图片作为一名 React 开发者,你可能会面临下面几个问题:
API的组件,使其易于使用?为解决上述问题,下面介绍五种 React 组件设计模式,并对比它们的优缺点。
复合组件模式是一种通过将多个简单组件组合在一起创建更复杂组件的方法。这种模式使得组件的逻辑分离,每个简单组件负责特定的功能。通过复合组件,可以轻松构建可复用的、功能完备的组件。
如果想要设计一个定制化程度高,API方便理解的组件,可以考虑这个模式,这种模式不会出现多层Props传递的情况。
import React, { useState } from 'react';
// 基础按纽组件
const Button = ({ label, onClick }) => (
<button onClick={onClick}>{label}</button>
);
// 基础文本组件
const TextBox = ({ value, onChange }) => (
<input type="text" value={value} onChange={onChange} />
);
// 复合组件
const LoginPanel = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const handleLogin = () => {
// 实现登录逻辑
console.log(`Logging in with ${username} and ${password}`);
};
return (
<div className="login-panel">
<TextBox value={username} onChange={(e) => setUsername(e.target.value)} />
<TextBox value={password} onChange={(e) => setPassword(e.target.value)} />
<Button label="Login" onClick={handleLogin} />
</div>
);
};
// 使用示例
const App = () => {
return (
<LoginPanel />
);
};
export default App;在这个例子中,LoginPanel 是一个复合组件,它包含了两个基本组件 TextBox 和一个带有登录逻辑的 Button。
优点:
Props全部塞入一个容器组件中,而是直接将Props传递给相对应的子组件。JSX的行数,并且代码可能变得复杂。适用场景:
受控组件模式就是将组件转换为受控组件,通过直接修改 Props 影响组件内部的状态,一般在表单组件中比较常用。
import React, { useState } from 'react';
const Button = ({ label, onClick }) => (
<button onClick={onClick}>{label}</button>
);
const TextBox = ({ value, onChange }) => (
<input type="text" value={value} onChange={onChange} />
);
// 受控组件模式的复合组件
const ControlledLoginPanel = () => {
const [loginData, setLoginData] = useState({ username: '', password: '' });
const handleInputChange = (e) => {
const { name, value } = e.target;
setLoginData((prevData) => ({
...prevData,
[name]: value,
}));
};
const handleLogin = () => {
// 实现登录逻辑
console.log(`Logging in with ${loginData.username} and ${loginData.password}`);
};
return (
<div className="login-panel">
<TextBox
value={loginData.username}
onChange={handleInputChange}
/>
<TextBox
value={loginData.password}
placeholder="Password"
/>
<Button label="Login" onClick={handleLogin} />
</div>
);
};
// 使用示例
const App = () => {
return (
<ControlledLoginPanel />
);
};
export default App;在这个例子中,ControlledLoginPanel 组件就是一个受控组件的例子,其中的输入框的值由 React 状态管理。
优点:
适用场景:
自定义Hooks模式是一种将组件逻辑提取为可重用的函数的方法。将主要的逻辑转移到一个Hooks中。用户可以访问这个Hooks,并公开了几个内部逻辑(状态、处理程序) ,使用户能够更好地控制组件。
import React, { useState } from 'react';
const Button = ({ label, onClick }) => (
<button onClick={onClick}>{label}</button>
);
const TextBox = ({ value, onChange, placeholder }) => (
<input type="text" value={value} onChange={onChange} placeholder={placeholder} />
);
// 自定义 Hook,处理登录表单逻辑
const useLoginForm = () => {
const [loginData, setLoginData] = useState({ username: '', password: '' });
const handleInputChange = (e) => {
const { name, value } = e.target;
setLoginData((prevData) => ({
...prevData,
[name]: value,
}));
};
const handleLogin = () => {
// 在这里实现登录逻辑
console.log(`使用用户名 ${loginData.username} 和密码 ${loginData.password} 登录`);
};
return {
loginData,
handleInputChange,
handleLogin,
};
};
// 在组件中使用自定义 Hook
const ControlledLoginPanel = () => {
const { loginData, handleInputChange, handleLogin } = useLoginForm();
return (
<div className="login-panel">
<TextBox
value={loginData.username}
onChange={handleInputChange}
placeholder="用户名"
/>
<TextBox
value={loginData.password}
onChange={handleInputChange}
placeholder="密码"
/>
<Button label="登录" onClick={handleLogin} />
</div>
);
};
// 使用示例
const App = () => {
return (
<ControlledLoginPanel />
);
};
export default App;在这个例子中,我们将与登录表单相关的状态和逻辑抽离到一个自定义 useLoginForm Hook 中。使得 ControlledLoginPanel 组件更专注于渲染 UI,减少了状态和事件处理逻辑的混杂。
优点:
Hooks,可以在多个组件中重用。模式 3 中的自定义Hooks提供了很好的控制方式;但是比较难以集成,使用者需要按照组件提供的Hooks与State相结合进行编写逻辑,提高了集成的复杂度。Props Getters模式则是通过简化这一过程来实现。Getter是一个返回多个属性的函数,它具有有意义的名称,使得开发者能够清楚地知道哪个Getter对应于哪个JSX元素。
import React, { useState } from 'react';
const Button = ({ getLabel, handleClick }) => (
<button onClick={handleClick}>{getLabel()}</button>
);
const TextBox = ({ getValue, onChange, placeholder }) => (
<input type="text" value={getValue()} onChange={onChange} placeholder={placeholder} />
);
const ControlledLoginPanel = ({ getUsernameProps, getPasswordProps, handleLogin }) => {
return (
<div className="login-panel">
<TextBox {...getUsernameProps()} placeholder="Username" />
<TextBox {...getPasswordProps()} placeholder="Password" />
<Button getLabel={() => 'Login'} handleClick={handleLogin} />
</div>
);
};
// 使用 Props Getters 模式的 Hooks
const useLoginForm = () => {
const [loginData, setLoginData] = useState({ username: '', password: '' });
const handleInputChange = (name) => (e) => {
const { value } = e.target;
setLoginData((prevData) => ({
...prevData,
[name]: value,
}));
};
const handleLogin = () => {
// 实现登录逻辑
console.log(`Logging in with ${loginData.username} and ${loginData.password}`);
};
const getUsernameProps = () => ({
getValue: () => loginData.username,
onChange: handleInputChange('username'),
});
const getPasswordProps = () => ({
getValue: () => loginData.password,
onChange: handleInputChange('password'),
});
return {
getUsernameProps,
getPasswordProps,
handleLogin,
};
};
// 使用示例
const App = () => {
const { getUsernameProps, getPasswordProps, handleLogin } = useLoginForm();
return (
<ControlledLoginPanel
getUsernameProps={getUsernameProps}
getPasswordProps={getPasswordProps}
handleLogin={handleLogin}
/>
);
};
export default App;在这个例子中,我们基于模式 3 进行了改造,把 ControlledLoginPanel 组件需要的 Props 通过函数的方式进行获取,以实现更灵活、更简便的组件复用。
优点:
Getter传入到正确的 JSX元素即可。缺点:
Getter 带来了抽象,使组件更容易集成,但也更为黑盒。适用场景:
State Reducer 模式是一种通过将组件的状态更新逻辑委托给一个函数,实现更灵活的状态管理方式。这种模式通常在处理复杂的状态逻辑时非常有用。
import React, { useState } from 'react';
const TextInput = ({ getInputProps }) => {
const inputProps = getInputProps();
return <input {...inputProps} />;
};
const StateReducerExample = () => {
// 初始状态为一个空字符串
const [inputValue, setInputValue] = useState('');
// stateReducer 函数用于处理状态的变化
const stateReducer = (state, changes) => {
// 使用 switch case 处理不同的状态变化情况
switch (Object.keys(changes)[0]) {
// 如果变化的是 value 属性
case 'value':
// 如果输入的字符数量超过 10 个,则不允许变化
if (changes.value.length > 10) {
return state;
}
break;
// 可以添加其他 case 处理不同的状态变化
default:
break;
}
// 返回新的状态
return { ...state, ...changes };
};
// 获取传递给子组件的 props
const getInputProps = () => {
return {
value: inputValue,
// 在输入框变化时调用 stateReducer 处理状态变化
onChange: (e) => setInputValue(stateReducer({ value: e.target.value })),
};
};
return (
<div>
<h3>State Reducer Example</h3>
{/* 将获取的 props 传递给 TextInput 组件 */}
<TextInput getInputProps={getInputProps} />
</div>
);
};
export default StateReducerExample;在这个例子中,StateReducerExample 组件包含一个输入框,通过 getInputProps 函数将输入框的值和变化处理逻辑传递给 TextInput 组件。stateReducer 函数处理状态的变化,确保输入的字符数量不超过 10 个。
优点:
stateReducer 函数中,可以使代码更有组织性,减少了在组件中处理状态的复杂性。stateReducer 可以清晰地看到每个状态变化是如何被处理的,使得状态更新逻辑更易于理解。缺点:
stateReducer 可能会使代码结构变得更加复杂,尤其是在处理多个状态变化情况时。这可能导致一些开发者对代码的理解产生困难。适用场景:
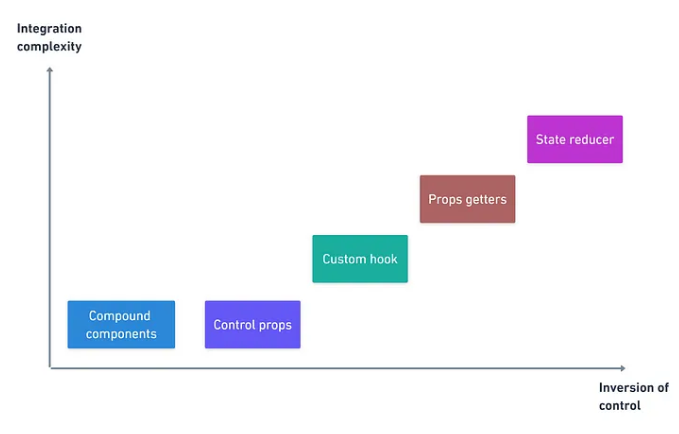
通过这 5 种 React 组件设计模式,我们对“控制度”和“复杂度”有了更清晰的认识,下图是复杂度和控制度的一个趋势图。

本文由微信公众号政采云技术原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/6kCoqUu1TlbqETz-9k1tDg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









