这个阶段在研究树莓派,主要用 Node.js 开发。开源社区有许多非常优秀的树莓派 Node.js 库,但是没有让我觉得特别好用的。因为这些库有的 API 还不错,但是性能不好,有的性能很好,但是 API 不好用。还有一些库没跟上树莓派的硬件升级,使用起来还要自己修改,作者也不处理 pull request,比较麻烦。因此我自己着手重新写一个库 rpio2。
在写库的过程中,自然要充分测试每个 API,个人比较喜欢 TDD / BDD 开发,因此一边开发功能,一边写各个 API 的单元测试。写了单元测试,自然希望在代码提交的过程中能够持续集成,最好是直接使用 travis-ci。
愿望是美好的,但是现实有点残酷。因为树莓派开发不同于其他软件开发,它涉及到硬件,虽然说单元测试可以很简单,主要是测试引脚的同步/异步输入输出和事件(中断)响应,所以开发的时候可以在树莓派环境里跑单元测试,这没有问题,但在集成的时候,我们没有办法让 travis-ci 用树莓派系统环境来跑我们的 test case 吧。这样的话,就需要我们自己实现对底层的 GPIO 的模拟。
听起来不错,那就开始干吧!
rpio2 库是基于 node-rpio 的,选择这个库为基础的原因是,node-rpio 又是对 bcm2835 C 语言驱动库的 Node 封装,因为 bcm2835 是用 C 写的针对 Broadcom BCM 2835 处理器(也就是树莓派现在使用的 CPU)的底层驱动,因此它可以达到非常高的性能。
使用了 bcm2835 一个额外的好处是,C 语言驱动库是模块化的函数单元,这对于测试和模拟来说是友好的,因为只需要知道对应的输入输出就可以了。而很多输入输出查规格说明书就可以了。
比如:rpio.open(pin, mode, state),当 mode 为 INPUT 的时候,如果不传 state 参数,默认的输入电阻是:当 pin <= 8 时,为 PULL_UP,当 8 < pin <= 27 时,为 PULL_DOWN。
这里面比较不好实现的一块是输入信号,因为树莓派可以让 GPIO 接输入设备,而输入设备的输入信号是实时输入的,如果在 JS 里用定时器模拟,并不能做到实时同步输入(因为 JS 是单线程非阻塞模型),所以这里需要考虑多线程,最简单的方法就是用 File API + child_process。
rpio_sim_helper.js
"use strict";
const fs = require("fs");
var pin = 0|process.argv[2];
var timers = process.argv[3].split(",").map(o => 0|o);
var fileName = "./test/gpio/gpio" + pin;
function writeAndWait(value, time){
fs.writeFileSync(fileName, new Buffer([value]));
return new Promise(function(resolve){
setTimeout(resolve, time);
});
}
var p = Promise.resolve();
for(var i = 0; i < timers.length; i += 2){
p = p.then(((i) => () => writeAndWait(timers[i], timers[i + 1]))(i));
}
p.then(function(){
var content = fs.readFileSync(fileName);
console.log(content);
}).catch(err => console.log(err));
上面实现一个简单的程序来开进程写文件,例如,要给 rpio21 引脚模拟发送一段半周期为 100 毫秒的脉冲信号,可以这么用:
node rpio_sim_helper.js 21 1,100,0,100,1,100,0,100...,1,100,0
这样,将它封装进模拟库中:
helper: function (pin, signal){
if(config.mapping === "physical"){
pin = pinMap[pin];
}
return new Promise(function(resolve, reject){
child_process.exec("node ./test/rpio_sim_helper " + pin + " " + signal,
function(err, res){
if(err) reject(err);
else resolve(res);
});
});
就可以很方便地模拟输入信号了。
这很容易实现,一开始,我打算采用 proxyquire 库,这个库可以"代理"一个被测试文件里正常 require 的库,这样我只要将 rpio2 的 require('rpio') 用自己模拟库替代就行了。然而实际使用的时候发现并不行。
主要原因是,使用 proxyquire 还是会先加载 rpio 库,然后才对加载的 rpio 库进行替换,而 rpio 库里面有这样一段代码:
var gpiomap;
function setup_board()
{
var cpuinfo, boardrev, match;
cpuinfo = fs.readFileSync("/proc/cpuinfo", "ascii", function(err) {
if (err)
throw err;
});
cpuinfo.toString().split(/\n/).forEach(function (line) {
match = line.match(/^Revision.*(.{4})/);
if (match) {
boardrev = parseInt(match[1], 16);
return;
}
});
switch (boardrev) {
case 0x2:
case 0x3:
gpiomap = "v1rev1";
break;
case 0x4:
case 0x5:
case 0x6:
case 0x7:
case 0x8:
case 0x9:
case 0xd:
case 0xe:
case 0xf:
gpiomap = "v1rev2";
break;
case 0x10:
case 0x12:
case 0x13:
case 0x15:
case 0x92:
case 0x1041:
case 0x2082:
gpiomap = "v2plus";
break;
default:
throw "Unable to determine board revision";
break;
}
}
setup_board();
上面这段代码通过 /proc/cpuinfo 读取树莓派的版本信息,然而我本地 Mac 环境里并没有 /proc/cpuinfo,因此加载的时候直接报错了。而且这个文件单元测试时没必要加载,直接在测试时加载模拟库就行了。
因此,更简单的方法是测试时,将 rpio2 中的 require('rpio') 直接替换成加载 rpio_sim.js。这一步很多部署工具都可以做,比如 gulp 就是很好的选择。不过我用 babel 插件来实现代码测试覆盖度检查,所以我就直接用 babel 来做了,代码更少,也很方便:
transform_rpio_sim.js
module.exports = function(babel) {
var t = babel.types;
return {visitor: {
CallExpression: function(path){
if(path.node.callee.name === "require"){
var module = path.node.arguments[0];
if(module && module.value === "rpio"){
module.value = "../rpio_sim.js";
}
}
}
}};
};
然后我们将这些结合到一起,在 package.json 中编写测试命令:
"scripts": {
"test": "babel lib --out-dir test/lib --plugins ../test/transform_rpio_sim.js && mocha test/spec.js",
"printcov": "script/printcov.js lib/coverage.lcov lib",
"test-cov": "babel lib --out-dir test/lib --plugins ../test/transform_rpio_sim.js,transform-coverage && mocha test/spec.js --reporter=mocha-lcov-reporter > lib/coverage.lcov && npm run printcov"
},
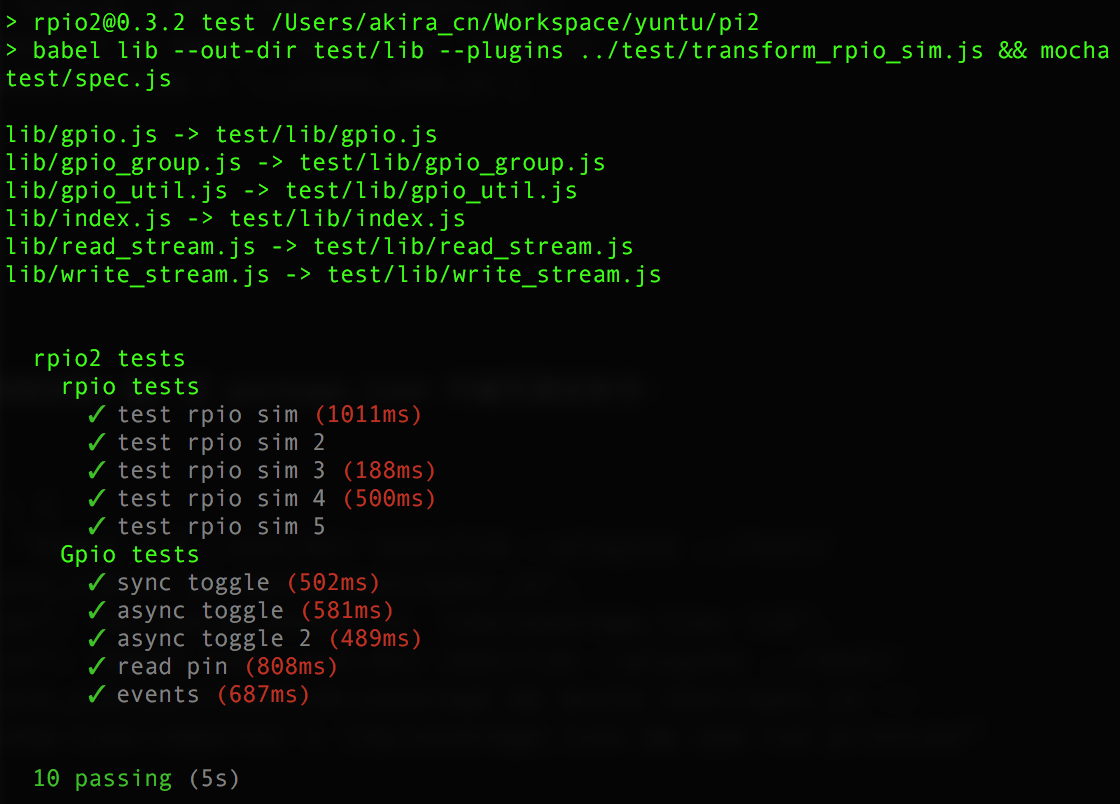
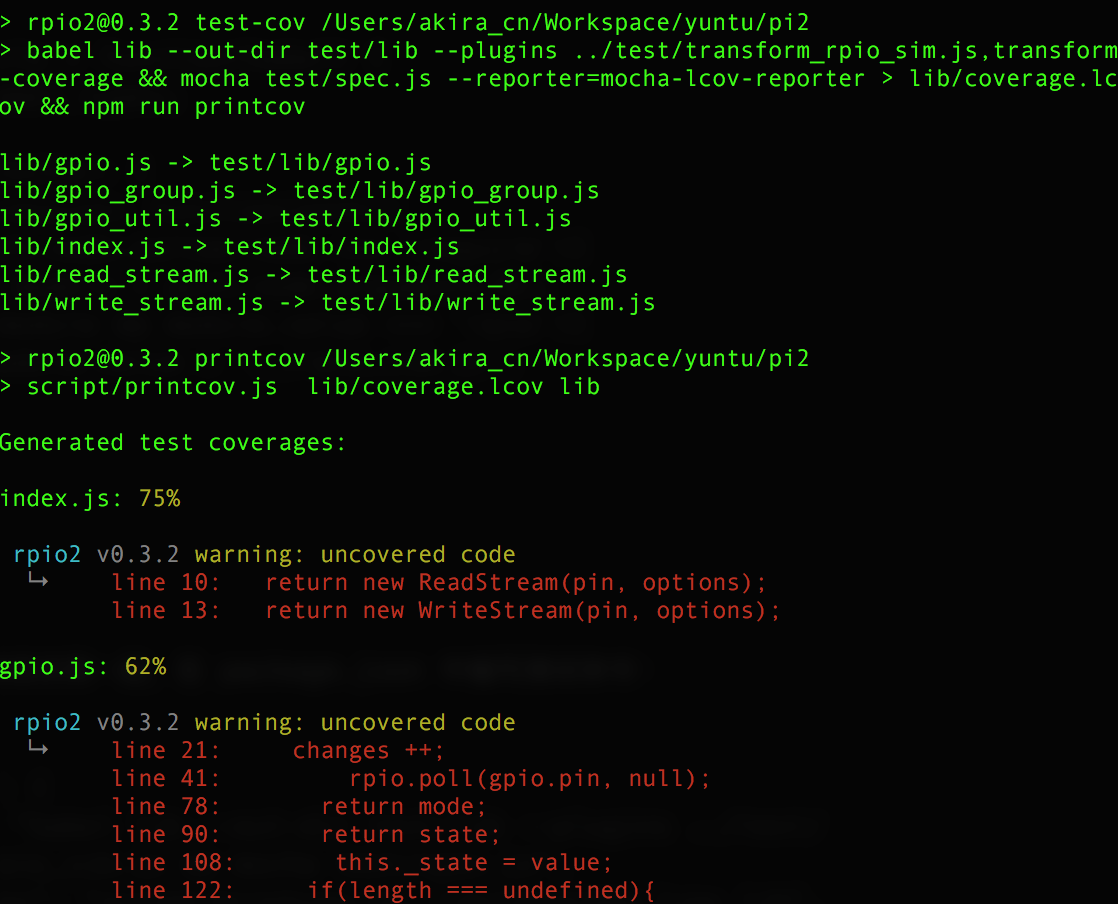
这样就能得到单元测试结果和测试覆盖度结果:


接下来我们要在代码提交到 github 时启用 travis-ci 集成,我们和以前一样写一个 .travis.yml 文件:
language: node_js
node_js:
- "4"
sudo: false
script:
- "npm run test-cov"
after_script: "npm install coveralls && cd lib && cat coverage.lcov | ../node_modules/coveralls/bin/coveralls.js && cd .."
但是这里有个问题,因为我们的 package.json 文件里有 rpio 的依赖:
"dependencies": {
"rpio": "^0.9.11"
},
"devDependencies": {
"consoler": "^0.2.0",
"chokidar": "^1.6.0",
"wait-promise": "0.4.1",
"babel-cli": "6.x.x",
"babel-runtime": "6.x.x",
"mocha": "^2.3.4",
"mocha-lcov-reporter": "^1.2.0",
"chai": "^3.4.1",
"babel-plugin-transform-coverage": "^0.1.5"
},
而这个 rpio 在 travis-ci 的集成环境里并不能编译过去,而且实际上我们测试不需要它。因此,这里需要再写一段 pre-install 脚本将它去掉:
travis_pre_install.sh
#!/bin/sh
sed -i "/"rpio": .*/d" ./package.json
然后将这个脚本 hook 到 .travis.yml 的命令中去:
language: node_js
node_js:
- "4"
sudo: false
before_install:
- sh travis_pre_install.sh
script:
- "npm run test-cov"
after_script: "npm install coveralls && cd lib && cat coverage.lcov | ../node_modules/coveralls/bin/coveralls.js && cd .."
最后,将代码提交到 github,就能完成自动化的持续集成了:
自动的单元测试代码覆盖度检查也是正常的(如果现在测试覆盖度低,请忽略,因为这个库还在更新中~):
我们要做的事情目标很明确:构建一套适合于树莓派(实际上也适合于其他硬件开发)的纯软件 TDD 方法。在这里我用到了各种技术的组合来实现我的目的,包括:
我们会发现,工程师自己实现一个代码库,尤其是涉及工程化的一些工作的时候,知识的广度会很重要。
而且,合理使用各种知识最终解决问题也是一个有趣的过程,不是吗?
有任何问题,欢迎留言区讨论。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









