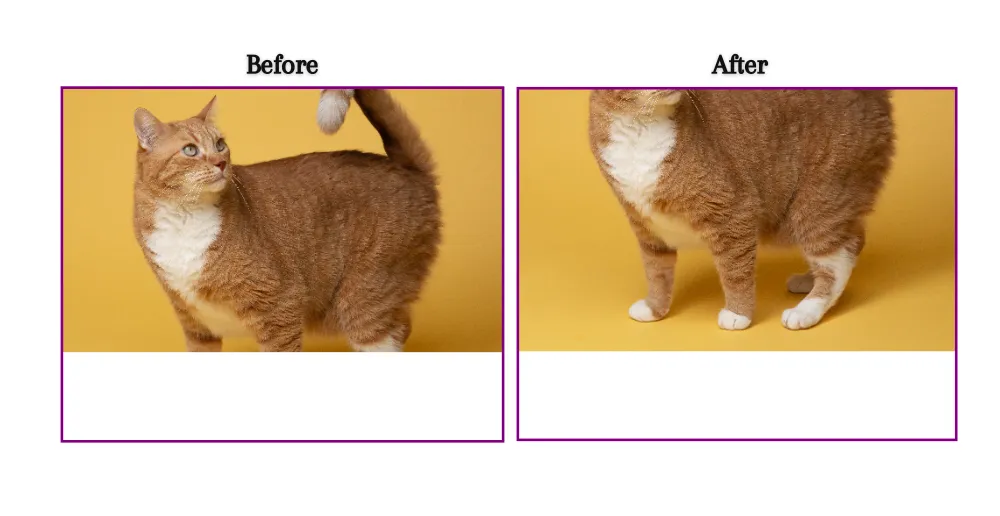
可以使用 object-fit 属性来设置图像或视频的大小调整行为,使其适应其容器。
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
}效果如下:
解析:
object-fit属性用于控制替换元素(如<img>、<video>或<iframe>)在其容器中的尺寸调整行为。通过设置object-fit属性,可以更好地控制替换元素在容器中的尺寸调整行为,确保它们能够正确地适应容器并保持比例。当替换元素的尺寸与其容器不匹配时,浏览器默认会根据一定规则调整元素的大小和比例。然而,这可能导致图像或视频失真,或者在容器中无法正确显示。
object-fit属性可以解决这个问题,它有以下几个取值:
fill:默认值,元素会被拉伸以填充容器,可能导致元素的宽高比发生变化,从而导致元素变形。contain:元素会等比例缩放,保持其原始宽高比,并使其适应容器,不会超出容器边界,并且会在容器内居中显示。cover:元素会等比例缩放,保持其原始宽高比,并将其放大到填充容器,可能会超出容器边界,但不会变形,并且会在容器内居中显示。none:元素会保持其原始大小,不会进行任何尺寸调整。scale-down:元素会根据容器的大小来确定是按原始大小显示还是进行缩小
object-position 属性与 object-fit 属性一起使用,用于指定图像或视频在其内容框内的 x/y 坐标上的位置。
<div>
<img src="cat.jpg" alt="cat" />
</div>CSS:
div {
width: 500px;
height: 400px;
border: 3px solid purple;
}
img {
width: 500px;
height: 300px;
object-fit: cover;
object-position: bottom right;
}效果如下:

object-position: bottom right; 这意味着在调整图像大小时,它将显示图像的右下角部分。> 解析:object-position 属性用于指定替换元素(如 <img>、<video> 或 <iframe>)在其容器中的位置。它可以与 object-fit 属性一起使用,以控制替换元素的大小和位置。
当使用
object-fit属性调整替换元素的大小时,可能会在容器中留下空白区域。object-position属性允许我们根据需要将替换元素在容器内进行精确定位,以填充空白区域。
object-position属性接受两个值:
- 水平定位:使用关键字
left、center或right,或者使用百分比或长度值来指定水平方向上的位置。- 垂直定位:使用关键字
top、center或bottom,或者使用百分比或长度值来指定垂直方向上的位置。
可以使用 outline-offset 属性来指定描边与元素边框之间的间距。
<div></div>div {
width: 300px;
height: 300px;
border: 3px solid purple;
outline: 3px solid rgb(81, 131, 148);
outline-offset: 10px;
}效果如下:
解析:
outline-offset属性用于指定描边(outline)与元素边框之间的间距。它可以用来调整描边的位置和外观。默认情况下,描边与元素的边框紧密相邻,且没有间距。但是,通过使用outline-offset属性,可以在描边和边框之间创建一个间距,该属性接受长度值或百分比值。正值会将描边向外扩展,负值会将描边向内收缩。
可以使用 scroll-behavior 属性来实现平滑滚动,而无需使用任何 JavaScript,只需要一行 CSS 代码。
html {
scroll-behavior: smooth;
}解析:
scroll-behavior属性用于控制页面滚动的行为。通过设置该属性的值,可以让页面在滚动时呈现出不同的效果,该属性支持两个值:
auto:默认值,表示使用浏览器默认的滚动行为,即瞬间跳转到目标位置。smooth:启用平滑滚动效果,当用户通过链接或编程方式触发页面内的锚点跳转或滚动行为时,页面将会平滑滚动到目标位置。启用平滑滚动效果可以提升用户体验,使页面滚动更加流畅自然。此外,平滑滚动还有助于减少眼睛视觉的跳跃感和头晕感,并且能够更好地吸引用户的注意力。
当将 text-align 属性的值设置为 justify 时,可以使用 text-justify 属性来设置文本的对齐方式。
p {
text-align: justify;
text-justify: inter-character;
}解析:
text-justify属性用于设置文本的对齐方式,当text-align属性的值设置为justify时生效。通过设置text-justify属性,可以控制文本在行内的分布方式,以填充行内的空白空间,从而实现文本的自动调整和对齐。该属性支持以下几个值:
auto:默认值,由浏览器根据当前文本内容和容器宽度自动选择适合的对齐方式。none:取消文本的对齐方式,文本将保持左对齐或右对齐,取决于text-align属性的值。inter-word:使文本在单词之间进行自动调整,填充行内的空白空间。inter-character:使文本在字符之间进行自动调整,填充行内的空白空间。
本文由微信公众号前端充电宝原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/ef7RkOkjd-5smcjjW48Jqg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









