经过上一章的内容,其实就页面层来说已结可以很轻松的实现功能了,但是很明显美观上还有很大的欠缺,现在有一些很好的前端css框架,如AmazeUI,腾讯的WeUI等等,这里推荐一个和flask集成很好的bootstrap框架
安装框架
在模板中直接引用bootstrap的CDN或者本地路径外,还可以直接应用flask的bootstrap集成包,首先需要对集成包进行安装:
pip3.6 install flask-bootstrap
这是一个flask的扩展包,flask的所有扩展包默认默认的包名都为flask.ext打头,同样bootstrap也是如此,首先在default的文件的头部导入包:
from flask.ext.bootstrap import Bootstrap
然后对bootstrap进行初始化,修改代码:
bootstrap=Bootstrap(app)
初始化之后,就可以使用Jinja2的继承方式使用此包中的包含的一系列的针对Bootstrap的基模板。基模板中直接引用了一系列的bootstrap中的元素。
还记得如何在jinja2中使用模板继承吧,下面在使用之前,首先看看基模板的结构:
{% block doc -%}
<!DOCTYPE html>
<html{% block html_attribs %}{% endblock html_attribs %}>
{%- block html %}
<head>
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link href="{{bootstrap_find_resource('css/bootstrap.css', cdn='bootstrap')}}" rel="external nofollow" rel="stylesheet">
{%- endblock styles %}
{%- endblock head %}
</head>
<body{% block body_attribs %}{% endblock body_attribs %}>
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script src="{{bootstrap_find_resource('jquery.js', cdn='jquery')}}"></script>
<script src="{{bootstrap_find_resource('js/bootstrap.js', cdn='bootstrap')}}"></script>
{%- endblock scripts %}
{%- endblock body %}
</body>
{%- endblock html %}
</html>
{% endblock doc -%}
从源码中可以看出,这个基模板定义了12个block,分别对应了整个文档(doc),html属性(html_attribs),整个html(html),整个head部分(head),title部分(title),meta代码部分(metas),css样式(styles),body属性(body_attribs),body部分(body),导航(navbar),
页面内容(content),js(scripts)
并且title,meta,css,和js均有默认的内容,所以使用的时候需要加入{{super()}}
好,根据这个基模板的结构,修改login.html中的代码为:
{% extends "bootstrap/base.html"%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<div class="container">
<div class="container">
<form method="post">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
</div>
{% endblock %}
运行程序,现在的显示结果为:

比刚刚漂亮多了,这时生成的html代码为:
<!DOCTYPE html>
<html>
<head>
<title>牛博客 </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
<!--具体内容-->
<div class="container">
<form method="post">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" id="passworld" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
注意这几个cdn的地址,这个地址有时候会被挡在墙外,这时怎么办呢?
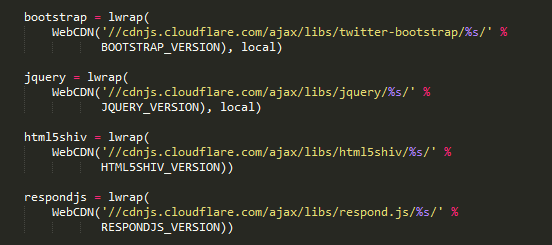
修改的方式为在python的安装目录下找到Lib\site-packages\flask_bootstrap文件夹,文件夹下有init.py文件,打开后看到如下代码:

进行修改,顺便提一下,我比较常使用bootcdn这个cdn服务器
下面使用土法进行一下测试,输入test和123后的结果为:

显示的还是之前的测试登录成功页,这显然是不对的,一般来说,bbs或blog都是跳到登录前的页面或者首页,现在为了方便起见,都跳转到首页,同时,如果用户名或密码错误,也要在登录页进行提示,修改default.py代码如下:
from flask import session #导入session对象
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
return "登录失败"
登录成功后的源码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>myblog</title>
</head>
<body>
<h1>这个站点的名字为 myblog </h1>
</body>
</html>
哦,对了,没有引用bootstrap的基模板,修改index.html的模板代码,将第一行的
{% extends "base.html" %}
修改为
{% extends "bootstrap/base.html" %}
刷新为:
<!DOCTYPE html>
<html>
<head>
<title>blog</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>这个站点的名字为 myblog </h1>
</body>
</html>
看到已经成功引用了bootstrap框架,但是导航部分全部都没有,这时当然不能在写一遍导航,直接修改自定义的基模板,然后让其他模板引用即可,修改基模板为:
{%extends "bootstrap/base.html "%}
{% block title%}牛博客 {% endblock %}<!--覆盖title标签-->
{% block navbar %}
<nav class="navbar navbar-inverse"><!-- 导航部分 -->
导航
</nav>
{% endblock %}
{% block content %} <!--具体内容-->
<div class="container">
</div>
{% endblock %}
然后修改首页代码:
{% extends "base.html" %}
{% block content %}
<h1>这个站点的名字为 {{site_name}} </h1>
{% endblock %}
修改登录页代码为:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<div class="container">
<form method="post">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
{% endblock %}
下面登录成功页的显示结果为:

页面风格与登录页保持了一致,但是,目前还是如果用户名密码错误(即输入的不是test和123),那么除了和刚刚一样返回一个登录错误的字符串之外,用户是无法获悉的,就需要一个反应用户状态的方法,这一点,flask提供了flash函数,下面继续修改default.py文件:
from flask import flash
@app.route("/login",methods=["POST"])
def loginPost():
username=request.form.get("username","")
password=request.form.get("password","")
if username=="test" and password=="123" :
session["user"]=username
return render_template("/index.html",name=username,site_name='myblog')
else:
flash("您输入的用户名或密码错误")
return render_template("/login.html") #返回的仍为登录页
修改login.html模板:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<div class="container">
{% for message in get_flashed_messages() %}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</div>
{% endfor %}
<form method="post">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
{% endblock %}
好下面输入test和1234,显示结果为:

状态很完美的显示出来。
继续美化
登录的页面和控制器的基本功能都已经完成,但是仅仅就现在这个页面来说,没有登录框占整个屏幕的,一般来说,都是居中的一部分,这块不涉及flask的部分,轮到bootstrap的栅格系统登场了。
栅格系统简单说就是将一个container或container-fluid中分为12个列,每个列都可以合并或偏移,与html中的table类似,并且支持响应式,通过xs,sm,md,lg来进行不同屏幕尺寸的区分。下面用栅格系统对登录页进行一下修改:
{% extends "base.html"%}
{% block content %} <!--具体内容-->
<div class="container">
<div class="row"></div>
<div class="row">
<#-- col-md-4表示合并4列,col-md-offset-4表示偏移4列 sm意思相同 --#>
<div class="col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<div class="page-header">
<h1>欢迎您登陆</h1>
</div>
{% for message in get_flashed_messages() %}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alter">×</button>
{{message}}
</div>
{% endfor %}
<form method="post">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="passworld">密码</label>
<input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码">
</div>
<button type="submit" class="btn btn-default">登录</button>
</form>
</div>
</div>
</div>
{% endblock %}
显示结果如下:

毕竟不是专业美工,没有经过设计,但至少比刚刚美观多了,但登录的用户名和密码写成固定值肯定是不行的,数据库是必不可少的,将在下一章让flask和mysql进行互联。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









