JWT身份鉴权方案,token会作为主要的鉴权方式来作为前后端通信校验的凭证,当该token被篡改或者直接被第三方拿到,就可以伪造该用户做一系列业务操作,是一种非常严重的安全漏洞。
那,JWT是啥?如果你不知道,借助AI的力量,看看它的解释:
JWT(JSON Web Tokens)是一种开放标准(RFC 7519),用于在各方之间安全地传输信息作为JSON对象。由于其信息可以被验证和信任,JWT通常用于身份验证和信息交换。由于其较小的尺寸,它们特别适合于空间受限的环境,例如HTTP头部。
JWT主要由三个部分组成:
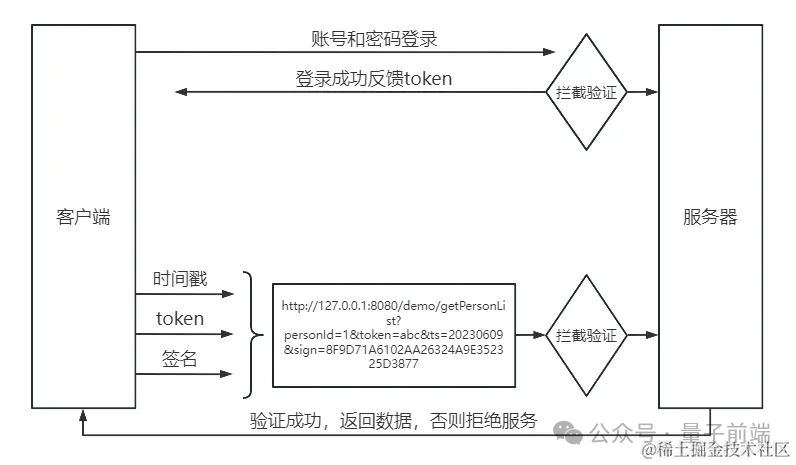
JWT的使用流程一般如下:
JWT的signature来确认其有效性,然后返回请求的数据。JWT使用上述机制使得用户状态无需在服务器持久存储,从而更容易实现无状态、可扩展的应用,这在分布式微服务架构中特别有用。同时,JWT还提供了一种简单的方式,能够保证数据传输过程中的数据安全性和完整性。
介绍完JWT,那防止token伪造有没有什么好的方案?对于安全防御问题,核心策略就是“提升破解难度”,我们可以在客户端和服务端的通信中加入一个额外的约定签名,签名可以由当前时间戳信息、设备ID、日期、双方约定好的秘钥经过一些加密算法构造而成加密解密方式互相约定好,这样攻击者就算拿到了Token,还需要知道签名的生成规则和加密方式,才可以达成攻击,就像这样:

那接下来我们来实现一下吧。
我们先起个Nest项目,执行命令:
nest new jwt-project --strict要做身份验证,那我们就准备好两个接口————login、getUserInfo
interface loginDTO {
access_token: string;
msg: string;
}
interface getUserInfoDTO {
name: string;
id: number;
}
@Controller()
export class AppController {
constructor(
private readonly appService: AppService,
) {}
@Post('login')
login(): loginDTO {
return this.appService.login();
}
@Post('getUserInfo')
getUserInfo(): getUserInfoDTO {
return this.appService.getUserInfo();
}
}启动项目:
npm run start浏览器上访问一下login接口,项目已经跑起来了
接口准备好了,我们实现login的逻辑,数据库这里就不准备了,对于用户信息判断我们直接在Nest维护一个数组来存储,并且引入Nest的JWT服务。
我们提前准备一下,首先安装依赖包。
npm i @nestjs/jwt在模块中引入:
这样login接口就会基于user的信息生成一个JWT字符串秘钥返回,调用一次接口试一下:
有了Token就可以验完整的会话流程了,客户端通常我们会把Token存在本地存储,我们起一个客户端项目试一下,后端项目我们先开一下cors,支持跨域访问。
我们起一个前端项目,用umi.js来作为主框架,执行命令:
npx create-umi@latest找一个页面文件,写入调用login的代码:
为了方便测试,页面刷新我们就用调一次login,更新一次Token,并把它存在本地存储中,接下来我们准备一下业务接口。
对于Token做了为空和真实性两层校验,我们测试一下,在前端页面先把Token给删了,调一次:
请求头没有authorization字段,后端报了401,符合预期,我们再篡改一下Token试试:
调一次getUserInfo,抛了Nest的JWT校验失败的异常:
OK,至此JWT的登录身份验证部分已经实现了,但现在有一个问题,我们的Token是暴露在浏览器的,如果我复制了这个Token,去postman调一下,是不是也可以调通?
测试一下。
毫无意外,翻车了。这也回到了文章标题,那如何解决这种情况呢?开头也提到了,加一层认证即可,在传Token的鉴权接口我们再多加一个sign字段,也放在header,这里的加解密我们用crypto-js,我们先实现下前端代码,首先安装依赖包。
npm i crypto-js --save-dev然后在测试页面中引入,我们采用客户端加密sign、服务端解密sign的方案,因此我们实现个加密方法:
加密需要秘钥和秘钥偏移量,这两个参数前端和后端保持一致,这点非常重要。然后我们在getUserInfo接口中的请求头给它带上去。
加密的基准字符串采用调用时间、用户名、Token前6位组成,中间用冒号隔开,就像这样:
"1707449642869:jack:eyJhbG"然后我们实现一下后端代码,同样也是先把依赖包安装,这是通用JS包,所以安装方式一样,然后在Nest中实现下解密验证的逻辑即可:
在后端我们加上解密的方法,同样基于密钥、密钥偏移量,与客户端一致,我们在业务接口中对于Token验证的基础上,再增加一层对于sign的验证,加强了接口安全,我们测试一下。
首先只传Token现在已经不行了:
后端默认使用第一个user来返回的,那前端我们传一个不一样的username作为sign,加上一层sign定制判断逻辑:
if (userName !== 'aaa') {
throw new UnauthorizedException('用户信息错误');
}再调一下,header都传上:
命中了我们加上的判断逻辑,看一眼打印出来解密的sign日志:
打印出来的用户名是jack,不是aaa,当然校验失败了,这下我们的伪造解决方案实现了,我们可以把这一层逻辑全部集成在一个中间件上。
封装一下代码,新增middlewares/auth.middleware.ts
import {
Injectable,
NestMiddleware,
UnauthorizedException,
} from '@nestjs/common';
import { Request, Response, NextFunction } from 'express';
import { JwtService } from '@nestjs/jwt';
import * as CryptoJS from 'crypto-js';
@Injectable()
export class AuthMiddleware implements NestMiddleware {
constructor(private readonly jwtService: JwtService) {}
private readonly SECRET_KEY = CryptoJS.enc.Utf8.parse('3333e6e143439161'); //十六位十六进制数作为密钥
private readonly SECRET_IV = CryptoJS.enc.Utf8.parse('e3bbe7e3ba84431a'); //十六位十六进制数作为密钥偏移量
private decrypt(data: string): string {
//解密
const encryptedHexStr = CryptoJS.enc.Hex.parse(data);
const str = CryptoJS.enc.Base64.stringify(encryptedHexStr);
const decrypt = CryptoJS.AES.decrypt(str, this.SECRET_KEY, {
iv: this.SECRET_IV,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7,
});
const decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
use(req: Request, res: Response, next: NextFunction) {
try {
const token = req.headers['authorization'];
const sign = req.headers['sign'];
if (!token) {
throw new UnauthorizedException('登录态失效,请重新登录');
}
if (!sign) {
throw new UnauthorizedException('身份验证失败');
}
// token校验
this.jwtService.verify(token);
// sign校验
const signRes = this.decrypt(sign as string);
const [time, userName, tokenStr] = signRes.split(':');
console.log('time:', time);
console.log('userName:', userName);
console.log('tokenStr:', tokenStr);
if (userName === '' || time === '' || tokenStr === '') {
throw new UnauthorizedException('身份验证失败');
}
if (userName !== 'aaa') {
throw new UnauthorizedException('用户信息错误');
}
return next();
} catch (error) {
throw new UnauthorizedException(
error.message || 'Unauthorized: Invalid token',
);
}
}
}然后在Nest中开启这个中间件,我们目前login接口不需要校验,所以只开getUserInfo接口。
再跑一遍,没问题,结束。
我们简单总结一下。
JWT是目前主流的会话鉴权方案,但是不做安全方案的情况下,直接把Token暴露在请求体中会引发伪造身份请求的问题。
我们通过在请求中多一层加解密的约定式校验在通信中增加了网络请求的安全性。
本文由微信公众号量子前端原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/xDuzCsgUnePCHK6PrSUMKQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









