- 原文链接 : Indeterminate – Part 5
IndeterminateProgressBar 能在用户进行某项不定时长的耗时操作时提供绝佳的用户体验,之前我有教过大家怎么创建水平的 IndeterminateProgressBar,今天我就来教大家实现圆形的 IndeterminateProgressBar,这个控件将支持 API 11(Honeycomb)以上的设备。
We’re edging closer to get our material-like circular indeterminate drawable working, we just need to fine tune our Interpolators to get closer to what the Lollipop+ implementation is doing. The trick for doing that it to use something that I mentioned earlier in the series PathInterpolatorCompat.
圆形 IndeterminateProgressbar 控件我们已经完成得差不多了,现在只需要将上一篇博文的代码中使用的插值器修改为 Android Lollipop+ 实现中的插值器就可以在低版本设备中复现该控件,而完成这一部分工作要用到的就是之前提到过的 PathInterpolatorCompat 类。
PathInterpolatorCompat is part of the part of the v4 support library and we already have this included in our project because the design support library depends on it. It works in much the same way as the PathInterpolator which we looked at back in – it maps an input value of x to its corresponding y value based upon a a path drawn from 0,0, to 1,1. However rather than using SVG path data like PathInterpolator does, it actually uses android.graphics.Path instead!
PathInterpolatorCompat 是 Android Support v4 库中的一部分,因为我们已经在本项目中添加了相关的依赖,所以直接调用它就可以。它的实际作用和 PathInterpolator 相似 - 将输入的 x 值按照给定的函数关系给出对应的映射值 y,该函数的 x 和 y 取值范围在 [0.0, 1.0]之间。它和 PathInterpolator 的区别在于:前者使用 android.graphics.Path,后者使用 SVG 路径数据。
So let’s have a look at how we can do this. The SVG path data that we looked at in the Lollipop+ implementation is actually divided in to to parts: a straight line, and a cubic bezier. Path supports both of these so we just need to map thing appropriately:
那不妨来看看具体的实现吧,在 Android Lollipop+ 的实现中,SVG 路径数据可以分为两部分:一条直线和一条三次贝塞尔曲线。而 Path 支持绘制这两种路径,所以我们只需要这样:
final class IndeterminateAnimatorFactory {
.
.
.
private static Interpolator createStartInterpolator() {
Path path = new Path();
path.cubicTo(0.2f, 0f, 0.1f, 1f, 0.5f, 1f);
path.lineTo(1f, 1f);
return PathInterpolatorCompat.create(path);
}
.
.
.
private static Interpolator createEndInterpolator() {
Path path = new Path();
path.lineTo(0.5f, 0f);
path.cubicTo(0.7f, 0f, 0.6f, 1f, 1f, 1f);
return PathInterpolatorCompat.create(path);
}
.
.
.
}If we actually run that we’ll see that it’s close but not quite what we’re after. Even though we’ve copied the paths used to create the start and end point interpolation what we haven’t taken in to account is the trimPathOffset animation which was used to prevent from the leading edge catching up with the trailing edge. While we could try and factor that in to our Drawable we actually don’t need to if we factor it in to our Paths used for the interpolators instead. The trick is that rather than remaining static during the line phase of the Paths, we actually move slowly instead:
将这段代码放入模拟环境就可以得到实际的函数图形,我们会发现图形实际上已经非常相似了,但还有一点点的瑕疵。虽说我们复制路径以设置插值器的起点和终点,但我们没有考虑用于避免尾缘追上前缘的 trimPathOffset 动画。如果我们在用于插值器的 Path 中考虑这个动画,其实我们不需要将它考虑到我们的 Drawable 中。因为我们只需要将速率不变部分去掉,然后将整体速率改变,而起点终点不变就行了,代码如下:
final class IndeterminateAnimatorFactory {
.
.
.
private static Interpolator createStartInterpolator() {
Path path = new Path();
path.cubicTo(0.3f, 0f, 0.1f, 0.75f, 0.5f, 0.85f);
path.lineTo(1f, 1f);
return PathInterpolatorCompat.create(path);
}
.
.
.
private static Interpolator createEndInterpolator() {
Path path = new Path();
path.lineTo(0.5f, 0.1f);
path.cubicTo(0.7f, 0.15f, 0.6f, 0.75f, 1f, 1f);
return PathInterpolatorCompat.create(path);
}
.
.
.
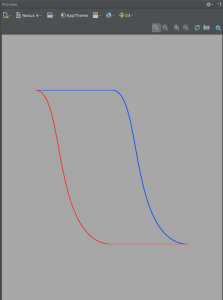
}代码修改前插值器的函数图形如下:

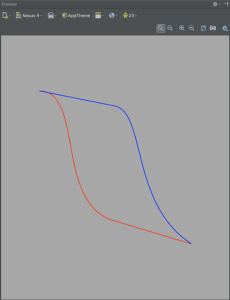
代码修改后插值器的函数图形如下:

If we try it with those tweaks to the Paths then we get pretty close to the Lollipop+ implementation:
对 Path 微调后,将它应用到之前的代码中,运行一下程序就会看到实际效果,和 Lollipop+ 已经非常非常接近了:
It’s pretty difficult to tell the difference although there is a very occasional glitch when the rotation animator finishes and restarts (you can see it towards the end of the video) but it is only occasional so I can live with it.
两种实现的不同接近于 0,但我们的版本有时候还是会发生小问题的,就是在旋转动画结束并重新启动动画的时候(在视频结束的时候你可以看到),但这种小问题我觉得可以忍受吧……
Just to prove that it truly is backwardly compatible here’s the same thing running on a Genymotion 4.1.1 emulator. Note how the native ProgressBar is rendered as a Holo-styled one:
为了证明我们的版本能支持低版本设备,我在一台 4.1.1 的虚拟机上运行了这个 Demo,原生版本的实现此时以 Holo-styled 绘制:
That concludes our look at creating our own indeterminate progress bar and we’ve met a new friend along the way: PathInterpolator!
这样就可以证明了吧!
The source code for this article is available here.
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









